Hoe te: De Instellingenpagina van je App Tonen en Gebruiken
Bijgewerkt op 21. mei 2025 door Jan Bunk

Alle apps gemaakt met webtoapp.design bevatten een native instellingenpagina die gebruikers toegang geeft tot veel belangrijke functies. Laten we eens kijken hoe je de instellingenpagina opent en de functies ervan gebruikt!
De App-instellingen Openen
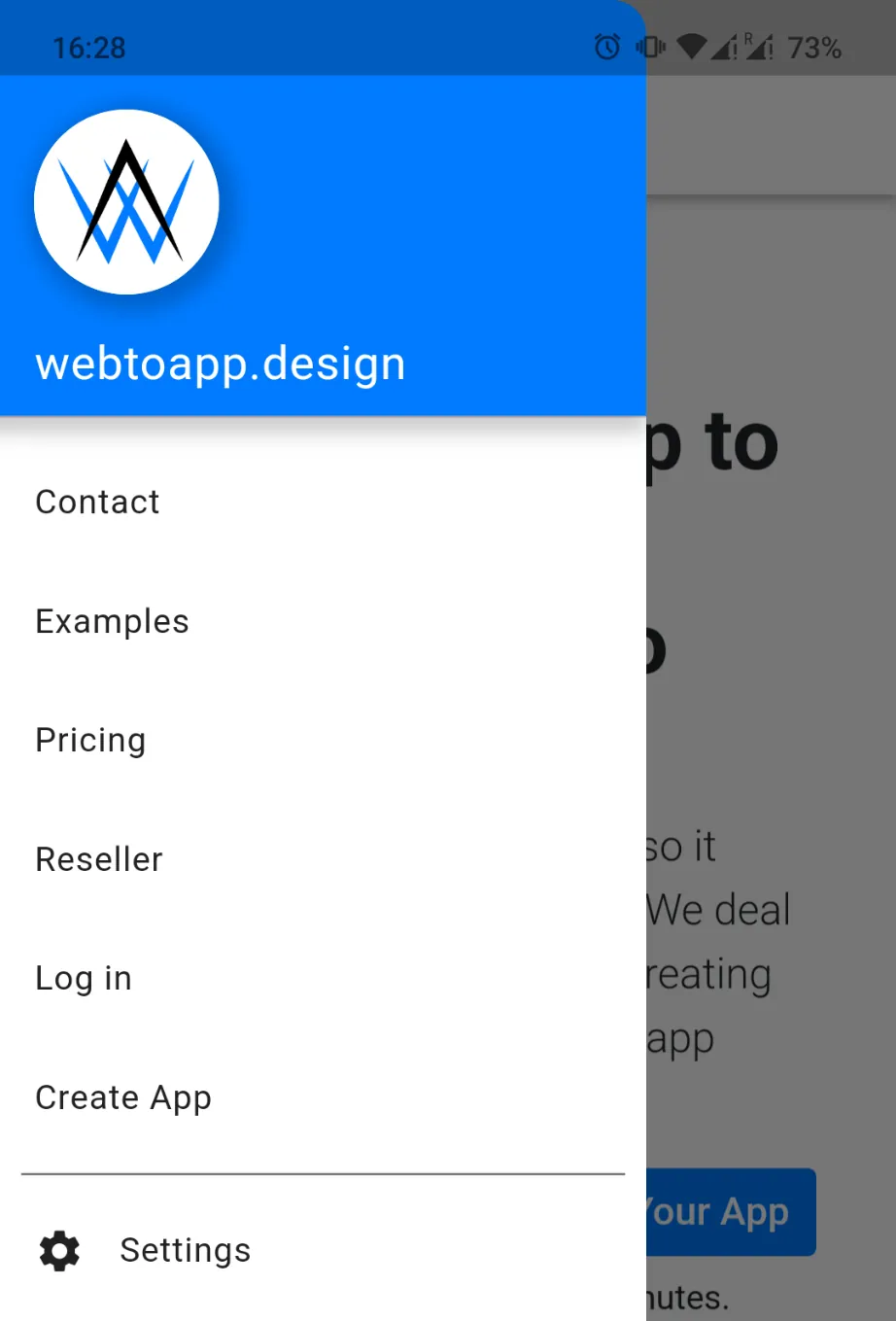
De meest gebruikelijke manier om de app-instellingen te openen is via de gebruikersinterface. Het uiterlijk van de interface varieert afhankelijk van de app-indeling die je kiest. Laten we beginnen met de meest populaire indeling, de lade-menu-indeling:

Zoals je kunt zien, hebben we de knop om het instellingenmenu te openen onderaan het zijmenu. Het is zowel uit de weg (omdat het onder de meer gebruikte menu-items erboven staat) maar toch gemakkelijk voor gebruikers te vinden. Kun je het niet zien in jouw app? Zorg ervoor dat het instellingenmenu-item is ingeschakeld in je lade-indeling menu scherminstellingen.
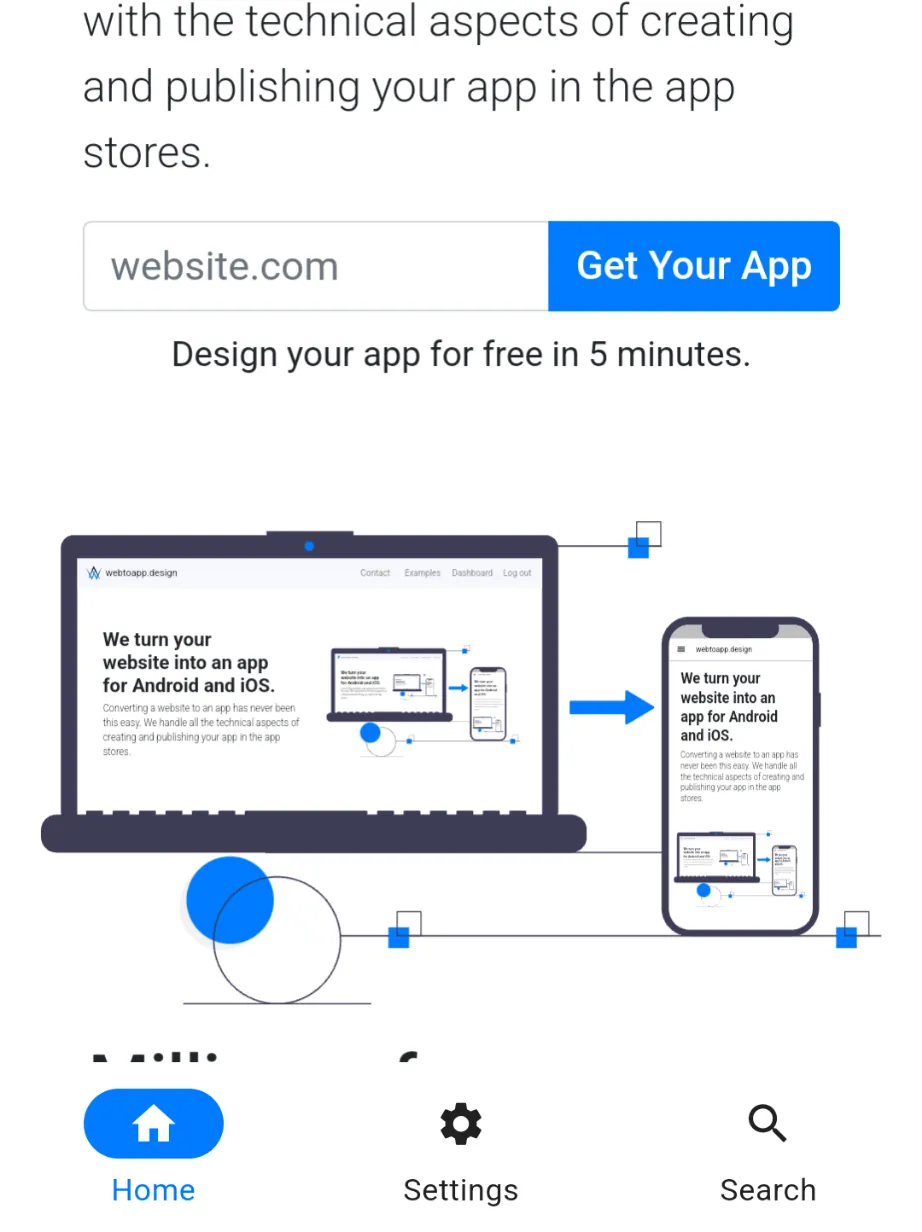
De instellingenknop is prominenter in de navigatiebalkindeling, en bevindt zich direct in de onderste navigatiebalk:

Net als bij het gebruik van de drawer-layout kan het instellingenmenu-item in je webtoapp.design dashboard worden uitgeschakeld. Dit kan vooral handig zijn bij de navigatiebalkindeling, omdat de ruimte in de onderste navigatiebalk vrij beperkt is. Je zou niet meer dan vijf knoppen in je navigatiebalk moeten hebben en het hebben van de instellingenknop die een van deze slots inneemt kan problematisch zijn.
Met de "Alleen Website"-layout kun je een zwevende actieknop inschakelen die de instellingenpagina opent. Omdat dit misschien te opvallend is, staat het standaard uit. Je vindt de instelling hiervoor hier.
Als je besluit de instellingenknop voor je app-layout uit te schakelen, raden we sterk aan om een alternatieve manier toe te voegen om de instellingen te openen, want het instellingenmenu bevat veel belangrijke functies (waar we later op terugkomen).
Laten we eens kijken naar welke andere manieren er zijn om de instellingenpagina te openen.
De Instellingen Scherm Openen met een Link
De eenvoudigste optie is om een "Open Instellingen" knop/link aan je website toe te voegen die leidt naar https://webtoapp.design/apps/nl/show_settings
Wanneer deze link in de app wordt geopend, zal het de instellingenpagina openen. Plaats de link dus waar je de gebruiker de optie wilt geven om de app-instellingen te openen, bijvoorbeeld in de footer van je website.
De Instellingen Scherm Openen met JavaScript
executeWhenAppReady() functie van ons app-helper script. Het zorgt ervoor dat je website niet probeert te communiceren met de app voordat deze klaar is of wanneer je website wordt geladen met een gewone browser (ReferenceError, functie is niet gedefinieerd). In plaats van de link kun je ook de showSettingsPage JavaScript functie aanroepen, die hetzelfde doel bereikt.
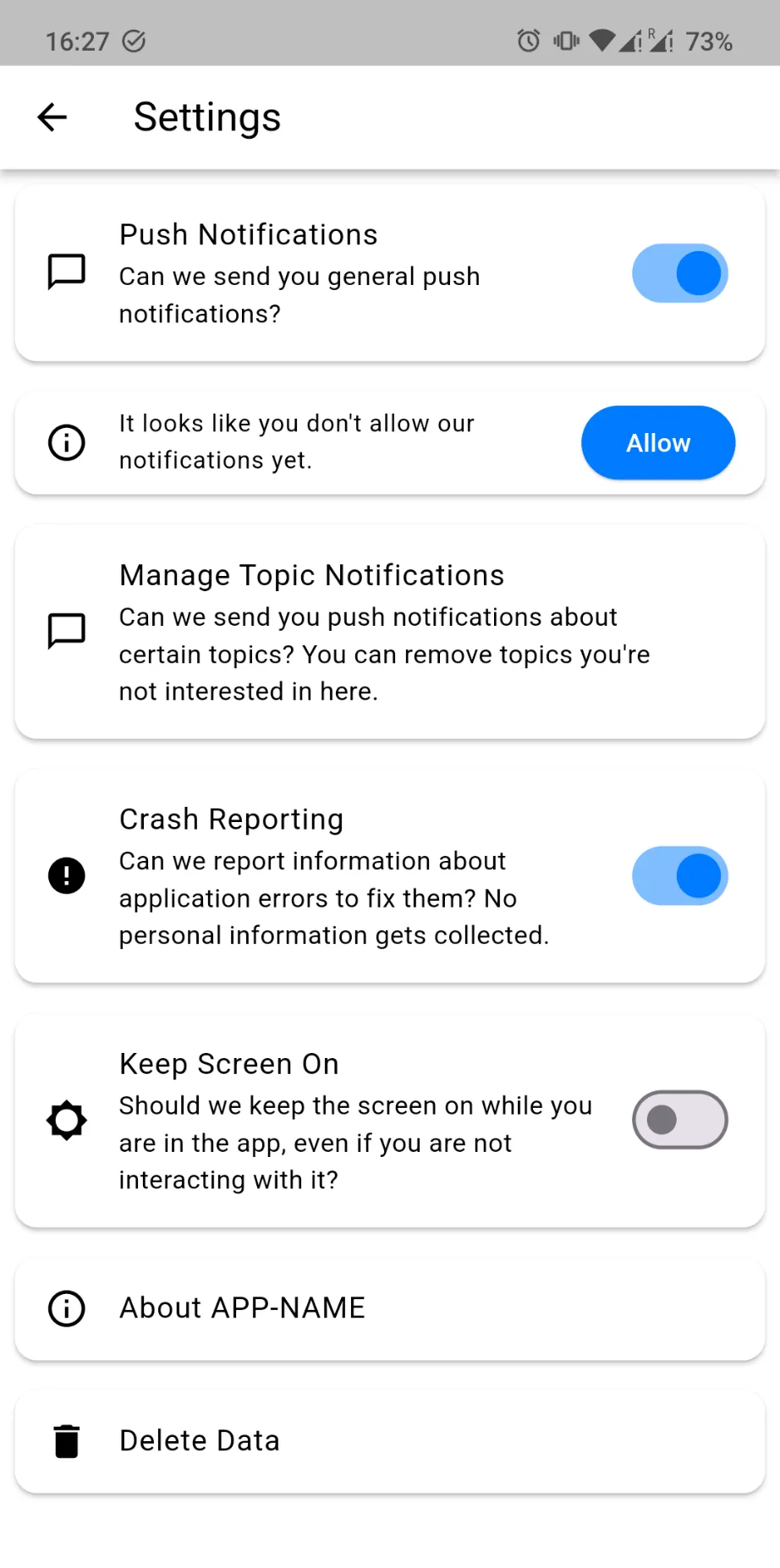
Ongeacht welke optie je gebruikt om de instellingen te openen, krijg je dit scherm te zien:

Kenmerken
In de bovenstaande screenshot kunnen we al de meeste functies zien die het instellingen scherm bevat. Laten we ze één voor één van boven naar beneden doornemen:
- Gebruikers kunnen alles beheren wat met pushmeldingen te maken heeft:
- Meldingen volledig in- of uitschakelen.
- De pushmelding toestemming verlenen als ze dat nog niet hebben gedaan. Als de gebruiker eerder de pushmelding toestemming heeft geweigerd, worden de systeeminstellingen geopend waar ze de meldingen kunnen inschakelen.
- Als je website meldingsthema's gebruikt, kunnen gebruikers zich afmelden voor specifieke thema's op de instellingenpagina.
- Crashrapportage in- of uitschakelen. Je kunt de standaard hiervoor instellen in je webtoapp.design dashboard.
- Het scherm van het apparaat aanhouden terwijl de app open is (zelfs als de gebruiker er niet mee bezig is). Je kunt de standaard voor deze instelling ook in je dashboard wijzigen.
- De "Over de App" dialoog biedt toegang tot twee functies:
- Gebruikers kunnen verzoeken dat hun gegevens worden verwijderd. Lees onze gids om meer te weten te komen over hoe en waarom je de accountverwijderingsfunctie moet gebruiken.
Conclusie
Het native instellingen scherm in je app is een krachtig hulpmiddel voor zowel gebruikers als jou als de app-maker. Door deze functies te begrijpen en te gebruiken, kun je zowel de gebruikerservaring verbeteren als tijd besparen (omdat je de functies van het instellingen scherm niet op je website hoeft te bouwen).
Gerelateerde artikelen

Hoe te: Je App Uit de App Stores Verwijderen
Hier is een stapsgewijze handleiding over hoe je je app onbeschikbaar kunt maken in de Apple App Store en Google Play Store, zodat nieuwe gebruikers deze niet meer kunnen downloaden.

Wanneer je App Beperken tot Liggend of Staand Modus
Bij het omzetten van websites naar apps, laten we gebruikers hun app vergrendelen op een specifieke oriëntatie. Hier is waarom we aanraden dat niet te doen.

Cookies Gebruiken Om Gebruikers Ingelogd Te Houden
Nadat je je website naar een app hebt omgezet, wil je dat de app een goede gebruikerservaring biedt. Hier is hoe je gebruikers ingelogd kunt houden door ervoor te zorgen dat cookies correct zijn geconfigureerd.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.