Hoe werkt het: het openen en sluiten van aangepaste tabbladen
Bijgewerkt op 18. mei 2023 door Jan Bunk
Sommige websites of websitefuncties werken alleen in vertrouwde browser omgevingen. Een WebView zoals je app die gebruikt om je website weer te geven wordt niet als vertrouwd beschouwd. Dat komt omdat de functies die we gebruiken om je een visueel aantrekkelijke en aanpasbare app te bieden, voor snode doeleinden misbruikt kunnen worden. Uiteraard voeren onze apps zulke snode acties niet uit of staan ze niet toe, maar sommige websites beperken alle WebViews vanwege dit theoretische risico.
Om dat te vermijden kun je delen van je website, die niet in WebViews werken, openen in zogenaamde aangepaste tabbladen.
Voorbeeld gebruikssituaties
Als je website een 'Inloggen met Google' (of Apple, Facebook, Twitter, enz.) functie biedt, werkt die misschien alleen in een aangepast tabblad. Facebook geeft duidelijk aan dat inloggen in WebViews niet is toegestaan, terwijl sommige andere gewoon niet werken.
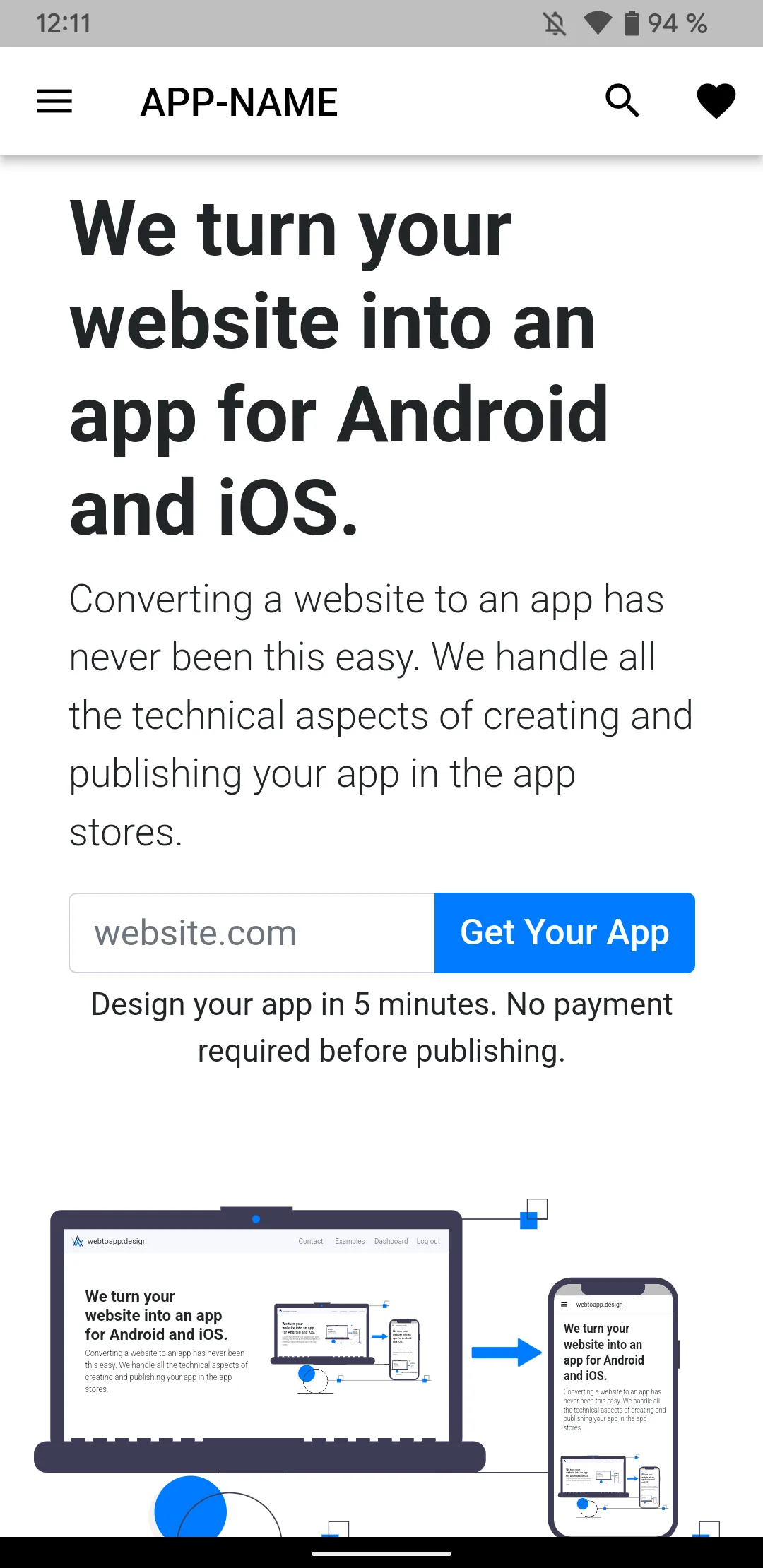
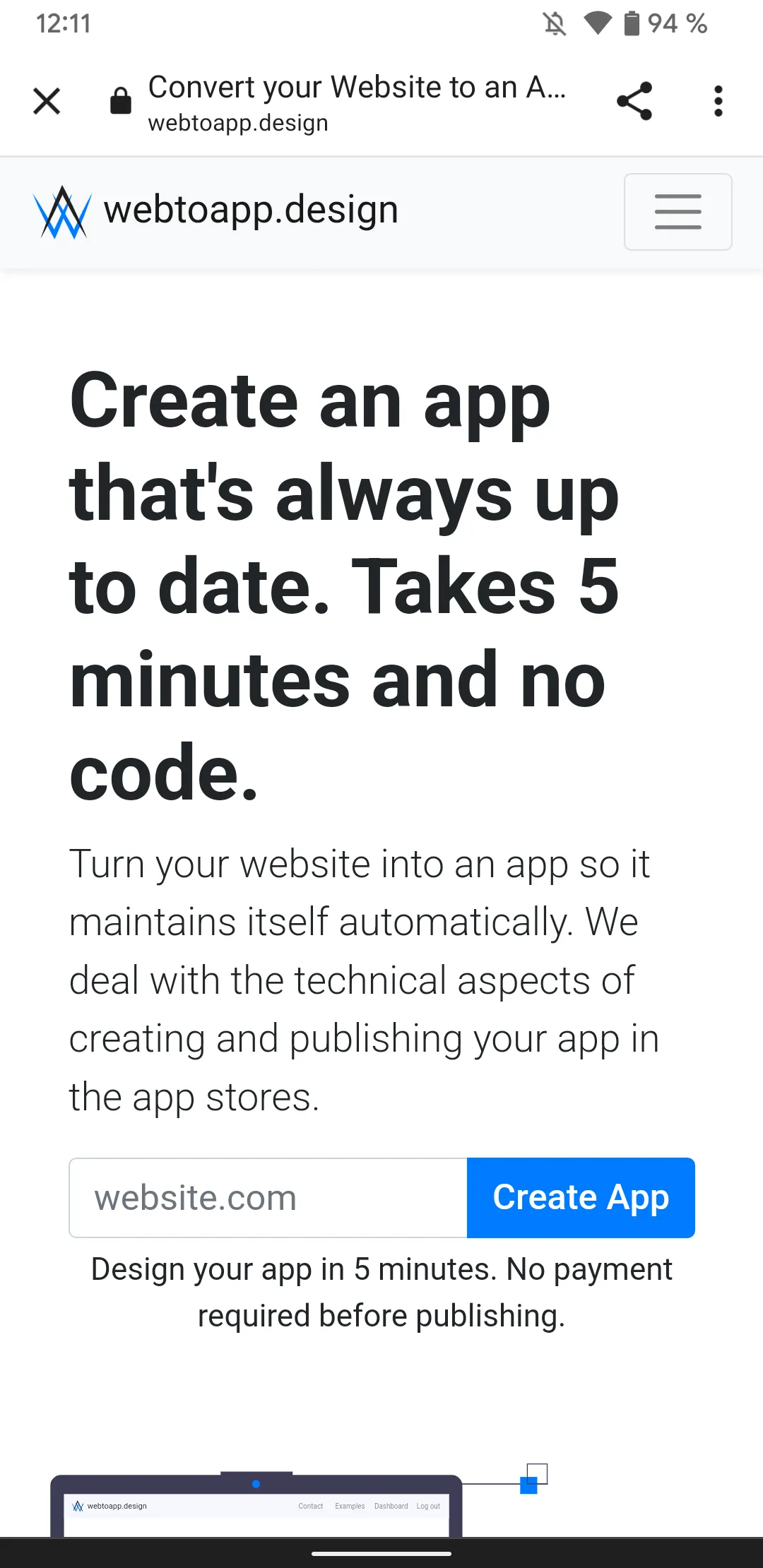
Hoe het eruit komt te zien
Hier zie je 2 schermafdrukken van onze Android app, zodat je het verschil kunt zien tussen het openen van een pagina in de app en in een aangepast tabblad.


Gebruik
- Open de aangepaste tab/tabblad. De eerste parameter is de URL die in de aangepaste tab geopend moet worden. Zorg ervoor dat je een volledige URL opgeeft die begint met http of https, relatieve URL's werken niet. De tweede parameter is een javascript-object dat gegevens bevat die je aan de aangepaste tab wilt doorgeven. Deze gegevens worden doorgegeven als een URL-query parameter, zie de volgende stap om te zien hoe je ze kunt opvragen. Je zou eens kunnen kijken naar de
executeWhenAppReady()functie van ons app-helper script. Het zorgt ervoor dat je website niet probeert te communiceren met de app voordat deze klaar is of wanneer je website wordt geladen met een gewone browser (ReferenceError, functie is niet gedefinieerd).<script> openCustomTab("https://webtoapp.design/user/login", { "myFirstValue": "abc", "myNumbers": "123" }); </script> - Controleer op de pagina die je in de aangepaste tab opende, of de pagina in een aangepaste tab geladen werd (en niet gewoon door een gewone gebruiker in de browser).
<script> if (isInCustomTab()) { // continue with the next steps... } </script> - Vervolgens kun je de gegevens opvragen die je aan de aangepaste tab doorgaf.
<script> // this is the data you passed as a second parameter to openCustomTab, so in our example from above: // { // "myFirstValue": "abc", // "myNumbers": "123" // } let myData = getCustomTabData(); </script> - Als je klaar bent met wat je in de aangepaste tabblad aan het doen was (bv. de gebruiker laten inloggen), sluit je de aangepaste tab. Je kunt een object terugsturen naar de pagina die de aangepaste tab opende.
<script> closeCustomTab({ "somedata": "mydata", "moredata": { "test": "myvalue" } }) </script> - Nu is de gebruiker terug in de app op de pagina waar je aanvankelijk de aangepaste tabblad opende. Er wordt een gebeurtenis geactiveerd die de gegevens bevat die je hebt geretourneerd van het aangepaste tabblad. De gebruiker kan de aangepaste tab ook handmatig sluiten. Het event/gebeurtenis detail geeft dat aan, zoals je hieronder kunt zien.
<script> document.addEventListener("customTabClosed", function (e) { if ("reason" in e.detail) { // currently only supports the reason "closed manually" console.log("The custom tab was " + e.detail.reason); } else { // the custom tab was closed by the website javascript // this is the data you passed to closeCustomTab, so in our example from above: // { // "somedata": "mydata", // "moredata": { // "test": "myvalue" // } let returnedData = e.detail; } }); </script>
Voorbeelden
Hier volgen enkele voorbeelden over hoe je een inlogproces met aangepaste tabbladen kunt implementeren.
Het grootste probleem is steeds dat we de gebruiker willen laten inloggen in de app (want dat wil de gebruiker gebruiken), maar dat hij zijn inloggegevens moet invoeren in de aangepaste tab, die aparte cookies heeft (waarin je meestal opslaat of iemand ingelogd is).
Inloggen met cookies
Dit is waarschijnlijk de eenvoudigste manier om in te loggen met een aangepast tabblad. Denk eraan de cookies die naar de app moeten niet als HttpOnly in te stellen, want HttpOnly cookies kunnen niet via JavaScript geopend worden.
 Open diagram in nieuw venster
Open diagram in nieuw vensterAanmelden met een token
Deze aanmeldmethode is ingewikkelder maar flexibeler, dus kan het de voorkeur hebben, afhankelijk van je gebruikssituatie.
 Open diagram in nieuw venster
Open diagram in nieuw vensterDingen om in gedachten te houden
Pagina's die in een aangepast tabblad geladen worden gedragen zich alsof ze in de browser van de gebruiker geladen zijn, wat betekent dat app-specifieke functies niet werken, bijvoorbeeld:
- User-agent gebaseerde functies: App-gebruikers uitfilteren in je analytics,
getAppPlatform executeWhenAppReady- Maar dat is geen probleem, alle app-helperfuncties voor het omgaan met aangepaste tabbladen hoeven niet te wachten tot de app klaar is.