Analysiere, wie deine App genutzt wird
Aktualisiert am 15. September 2025 von Jan Bunk

Genauso wie du wahrscheinlich analysierst, wie Leute deine Website nutzen, kannst du auch sehen, wie deine App genutzt wird. In dieser Anleitung schauen wir uns an, wie du das mit deinem bestehenden Website-Analyse-Tool (z. B. Google Analytics) machen kannst. Danach sehen wir uns einige zusätzliche Statistiken darüber an, wie viele Menschen deine App nutzen.
App-spezifische Analysen
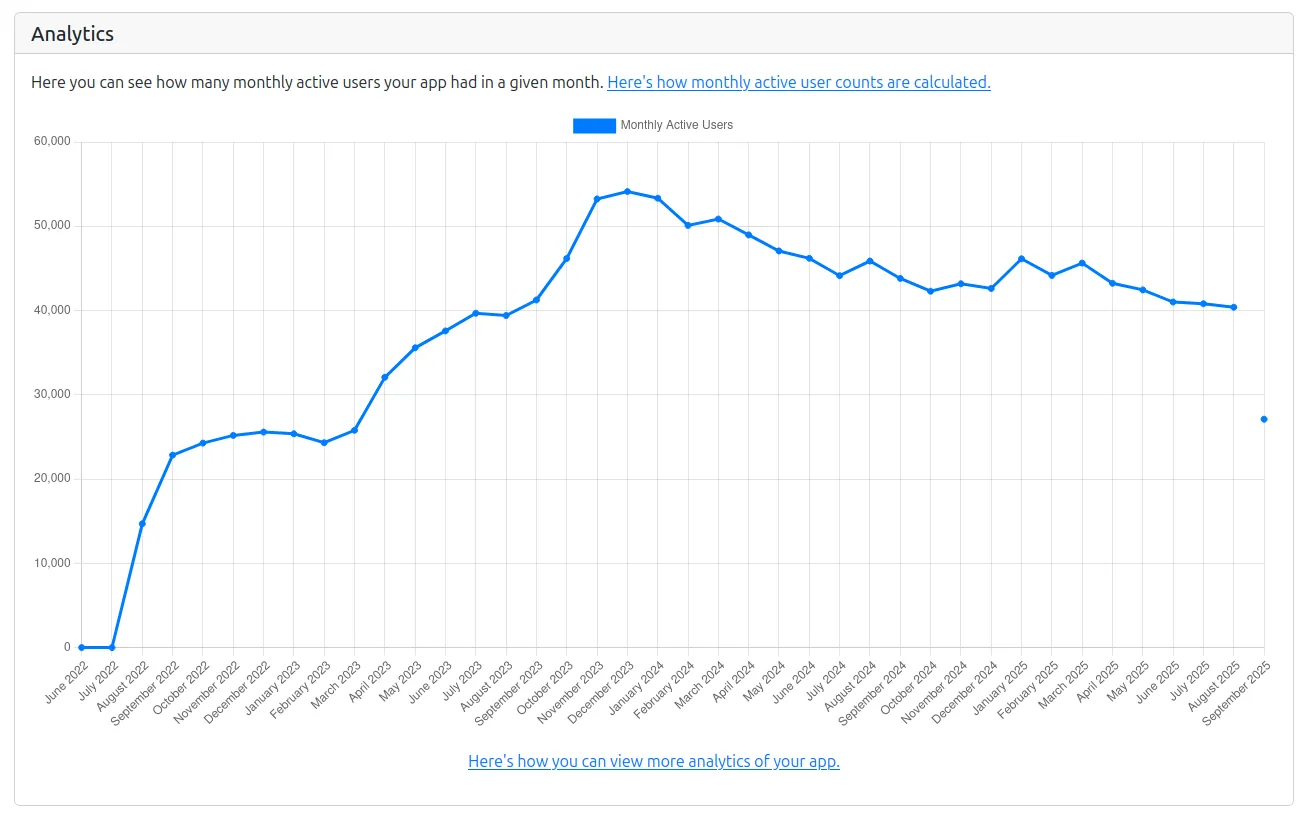
Du kannst einige Analysen, die von der App gesammelt werden, in deinem webtoapp.design-Dashboard ansehen. Ein Beispiel dafür ist die Anzahl der monatlich aktiven Nutzer, die so aussehen kann:

App-Nutzer in deinen Website-Analytics filtern
Verwendung von UTM-Parametern
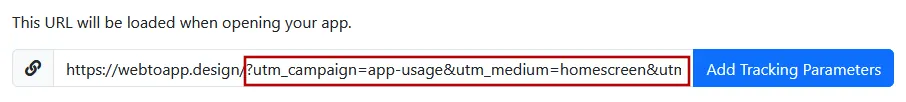
Du kannst UTM-Tags zur URL hinzufügen, die beim Starten deiner App geöffnet wird. Dann sollte deine Website-Analyse-Software es dir ermöglichen, nach der UTM-Quelle "app" zu filtern, um alle App-Nutzer zu sehen. Du kannst entweder die Schaltfläche "Tracking-Parameter hinzufügen" verwenden oder deine eigenen UTM-Parameter in deinem Dashboard festlegen.

Bitte beachte, dass du deine App in den App-Stores aktualisieren musst, damit die Änderung wirksam wird.
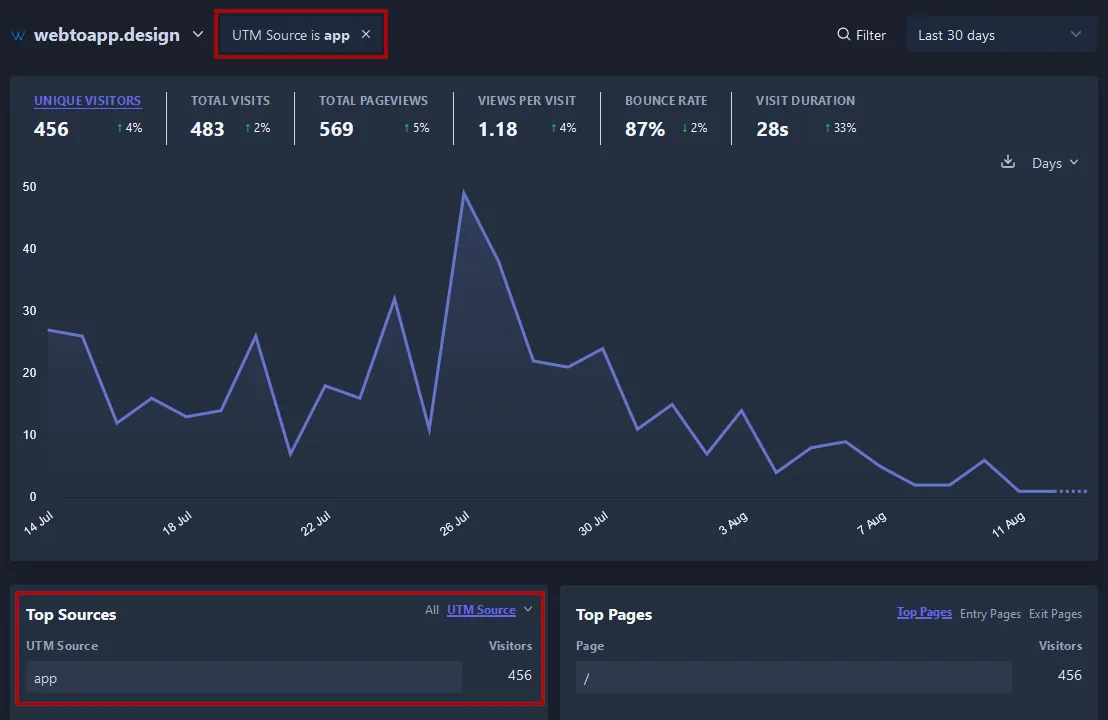
Auf der webtoapp.design-Website verwenden wir den datenschutzfreundlichen Analysedienst "Plausible". So sieht es aus, wenn man dort App-Nutzer über den UTM-Parameter herausfiltert:

Filtern nach User Agent
Eine weitere Möglichkeit, Website-Nutzer von App-Nutzern in deiner Analyse zu unterscheiden, ist das Filtern der User Agents. Der User Agent ist eine kurze Zeichenkette, die der Browser an Websites sendet.
Genau wie ein Browser sendet auch die App einen User Agent an deine Website. Der Hauptunterschied ist, dass der User Agent der App "App-WebView" enthält. Das ermöglicht es dir, in deiner Analysesoftware einen Filter einzurichten, der nur Nutzer anzeigt, deren User Agent "App-WebView" enthält. Das sind all deine App-Nutzer.
Du kannst hier mehr über User Agents und wie die App sie anpasst, lesen.
Filtern nach User Agent in Google Analytics
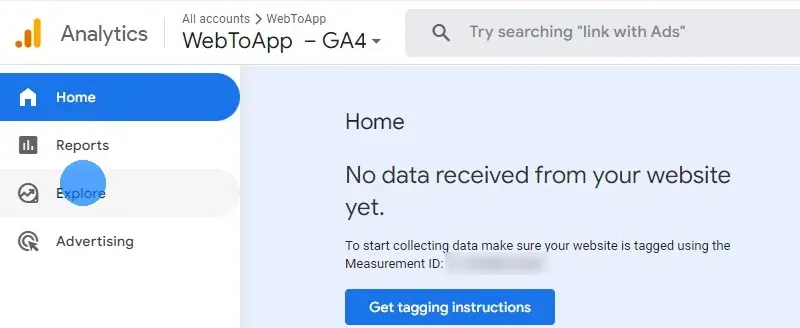
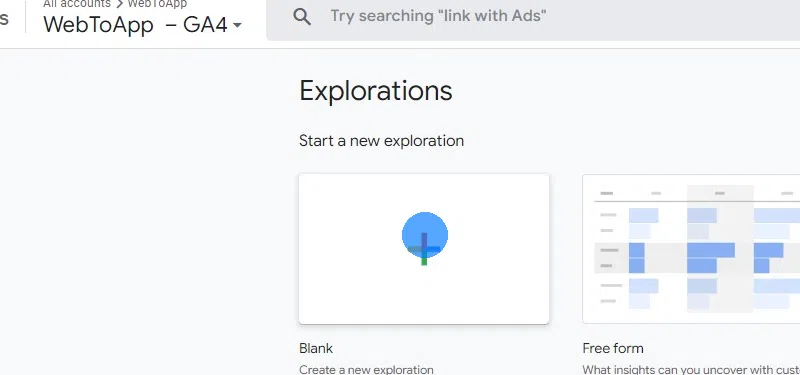
Klicke im Menü auf der linken Seite auf "Erkunden".

Erstelle eine neue Erkundung.

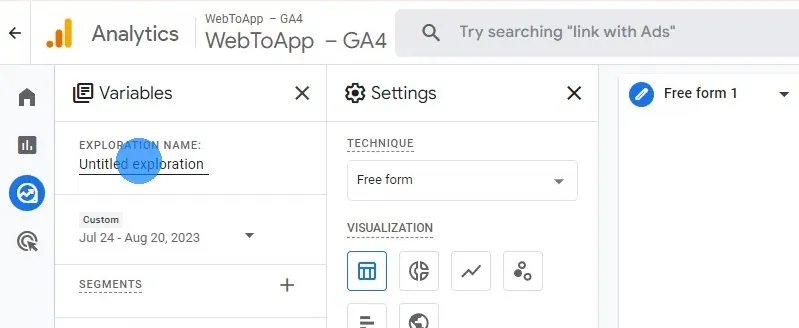
Gib einen Namen für deine neue Erkundung ein, zum Beispiel "App-Benutzer".

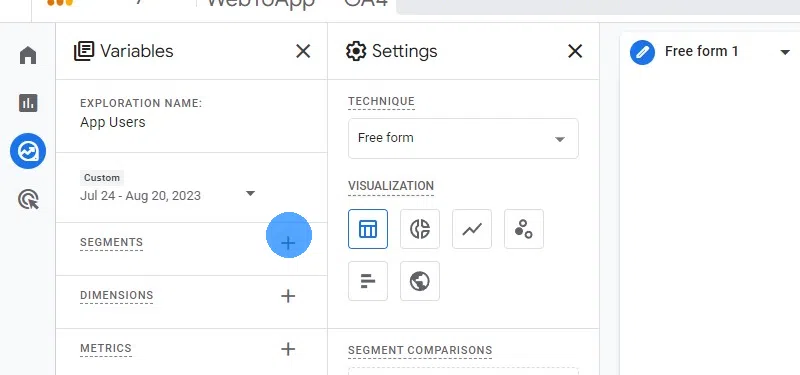
Erstelle ein neues Segment.

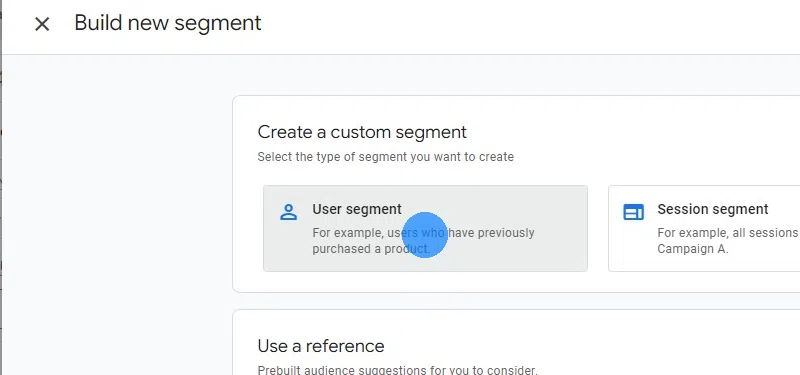
Wähle "Benutzersegment".

Benenne das Segment.

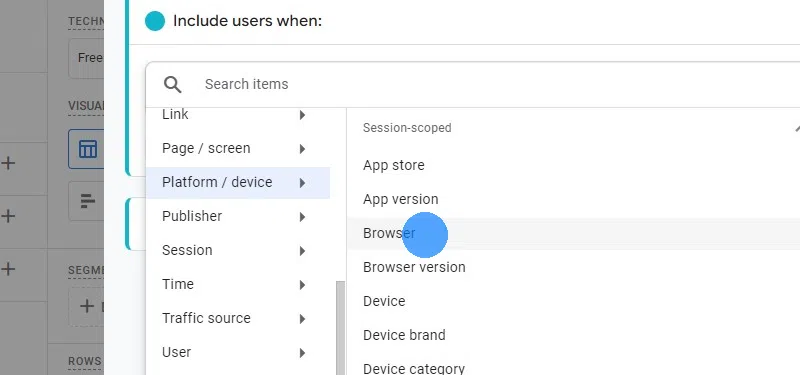
Füge eine neue Bedingung "Browser" hinzu.

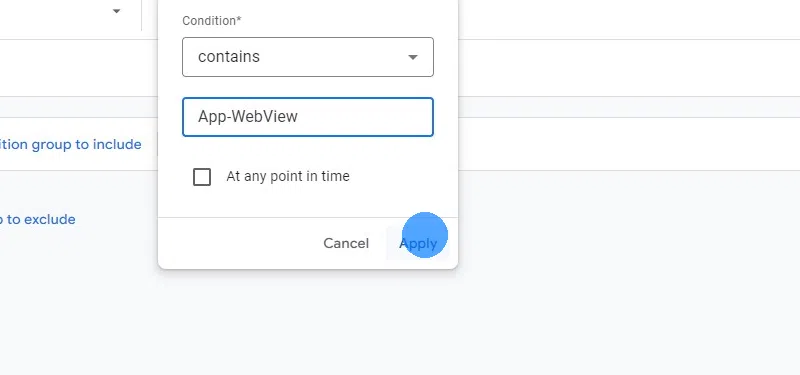
Setze den Filter auf "enthält" "App-WebView". Wenn du nur nach iOS-Nutzern filtern willst, kannst du "App-WebView (ios)" verwenden. Für Android würdest du "App-WebView (android)" verwenden.

App-Nutzer mit JavaScript filtern
Eine kompliziertere, aber auch mächtigere Methode, um festzustellen, ob ein Nutzer deine Website mit einem Browser oder der App besucht, ist die Verwendung von JavaScript. Das ist besonders nützlich, wenn deine Analysesoftware die Filterung nach User Agents nicht unterstützt.
Du kannst hier über alle möglichen Optionen lesen, wie man mit JavaScript zwischen App und Website unterscheiden kann.Anzeigen von App-Download-Statistiken
Wenn du herausfinden willst, wie viele Menschen deine App heruntergeladen haben, kannst du dir die Statistiken ansehen, die die App Stores sammeln.
Google Play Console
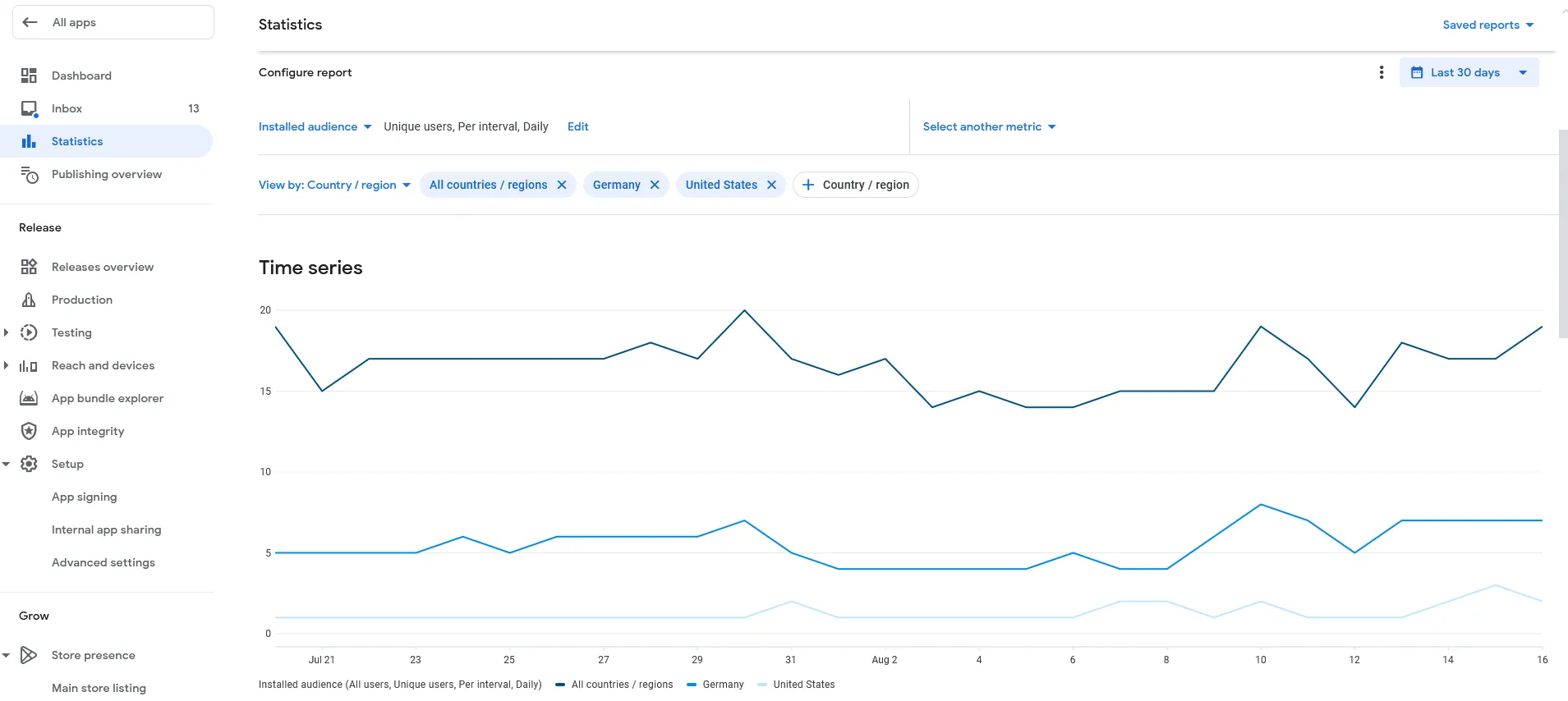
Die Statistiken über deine Android-App findest du in der Google Play Console.
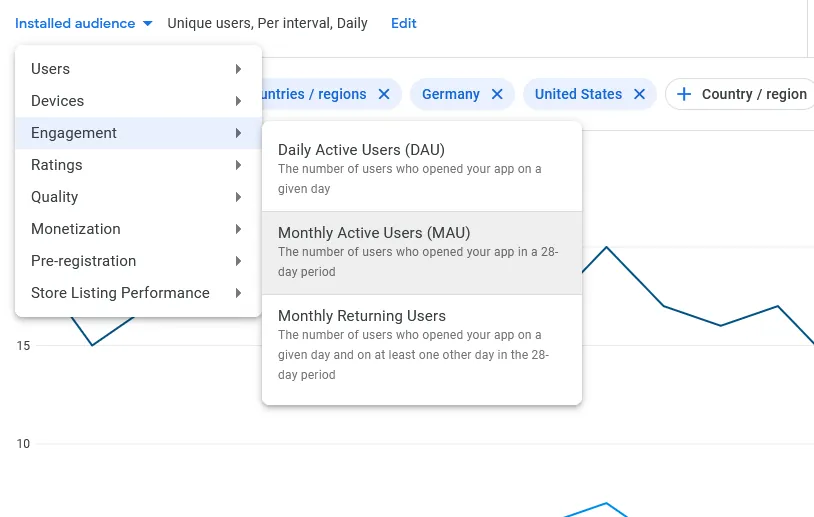
Die erste Statistik, die du siehst, ist, wie viele Leute deine App installiert haben ("Installierte Zielgruppe").

Aber es gibt noch eine Menge anderer Statistiken, die du dir ansehen kannst, zum Beispiel die monatlichen aktiven Nutzer.

Apple App Store
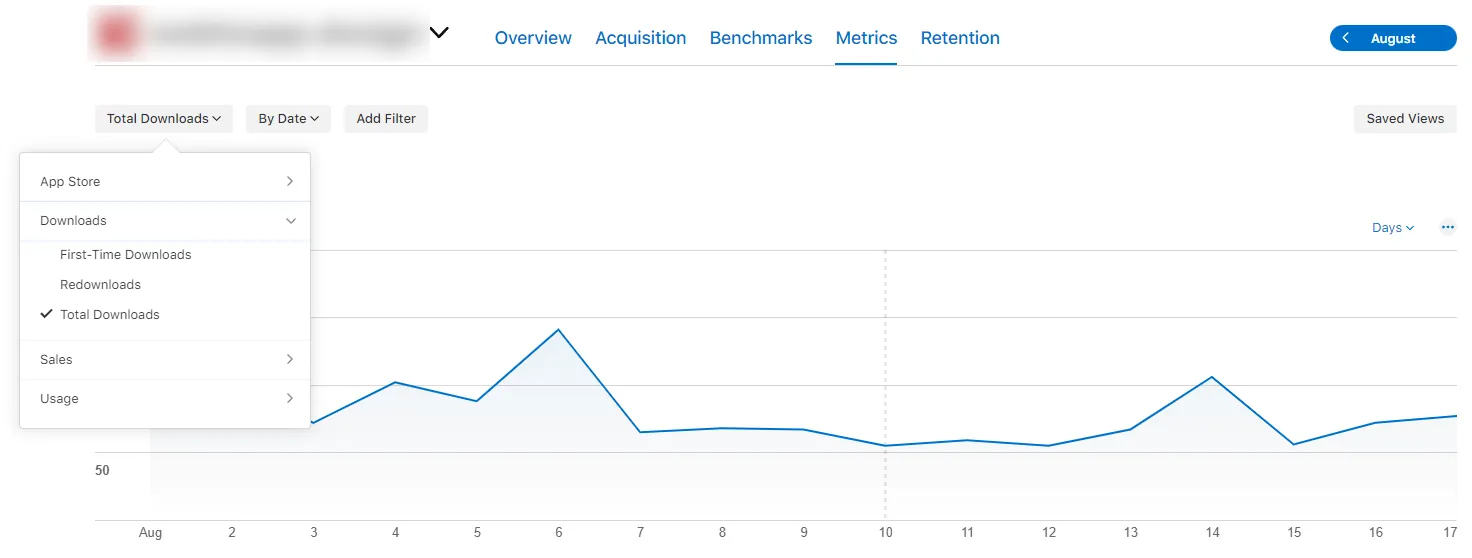
Auf ähnliche Weise kannst du Statistiken über deine iOS-App auf der App Store Connect Analyseseite einsehen.
Die meisten Analysen kannst du auf der Seite mit den Metriken einsehen.

Sei vorsichtig, wenn du Statistiken zwischen der Play Console und App Store Connect vergleichst, denn einige Kennzahlen können denselben Namen haben, aber dennoch unterschiedlich gemessen werden. App Store Connect zeigt dir zum Beispiel die neuen Downloads an einem bestimmten Tag an, während die Play Console alle Downloads zusammenfasst, sodass du die Gesamtzahl der Downloads siehst.
Verwandte Artikel

Wann, warum und wie du deine App aktualisieren solltest
In diesem Artikel werfen wir einen Blick darauf, wann du ein Update bei den App Stores einreichen musst, wann du es optional tun kannst und welche Vorteile das hat. Wir sprechen auch über die empfohlene Update-Häufigkeit und darüber, wie du ein App-Update veröffentlichst.

Export-Compliance im App Store & Play Store
Du musst einige Exportbestimmungen beachten, denn Apps zählen als Verschlüsselungssoftware und App-Downloads zählen als Export aus den USA.

Signiere deine App-Bundles selbst
Wie man Schlüssel & Keystores generiert und sie verwendet, um dein App-Bundle zu signieren. Danach verifiziere es und lade es in die Play Console hoch.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.