Comment Savoir si un Utilisateur Utilise Votre Site Web ou Votre Application
Mis à jour le 16. mai 2025 par Jan Bunk

Il existe de nombreux cas où il peut être utile de différencier une personne qui consulte votre site Web dans le navigateur et une personne qui le consulte via votre application. Peut-être souhaitez-vous analyser comment votre application est adoptée par les utilisateurs ou vous voulez montrer un contenu différent aux utilisateurs de l'application.
Tout comme il existe plusieurs cas d'utilisation, il existe également plusieurs façons d'atteindre cet objectif. Passons-les en revue une par une.
Basé sur l'agent utilisateur
Si vous ne souhaitez pas activer cette option, consultez les autres méthodes de filtrage présentées dans cet article.
L'agent utilisateur est une courte chaîne que le navigateur envoie aux sites Web chaque fois qu'il charge une page. L'agent utilisateur contient des informations sur le navigateur, par exemple un navigateur Firefox pourrait envoyer un agent utilisateur comme celui-ci :
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0À partir de cela, votre site Web peut détecter que l'utilisateur utilise la version 47.0 du navigateur Mozilla Firefox. Tout comme les navigateurs, votre application envoie également un agent utilisateur qui l'identifie.
Agents utilisateurs utilisés par l'application
L'application utilise plusieurs agents utilisateurs différents :
- $regularUserAgent App-WebView ($operatingSystem) $version
C'est l'agent utilisateur typique utilisé par le navigateur interne de l'application (qui affiche votre site Web à l'intérieur de l'application). Les requêtes effectuées avec cet agent utilisateur sont initiées par l'utilisateur de l'application en naviguant entre les pages. - App-HttpClient $version
Ceci est l'agent utilisateur utilisé pour les demandes faites par l'application qui ne sont pas directement initiées par l'utilisateur. Par exemple, l'application peut effectuer des demandes pour stocker des parties du site web pour une utilisation hors ligne. Le mode hors ligne est désactivé par défaut de nos jours, vous ne verrez donc probablement pas beaucoup de requêtes avec cet agent utilisateur.
$version est la version interne de l'application (par exemple 1.4.8+52) et $operatingSystem est la plateforme sur laquelle l'application est utilisée (par exemple iOS ou android).
$regularUserAgent est l'agent utilisateur d'un navigateur mobile auquel on peut s'attendre de la part de l'appareil, par exemple, Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148
Ainsi, un exemple d'agent utilisateur que l'application pourrait utiliser sur iOS serait : Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 App-WebView (ios) 1.4.8+52
Dans vos paramètres de navigation, il y a aussi l'option de faire en sorte que $regularUserAgent ressemble davantage à celui d'un navigateur normal (par opposition à un WebView). Cela ajouterait par exemple Safari/605.1.15 après Mobile/15E148.
Filtrage pour l'agent utilisateur de l'application
En se basant sur le format d'agent utilisateur ci-dessus, vous pouvez détecter que votre site Web est chargé par l'application en vérifiant si l'agent utilisateur contient "App-WebView". Si vous souhaitez également vérifier le système d'exploitation, vous pouvez vérifier si l'agent utilisateur contient également "(android)" ou "(ios)".
Exemple : Afficher un contenu différent sur un site WordPress
Avec l'éditeur WordPress par défaut
Si vous utilisez WordPress, vous pouvez utiliser le plugin "UserAgent Content Switcher". Le nom du plugin est assez descriptif : il vous permet d'afficher un contenu différent aux utilisateurs en fonction de leur agent utilisateur. Voici comment vous pouvez le configurer (et un exemple de cas d'utilisation) :
- Installez le plugin sur votre site Web. Veuillez noter que nous ne sommes pas affiliés au plugin ou à son développeur, nous l'avons simplement testé et il semblait être gratuit et fonctionnait bien.
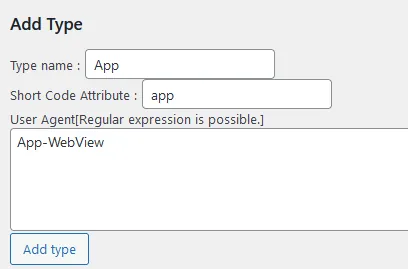
- Sur la page des paramètres du plugin, ajoutez un nouveau type avec ces paramètres :
- Nom du type : App
- Attribut de code court : app
- Agent utilisateur : App-WebView

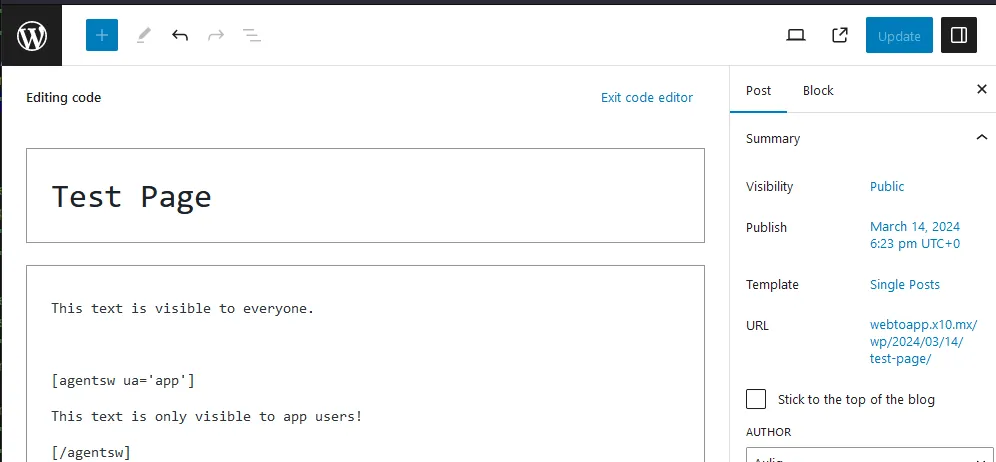
- Modifiez l'une de vos pages et passez à l'éditeur de code.
- Vous pouvez maintenant créer des sections qui ne sont visibles que dans l'application comme ceci :
Ce texte est visible par tout le monde. [agentsw ua='app'] Ce texte n'est visible que par les utilisateurs de l'application ! [/agentsw]
Avec Elementor
Si vous utilisez Elementor, vous pouvez utiliser à la place le plugin gratuit Powerpack avec le plugin d'extension powerpack-webtoapp. Voici comment cela fonctionne :
- Installez le plugin Powerpack via la boutique WordPress.
- Téléchargez le plugin powerpack-webtoapp sous forme de fichier zip et installez-le.Le plugin powerpack-webtoapp (et l'idée d'utiliser Powerpack sur les sites Elementor) a été créé par ALL IN APPLI. Ils utilisent le plugin pour gérer plusieurs applications webtoapp.design et ont généreusement décidé de le partager.
- Vous pouvez maintenant définir des éléments spécifiques pour qu'ils ne soient affichés que dans l'application.

Utilisation de JavaScript
Basé sur l'agent utilisateur
Bien sûr, vous pouvez non seulement vérifier l'agent utilisateur côté serveur (comme détaillé dans la section précédente), mais aussi en JavaScript.
Voici un exemple de la façon dont vous pouvez utiliser JavaScript pour détecter si l'utilisateur utilise l'application ou un navigateur :
const isApp = navigator.userAgent.includes("App-WebView");
if (isApp) {
console.log("The user is using the app.");
} else {
console.log("The user is using a browser.");
}
getAppPlatform du script d'aide de l'application, qui fonctionne de manière très similaire.En vérifiant les modifications HTML
L'application effectue de petites modifications invisibles au HTML du site web qui sont nécessaires pour certaines fonctionnalités de l'application. Nous pouvons également utiliser ces modifications pour détecter si la page a été chargée par l'application.
Comme cela est un peu délicat, nous vous recommandons d'utiliser executeWhenAppReady du script d'aide de l'application. Ensuite, vous pouvez placer n'importe quel code à l'intérieur de la fonction executeWhenAppReady, et il ne sera exécuté que si la page a été chargée par l'application. Un léger inconvénient de cette méthode est qu'il faut quelques millisecondes avant que le code ne soit exécuté, même si la page a été chargée par l'application.
En injectant du code dans l'application
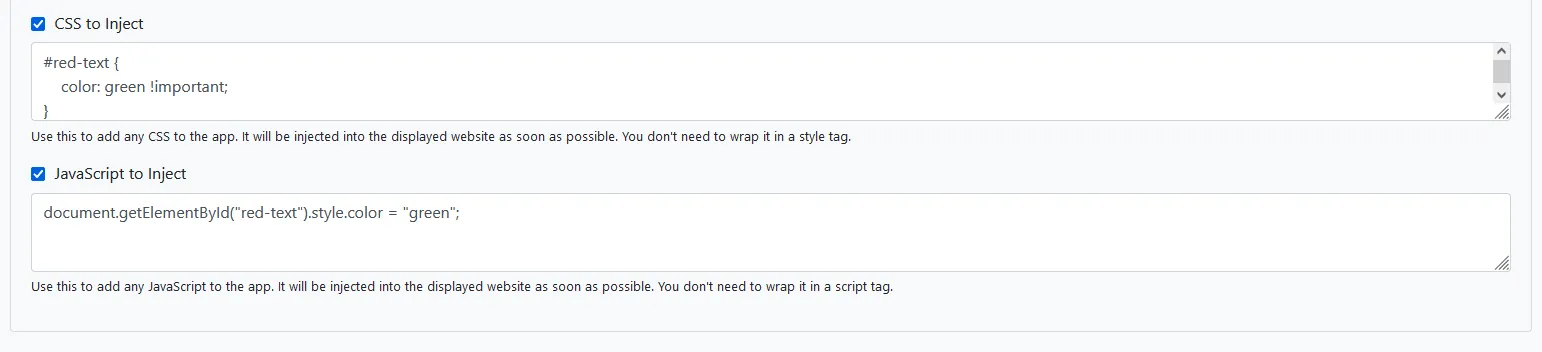
Sur votre page de personnalisation du site web, vous avez la possibilité d'ajouter tout JavaScript ou CSS que l'application doit injecter dans chaque page chargée. Les possibilités sont infinies avec cela, mais à titre d'exemple, rendons ce texte vert dans l'application :
<p id="red-text" style="color: red;">This text is red in the browser.</p>Nous pourrions maintenant configurer ce JavaScript à injecter :
document.getElementById("red-text").style.color = "green";Ou alternativement, ce CSS à injecter :
#red-text {
color: green !important;
}
Comme vous pouvez le voir, cela fonctionne également comme un moyen d'avoir un comportement différent sur le site web que dans l'application.
Articles connexes

Applications Web Progressives vs. Applications Natives
Souhaitez-vous faire passer votre site web au niveau supérieur ? Voici comment les applications web progressives se comparent aux applications natives standard et comment transformer votre site web en application.

Nous avons Publié 238 Applications - Voici Combien de Temps a Pris la Révision des Applications
Nous avons publié de nombreuses applications et suivi le temps qu'il a fallu pour les faire entrer dans les magasins d'applications, y compris les temps de rejet et de resoumission des applications.

Comment Faire : Utiliser le Remplissage Automatique des Mots de Passe dans Votre Application
La sauvegarde et le remplissage automatique des mots de passe rendent la connexion plus pratique pour les utilisateurs de votre application. Voici comment cela fonctionne et quelle configuration supplémentaire est nécessaire.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.