Come aprire e chiudere le schede personalizzate
Aggiornato il 18. maggio 2023 da Jan Bunk
Alcuni siti web o funzioni di siti web funzionano solo in ambienti browser affidabili. Una WebView come quella utilizzata dalla tua applicazione per visualizzare il tuo sito web non è considerata affidabile. Questo perché le funzionalità che utilizziamo per offrirti un'applicazione visivamente accattivante e personalizzabile potrebbero essere abusate per scopi loschi. Ovviamente le nostre app non eseguono o consentono tali azioni, ma alcuni siti web limitano tutte le WebView a causa di questo rischio teorico.
Per evitarlo, puoi aprire le parti del tuo sito web che non funzionano nelle WebView nelle cosiddette schede personalizzate.
Casi d'uso esemplificativi
Se il tuo sito web prevede la funzione "Accedi con Google" (o Apple, Facebook, Twitter, ecc.), potrebbe funzionare solo in una scheda personalizzata. Facebook dice chiaramente che l'accesso nelle WebView non è consentito, mentre altri siti semplicemente non funzionano.
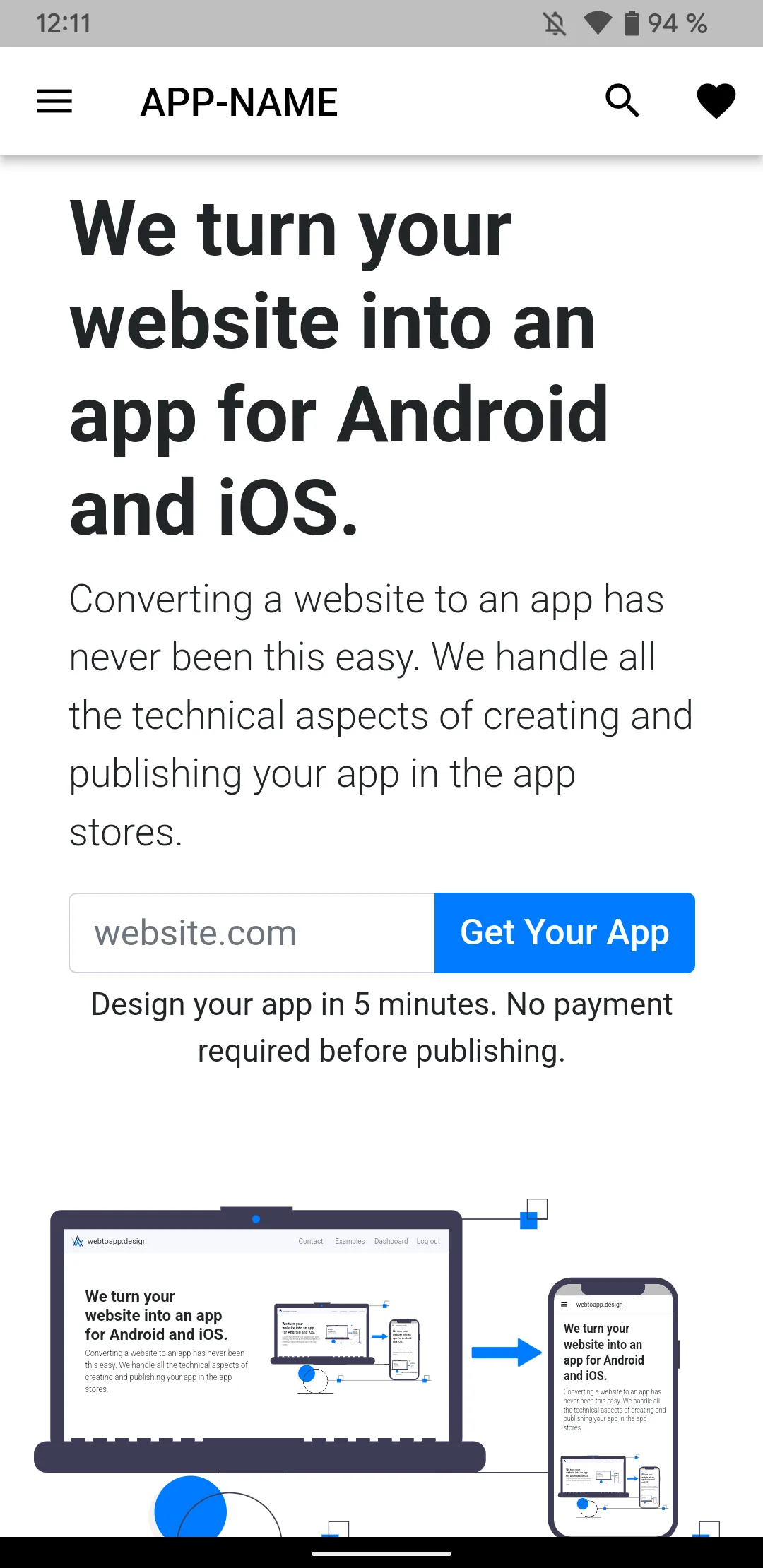
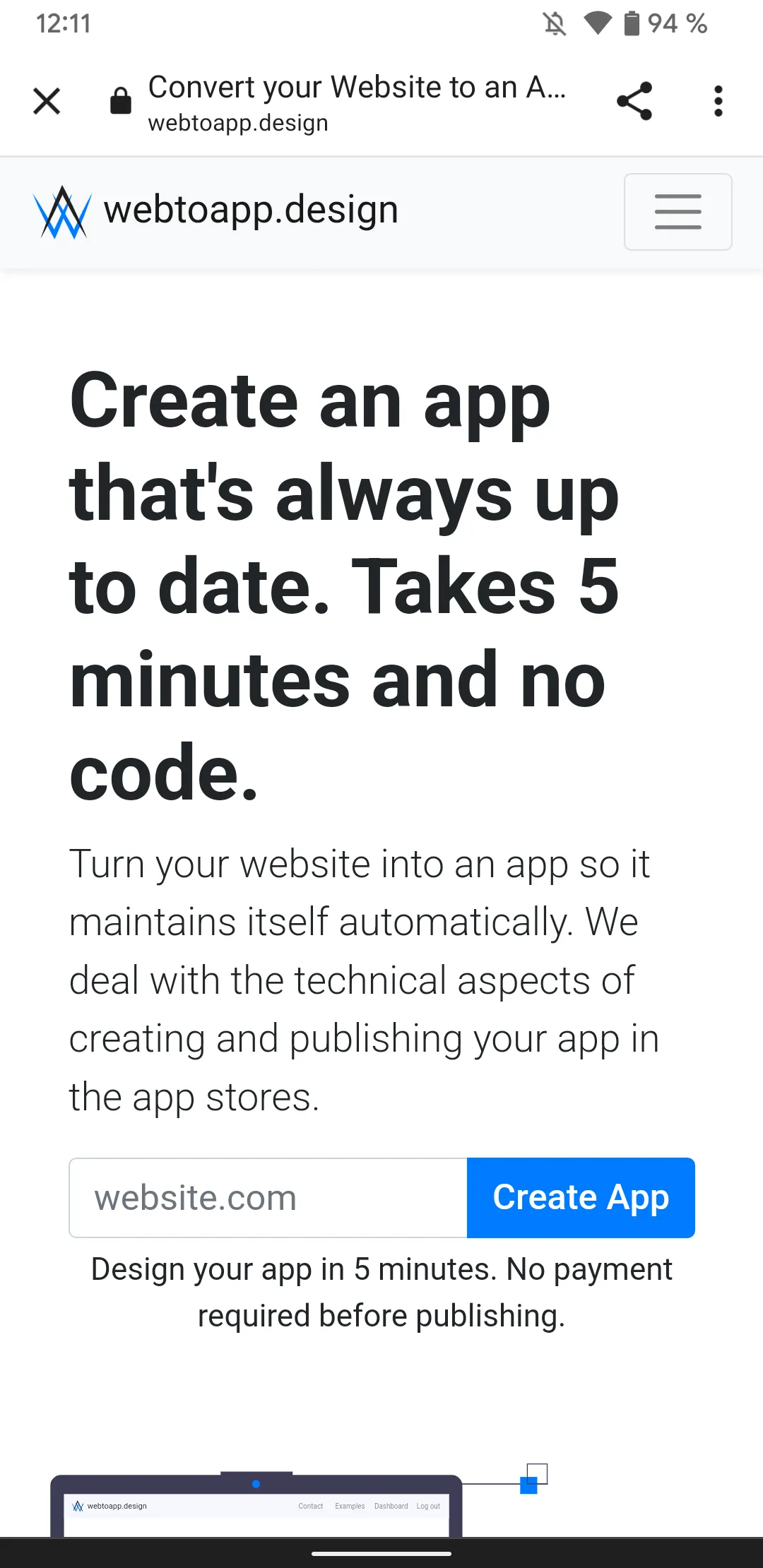
Come appare
Ecco due screenshot della nostra applicazione Android per farti vedere la differenza tra l'apertura di una pagina nell'app e in una scheda personalizzata.


Uso
- Apri la scheda personalizzata. Il primo parametro è l'URL da aprire nella scheda personalizzata. Assicurati di passare un URL completo che inizi con http o https, gli URL relativi non funzioneranno. Il secondo parametro è un oggetto javascript che contiene i dati che vuoi passare alla scheda personalizzata. Questi dati saranno passati come parametro della query URL; vedi il passo successivo per sapere come recuperarli. Potresti voler controllare la funzione
executeWhenAppReady()del nostro helper script per le app. Assicura che il tuo sito web non cerchi di interagire con l'applicazione prima che sia pronta o quando il sito web viene caricato con un normale browser (ReferenceError, function is not defined).<script> openCustomTab("https://webtoapp.design/user/login", { "myFirstValue": "abc", "myNumbers": "123" }); </script> - Nella pagina che hai aperto nella scheda personalizzata, verifica che la pagina sia stata caricata in una scheda personalizzata (e non solo da un utente normale del browser).
<script> if (isInCustomTab()) { // continue with the next steps... } </script> - Successivamente, puoi recuperare i dati che hai passato alla scheda personalizzata.
<script> // this is the data you passed as a second parameter to openCustomTab, so in our example from above: // { // "myFirstValue": "abc", // "myNumbers": "123" // } let myData = getCustomTabData(); </script> - Una volta terminato ciò che stavi facendo nella scheda personalizzata (ad esempio, consentire all'utente di accedere), chiudi la scheda personalizzata. Puoi passare un oggetto alla pagina che ha aperto la scheda personalizzata.
<script> closeCustomTab({ "somedata": "mydata", "moredata": { "test": "myvalue" } }) </script> - Ora l'utente è tornato nell'applicazione nella pagina in cui hai aperto la scheda personalizzata. Verrà generato un evento che contiene i dati restituiti dalla scheda personalizzata. L'utente può anche chiudere la scheda personalizzata manualmente. I dettagli dell'evento lo indicano, come puoi vedere qui sotto.
<script> document.addEventListener("customTabClosed", function (e) { if ("reason" in e.detail) { // currently only supports the reason "closed manually" console.log("The custom tab was " + e.detail.reason); } else { // the custom tab was closed by the website javascript // this is the data you passed to closeCustomTab, so in our example from above: // { // "somedata": "mydata", // "moredata": { // "test": "myvalue" // } let returnedData = e.detail; } }); </script>
Esempi
Ecco alcuni esempi di come potresti implementare un flusso di accessi con schede personalizzate.
Il problema principale è sempre quello di voler registrare l'utente nell'app (perché è quello che l'utente vuole usare), ma l'utente deve inserire i suoi dati di accesso nella scheda personalizzata che ha dei cookie separati (che di solito è dove si memorizza se qualcuno è connesso).
Accesso con i cookie
Questo è probabilmente il modo più semplice per effettuare l'accesso con una scheda personalizzata. Ricorda di non impostare i cookie che devono essere trasferiti all'applicazione come HttpOnly, perché i cookie HttpOnly non sono accessibili tramite JavaScript.
 Apri il diagramma in una nuova finestra
Apri il diagramma in una nuova finestraAccesso con un token
Questo metodo di accesso è più complicato ma più flessibile, quindi potrebbe essere preferibile a seconda del tuo caso d'uso.
 Apri il diagramma in una nuova finestra
Apri il diagramma in una nuova finestraCose da tenere a mente
Le pagine caricate in una scheda personalizzata si comportano come se fossero caricate nel browser dell'utente, il che significa che le funzioni specifiche dell'app non funzioneranno, ad esempio:
- Funzionalità basate sull'user agent: Filtrare gli utenti delle app nelle tue statistiche,
getAppPlatform executeWhenAppReady- Ma questo non è un problema: tutte le funzioni di aiuto dell'app per gestire le schede personalizzate non hanno bisogno di aspettare che l'app sia pronta.