Analizza come viene utilizzata la tua app
Aggiornato il 15. settembre 2025 da Jan Bunk

Così come probabilmente analizzi come le persone utilizzano il tuo sito web, puoi anche vedere come viene utilizzata la tua app. In questa guida vedremo come puoi farlo con lo strumento di analisi del tuo sito web (ad esempio Google Analytics). In seguito, esamineremo alcune statistiche aggiuntive sul numero di persone che utilizzano la tua app.
Analitiche Specifiche dell'App
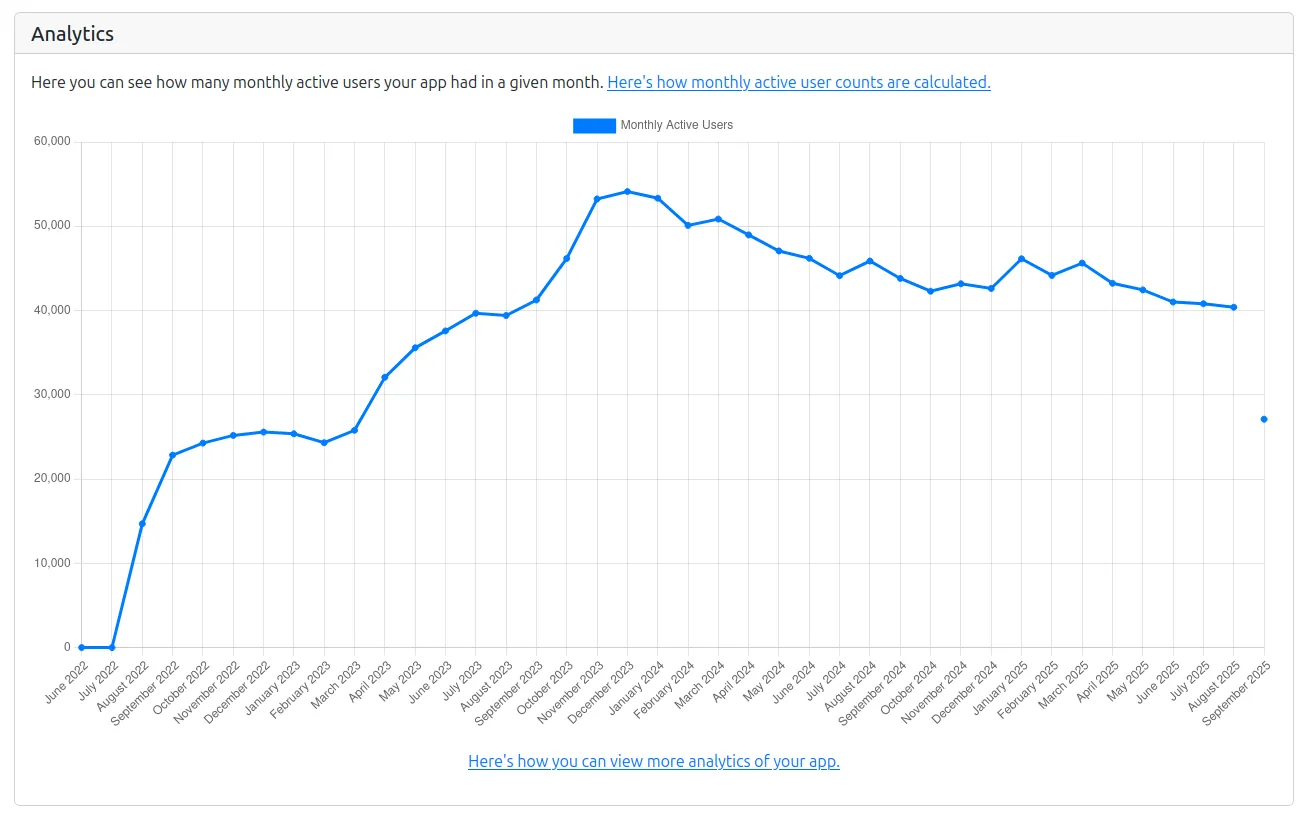
Puoi vedere alcune statistiche raccolte dall'app direttamente nella tua dashboard di webtoapp.design. Un esempio è il conteggio degli utenti attivi mensili, che può apparire così:

Filtrare gli utenti delle app nell'analisi del tuo sito web
Usando i Parametri UTM
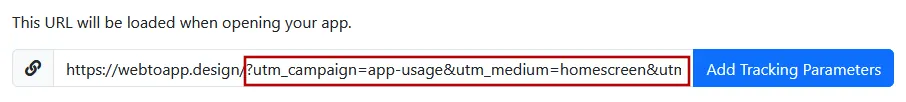
Puoi aggiungere tag UTM all'URL che viene aperto quando avvii la tua app. Poi il tuo software di analisi del sito web dovrebbe permetterti di filtrare per la fonte UTM "app", per vedere tutti gli utenti dell'app. Puoi usare il pulsante "Aggiungi Parametri di Tracciamento" o impostare i tuoi parametri UTM nel tuo dashboard.

Tieni presente che dovrai aggiornare la tua app negli store per applicare la modifica.
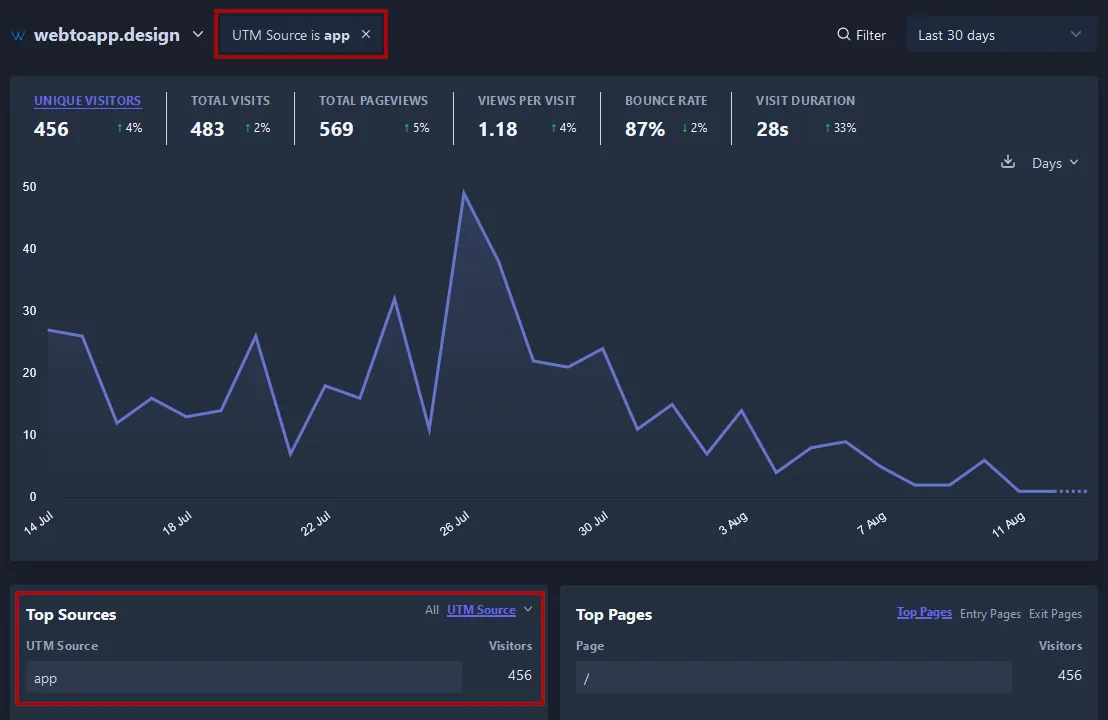
Sul sito web webtoapp.design usiamo il servizio di analisi rispettoso della privacy "Plausible". Ecco come appare filtrare gli utenti dell'app tramite il parametro UTM lì:

Filtrare per User Agent
Un altro modo per distinguere gli utenti del sito da quelli dell'app nelle tue analytics è filtrare gli user agent. L'user agent è una breve stringa che il browser invia ai siti web.
Proprio come un browser, anche l'app invia un user agent al tuo sito web. La principale differenza è che l'user agent dell'app contiene "App-WebView". Questo ti permette di impostare un filtro nel tuo software di analisi per mostrare solo gli utenti il cui user agent contiene "App-WebView". Questi sono tutti i tuoi utenti dell'app.
Puoi leggere di più sugli user agent e su come l'app li adatta qui.
Filtrare per user agent in Google Analytics
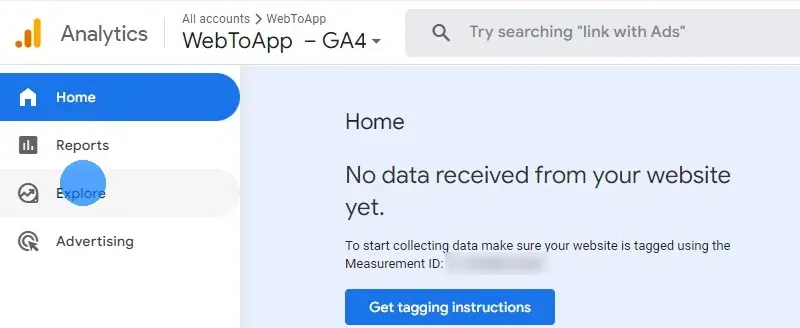
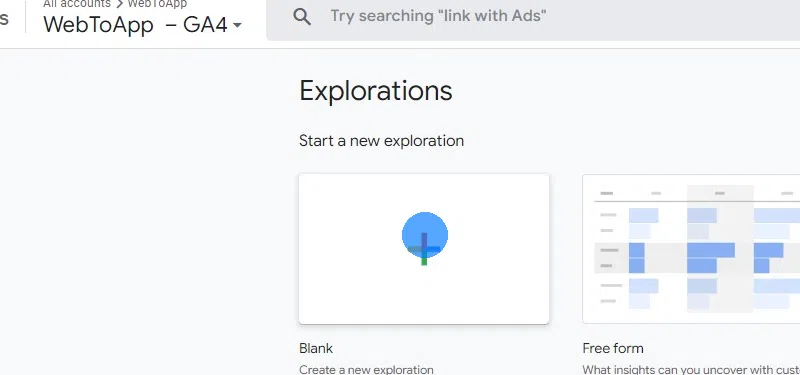
Clicca su "Esplora" nel menu a sinistra.

Crea una nuova esplorazione.

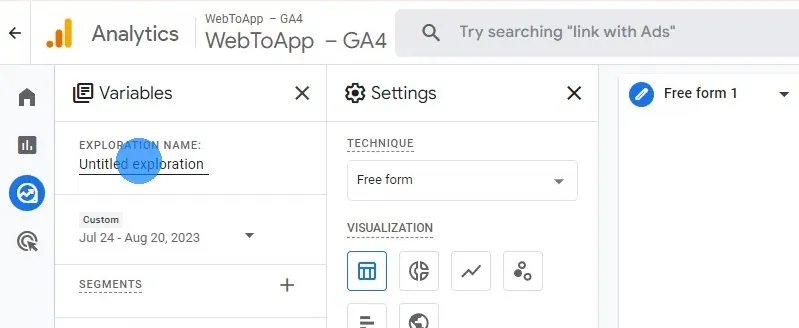
Inserisci un nome per la tua nuova esplorazione, ad esempio "Utenti App".

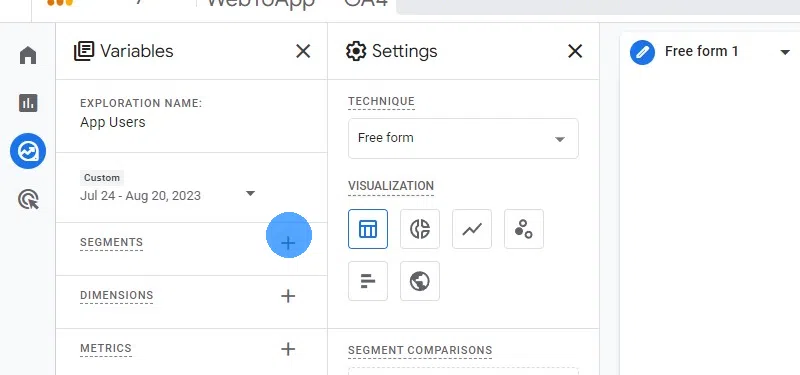
Crea un nuovo segmento.

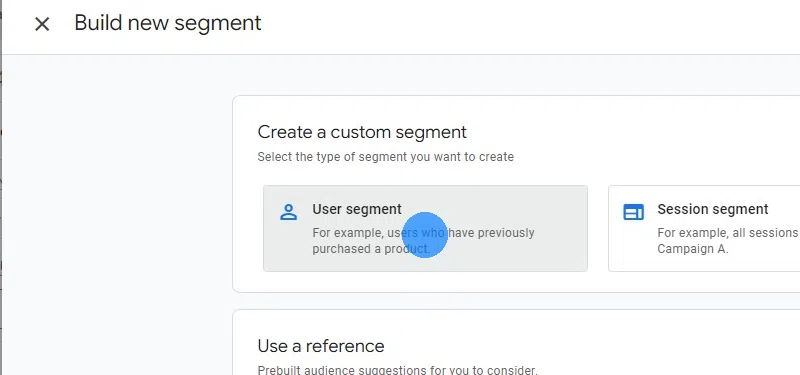
Seleziona "Segmento utente".

Dai un nome al segmento.

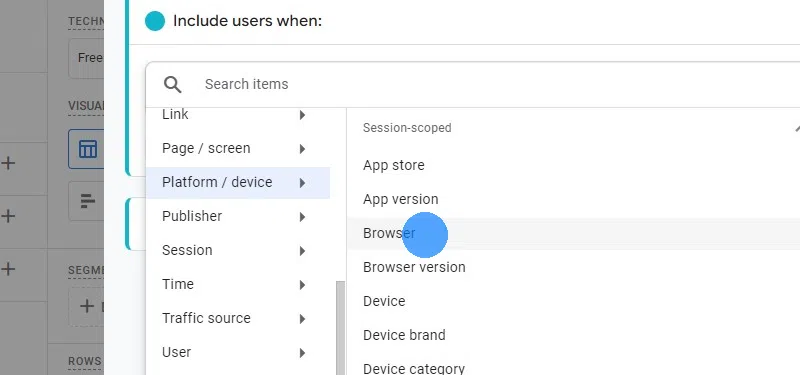
Aggiungi una nuova condizione "Browser".

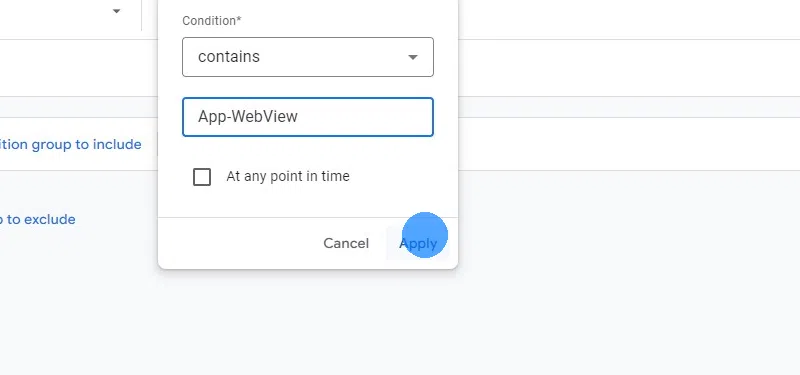
Imposta il filtro su "contiene" "App-WebView". Se vuoi filtrare solo gli utenti iOS, puoi usare "App-WebView (ios)". Per Android, usa "App-WebView (android)".

Filtrare gli utenti delle app con JavaScript
Un modo più complicato, ma anche più efficace, di rilevare se un utente sta visitando il tuo sito web con un browser o con l'app è l'aiuto di JavaScript. Questo è particolarmente utile se il tuo software di analisi non supporta il filtro in base agli user agent.
Puoi leggere tutte le opzioni possibili di utilizzo di JavaScript per distinguere tra app e sito web qui.Visualizzazione delle statistiche di download delle app
Se vuoi sapere quante persone hanno scaricato la tua applicazione, puoi controllare le statistiche raccolte dagli app store.
Google Play Console
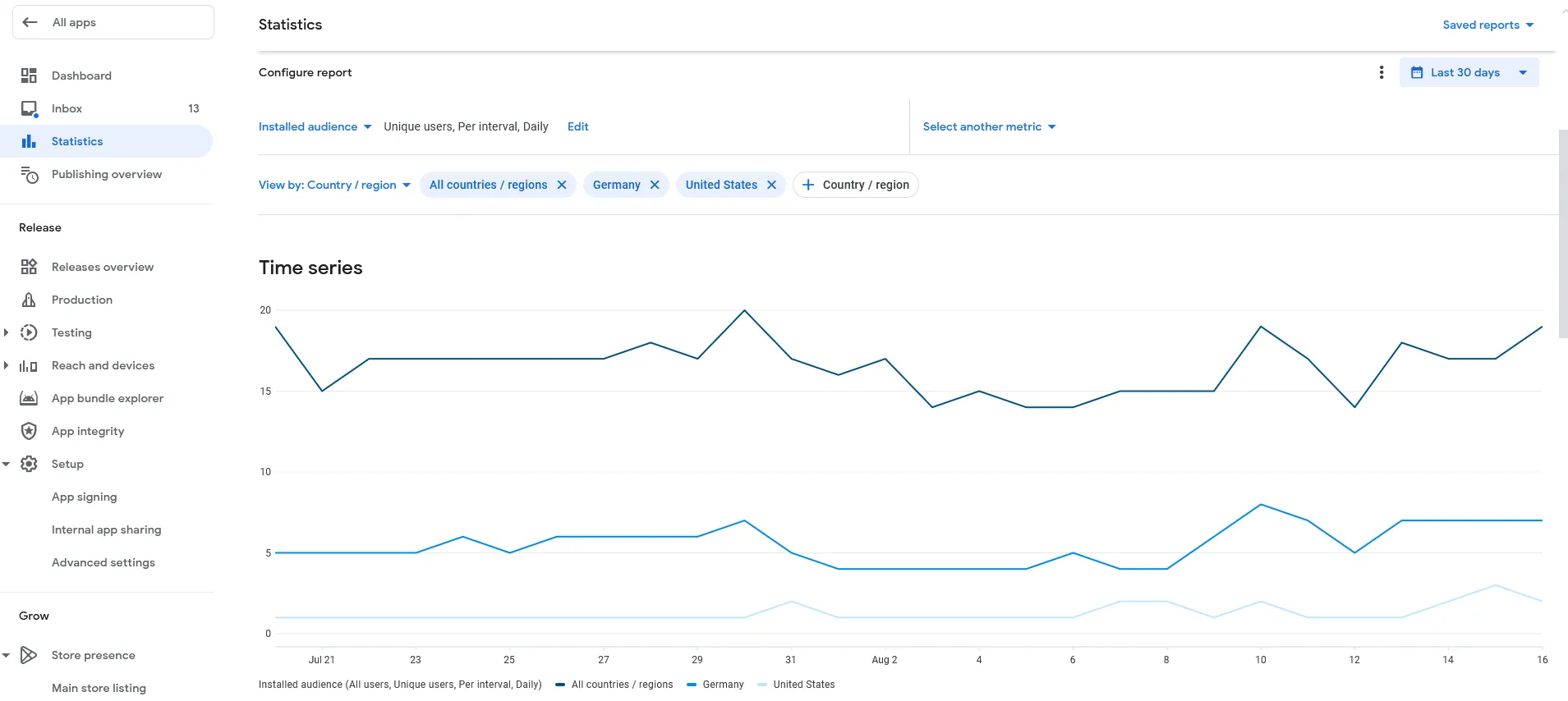
Puoi visualizzare le statistiche relative alla tua applicazione Android nella sezione Google Play Console.
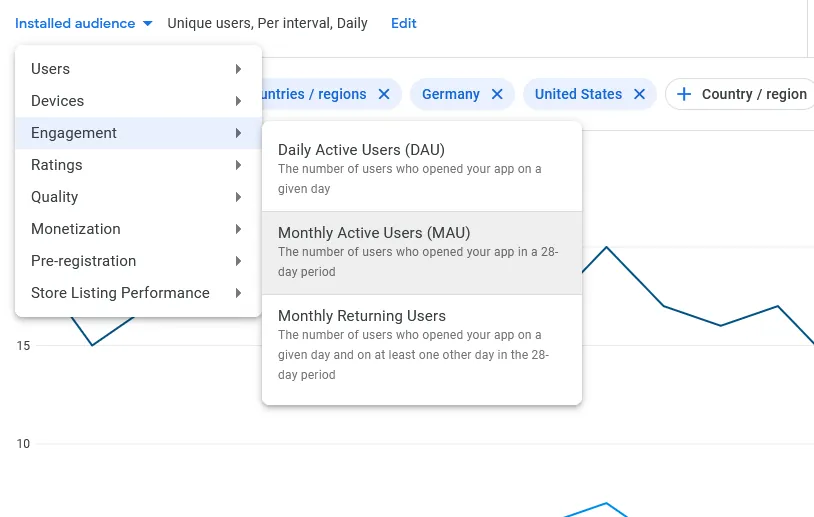
La prima statistica che vedrai è il numero di persone che hanno installato la tua app ("Installed audience").

Ma ci sono molte altre statistiche che puoi visualizzare, ad esempio gli utenti attivi mensili.

App Store Apple
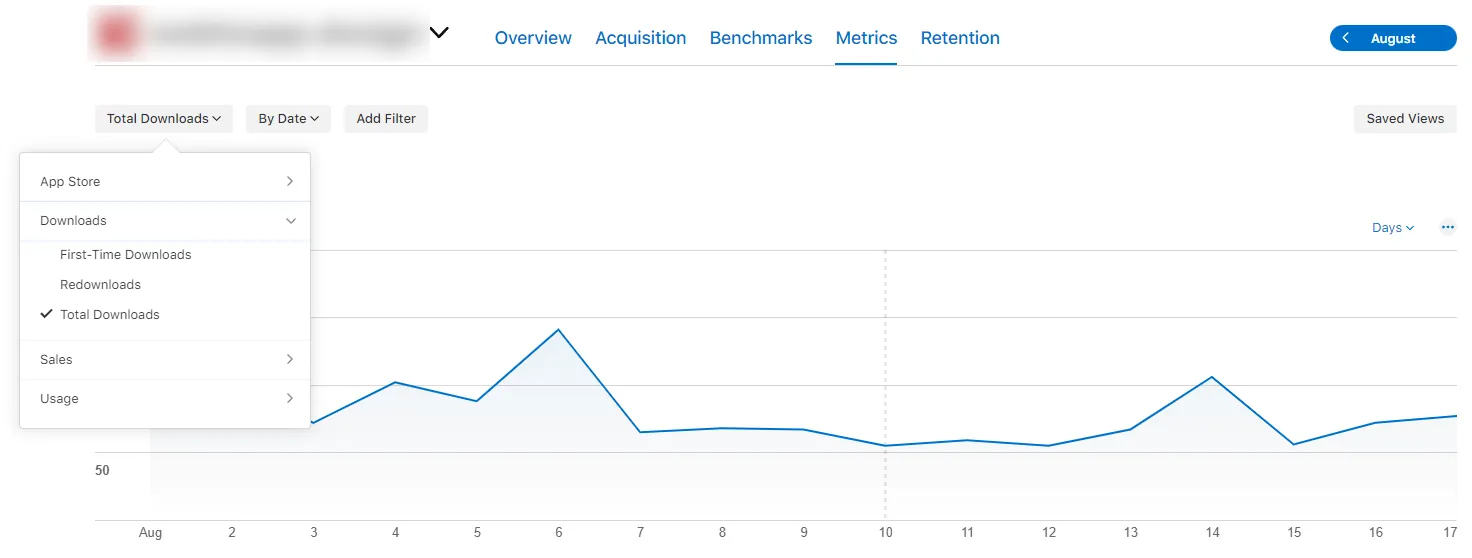
Allo stesso modo, puoi visualizzare le statistiche relative alla tua app iOS nella pagina di analisi di App Store Connect.
Puoi visualizzare la maggior parte delle statistiche nella pagina delle metriche.

Fai attenzione quando confronti le statistiche tra Play Console e App Store Connect, perché alcune metriche potrebbero avere lo stesso nome ma essere misurate in modo diverso. Ad esempio, App Store Connect potrebbe mostrarti i nuovi download di un determinato giorno, mentre la Play Console aggrega tutti i download e ti mostra il numero totale di download.
Articoli correlati

Quando, perché e come aggiornare la tua app
In questo articolo daremo un'occhiata a quando devi presentare un aggiornamento agli app store, quando puoi farlo facoltativamente e quali benefici ha. Parleremo anche della frequenza di aggiornamento raccomandata e di come pubblicare effettivamente un aggiornamento dell'app.

Conformità all'esportazione su App Store & Play Store
Devi prestare attenzione ad alcune normative sull'esportazione perché le app contano come software di crittografia e il download di app conta come esportazione dell'app dagli Stati Uniti.

Auto-firma i tuoi pacchetti app
Come generare chiavi e keystore e usarli per firmare il tuo pacchetto app. Successivamente verificalo e caricalo su Play Console.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.