Cómo Saber si un Usuario Está Usando Tu Sitio Web o Tu App
Actualizado el 16. mayo 2025 por Jan Bunk

Hay muchos casos en los que puede ser útil diferenciar entre una persona que está viendo tu sitio web en el navegador y una persona que lo está viendo a través de tu aplicación. Tal vez quieras ver análisis de cómo está siendo adoptada tu aplicación por los usuarios o quieras mostrar contenido diferente a los usuarios de la aplicación.
Así como hay múltiples casos de uso, también hay múltiples maneras de lograr este objetivo. Vamos a repasarlas una por una.
Basado en el Agente de Usuario
Si no quieres activar esa opción, consulta los otros métodos de filtrado presentados en este artículo.
El agente de usuario es una cadena corta que el navegador envía a los sitios web cada vez que está cargando una página. El agente de usuario contiene información sobre el navegador, por ejemplo, un navegador Firefox podría enviar algo como este agente de usuario:
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0A partir de eso, tu sitio web puede detectar que el usuario está usando la versión 47.0 del navegador Mozilla Firefox. Al igual que los navegadores, tu aplicación también envía un agente de usuario que la identifica.
Agentes de usuario utilizados por la app
La app utiliza algunos agentes de usuario diferentes:
- $regularUserAgent App-WebView ($operatingSystem) $version
Este es el agente de usuario típico utilizado por el navegador interno de la aplicación (que muestra tu sitio web dentro de la aplicación). Las solicitudes realizadas con este agente de usuario son iniciadas por el usuario de la aplicación al navegar entre páginas. - App-HttpClient $version
Este es el cliente utilizado para las peticiones realizadas por la app que no son iniciadas directamente por el usuario. Por ejemplo, la aplicación realiza algunas peticiones con esto para almacenar partes del sitio web para su uso sin conexión. El modo sin conexión está desactivado por defecto hoy en día, por lo que probablemente no verás muchas solicitudes con este agente de usuario.
$version es la versión interna de la aplicación (por ejemplo, 1.4.8+52) y $operatingSystem es la plataforma en la que se utiliza la aplicación (por ejemplo, ios o android).
$regularUserAgent es el agente de usuario de un navegador móvil que se esperaría del dispositivo, como Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148
Así que un ejemplo de agente de usuario que la aplicación podría usar en iOS sería: Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 App-WebView (ios) 1.4.8+52
En la configuración de navegación también tienes la opción de hacer que $regularUserAgent se parezca más al de un navegador normal (en lugar de un WebView). Esto, por ejemplo, añadiría Safari/605.1.15 después de Mobile/15E148.
Filtrando por el Agente de Usuario de la Aplicación
Basado en el formato de agente de usuario anterior, puedes detectar que tu sitio web está siendo cargado por la aplicación verificando si el agente de usuario contiene "App-WebView". Si también quieres verificar el sistema operativo, puedes adicionalmente comprobar si el agente de usuario también contiene "(android)" o "(ios)".
Ejemplo: Mostrar Contenido Diferente en un Sitio Web de WordPress
Con el Editor Predeterminado de WordPress
Si estás usando WordPress, puedes usar el plugin "UserAgent Content Switcher". El nombre del plugin es bastante descriptivo: te permite mostrar contenido diferente a los usuarios según su agente de usuario. Aquí te explicamos cómo configurarlo (y un ejemplo de uso):
- Instala el plugin en tu sitio web. Ten en cuenta que no estamos afiliados con el plugin ni con su desarrollador, solo lo probamos y parecía ser gratuito y funcionó bien.
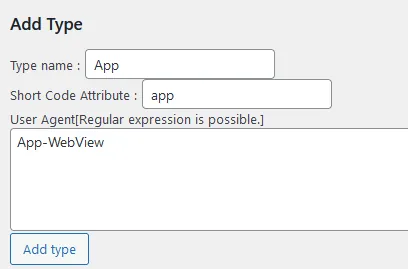
- En la página de configuración del plugin, añade un nuevo tipo con estas configuraciones:
- Nombre del tipo: App
- Atributo de código corto: app
- Agente de Usuario: App-WebView

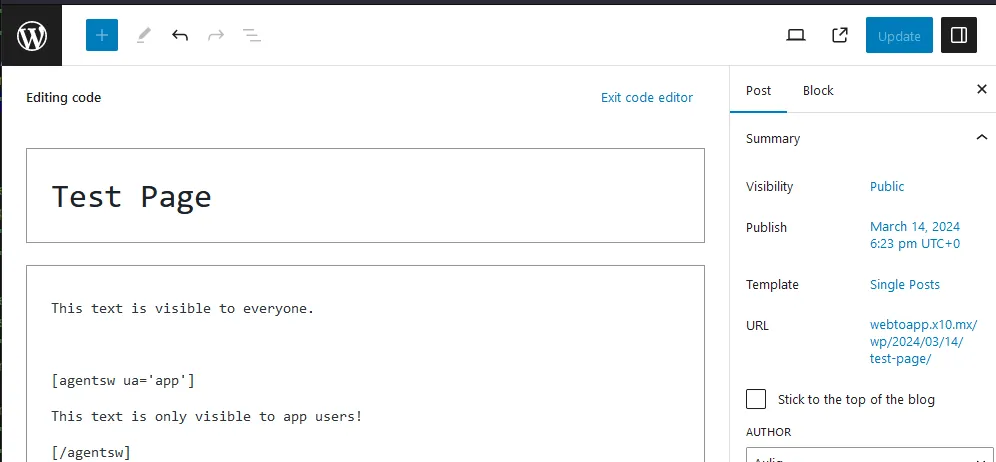
- Edita una de tus páginas y cambia al editor de código.
- Ahora puedes crear secciones que solo sean visibles en la aplicación así:
Este texto es visible para todos. [agentsw ua='app'] ¡Este texto solo es visible para los usuarios de la aplicación! [/agentsw]
Con Elementor
Si estás usando Elementor, puedes usar en su lugar el plugin gratuito Powerpack con el plugin de extensión powerpack-webtoapp. Así es como funciona:
- Instala el plugin Powerpack a través de la tienda de WordPress.
- Descarga el plugin powerpack-webtoapp como un archivo zip e instálalo.El plugin powerpack-webtoapp (y la idea de usar Powerpack en sitios web de Elementor) fue creado por ALL IN APPLI. Ellos usan el plugin para gestionar múltiples aplicaciones de webtoapp.design y generosamente decidieron compartirlo.
- Ahora puedes configurar elementos específicos para que solo se muestren en la aplicación.

Usando JavaScript
Basado en el Agente de Usuario
Por supuesto, no solo puedes verificar el agente de usuario en el lado del servidor (como se detalla en la sección anterior), sino también en JavaScript.
Aquí tienes un ejemplo de cómo puedes usar JavaScript para detectar si el usuario está usando la app o un navegador:
const isApp = navigator.userAgent.includes("App-WebView");
if (isApp) {
console.log("The user is using the app.");
} else {
console.log("The user is using a browser.");
}
getAppPlatform del script de ayuda de la app, que funciona de manera muy similar.Verificando Modificaciones en HTML
La app hace pequeños cambios invisibles en el HTML del sitio web que son necesarios para algunas funciones de la app. También podemos usar estos cambios para detectar si la página fue cargada por la app.
Dado que esto es un poco complicado, te recomendamos que uses executeWhenAppReady del script de ayuda de la app. Luego puedes poner cualquier código dentro de la función executeWhenAppReady, y solo se ejecutará si la página fue cargada por la app. Una pequeña desventaja de este método es que toma unos milisegundos antes de que el código se ejecute, incluso si la página fue cargada por la app.
Inyectando Código en la App
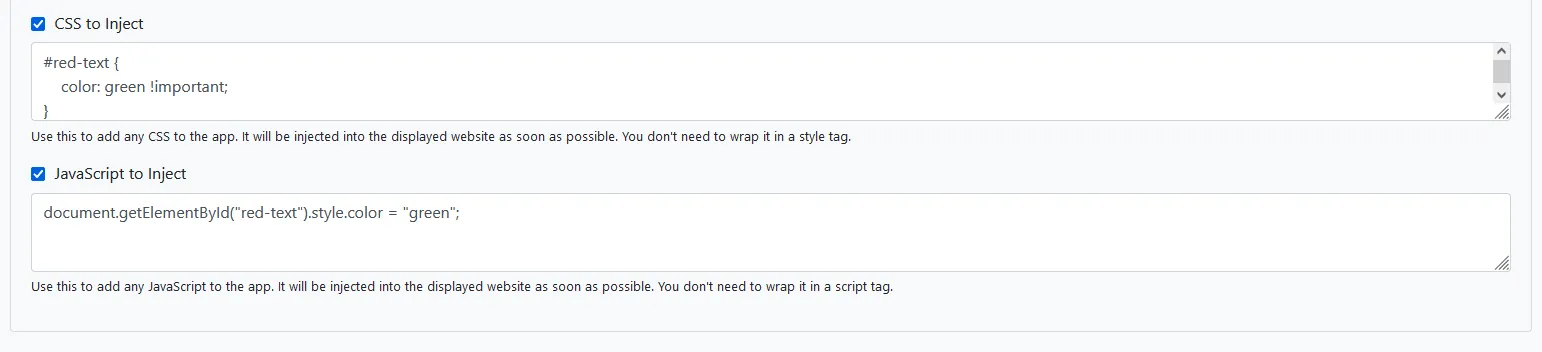
En la página de personalización de tu sitio web tienes la opción de agregar cualquier JavaScript o CSS que la app debería inyectar en cada página que se cargue. Las posibilidades son infinitas con esto, pero como ejemplo, hagamos que este texto sea verde en la app:
<p id="red-text" style="color: red;">This text is red in the browser.</p>Ahora podríamos configurar este JavaScript para inyectar:
document.getElementById("red-text").style.color = "green";O alternativamente, este CSS para inyectar:
#red-text {
color: green !important;
}
Como puedes ver, esto también funciona como una forma de tener un comportamiento diferente en el sitio web que en la app.
Artículos relacionados

Aplicaciones Web Progresivas vs. Aplicaciones Nativas
¿Quieres llevar tu sitio web al siguiente nivel? Aquí te mostramos cómo se comparan las aplicaciones web progresivas con las aplicaciones nativas estándar y cómo convertir tu sitio web en una app.

Publicamos 238 Apps - Aquí Cuánto Tiempo Tomó la Revisión de Apps
Publicamos muchas apps y registramos cuánto tiempo tomó llevarlas a las tiendas de apps, incluyendo los tiempos de rechazo y reenvío de apps.

Cómo: Usar el Autocompletado de Contraseñas en Tu App
Guardar contraseñas y el llenado automático hace que iniciar sesión sea más conveniente para los usuarios de tu app. Aquí te mostramos cómo funciona y qué configuración adicional se necesita.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.