Bekende problemen met onze apps
Bijgewerkt op 13. juni 2025 door Jan Bunk

Ons doel is om van je website een app te maken op een manier die geen website wijzigingen van je vraagt. Helaas zijn er enkele app problemen die we op dit moment niet kunnen oplossen. Meestal gaat het om functies die de meeste webbrowsers ondersteunen, maar onze apps niet. Dat betekent dat als je website van zulke functies afhankelijk is, deze niet in je app zullen werken.
Problemen met workarounds
Dit zijn problemen die we op dit moment niet verder kunnen verbeteren, maar we hebben een beschikbare workaround die voor de meeste gebruiksgevallen werkt.
PDF bestanden weergeven
Onze apps kunnen geen PDF bestanden binnen de app weergeven. We kunnen dit niet zelf oplossen, we moeten op Google wachten voor een oplossing.
In de tussentijd hebben we twee workarounds gemaakt:
- Je kunt URL's van je website configureren die buiten je app moeten worden geopend, zoals een browser of, voor URL's die naar een PDF-bestand leiden, een PDF-viewer. De enige vereisten hiervoor zijn dat het PDF-bestand wordt geopend via een URL (en niet wordt geladen via javascript of iets dergelijks) en dat het toegankelijk is zonder in te loggen op een gebruikersaccount of iets dergelijks.
- Als alternatief kan je ook onze functie voor het downloaden van bestanden gebruiken. Dit heeft als voordeel dat het ook werkt met PDF-bestanden die alleen toegankelijk zijn als de gebruiker ingelogd is.
Voor beide workarounds heb je de optie om de URL's expliciet te vermelden of om een reguliere expressie op te geven die overeenkomt met de URL's. Als je daar hulp bij nodig hebt, laat ons dan een paar URL's weten zodat wij de reguliere expressie voor je kunnen configureren.
Je kunt deze configureren in de navigatie-instellingen van je dashboard.Bestanden downloaden
Op dit moment kunnen onze apps niet automatisch bestanden downloaden. We wachten op een aanpassing van Google die dit mogelijk maakt.
Ondertussen kun je alle URL's configureren die bestanden downloaden en dan kan de app de downloads afhandelen.
Je hebt de optie om de URL's expliciet te vermelden of om een reguliere expressie op te geven die overeenkomt met de URL's. Als je daar hulp bij nodig hebt, laat ons dan een paar URL's weten en wij zullen de reguliere expressie voor je configureren.
Je kunt deze configureren in de navigatie-instellingen van je dashboard.Logins van derden
Er zijn twee problemen met zogenaamde sociale inlogfuncties (inloggen met Google, Facebook, enz.).
- Apple dwingt je een ‘Inloggen met Apple’ functie aan te bieden als je ook andere inlogmogelijkheden van derden aanbiedt.
- Google en Facebook (en misschien andere inlogmogelijkheden van derden) schakelen hun inlogfuncties uit in WebViews. De WebView is de ingebedde browser in je app die je website weergeeft.
De eenvoudigste oplossing voor beide problemen is het verwijderen/verbergen van de inlogopties van derden uit je app. Wij kunnen dat voor je doen zonder dat je ze van je website hoeft te verwijderen.
Als je deze inlogopties belangrijk vindt, kun je Login integreren met Apple en ons ‘aangepaste tabblad workaround’ gebruiken om aanmeldingen van derden te laten werken.
Wat soms werkt (niet voor alle social login providers) is om de user agent van je app meer op een gewone browser te laten lijken, zodat deze minder makkelijk te herkennen is. Je vindt deze twee instellingen in de navigatie-instellingen van je app. Houd er rekening mee dat het wijzigen van deze instellingen een update vereist voordat het effect heeft.
Onopgeloste problemen
Schermgrootte verandert bij openen toetsenbord
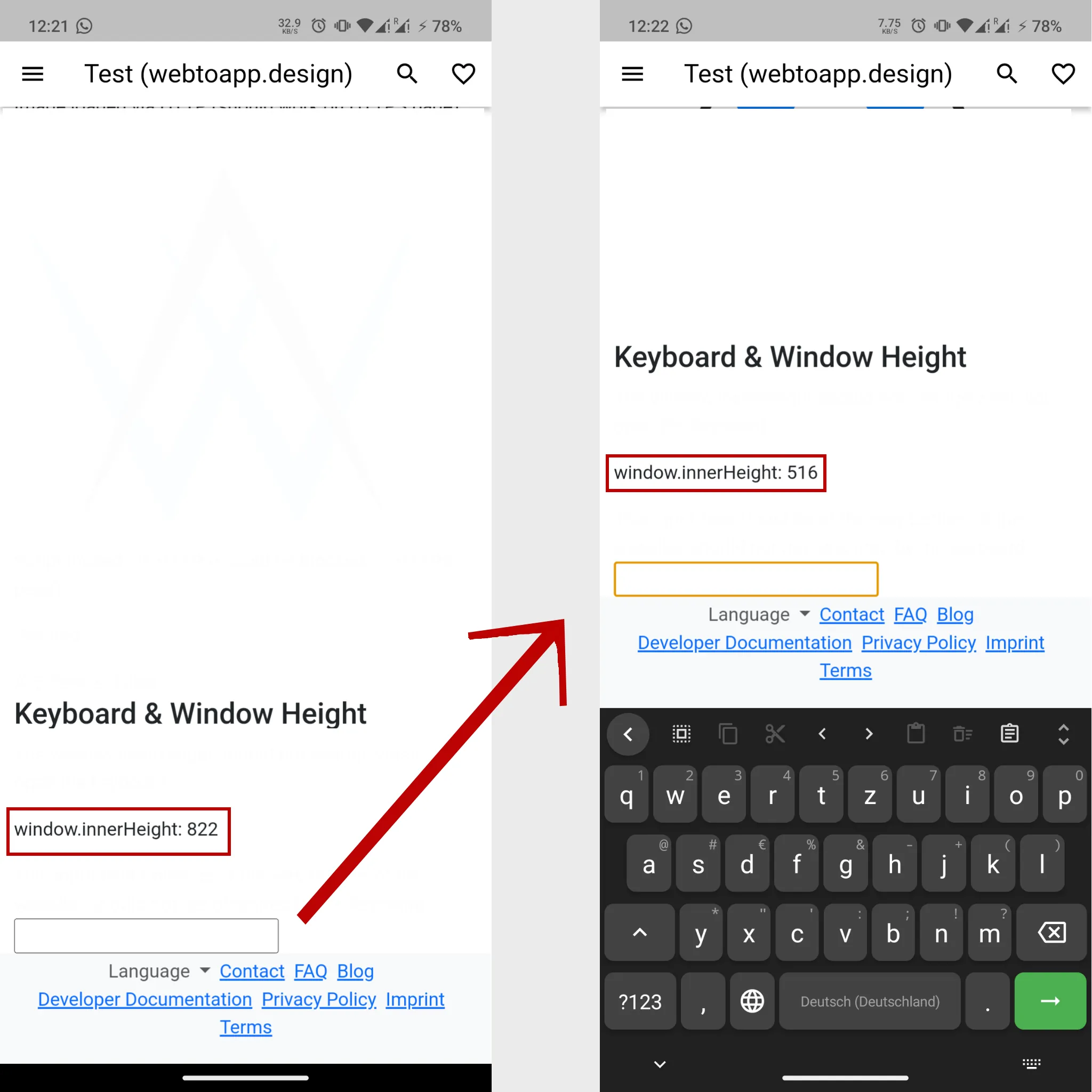
Wanneer je op een invoerveld tikt, opent het toetsenbord van het apparaat en neemt de onderste helft van het scherm in beslag. Om te voorkomen dat website-elementen die zich in de onderste helft van het scherm bevinden worden bedekt, wordt de ingebouwde browser van de app boven het toetsenbord verplaatst.
Visueel ziet dit er vergelijkbaar uit met hoe een browser zich gedraagt. Het enige verschil is dat in de app de schermhoogte verandert (window.innerHeight wordt verminderd met de hoogte van het toetsenbord). Meestal is dit subtiele verschil geen probleem, maar bij sommige websitecomponenten - meestal pop-ups - veroorzaakt het problemen waarbij de pop-up niet correct wordt weergegeven wanneer het toetsenbord opent.

Het probleem is al aan Google gemeld en we wachten tot het is opgelost.
Gerelateerde artikelen

Onderscheid maken tussen website en app problemen
Het kan moeilijk zijn om te classificeren waar een probleem, dat zich in je app voordoet, door veroorzaakt wordt. In deze handleiding bespreken we verschillende methoden waarmee je dat precies kunt achterhalen.

Hoe we jouw nieuwe app als een update kunnen publiceren
Als je al een app hebt, maar wilt overschakelen op een app van webtoapp.design, dan is het zinvol om de nieuwe app als een update van je bestaande app te publiceren. Op die manier ontvangen je bestaande gebruikers de nieuwe app automatisch als update, zonder dat ze hem handmatig hoeven te zoeken en te downloaden.

Probeer je Android app uit voor je publiceert
Hier is een korte handleiding over hoe je een Android app installeert voordat je hem in de Google Play Store of een andere Android app store publiceert.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.