Cómo: Usar el Autocompletado de Contraseñas en Tu App
Publicado en 21. junio 2024 por Jan Bunk

Si tu sitio web tiene un sistema de cuentas donde los usuarios pueden iniciar sesión, querrás hacer que el proceso de inicio de sesión sea lo más conveniente posible. Por supuesto, esto también se aplica a tu app, ya que incluirá la misma página de inicio de sesión.
La oportunidad más importante para reducir la fricción durante el proceso de inicio de sesión es asegurarte de que los usuarios permanezcan conectados automáticamente a través de cookies. Esto funciona de la misma manera en la app que en tu sitio web, así que no necesitas hacer nada adicional si ya funciona en tu sitio web. Esto reduce significativamente el número de veces que el usuario necesita iniciar sesión, pero el usuario aún necesita iniciar sesión la primera vez que usa la app o cada vez que las cookies expiran. Debido a eso, aún deberíamos intentar que esos inicios de sesión sean rápidos y fáciles.
Una manera importante de lograr eso es permitir que las personas usen sus gestores de contraseñas. De esa manera, pueden insertar fácilmente su nombre de usuario y contraseña guardados y no tienen que escribirlos o copiarlos/pegarlos. Hay un par de cosas a tener en cuenta aquí, que es lo que veremos en este artículo.
Configurándolo en Tu Sitio Web
Para que las funciones de autocompletar funcionen en tu app, primero deben funcionar en tu sitio web. Si usas un creador de sitios web, esto debería funcionar automáticamente. Si estás escribiendo el HTML tú mismo, asegúrate de establecer los atributos necesarios en tus elementos de entrada. Este no es el enfoque de esta guía, lo menciono principalmente para que recuerdes verificar la configuración de tu sitio web si tienes problemas con el autocompletado de contraseñas en tu app. La mejor manera de probar si funciona en tu sitio web es abrirlo en Chrome en un dispositivo Android y en Safari en un dispositivo iOS. Si guardar y autocompletar los detalles de inicio de sesión funciona bien allí, tu sitio web debería estar configurado correctamente.
Configuración de iOS
Desafortunadamente, Apple limita la funcionalidad de los gestores de contraseñas dentro de las apps que se basan en sitios web. Para ser específicos, por defecto el componente WebView (que es el navegador integrado de la app que muestra tu sitio web) no puede guardar nuevas contraseñas ni insertar contraseñas y nombres de usuario previamente guardados. Esto es, por supuesto, molesto para los usuarios como hemos discutido anteriormente. Afortunadamente, podemos reducir esta frustración al menos parcialmente, ya que con un poco de configuración adicional, insertar contraseñas guardadas funcionará.
Para habilitar esta función, necesitas configurar enlaces de app para tu app. Tanto los enlaces de app como esta función de autocompletar requieren que verifiques que tu app y sitio web pertenecen juntos. Como no tienen ninguna desventaja, los hemos agrupado para que los habilites ambos a la vez, lo cual es más fácil.
Por favor, ten en cuenta que incluso entonces los usuarios solo pueden insertar credenciales previamente guardadas. Guardar nuevas aún solo funciona en Safari. Esto se debe a una restricción de Apple y es lo mismo tanto para el Llavero de iOS como para otros gestores de contraseñas.
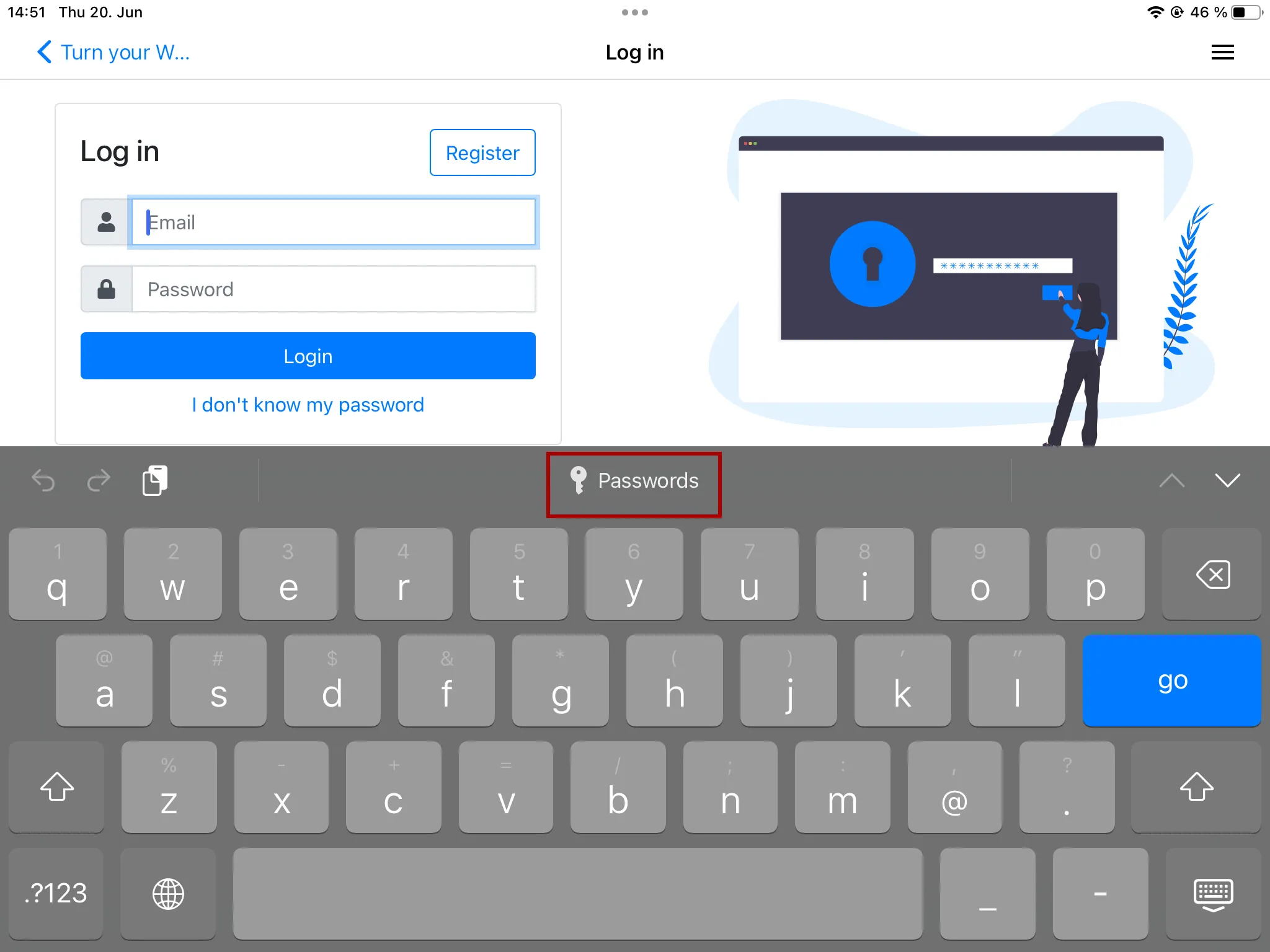
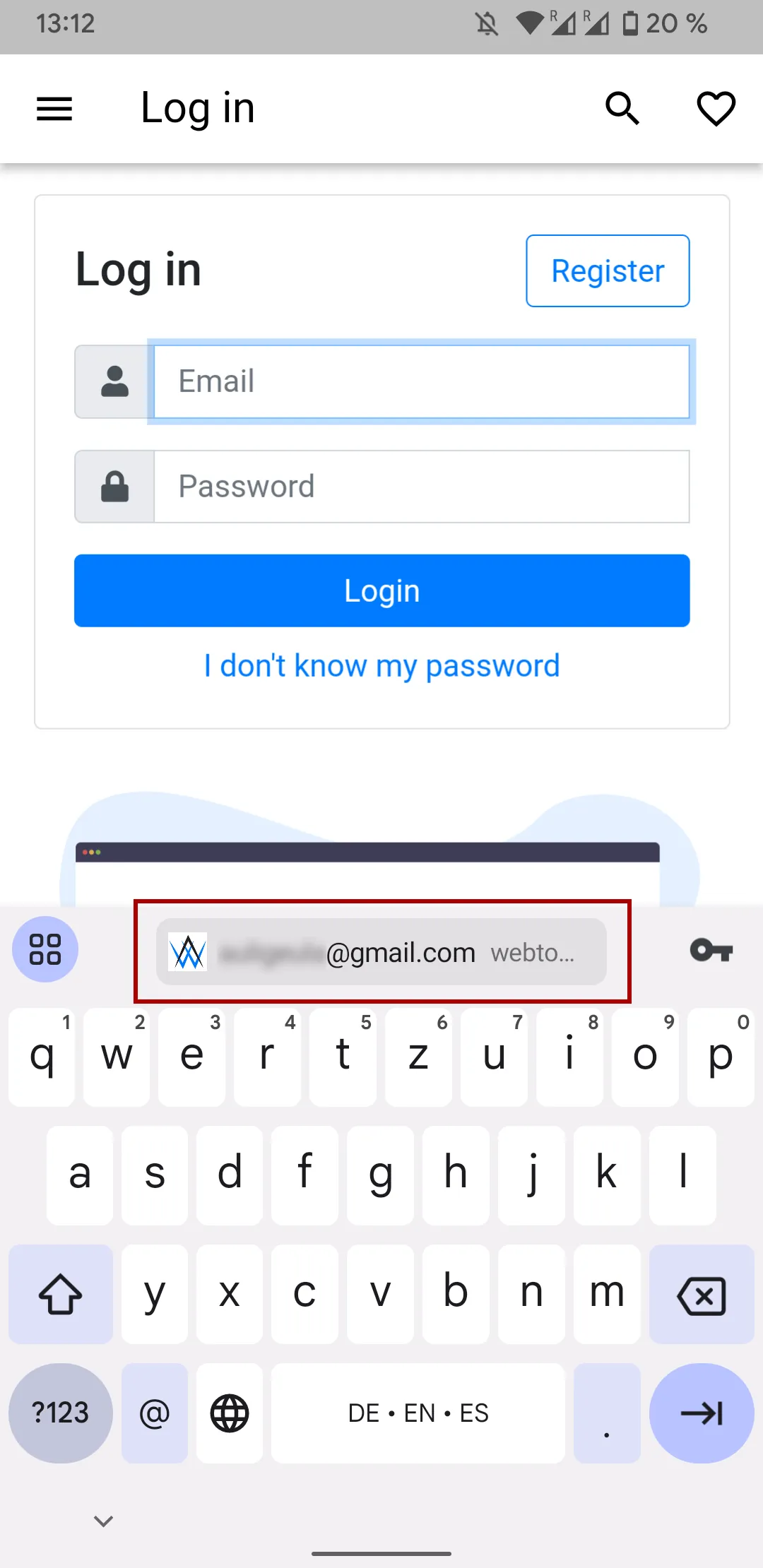
Una vez configurado, los usuarios podrán acceder a sus contraseñas guardadas a través del teclado. Así es como se ve al usar la app Llavero de iOS:

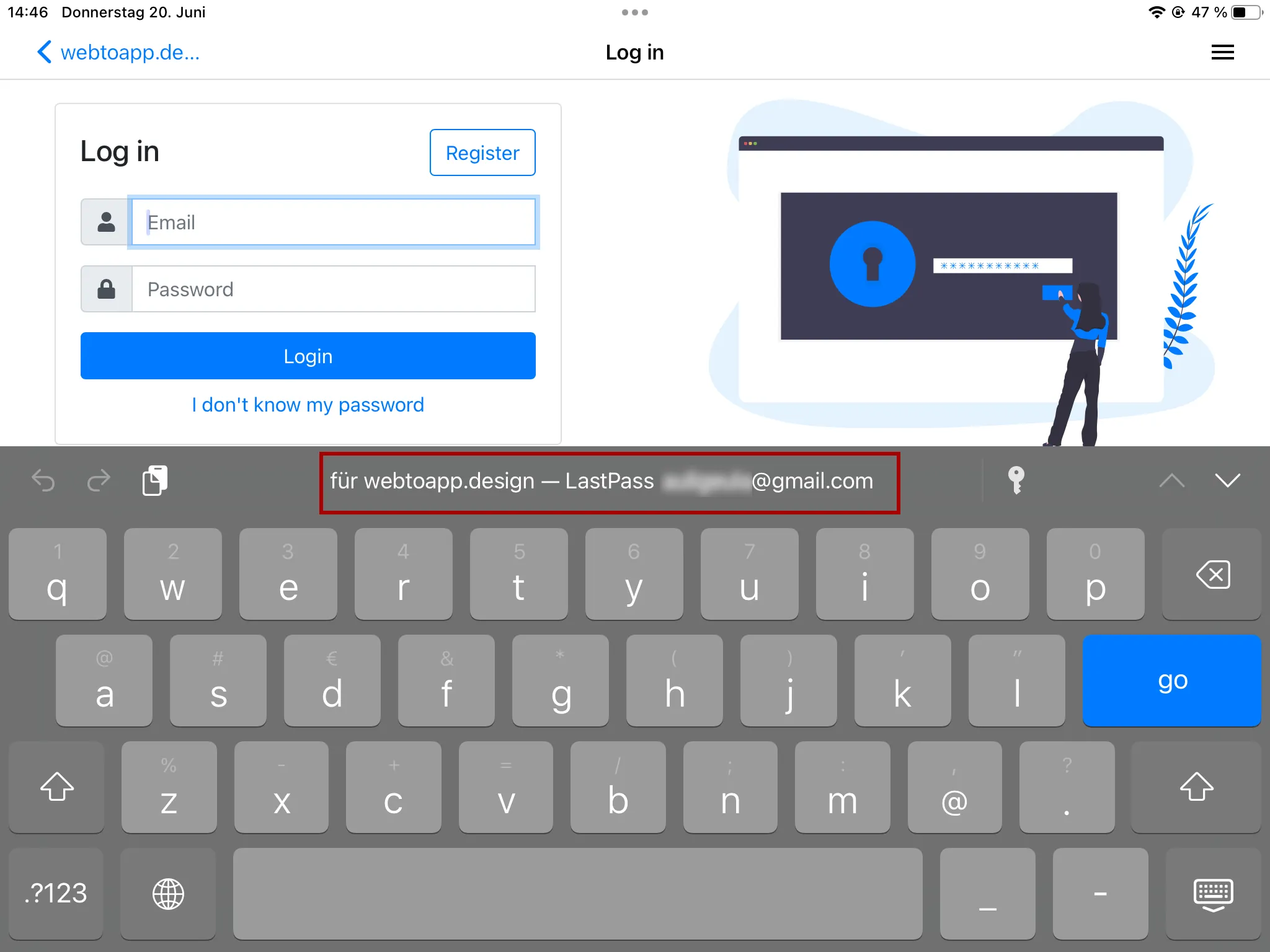
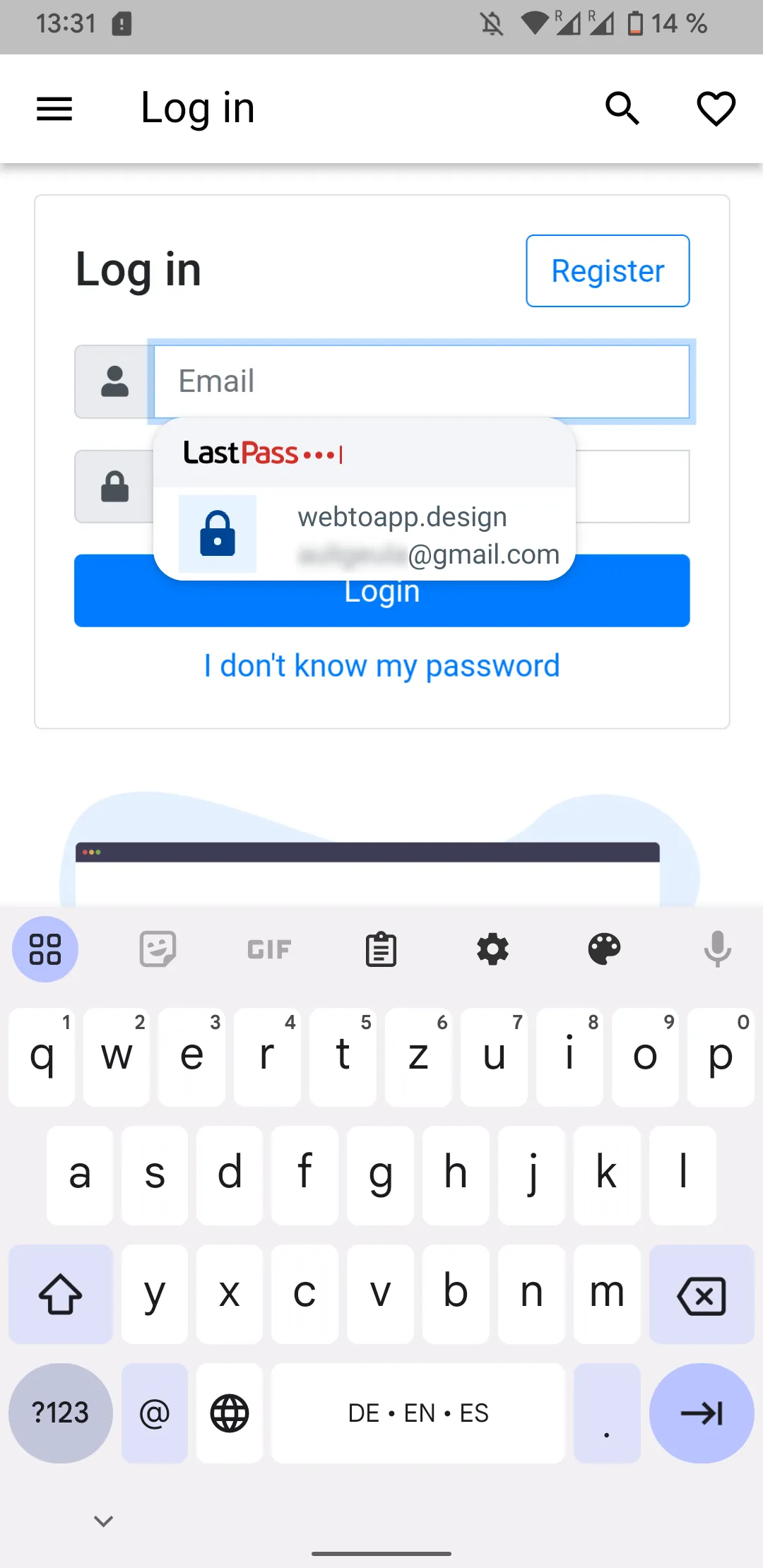
Y esta es una captura de pantalla de lo que ves al usar un gestor de contraseñas de terceros, en este caso LastPass:

Notas de Uso en Android
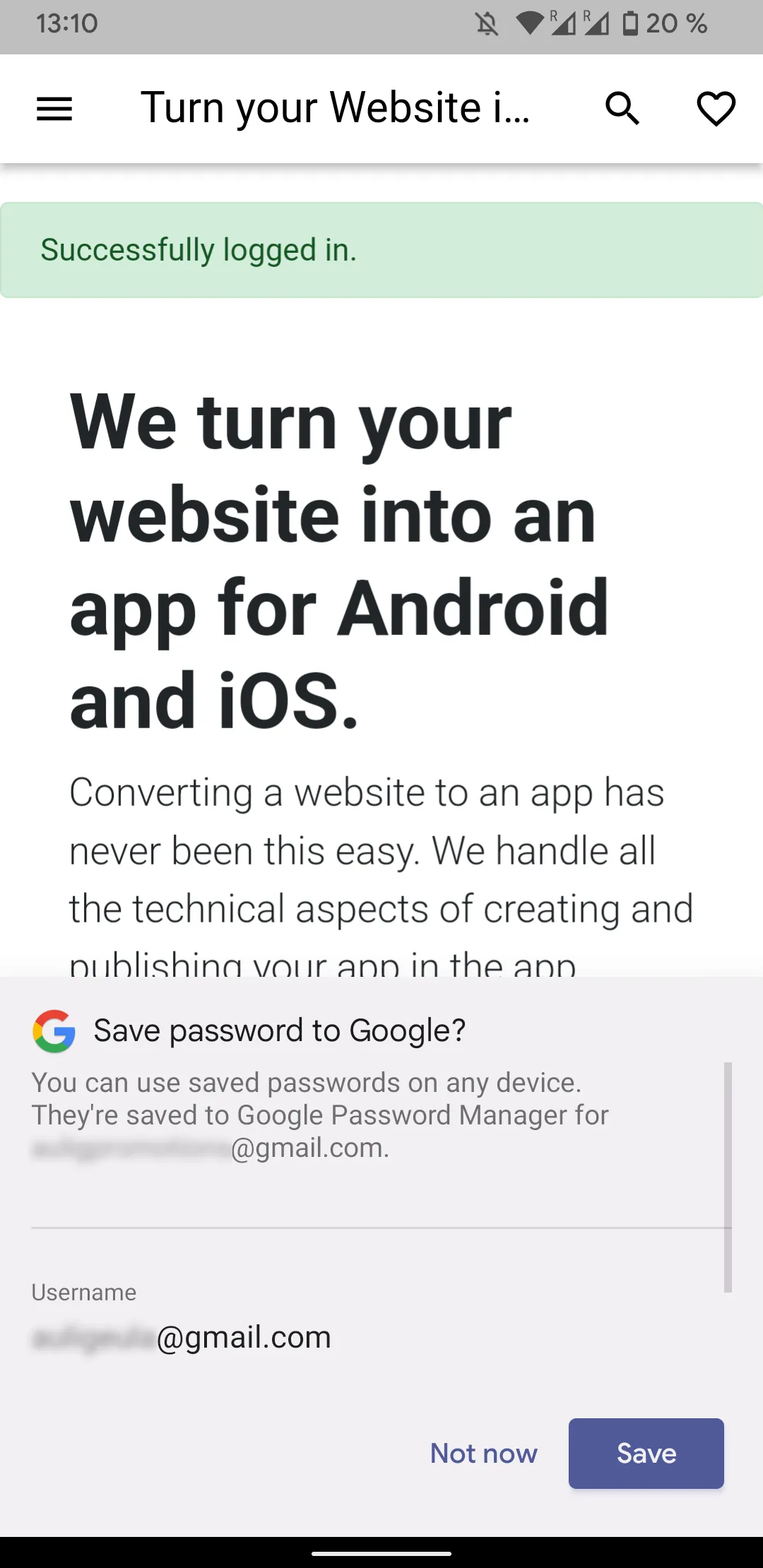
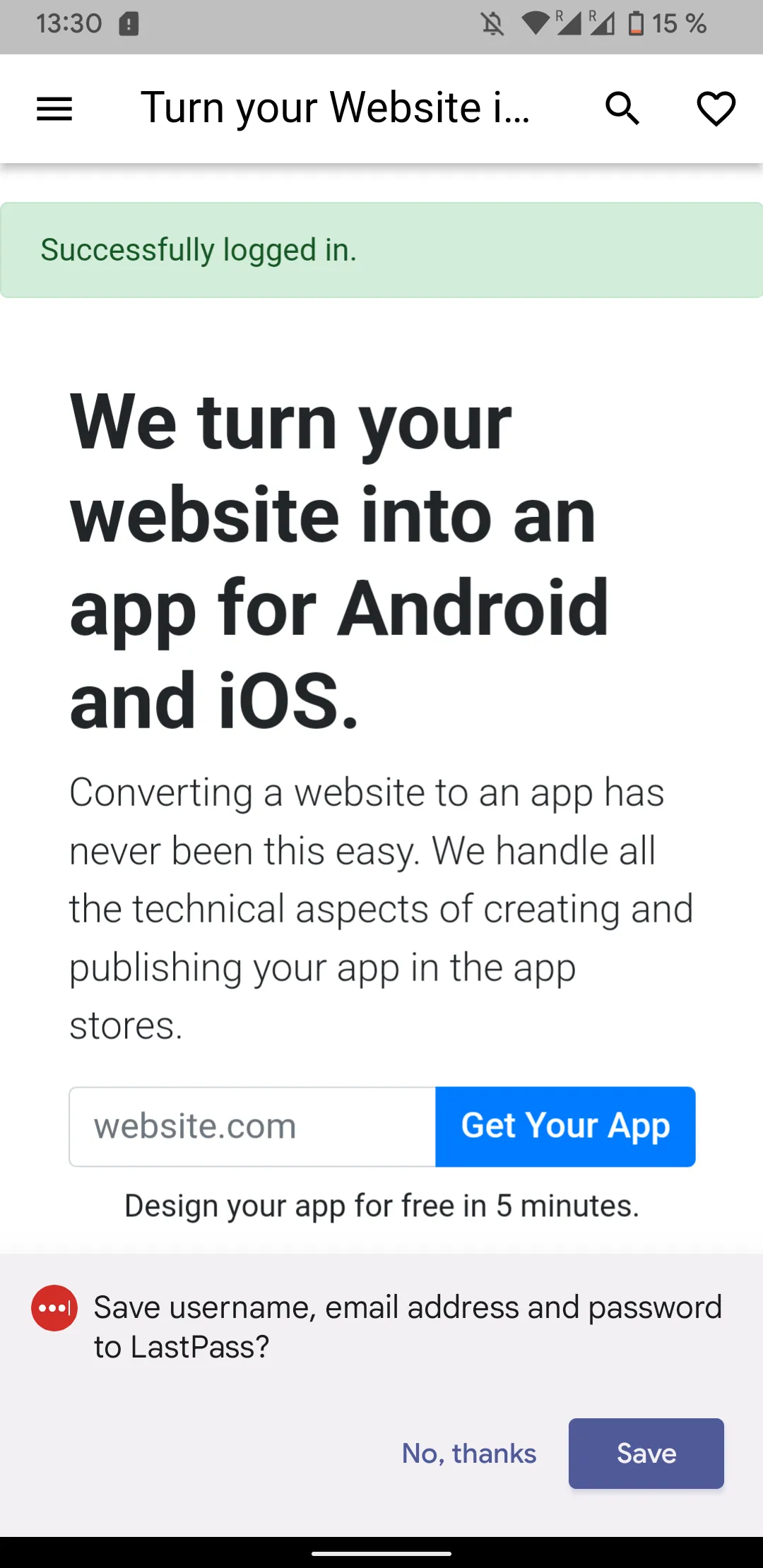
En Android, no necesitas hacer configuraciones adicionales. A los usuarios se les pedirá guardar/completar sus contraseñas por defecto, por ejemplo, por el gestor de contraseñas de Google:


Los gestores de contraseñas de terceros pueden o no soportar completar contraseñas en apps basadas en sitios web. Por ejemplo, LastPass funciona:


Pero otros gestores de contraseñas como Bitwarden no funcionan, porque los desarrolladores de Bitwarden necesitan habilitar manualmente el autocompletado para cada app y está deshabilitado por defecto.
Ten en cuenta que esta función también podría verse diferente dependiendo de la variante de Android que estés usando. Marcas como Samsung y Xiaomi modifican mucho la versión de Android que usan, por lo que esta función también podría verse un poco diferente en esos dispositivos.
Artículos relacionados

Publicamos 238 Apps - Aquí Cuánto Tiempo Tomó la Revisión de Apps
Publicamos muchas apps y registramos cuánto tiempo tomó llevarlas a las tiendas de apps, incluyendo los tiempos de rechazo y reenvío de apps.

Cómo: Deslistar Tu App de las Tiendas de Apps
Aquí tienes una guía paso a paso sobre cómo hacer que tu app no esté disponible en la Apple App Store y Google Play Store para que nuevos usuarios ya no puedan descargarla.

Cómo: Mostrar y Usar la Pantalla de Configuración de Tu App
La página de configuración es donde los usuarios de tu app pueden cambiar sus preferencias y acceder a otras funciones como ver licencias y usar la función de eliminación de cuenta. Aquí te mostramos cómo puedes mostrarla en tu app.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.