Analyze How Your App is Used
Updated on 15. September 2025 by Jan Bunk

Just like you probably analyze how people use your website, you can also view how your app is being used. In this guide we'll take a look at how you can do that with your existing website analytics tool (e.g. Google Analytics). Afterwards, we'll check out some additional statistics about how many people are using your app.
App-Specific Analytics
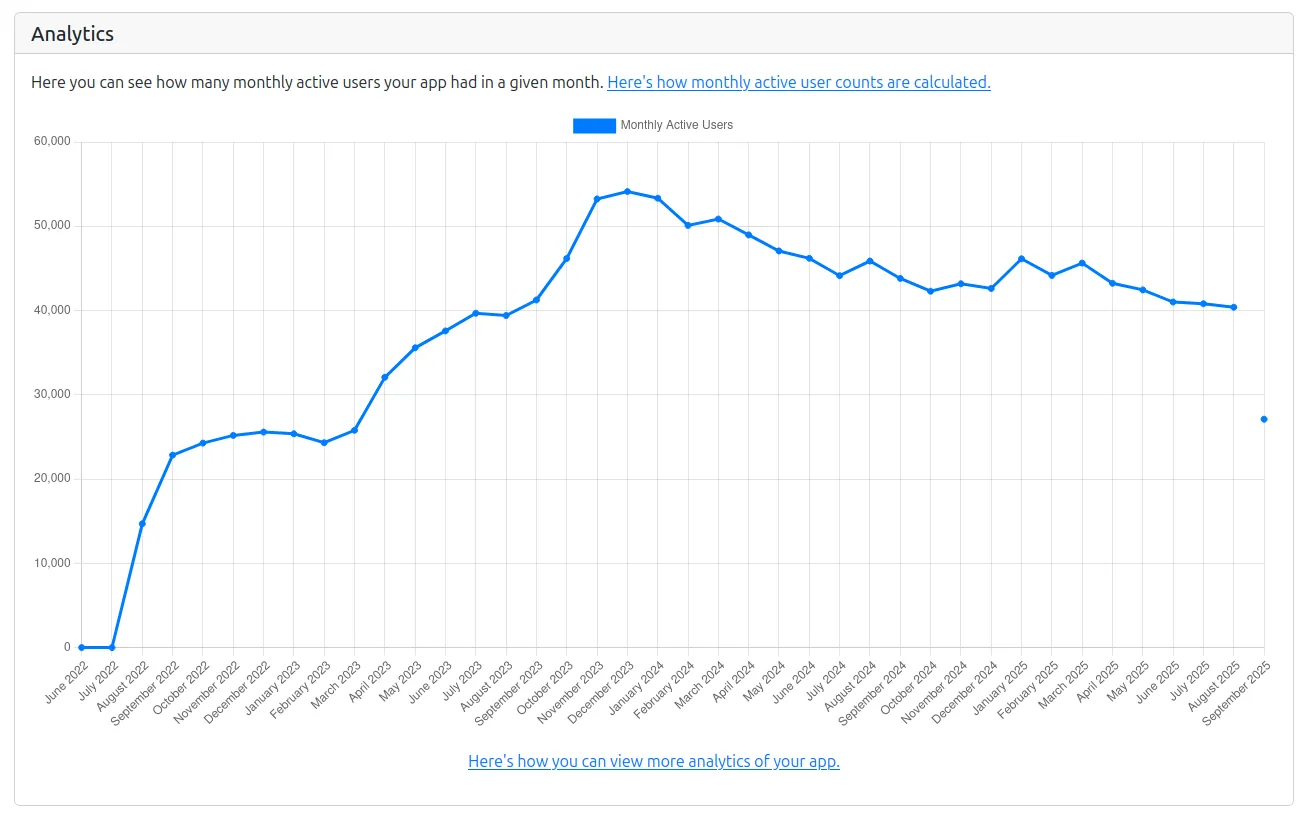
You can view a couple of analytics that are collected by the app inside your webtoapp.design dashboard. One example of that is the monthly active user count, which can look like this:

Filtering App Users in Your Website Analytics
Using UTM Parameters
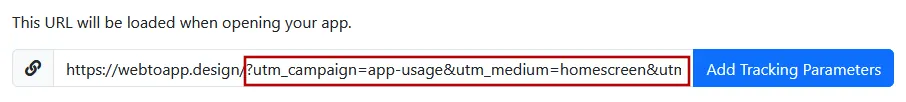
You can add UTM tags to the URL that gets opened when starting your app. Then your website analytics software should let you filter by the UTM source "app", to see all app users. You can either use the "Add Tracking Parameters" button or set your own UTM parameters in your dashboard.

Please keep in mind that you'll need to update your app in the app stores for the change to apply.
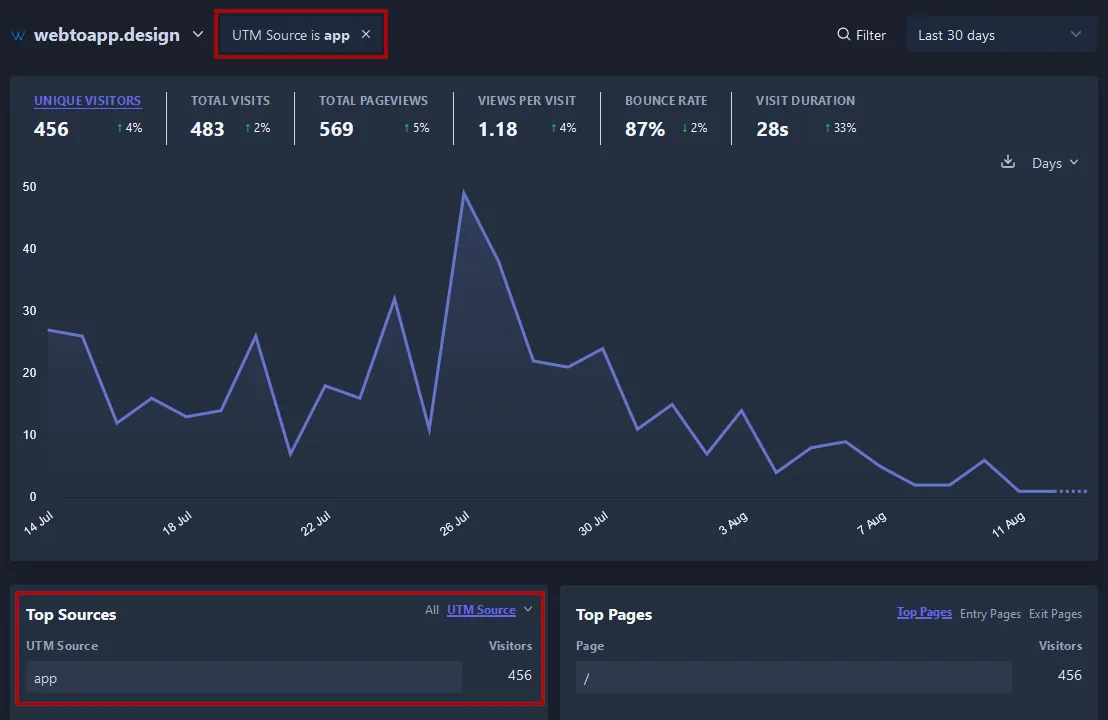
On the webtoapp.design website we use the privacy friendly analytics service "Plausible". Here's what it looks like to filter out app users by the UTM parameter there:

Filtering by User Agent
Another way to separate website users from app users in your analytics is by filtering the user agents. The user agent is a short string that the browser sends to websites.
Just like a browser, the app also sends a user agent to your website. The main difference is that the app's user agent contains "App-WebView". This allows you to set up a filter in your analytics software to show only users whose user agent contains "App-WebView". These are all your app users.
You can read more about user agents and how the app adjusts them here.
Filtering By User Agent in Google Analytics
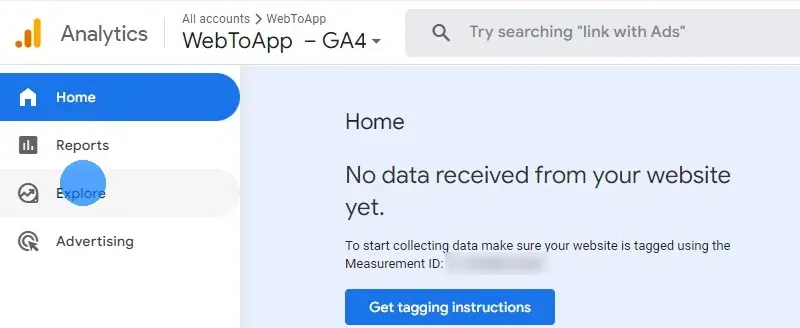
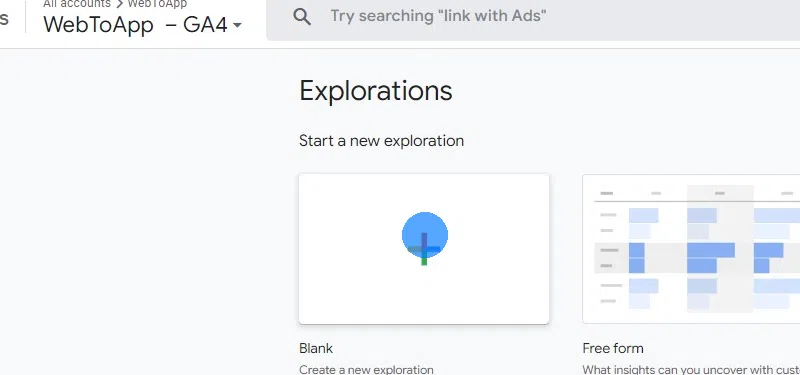
Click "Explore" in the menu on the left side.

Create a new exploration.

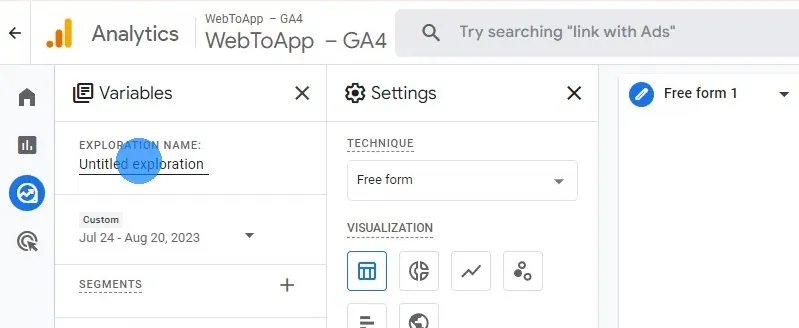
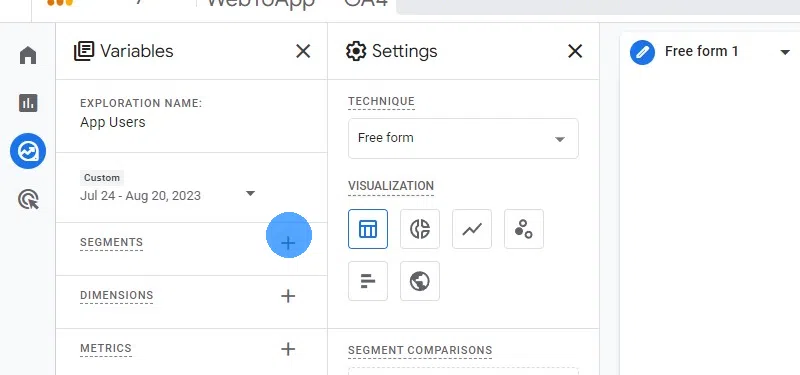
Enter a name for your new exploration, for example "App Users".

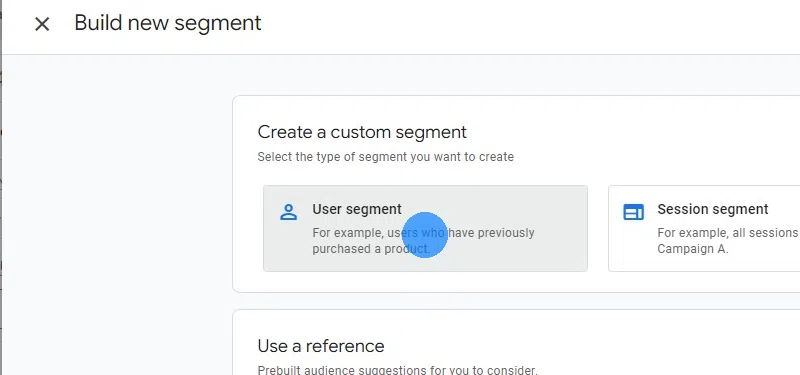
Create a new segment.

Select "User segment".

Name the segment.

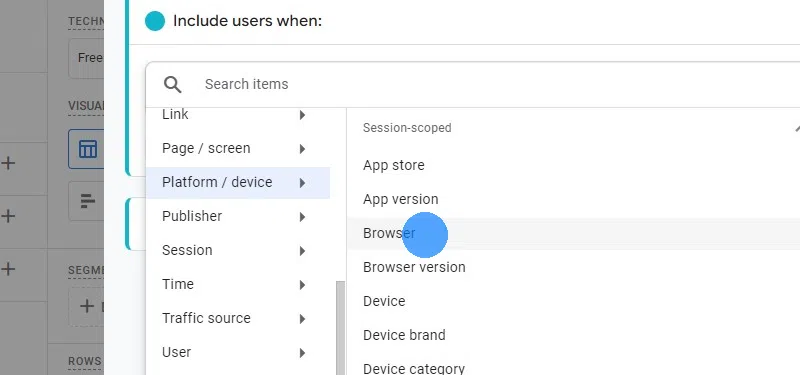
Add a new "Browser" condition.

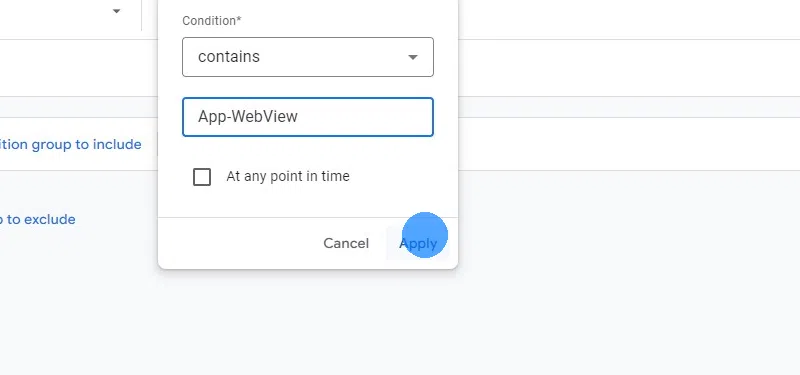
Set the filter to "contains" "App-WebView". If you want to filter for just iOS users, you can use "App-WebView (ios)". For Android, you'd use "App-WebView (android)".

Filtering App Users with JavaScript
A more complicated but also more powerful way of detecting whether a user is visiting your website with a browser or the app is with the help of JavaScript. This is especially useful if your analytics software does not support filtering by user agents.
You can read about all the possible options of using JavaScript to tell apart app and website here.Viewing App Download Statistics
If you want to find out how many people have downloaded your app, you can check out the statistics the app stores collect.
Google Play Console
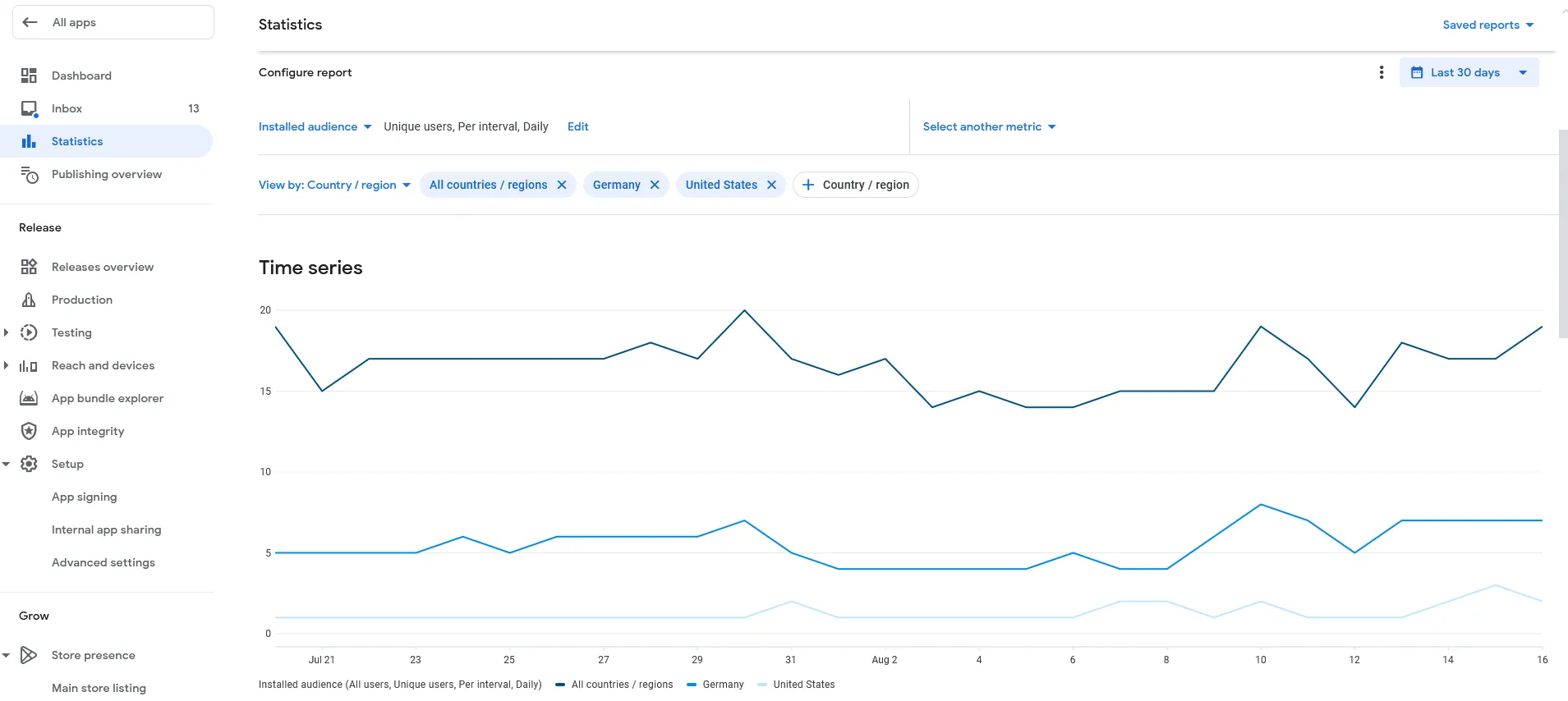
You can view statistics about your Android app in the Google Play Console.
The first statistic you will see is how many people have installed your app ("Installed audience").

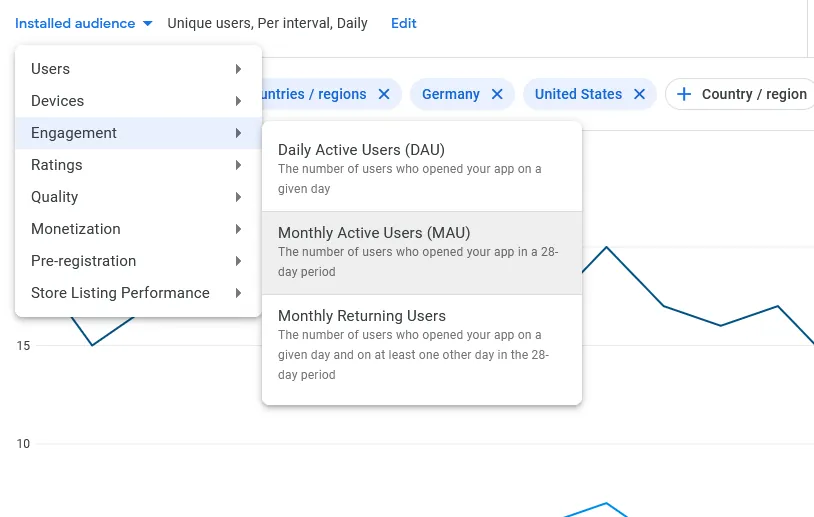
But there's a lot of other statistics you could view, for example monthly active users.

Apple App Store
Similarly, you can view statistics about your iOS app on the App Store Connect analytics page.
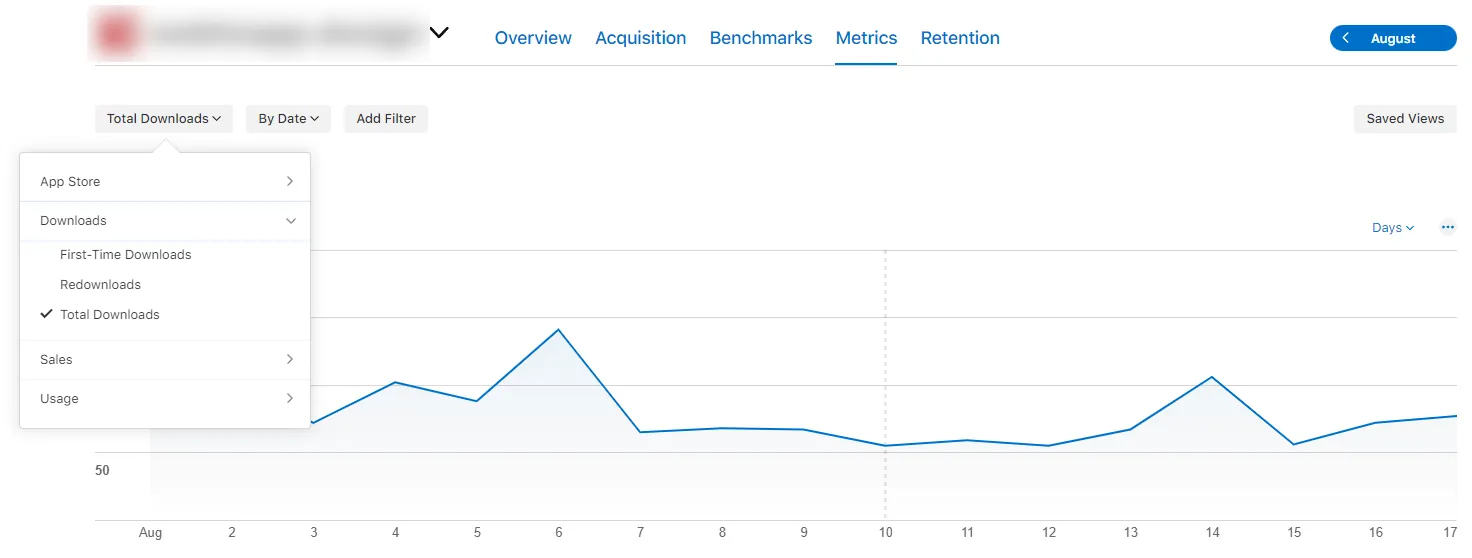
You can view the most analytics on the metrics page.

Be careful when comparing statistics between the Play Console and App Store Connect, since some metrics could have the same name but still be measured differently. For example App Store Connect might show you the new downloads on a given day, while the Play Console aggregates all downloads, so you see the total number of downloads.
Related Articles

When, Why, and How to Update Your App
In this article we'll take a look at when you have to submit an update to the app stores, when you can do it optionally and what benefits that has. We'll also talk about the recommended update frequency and how to actually publish an app update.

Export Compliance in the App Store & Play Store
You need to pay attention to some export regulations because apps count as encryption software and app downloads count as exporting the app from the USA.

How to generate keys & keystores and use them to sign your app bundle. Afterwards verify it and upload it to the Play Console.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.