Analysera hur din app används
Uppdaterad den 15. september 2025 av Jan Bunk

Precis som du förmodligen analyserar hur folk använder din webbplats, kan du också se hur din app används. I den här guiden kommer vi att titta på hur du kan göra det med ditt befintliga webbplatsanalysverktyg (t.ex. Google Analytics). Därefter kommer vi att kolla in några ytterligare statistik om hur många som använder din app.
Appspecifik analys
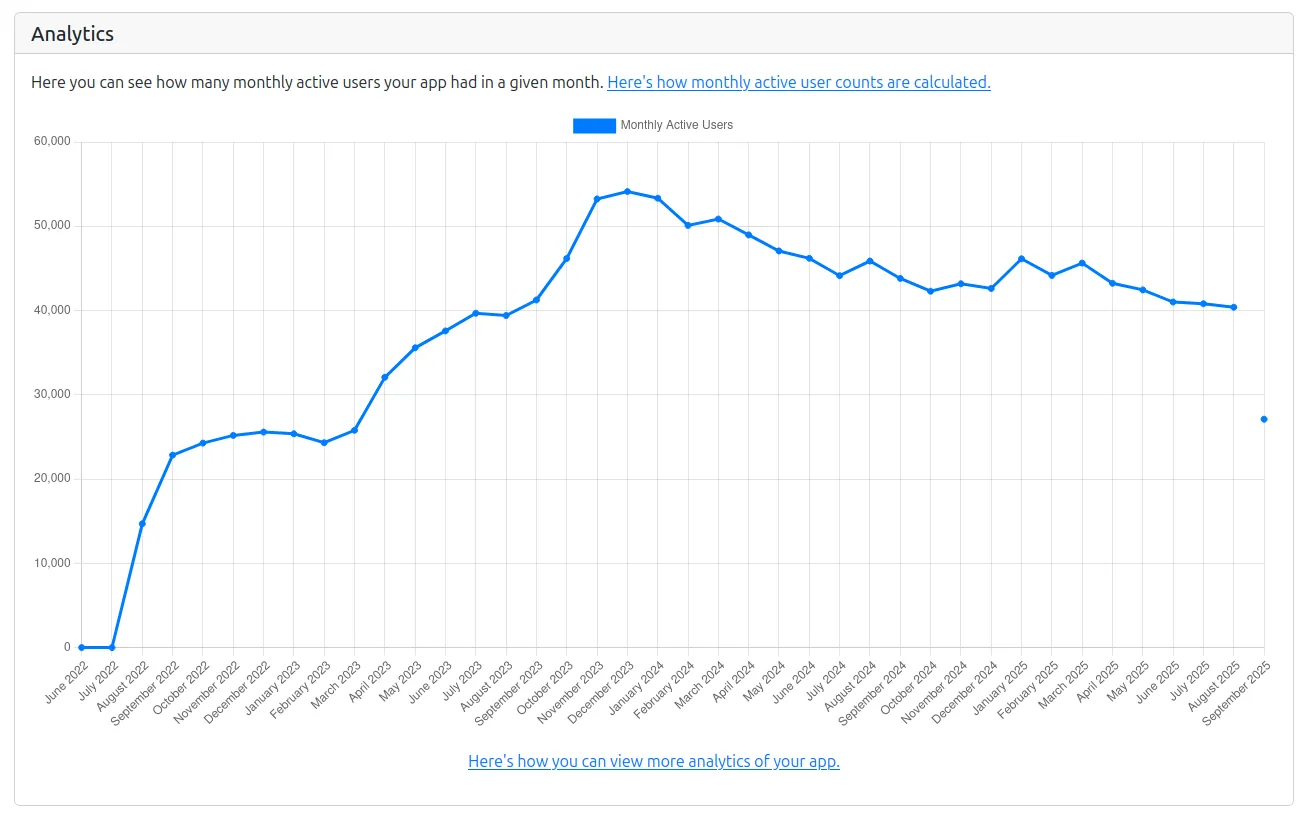
Du kan se några analyser som samlas in av appen i din webtoapp.design-instrumentpanel. Ett exempel på detta är antalet aktiva användare per månad, som kan se ut så här:

Filtrera Appanvändare i Din Webbplatsanalys
Använda UTM-Parametrar
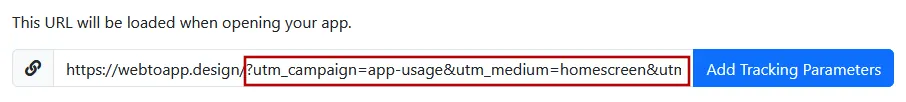
Du kan lägga till UTM-taggar till URL:en som öppnas när du startar din app. Då bör din webbplatsanalysmjukvara låta dig filtrera efter UTM-källan "app", för att se alla appanvändare. Du kan antingen använda knappen "Lägg till Spårningsparametrar" eller ställa in dina egna UTM-parametrar i din instrumentpanel.

Kom ihåg att du behöver uppdatera din app i appbutikerna för att ändringen ska gälla.
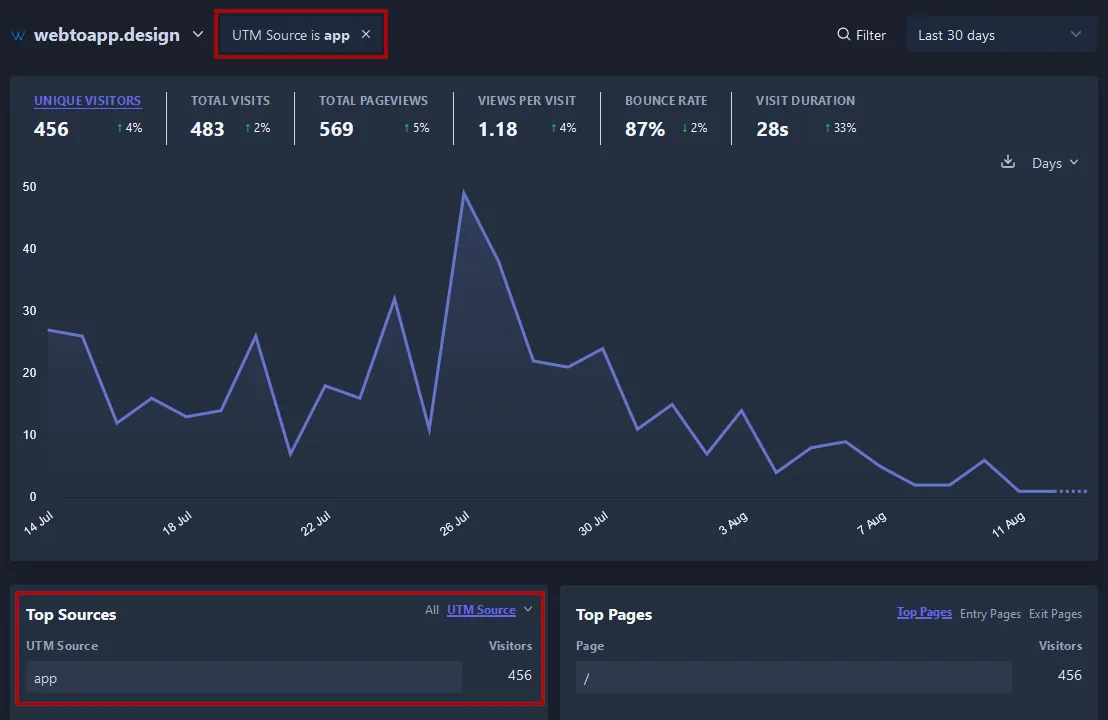
På webtoapp.design-webbplatsen använder vi den integritetsvänliga analystjänsten "Plausible". Så här ser det ut att filtrera bort appanvändare med UTM-parametern där:

Filtrera efter Användaragent
Ett annat sätt att skilja webbplatsanvändare från appanvändare i din analys är att filtrera användaragenten. Användaragenten är en kort sträng som webbläsaren skickar till webbplatser.
Precis som en webbläsare skickar appen också en användaragent till din webbplats. Den största skillnaden är att appens användaragent innehåller "App-WebView". Detta gör att du kan ställa in ett filter i din analysmjukvara för att visa endast användare vars användaragent innehåller "App-WebView". Dessa är alla dina appanvändare.
Du kan läsa mer om användaragenter och hur appen justerar dem här.
Filtrering efter användaragent i Google Analytics
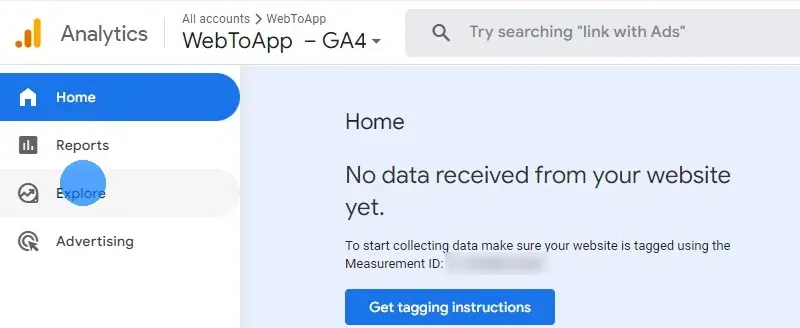
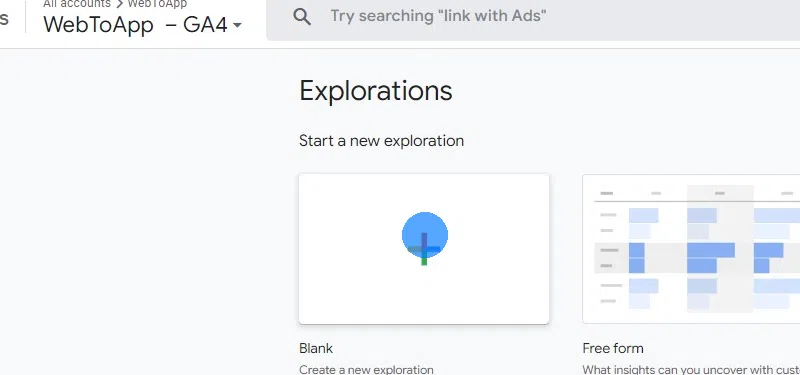
Klicka på "Utforska" i menyn på vänster sida.

Skapa en ny utforskning.

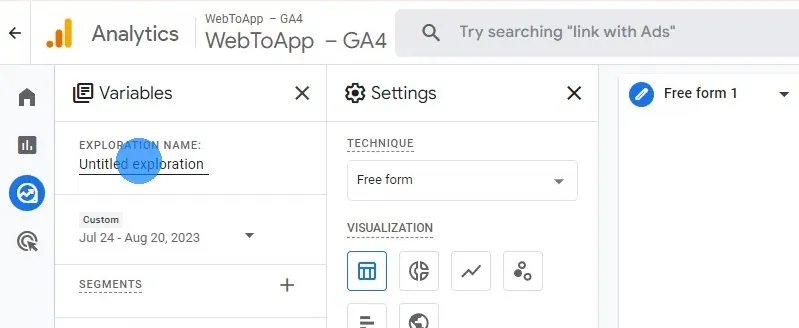
Ange ett namn för din nya utforskning, till exempel "Appanvändare".

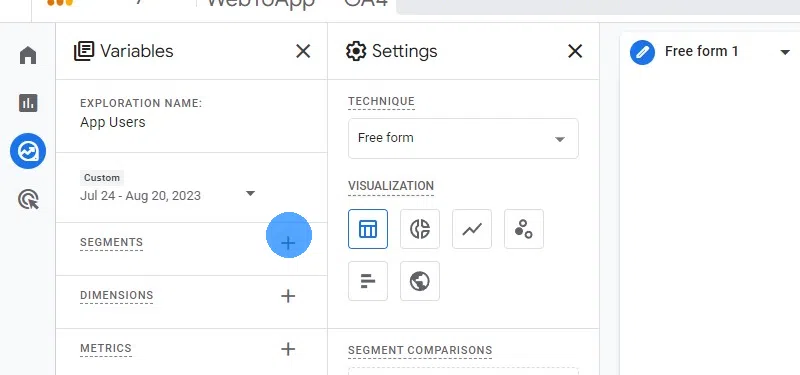
Skapa ett nytt segment.

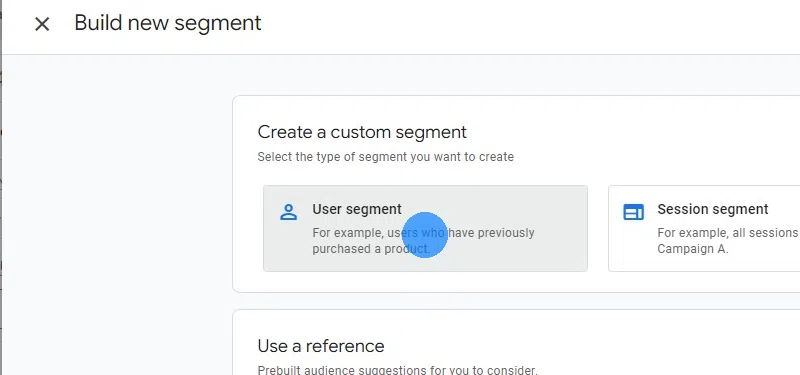
Välj "Användarsegment".

Namnge segmentet.

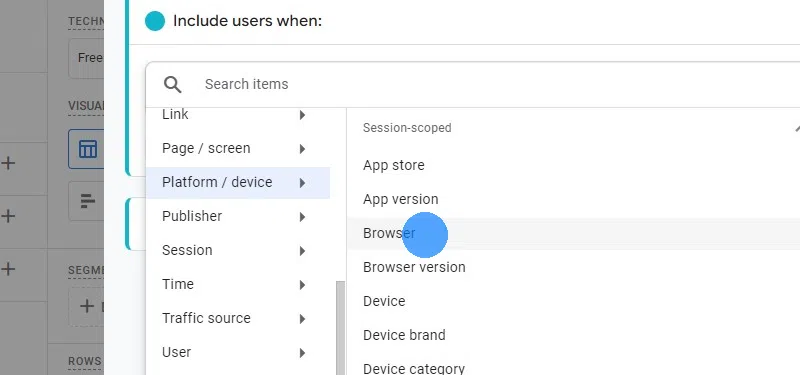
Lägg till ett nytt "Webbläsare"-villkor.

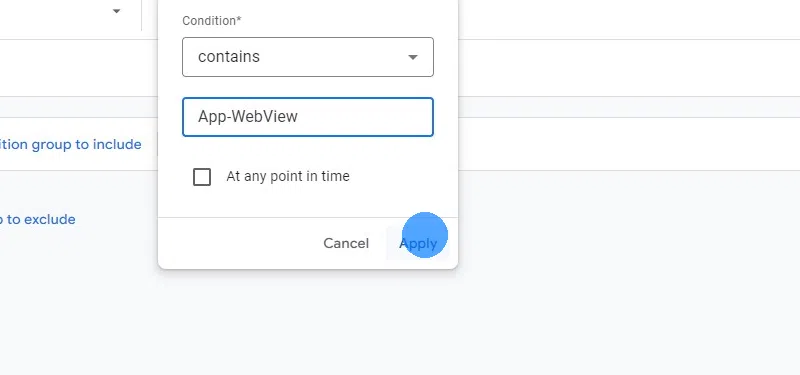
Ställ in filtret på "innehåller" "App-WebView". Om du vill filtrera för bara iOS-användare kan du använda "App-WebView (ios)". För Android skulle du använda "App-WebView (android)".

Filtrera appanvändare med JavaScript
Ett mer komplicerat men också mer kraftfullt sätt att upptäcka om en användare besöker din webbplats med en webbläsare eller en app är med hjälp av JavaScript. Detta är särskilt användbart om din analysprogramvara inte har stöd för filtrering av användaragenter.
Du kan läsa om alla möjliga alternativ för att använda JavaScript för att skilja på app och webbplats här.Visa Statistik över Appnedladdningar
Om du vill ta reda på hur många som har laddat ner din app kan du kolla in statistiken som appbutikerna samlar in.
Google Play Console
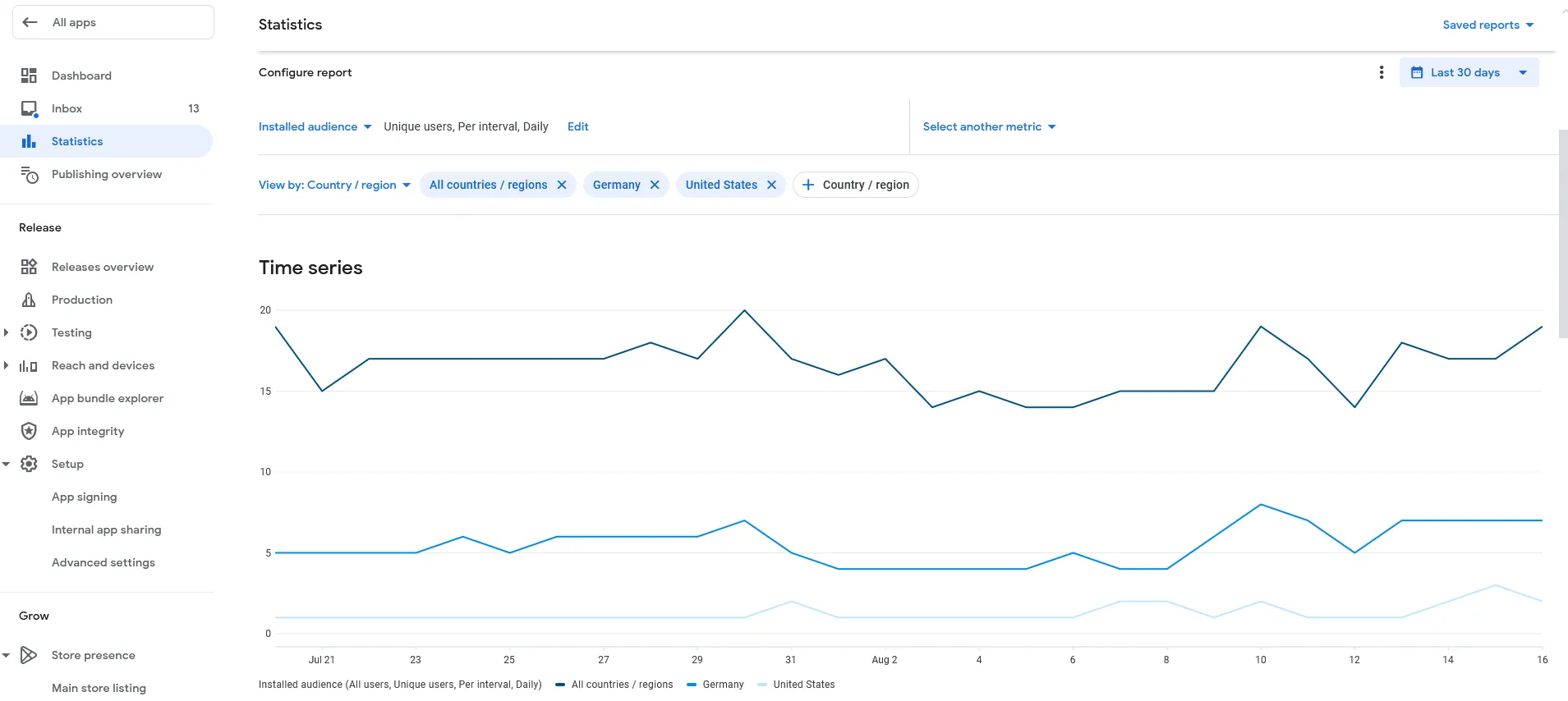
Du kan se statistik om din Android-app i Google Play Console.
Den första statistiken du kommer att se är hur många som har installerat din app ("Installerad publik").

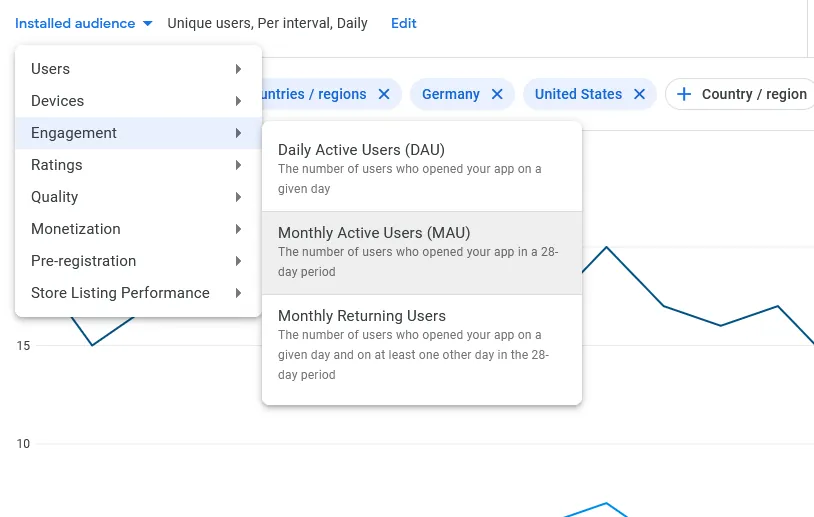
Men det finns mycket annan statistik du kan se, till exempel månatliga aktiva användare.

Apple App Store
På samma sätt kan du se statistik om din iOS-app på App Store Connects analys-sida.
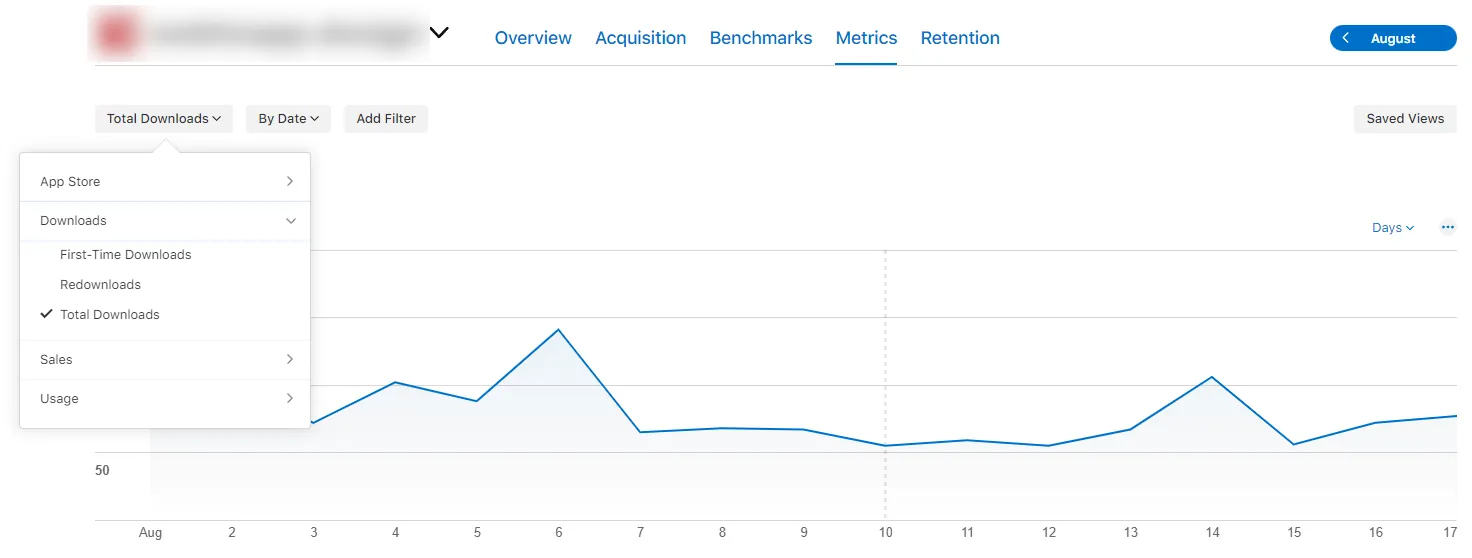
Du kan se mest analys på metrics-sidan.

Var försiktig när du jämför statistik mellan Play Console och App Store Connect, eftersom vissa mätvärden kan ha samma namn men ändå mätas olika. Till exempel kan App Store Connect visa dig de nya nedladdningarna på en given dag, medan Play Console aggregerar alla nedladdningar, så du ser det totala antalet nedladdningar.
Relaterade artiklar

När, varför och hur du ska uppdatera din app
I den här artikeln tar vi en titt på när du måste skicka in en uppdatering till appbutikerna, när du kan göra det frivilligt och vilka fördelar det har. Vi kommer också att prata om den rekommenderade uppdateringsfrekvensen och hur man faktiskt publicerar en appuppdatering.

Exportföljsamhet i App Store och Play Store
Du måste vara uppmärksam på vissa exportbestämmelser eftersom appar räknas som krypteringsprogram och nedladdningar av appar räknas som export av appen från USA.

Hur du genererar nycklar och keystores och använder dem för att signera ditt app-paket. Verifiera det sedan och ladda upp det till Play Console.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.