Hur du ser om en användare använder din webbplats eller din app
Uppdaterad den 16. maj 2025 av Jan Bunk

Det finns många fall där det kan vara användbart att skilja mellan en person som tittar på din webbplats i webbläsaren och en person som tittar på den genom din app. Kanske vill du se analys för hur väl din app tas emot av användare eller så vill du visa olika innehåll för appanvändare.
Precis som det finns flera användningsfall, finns det också flera sätt att uppnå detta mål. Låt oss gå igenom dem en efter en.
Baserat på User Agent
Om du inte vill aktivera det alternativet kan du kolla in de andra filtreringsmetoderna som presenteras i den här artikeln.
User agent är en kort sträng som webbläsaren skickar till webbplatser när den laddar en sida. User agent innehåller information om webbläsaren, till exempel kan en Firefox-webbläsare skicka något som denna user agent:
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0Från det kan din webbplats upptäcka att användaren använder version 47.0 av Mozilla Firefox-webbläsaren. Precis som webbläsare skickar din app också en user agent som identifierar den.
Användaragenter som används av appen
Appen använder några olika användaragenter:
- $regularUserAgent App-WebView ($operatingSystem) $version
Detta är den typiska user agent som används av appens interna webbläsare (som visar din webbplats inuti appen). Förfrågningar gjorda med denna user agent initieras av appanvändaren genom att navigera mellan sidor. - App-HttpClient $version
Detta är den användaragent som används för förfrågningar från appen som inte initieras direkt av användaren. Till exempel gör appen vissa förfrågningar med denna för att lagra delar av webbplatsen för användning offline. Offline-läget är inaktiverat som standard nuförtiden, så du kommer förmodligen inte se många förfrågningar med denna user agent.
$version är appens interna version (t.ex. 1.4.8+52) och $operatingSystem är den plattform som appen används på (t.ex. ios eller android).
$regularUserAgent är användaragenten för en mobil webbläsare som kan förväntas av enheten, till exempel Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148
Så en exempel user-agent som appen kan använda på iOS skulle vara: Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 App-WebView (ios) 1.4.8+52
I dina navigationsinställningar finns också alternativet att få $regularUserAgent att se mer ut som en vanlig webbläsare (till skillnad från en WebView). Detta skulle till exempel lägga till Safari/605.1.15 efter Mobile/15E148.
Filtrera för appens User Agent
Baserat på ovanstående user agent-format kan du upptäcka att din webbplats laddas av appen genom att kontrollera om user agent innehåller "App-WebView". Om du också vill kontrollera operativsystemet kan du dessutom kontrollera om user agent också innehåller "(android)" eller "(ios)".
Exempel: Visa olika innehåll på en WordPress-webbplats
Med standard WordPress-redigeraren
Om du använder WordPress kan du använda pluginet "UserAgent Content Switcher". Namnet på pluginet är ganska beskrivande: det låter dig visa olika innehåll för användare baserat på deras user agent. Så här kan du ställa in det (och ett exempel på användningsfall):
- Installera pluginet på din webbplats. Observera att vi inte är anslutna till pluginet eller dess utvecklare, vi testade det bara och det verkade vara gratis och fungerade bra.
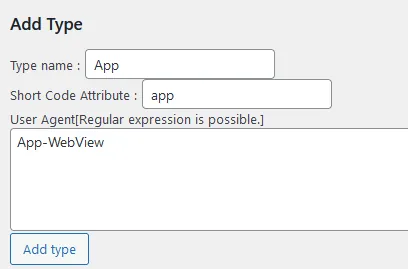
- På pluginets inställningssida, lägg till en ny typ med dessa inställningar:
- Typnamn: App
- Kortkodsattribut: app
- User Agent: App-WebView

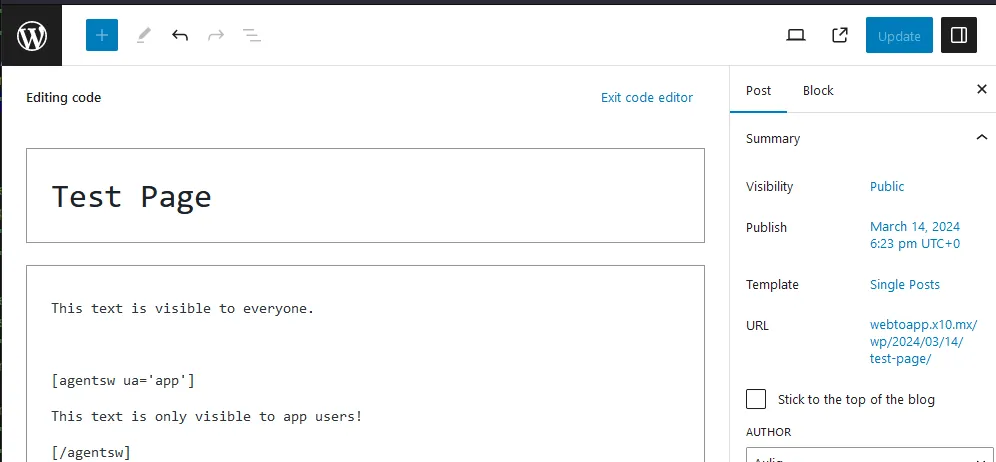
- Redigera en av dina sidor och växla till kodredigeraren.
- Nu kan du skapa sektioner som bara är synliga i appen så här:
Denna text är synlig för alla. [agentsw ua='app'] Denna text är bara synlig för appanvändare! [/agentsw]
Med Elementor
Om du använder Elementor kan du istället använda det gratis Powerpack-pluginet med powerpack-webtoapp-tilläggspluginet. Så här fungerar det:
- Installera Powerpack-pluginet via WordPress-butiken.
- Ladda ner powerpack-webtoapp-pluginet som en zip-fil och installera det.Powerpack-webtoapp-pluginet (och idén att använda Powerpack på Elementor-webbplatser) skapades av ALL IN APPLI. De använder pluginet för att hantera flera webtoapp.design-appar och beslutade generöst att dela det.
- Nu kan du ställa in specifika element att bara visas i appen.

Använda JavaScript
Baserat på User Agent
Självklart kan du inte bara kontrollera användaragenten på serversidan (som beskrivs i föregående avsnitt), utan också i JavaScript.
Här är ett exempel på hur du kan använda JavaScript för att upptäcka om användaren använder appen eller en webbläsare:
const isApp = navigator.userAgent.includes("App-WebView");
if (isApp) {
console.log("The user is using the app.");
} else {
console.log("The user is using a browser.");
}
getAppPlatform från appens hjälpskript, som fungerar på ett mycket liknande sätt.Genom att Kontrollera HTML-Modifieringar
Appen gör små osynliga ändringar i webbplatsens HTML som är nödvändiga för vissa funktioner i appen. Vi kan också använda dessa ändringar för att upptäcka om sidan laddades av appen.
Eftersom detta är lite knepigt rekommenderar vi att du använder executeWhenAppReady från appens hjälpskript. Då kan du lägga vilken kod som helst inuti executeWhenAppReady-funktionen, och den kommer bara att köras om sidan laddades av appen. En liten nackdel med denna metod är att det tar några millisekunder innan koden körs, även om sidan laddades av appen.
Genom att Injicera Kod i Appen
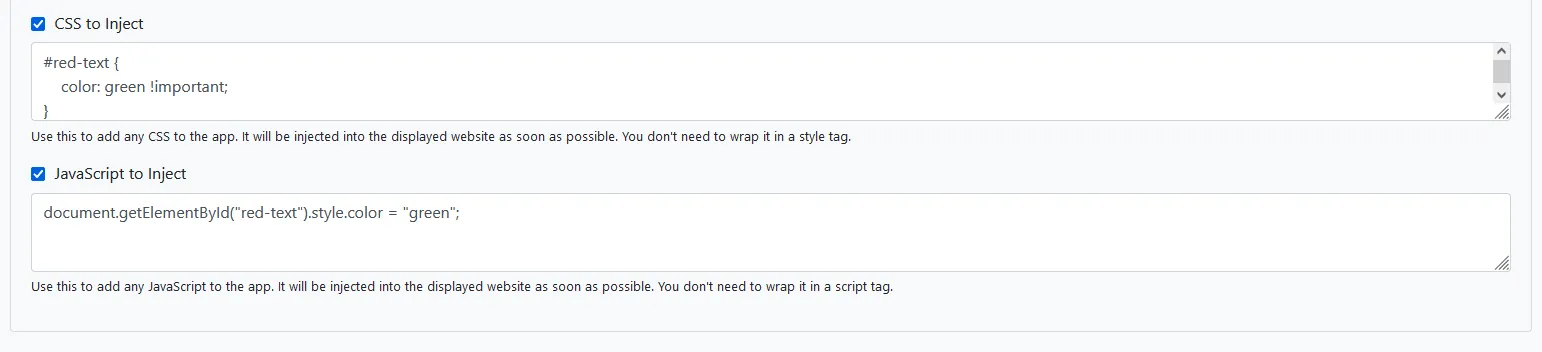
På din webbplatsanpassningssida har du möjlighet att lägga till JavaScript eller CSS som appen ska injicera på varje sida som laddas. Möjligheterna är oändliga med detta, men som ett exempel, låt oss göra denna text grön i appen:
<p id="red-text" style="color: red;">This text is red in the browser.</p>Nu kan vi konfigurera detta JavaScript för att injicera:
document.getElementById("red-text").style.color = "green";Eller alternativt, denna CSS för att injicera:
#red-text {
color: green !important;
}
Så som du kan se fungerar detta också som ett sätt att ha olika beteende på webbplatsen än i appen.
Relaterade artiklar

Progressiva webbappar vs. Native appar
Vill du ta din webbplats till nästa nivå? Här är hur progressiva webbappar står sig mot vanliga native appar och att göra om din webbplats till en app.

Vi publicerade 238 appar - Så här lång tid tog appgranskningen
Vi publicerade många appar och spårade hur lång tid det tog att få dem in i appbutikerna, inklusive appavslag och ominsändningstider.

Hur du: Använder lösenordsautofyll i din app
Lösenordssparande och automatisk ifyllning gör inloggning mer bekvämt för dina appanvändare. Så här fungerar det och vilken ytterligare inställning som behövs.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.