How to: Use Password Autofill in Your App
Posted on 21. June 2024 by Jan Bunk

If your website has an account system where users can log in, you want to make the login process as convenient as possible. Of course this also applies to your app, since it will include the same login page.
The most important opportunity to reduce friction during the login process is to make sure you keep users logged in automatically through cookies. This works the same way in the app as it does on your website, so you don't need to do anything additional there if it already works on your website. This significantly reduces the number of times the user needs to log in, but the user still needs to log in the first time they use the app or whenever the cookies expire. Due to that, we should still try to make those logins quick and easy
An important way to achieve that is to allow people to use their password managers. That way they can easily insert their saved username and password and don't have to type or copy/paste them. There's a couple of things to watch out for here, which is what we'll take a look at in this article.
Setting it up on Your Website
For the autofill features to work in your app, they need to first work on your website. If you use a website builder, this should work out of the box. If you're writing the HTML yourself, make sure you set the necessary attributes on your input elements. This is not the focus of this guide, I'm mostly mentioning it so you remember to check your website setup if you have issues with the password autofill in your app. The best way to test if it works on your website is to open your website in Chrome on an Android device and in Safari on an iOS device. If saving and autofilling login details works fine there, your website should be configured correctly.
iOS Configuration
Unfortunately Apple limits the functionality of password managers inside apps that are based on websites. To be specific, by default the WebView component (which is the app's built-in browser that displays your website) can neither save new nor insert previously saved passwords and usernames. This is of course annoying for users as we've previously discussed. Luckily we can reduce this frustration at least partially, since with a bit of extra setup inserting saved passwords will work.
To enable this feature, you need to set up app links for your app. Both app links and this autofill feature require you to verify that your app and website belong together. Because they don't have any downside, we've bundled them together so you enable them both at once, which is easier.
Please note that even then users can only insert previously saved credentials. Saving new ones still only works in Safari. This is due to a restriction from Apple and is the same for both iOS Keychain and other password managers.
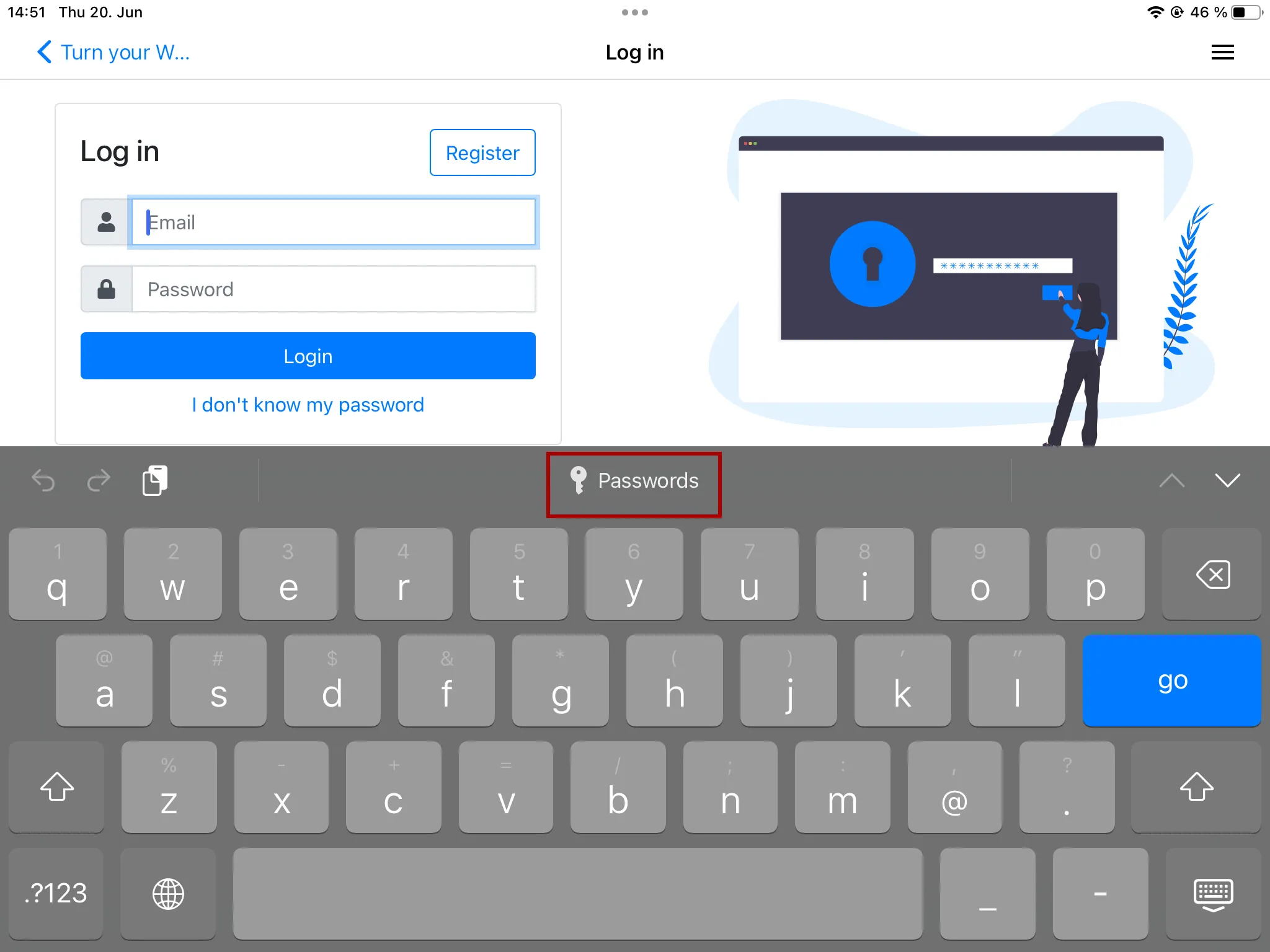
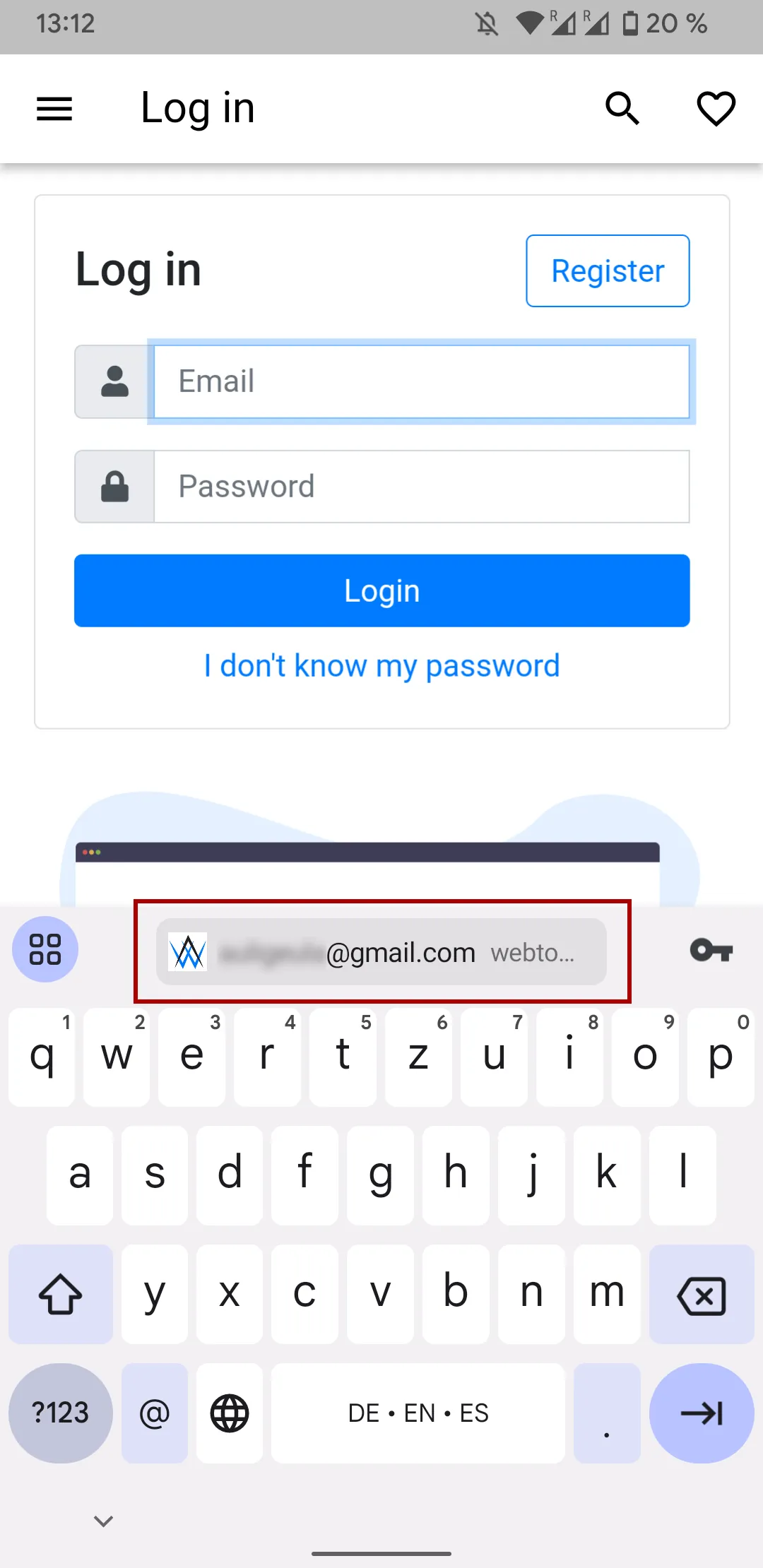
Once it's set up, users will be able to access their saved passwords through the keyboard. Here's how that looks when using the iOS Keychain app:

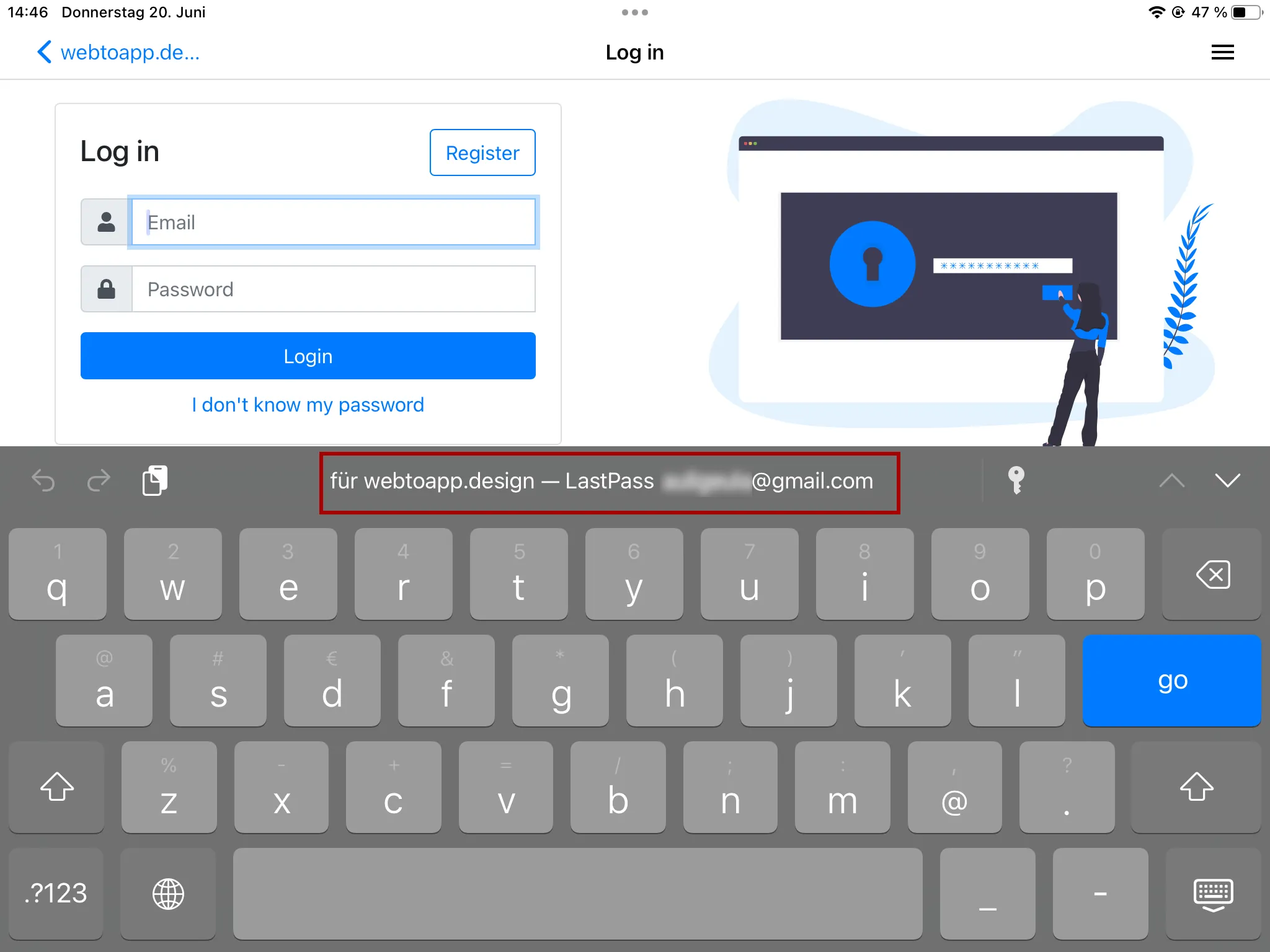
And this is a screenshot of what you see when using a third-party password manager, in this case LastPass:

Android Usage Notes
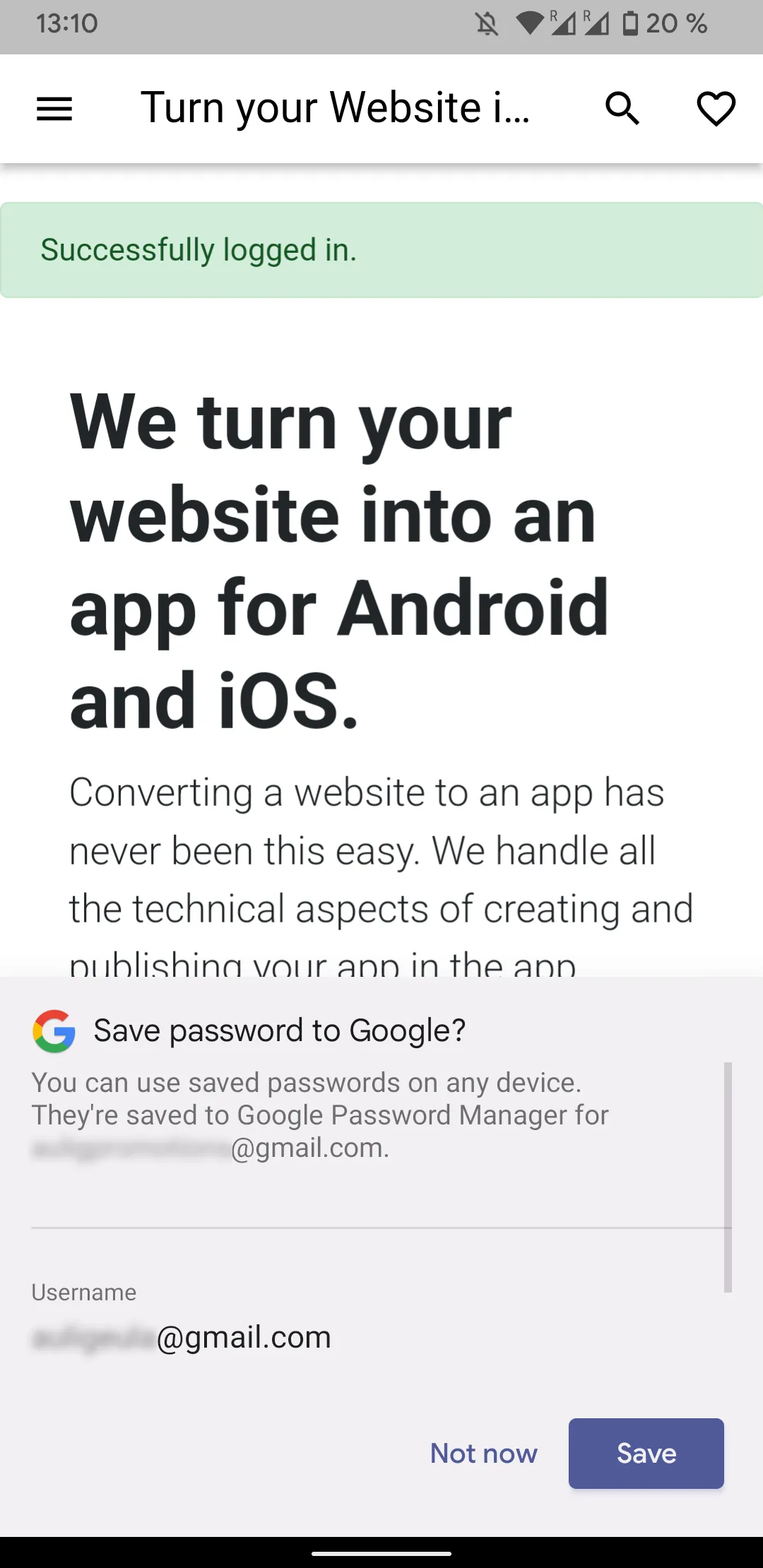
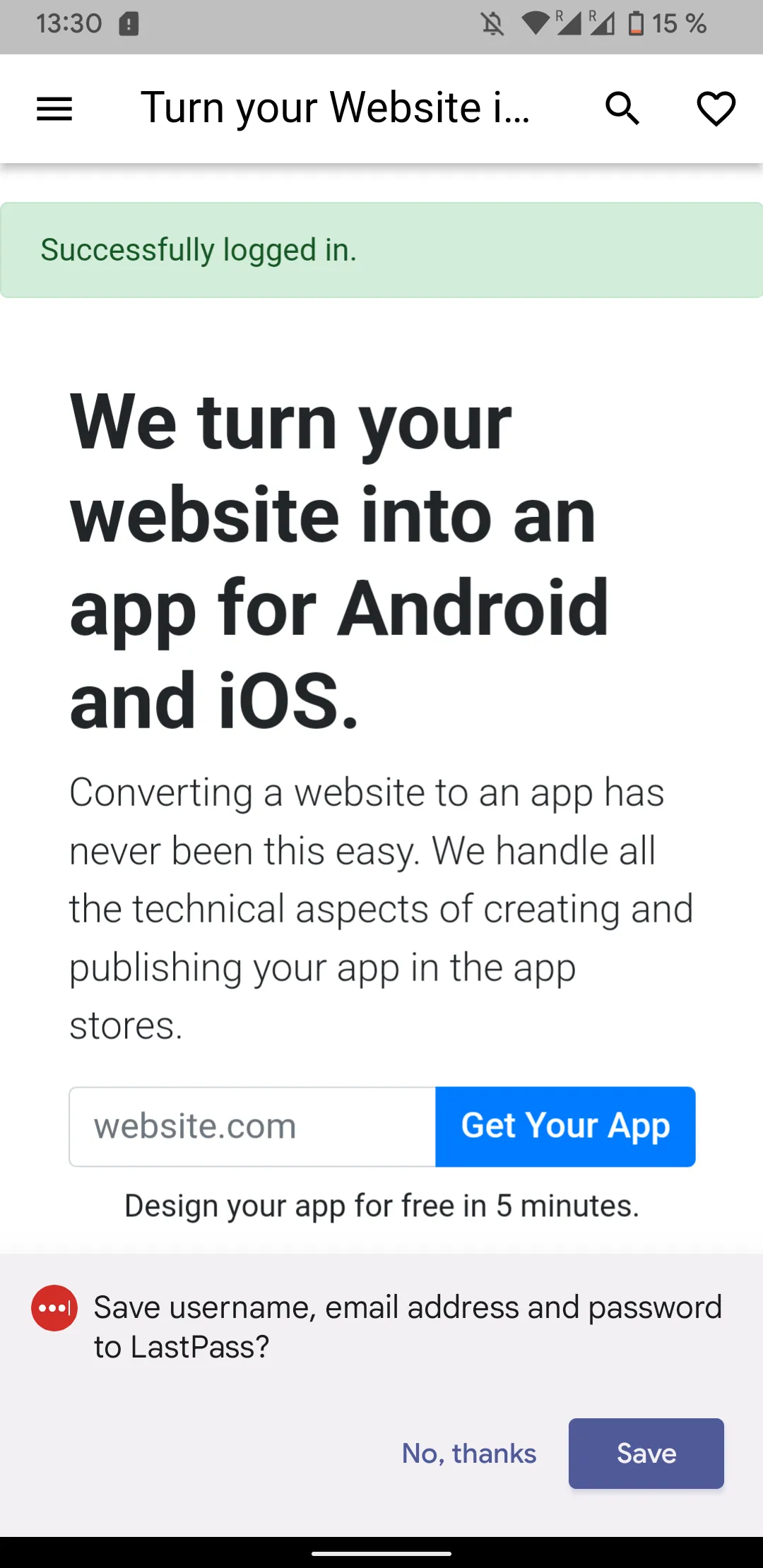
On Android, you don't need to make any additional configurations. Users will be prompted to save/fill in their passwords by default, for example by the Google password manager:


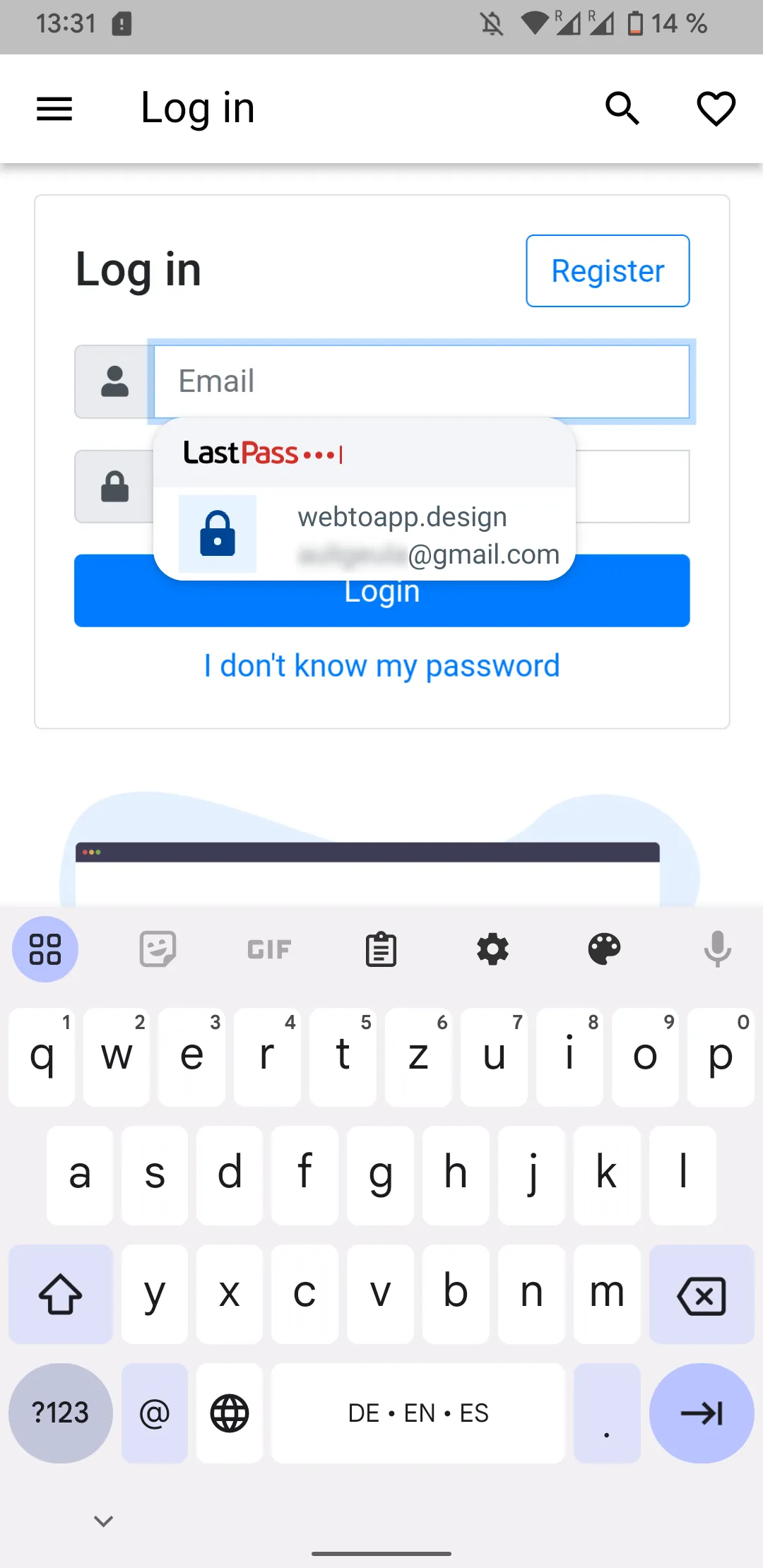
Third-party password managers might or might not support filling out passwords in apps based on websites. For example, LastPass works:


But other password managers like Bitwarden don't work, because the Bitwarden developers need to manually enable autofill on a per app basis and it's disabled by default.
Keep in mind that this feature might also look differently based on the variant of Android you're using. Brands like Samsung and Xiaomi heavily modify the Android version they use, so this feature might also look a bit different on such devices.
Related Articles

We Published 238 Apps - Here's How Long App Review Took
We published a lot of apps and tracked how long it took to get them into the app stores, including app rejection and resubmission times.

How to: Unlist Your App from the App Stores
Here's a step-by-step guide on how to make your app unavailable in the Apple App Store and Google Play Store so new users can no longer download it.

How to: Show and Use Your App's Settings Screen
The settings page is where your app users can change their preferences and access other features like viewing licenses and using the account deletion feature. Here's how you can show it in your app.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.