Hoe te: Wachtwoord Autofill Gebruiken in je App
Geplaatst op 21. juni 2024 door Jan Bunk

Als je website een account systeem heeft waar gebruikers kunnen inloggen, wil je het inlogproces zo gemakkelijk mogelijk maken. Natuurlijk geldt dit ook voor je app, aangezien deze dezelfde inlogpagina zal bevatten.
De belangrijkste kans om wrijving tijdens het inlogproces te verminderen, is ervoor te zorgen dat gebruikers automatisch ingelogd blijven via cookies. Dit werkt op dezelfde manier in de app als op je website, dus je hoeft daar niets extra's voor te doen als het al op je website werkt. Dit vermindert aanzienlijk het aantal keren dat de gebruiker moet inloggen, maar de gebruiker moet nog steeds inloggen de eerste keer dat ze de app gebruiken of wanneer de cookies verlopen. Daarom moeten we nog steeds proberen die logins snel en gemakkelijk te maken.
Een belangrijke manier om dat te bereiken is door mensen hun wachtwoordmanagers te laten gebruiken. Op die manier kunnen ze gemakkelijk hun opgeslagen gebruikersnaam en wachtwoord invoeren en hoeven ze deze niet te typen of te kopiëren/plakken. Er zijn een paar dingen waar je op moet letten, en daar gaan we in dit artikel naar kijken.
Instellen op Je Website
Voor de autofill-functies om in je app te werken, moeten ze eerst op je website werken. Als je een websitebouwer gebruikt, zou dit standaard moeten werken. Als je de HTML zelf schrijft, zorg er dan voor dat je de nodige attributen op je invoerelementen instelt. Dit is niet de focus van deze gids, ik noem het vooral zodat je eraan denkt je website-instelling te controleren als je problemen hebt met de wachtwoord-autofill in je app. De beste manier om te testen of het op je website werkt, is door je website te openen in Chrome op een Android-apparaat en in Safari op een iOS-apparaat. Als het opslaan en automatisch invullen van inloggegevens daar goed werkt, zou je website correct geconfigureerd moeten zijn.
iOS Configuratie
Helaas beperkt Apple de functionaliteit van wachtwoordmanagers binnen apps die op websites zijn gebaseerd. Om specifiek te zijn, kan de WebView-component (die de ingebouwde browser van de app is die je website weergeeft) standaard geen nieuwe wachtwoorden en gebruikersnamen opslaan of eerder opgeslagen wachtwoorden en gebruikersnamen invoeren. Dit is natuurlijk vervelend voor gebruikers, zoals we eerder hebben besproken. Gelukkig kunnen we deze frustratie op zijn minst gedeeltelijk verminderen, aangezien met een beetje extra configuratie het invoeren van opgeslagen wachtwoorden zal werken.
Om deze functie in te schakelen, moet je app-links voor je app instellen. Zowel app-links als deze autofill-functie vereisen dat je verifieert dat je app en website bij elkaar horen. Omdat ze geen nadelen hebben, hebben we ze samengevoegd zodat je ze allebei tegelijk kunt inschakelen, wat makkelijker is.
Houd er rekening mee dat gebruikers zelfs dan alleen eerder opgeslagen inloggegevens kunnen invoeren. Nieuwe opslaan werkt nog steeds alleen in Safari. Dit is te wijten aan een beperking van Apple en is hetzelfde voor zowel iOS Keychain als andere wachtwoordmanagers.
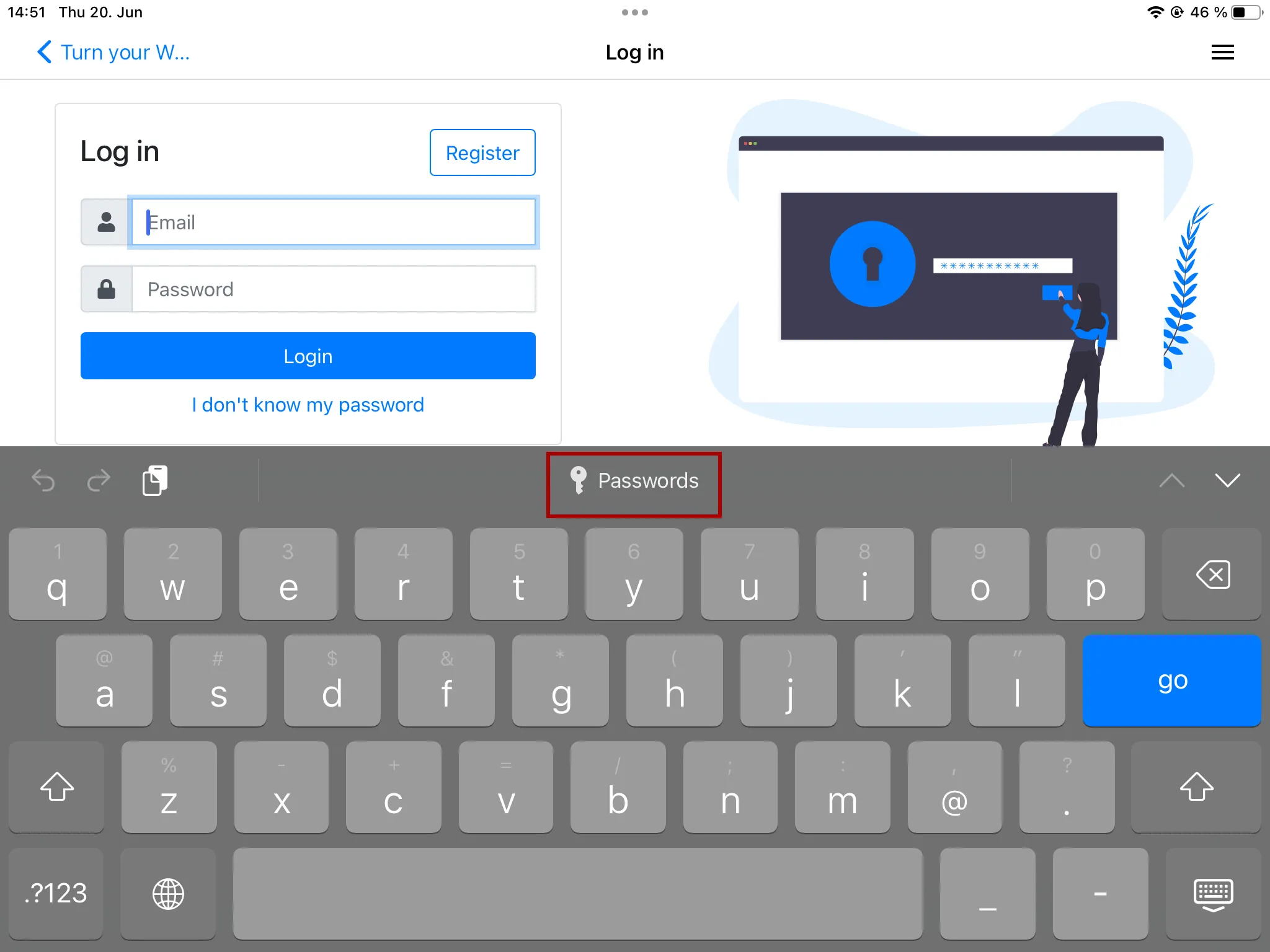
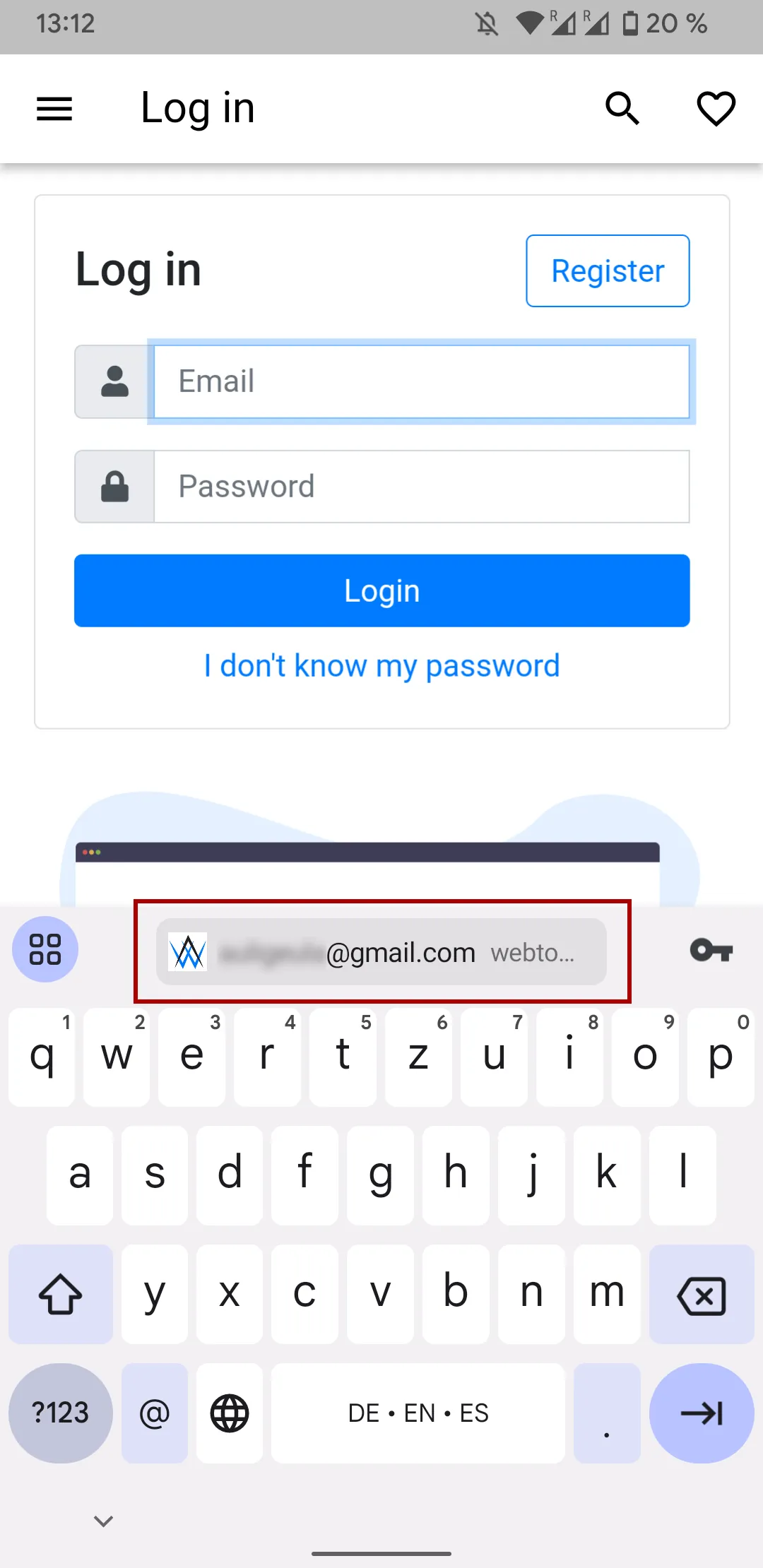
Zodra het is ingesteld, kunnen gebruikers hun opgeslagen wachtwoorden via het toetsenbord openen. Zo ziet dat eruit bij gebruik van de iOS Keychain-app:

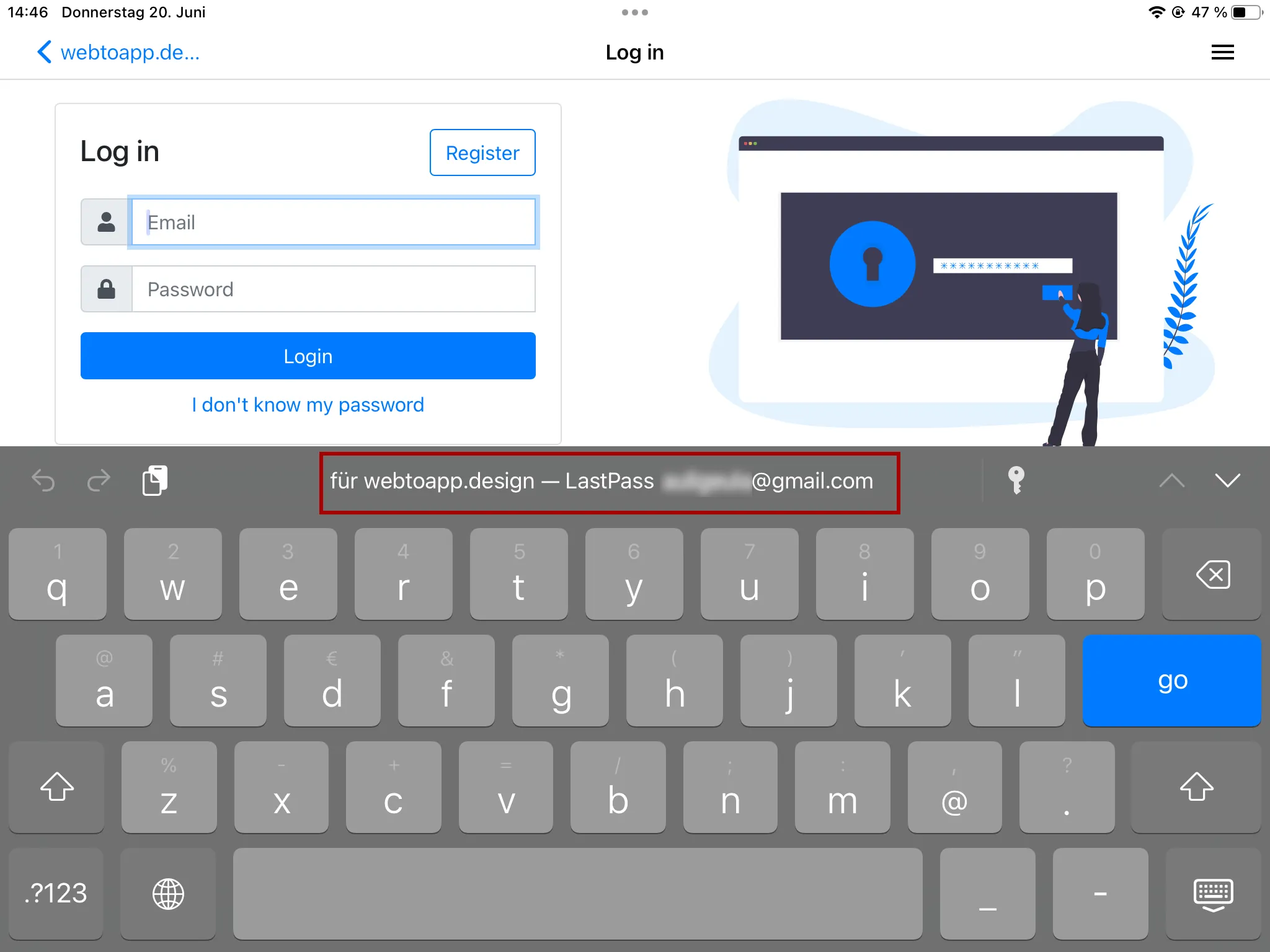
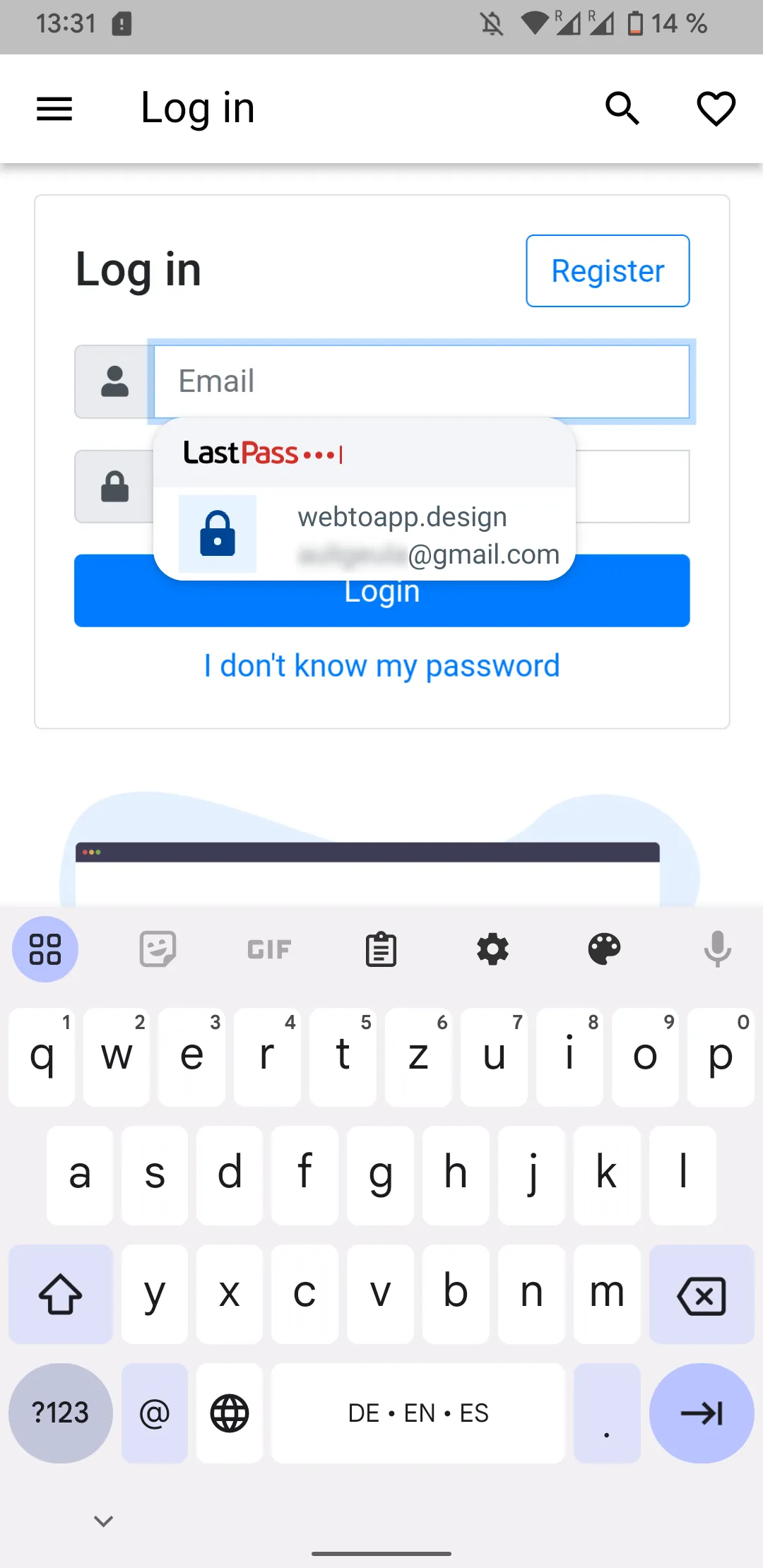
En dit is een screenshot van wat je ziet bij gebruik van een externe wachtwoordmanager, in dit geval LastPass:

Android Gebruiksnotities
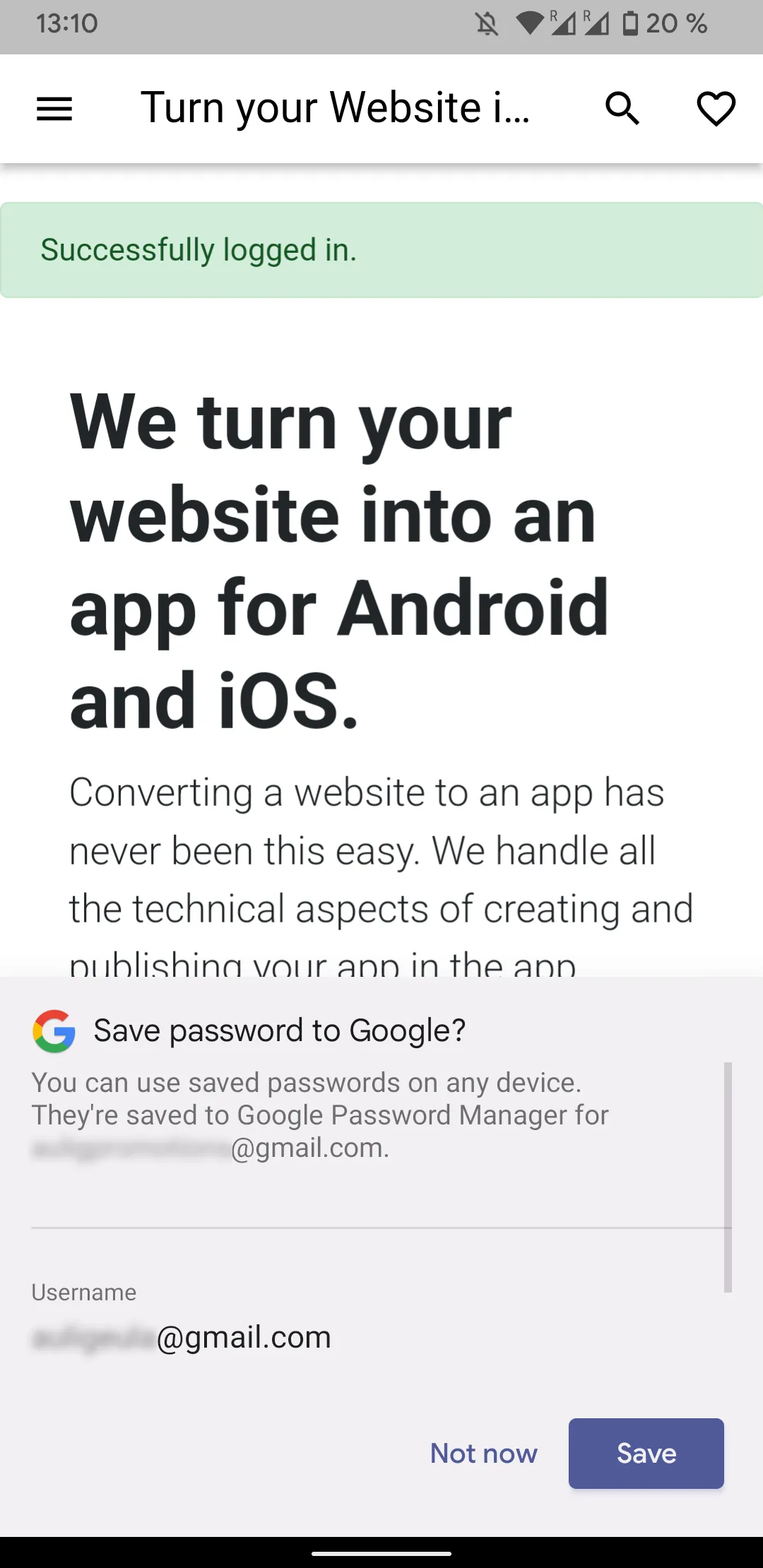
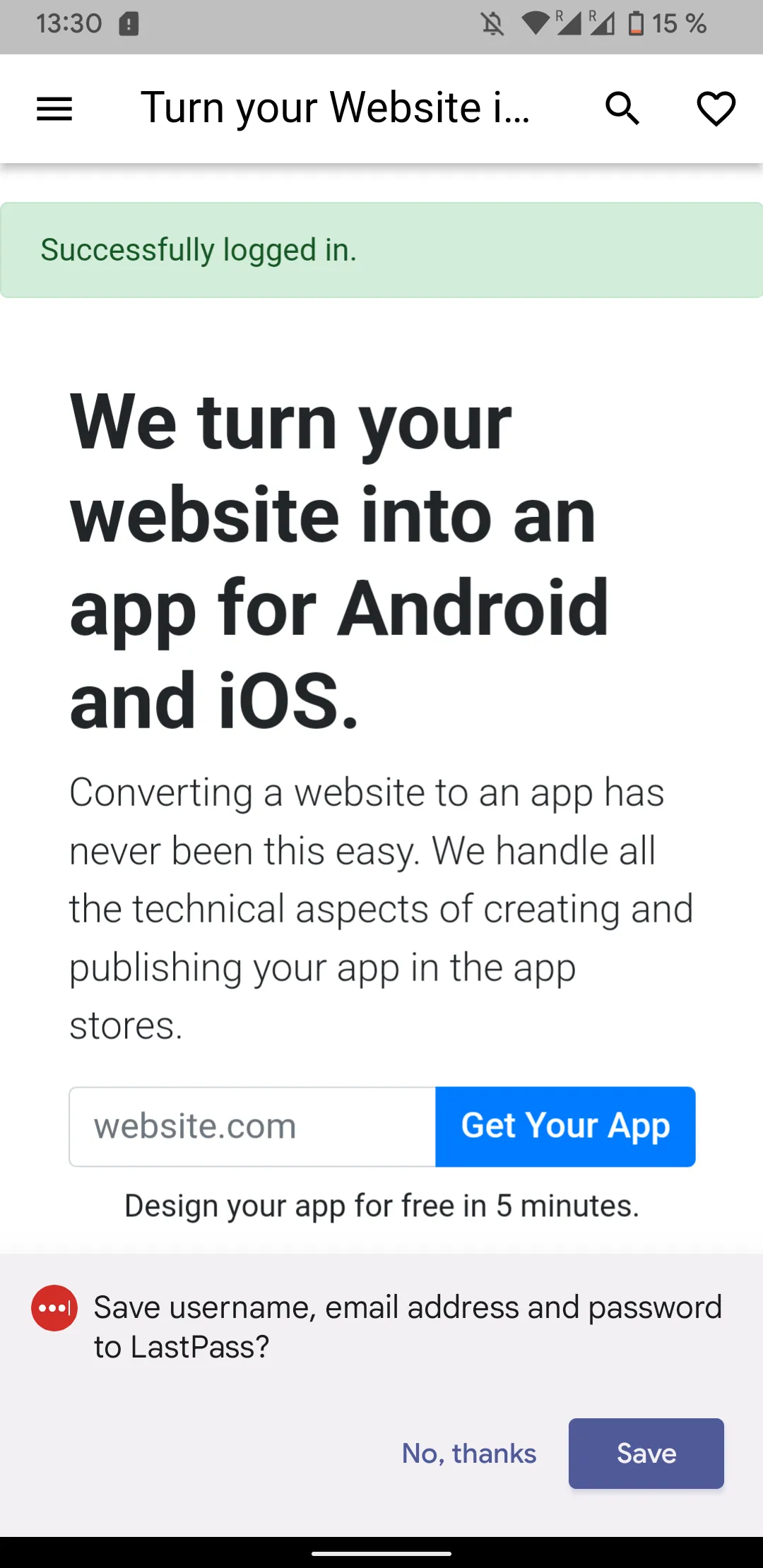
Op Android hoef je geen extra configuraties te maken. Gebruikers worden standaard gevraagd om hun wachtwoorden op te slaan/in te vullen, bijvoorbeeld door de Google-wachtwoordmanager:


Externe wachtwoordmanagers kunnen wel of niet ondersteunen om wachtwoorden in te vullen in apps die op websites zijn gebaseerd. Bijvoorbeeld, LastPass werkt:


Maar andere wachtwoordmanagers zoals Bitwarden werken niet, omdat de ontwikkelaars van Bitwarden handmatig autofill per app moeten inschakelen en het standaard is uitgeschakeld.
Houd er rekening mee dat deze functie er ook anders uit kan zien, afhankelijk van de Android-variant die je gebruikt. Merken zoals Samsung en Xiaomi passen de Android-versie die ze gebruiken sterk aan, dus deze functie kan er op zulke apparaten ook iets anders uitzien.
Gerelateerde artikelen

We Hebben 238 Apps Gepubliceerd - Dit is Hoe Lang de App Review Duurde
We hebben veel apps gepubliceerd en bijgehouden hoe lang het duurde om ze in de app stores te krijgen, inclusief app afwijzing en herindieningstijden.

Hoe te: Je App Uit de App Stores Verwijderen
Hier is een stapsgewijze handleiding over hoe je je app onbeschikbaar kunt maken in de Apple App Store en Google Play Store, zodat nieuwe gebruikers deze niet meer kunnen downloaden.

Hoe te: De Instellingenpagina van je App Tonen en Gebruiken
De instellingenpagina is waar je appgebruikers hun voorkeuren kunnen wijzigen en toegang hebben tot andere functies zoals het bekijken van licenties en het gebruik van de accountverwijderingsfunctie. Hier is hoe je het in je app kunt tonen.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.