Hoe je Kunt Zien of een Gebruiker je Website of je App Gebruikt
Bijgewerkt op 16. mei 2025 door Jan Bunk

Er zijn veel gevallen waarin het nuttig kan zijn om te differentiëren tussen iemand die je website in de browser bekijkt en iemand die het via je app bekijkt. Misschien wil je analyses bekijken over hoe goed je app door gebruikers wordt geadopteerd of wil je andere content aan app-gebruikers tonen.
Net zoals er meerdere use cases zijn, zijn er ook meerdere manieren om dit doel te bereiken. Laten we ze één voor één doornemen.
Gebaseerd op de User Agent
Als je die optie niet wilt inschakelen, bekijk dan de andere filtermethoden die in dit artikel worden uitgelegd.
De user agent is een korte string die de browser naar websites stuurt wanneer een pagina wordt geladen. De user agent bevat informatie over de browser, bijvoorbeeld een Firefox-browser kan iets sturen zoals deze user agent:
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0Daaruit kan je website detecteren dat de gebruiker versie 47.0 van de Mozilla Firefox-browser gebruikt. Net als browsers stuurt je app ook een user agent die het identificeert.
Door de app gebruikte user agents
De app gebruikt een paar verschillende user agents:
- $regularUserAgent App-WebView ($operatingSystem) $version
Dit is de typische user agent die wordt gebruikt door de interne browser van de app (die je website binnen de app weergeeft). Verzoeken die met deze user agent worden gedaan, worden geïnitieerd door de app-gebruiker door tussen pagina's te navigeren. - App-HttpClient $version
Dit is de user agent die gebruikt wordt voor verzoeken van de app die niet direct door de gebruiker geïnitieerd worden. De app doet hiermee bijvoorbeeld enkele verzoeken om delen van de website op te slaan voor offline gebruik. De offline modus is tegenwoordig standaard uitgeschakeld, dus je zult waarschijnlijk niet veel verzoeken met deze user agent zien.
$version is de interne versie van de app (b.v. 1.4.8+52) en $operatingSystem is het platform waarop de app gebruikt wordt (bijv. ios of android).
$regularUserAgent is de user agent van een mobiele browser die van het toestel verwacht zou worden, zoals Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148
Dus een voorbeeld van een user-agent die de app op iOS zou kunnen gebruiken, is: Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 App-WebView (ios) 1.4.8+52
In je navigatie-instellingen is er ook de optie om $regularUserAgent meer te laten lijken op die van een normale browser (in tegenstelling tot een WebView). Dit zou bijvoorbeeld Safari/605.1.15 toevoegen na Mobile/15E148.
Filteren op de User Agent van de App
Op basis van het bovenstaande user agent-formaat kun je detecteren dat je website door de app wordt geladen door te controleren of de user agent "App-WebView" bevat. Als je ook het besturingssysteem wilt controleren, kun je daarnaast controleren of de user agent ook "(android)" of "(ios)" bevat.
Voorbeeld: Verschillende Content Tonen op een WordPress Website
Met de Standaard WordPress Editor
Als je WordPress gebruikt, kun je de "UserAgent Content Switcher" plugin gebruiken. De naam van de plugin is vrij beschrijvend: het stelt je in staat om verschillende content aan gebruikers te tonen op basis van hun user agent. Hier is hoe je het kunt instellen (en een voorbeeld use case):
- Installeer de plugin op je website. Let op dat we niet geaffilieerd zijn met de plugin of de ontwikkelaar ervan, we hebben het alleen getest en het leek gratis en werkte prima.
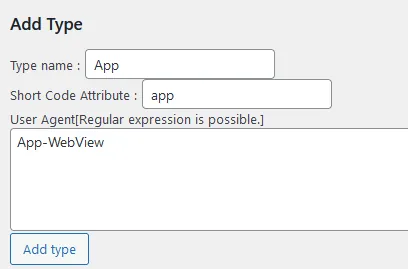
- Voeg op de instellingenpagina van de plugin een nieuw type toe met deze instellingen:
- Typenaam: App
- Short-code Attribuut: app
- User Agent: App-WebView

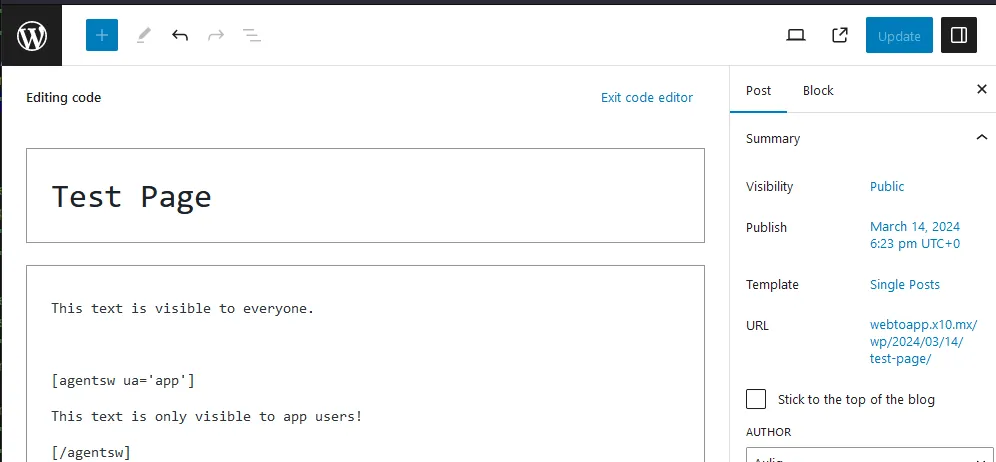
- Bewerk een van je pagina's en schakel over naar de code-editor.
- Nu kun je secties maken die alleen zichtbaar zijn in de app zoals dit:
Deze tekst is zichtbaar voor iedereen. [agentsw ua='app'] Deze tekst is alleen zichtbaar voor app-gebruikers! [/agentsw]
Met Elementor
Als je Elementor gebruikt, kun je in plaats daarvan de gratis Powerpack plugin gebruiken met de powerpack-webtoapp extensie plugin. Hier is hoe het werkt:
- Installeer de Powerpack plugin via de WordPress store.
- Download de powerpack-webtoapp plugin als een zip-bestand en installeer het.De powerpack-webtoapp plugin (en het idee om Powerpack op Elementor websites te gebruiken) is gemaakt door ALL IN APPLI. Zij gebruiken de plugin om meerdere webtoapp.design apps te beheren en besloten genereus om het te delen.
- Nu kun je specifieke elementen instellen om alleen in de app te worden weergegeven.

Met JavaScript
Gebaseerd op de User Agent
Natuurlijk kun je niet alleen de user agent aan de serverkant controleren (zoals beschreven in de vorige sectie), maar ook in JavaScript.
Hier is een voorbeeld van hoe je JavaScript kunt gebruiken om te detecteren of de gebruiker de app of een browser gebruikt:
const isApp = navigator.userAgent.includes("App-WebView");
if (isApp) {
console.log("The user is using the app.");
} else {
console.log("The user is using a browser.");
}
getAppPlatform gebruiken van het app helper script, dat op een vergelijkbare manier werkt.Door te controleren op HTML-wijzigingen
De app maakt kleine onzichtbare wijzigingen aan de HTML van de website die nodig zijn voor sommige functies van de app. We kunnen deze wijzigingen ook gebruiken om te detecteren of de pagina door de app is geladen.
Omdat dit een beetje lastig is, raden we aan om executeWhenAppReady van het app helper script te gebruiken. Je kunt dan elke code binnen de executeWhenAppReady functie plaatsen, en deze wordt alleen uitgevoerd als de pagina door de app is geladen. Een klein nadeel van deze methode is dat het een paar milliseconden duurt voordat de code wordt uitgevoerd, zelfs als de pagina door de app is geladen.
Door code in de app te injecteren
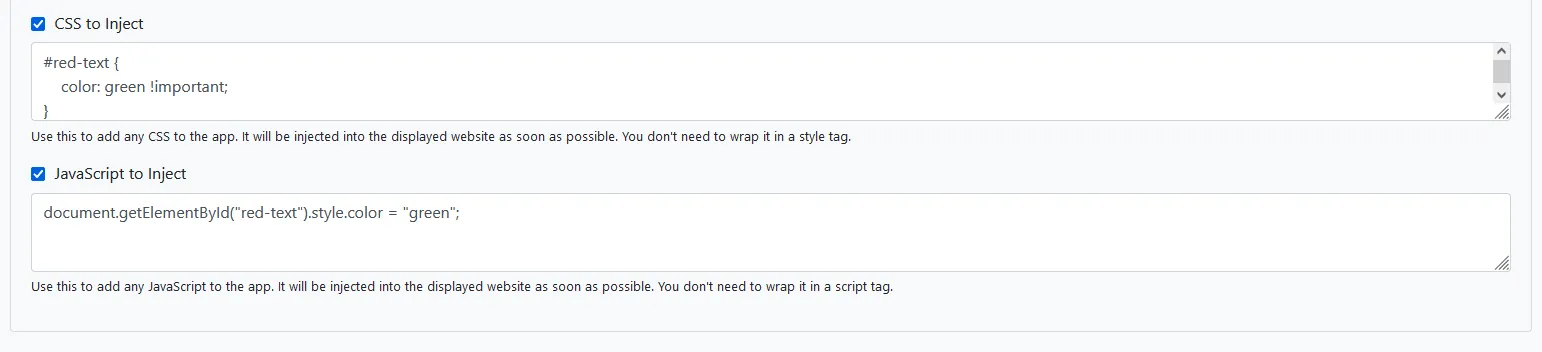
Op je website-aanpassingspagina heb je de optie om JavaScript of CSS toe te voegen die de app in elke geladen pagina moet injecteren. De mogelijkheden zijn eindeloos hiermee, maar als voorbeeld, laten we deze tekst groen maken in de app:
<p id="red-text" style="color: red;">This text is red in the browser.</p>Nu zouden we deze JavaScript kunnen configureren om te injecteren:
document.getElementById("red-text").style.color = "green";Of als alternatief, deze CSS om te injecteren:
#red-text {
color: green !important;
}
Zoals je kunt zien, werkt dit ook als een manier om ander gedrag op de website dan in de app te hebben.
Gerelateerde artikelen

Progressive Web Apps vs. Native Apps
Wil je je website naar een hoger niveau tillen? Hier is hoe progressive web apps zich verhouden tot standaard native apps en hoe je je website in een app kunt omzetten.

We Hebben 238 Apps Gepubliceerd - Dit is Hoe Lang de App Review Duurde
We hebben veel apps gepubliceerd en bijgehouden hoe lang het duurde om ze in de app stores te krijgen, inclusief app afwijzing en herindieningstijden.

Hoe te: Wachtwoord Autofill Gebruiken in je App
Wachtwoorden opslaan en automatisch invullen maakt inloggen gemakkelijker voor je appgebruikers. Hier is hoe het werkt en welke extra instellingen nodig zijn.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.