Wanneer je App Beperken tot Liggend of Staand Modus
Geplaatst op 21. augustus 2024 door Jan Bunk

Wanneer je je website omzet in een mobiele app, is een van de ontwerpbeslissingen die je moet nemen of je de oriëntatie van je app wilt vergrendelen op landschap- of portretmodus. Of laat je de gebruiker beslissen? Het lijkt misschien een klein detail, maar het kan een grote impact hebben op de gebruikerservaring.
In deze blogpost verkennen we de voordelen en nadelen van elke benadering om je te helpen beslissen wat het beste is voor je app.
Apparaatoriëntatie begrijpen
Voordat we in het beslissingsproces duiken, laten we snel behandelen wat app-oriëntatie betekent:
- Portretmodus: De app wordt in een verticale positie bekeken (zoals je telefoon rechtop houden).
- Landschapmodus: De app wordt in een horizontale positie bekeken (zoals je telefoon zijwaarts houden).
Apps kunnen zo worden ontworpen dat ze exclusief in één modus werken of dynamisch aanpassen op basis van hoe de gebruiker hun apparaat vasthoudt.
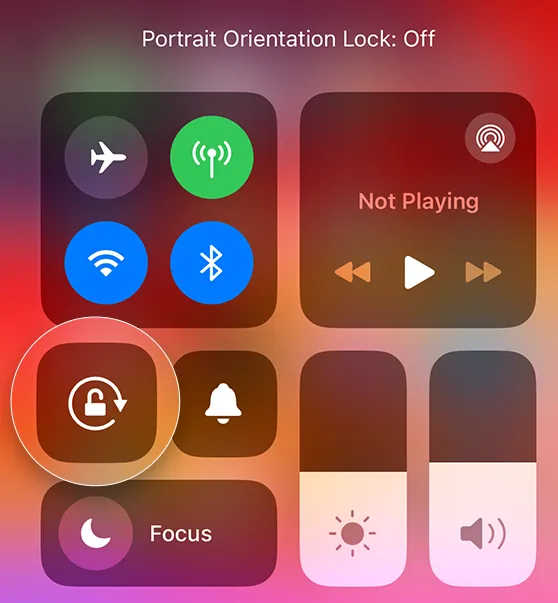
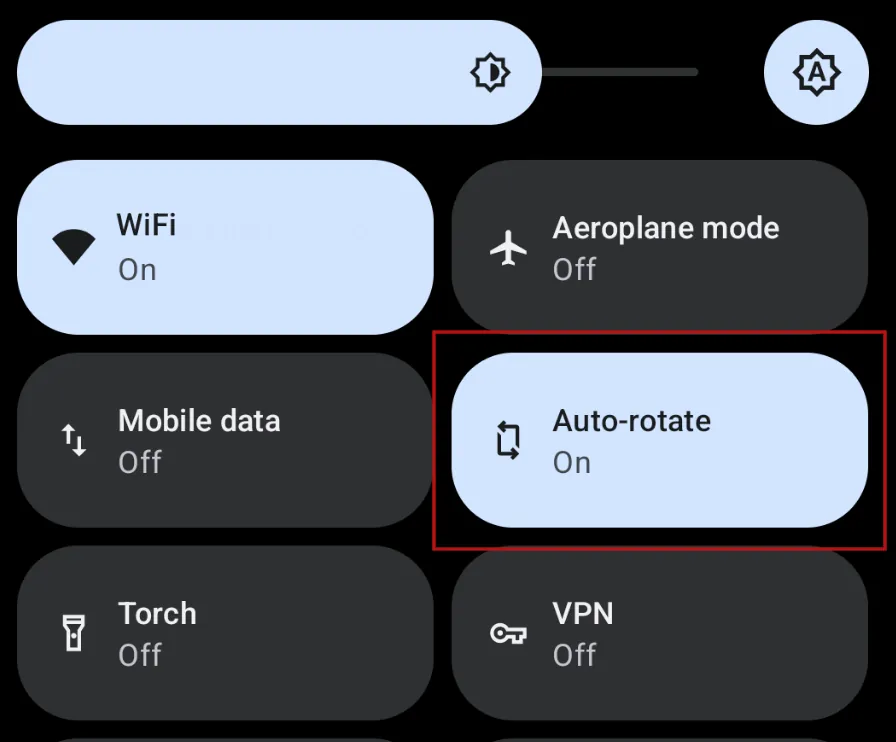
Als je de oriëntatie van je app niet vastzet (waar we het in de rest van dit artikel over zullen hebben), kunnen gebruikers eenvoudig hun apparaat draaien om de oriëntatie van je app te veranderen, zolang "Automatisch draaien" is ingeschakeld in hun systeeminstellingen (Android) of de oriëntatievergrendeling is uitgeschakeld op iOS. Deze instellingen zijn toegankelijk via de snelle instellingen die je naar beneden trekt vanaf de statusbalk bovenaan het scherm:


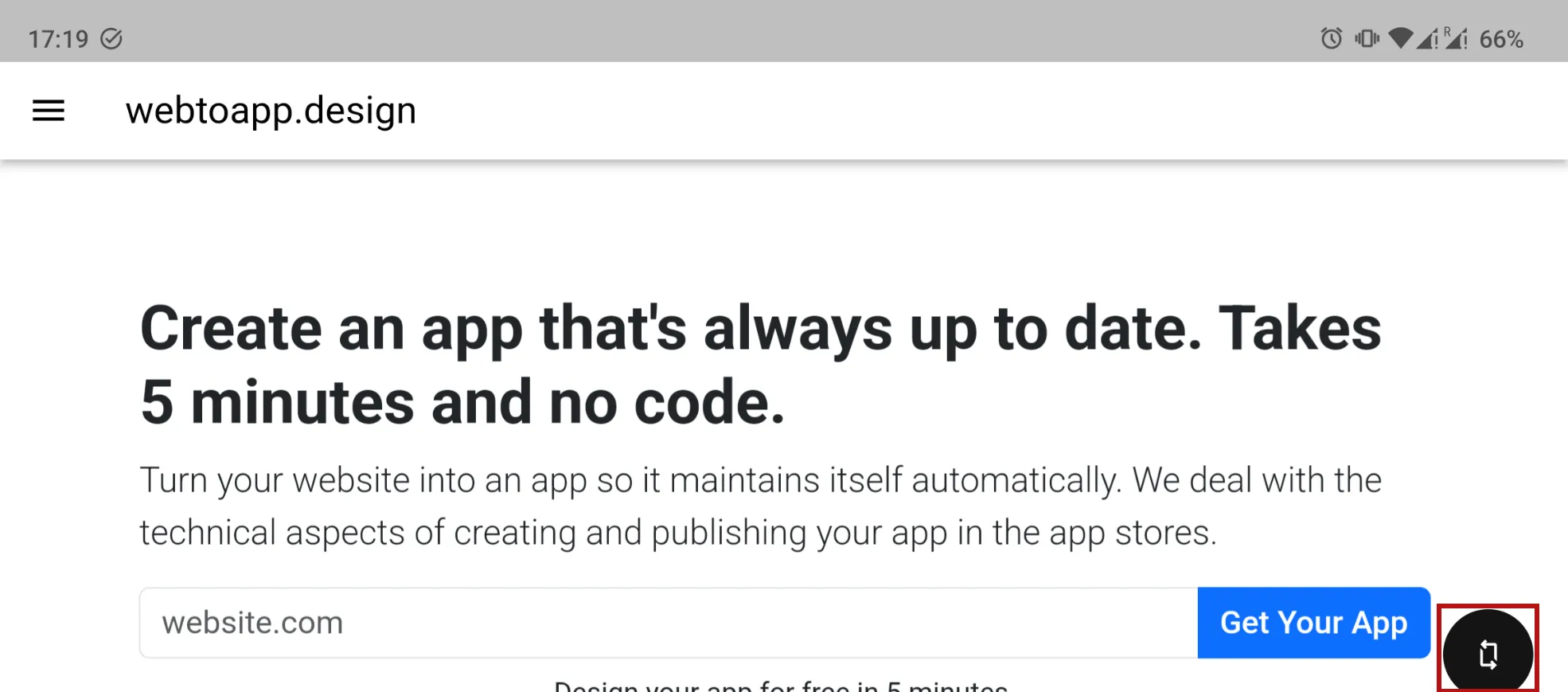
Android heeft ook een kleine draaiknop in de hoek als automatisch draaien is uitgeschakeld maar je je apparaat hebt gedraaid.

Onze Aanbeveling
Naar onze mening is het het beste om vast te houden aan de standaardinstelling, waarbij beide oriëntaties zijn toegestaan. Er zijn veel redenen hiervoor, en de redenen kunnen worden onderverdeeld in de volgende twee groepen.
Je Website Ondersteunt het Al
Wanneer een gebruiker je website bezoekt, kunnen ze hun apparaat vasthouden zoals ze willen. Het is uiterst ongebruikelijk dat websites de oriëntatie vergrendelen naar alleen portret- of alleen landschapsmodus. Dus de kans is groot dat je website in beide oriëntaties toegankelijk is voor browsergebruikers en daarom zou je website goed moeten werken in beide oriëntaties.
Bovendien zijn er zoveel verschillende apparaten die allemaal verschillende schermformaten en beeldverhoudingen hebben (verhouding van schermbreedte tot hoogte). Denk maar aan alle verschillende smartphonemodellen (er is een bijzonder grote verscheidenheid aan Android-apparaten, zoals de opvouwbare telefoons van Samsung), tablets, laptops en computermonitoren. Je website moet bruikbaar zijn op al deze verschillende schermen, wat meestal wordt bereikt door het gebruik van zogenaamde responsieve ontwerpprincipes.
En wanneer je responsief ontwerp gebruikt om ervoor te zorgen dat je website werkt op alle schermformaten, zal je website automatisch ook werken in zowel portret- als landschapsmodus. Dus je hebt geen extra onderhoudskosten alleen door beide oriëntaties in je app toe te staan, omdat je website al ontworpen zou moeten zijn om dit aan te kunnen.
Zijnoot: Dit is ook de reden waarom we geen optie bieden om je app te beperken tot alleen smartphones en geen tablets (of vice versa). Er is geen duidelijke scheidslijn tussen smartphones en tablets, omdat schermgrootte een spectrum is. En het apparaattype dat je wilt uitsluiten van je app zou nog steeds toegang hebben tot je website via een browser. Dus het enige wat je zou doen is je app-gebruikers onnodig benadelen.
Maximale Flexibiliteit
Meestal bevat je app wat inhoud die het beste in portretmodus bekeken kan worden en wat er misschien beter uitziet in landschapsmodus. Gebruikers toestaan om tussen oriëntaties te wisselen laat hen de inhoud op de best mogelijke manier consumeren.
Last but not least, je app-gebruikers hebben allemaal verschillende voorkeuren. Sommigen houden misschien gewoon van landschapsmodus boven portret, ook al is dat voor jou misschien totaal onverwacht. Dit kan veel redenen hebben die niet meteen duidelijk zijn. Een voorbeeld dat ik persoonlijk heb gezien is oudere mensen die de voorkeur geven aan landschapsmodus omdat het toetsenbord op het scherm dan grotere toetsen heeft, wat het voor hen gemakkelijker maakt om te typen. Ik ben er zeker van dat er genoeg andere redenen zijn zoals deze waar we gewoon niet aan denken omdat ze werken rond toegankelijkheidsproblemen waar we persoonlijk niet door worden beïnvloed.
Dus laat je gebruikers hun eigen keuze maken! Je app-gebruikers zijn je meest betrokken klanten, dus je zou ze het beste moeten behandelen en ze niet kunstmatig beperken tot één apparaatoriëntatie.
Voordelen van Portretmodus
- Consistente Gebruikerservaring: De meeste gebruikers zijn gewend om websites en apps in portretmodus te bekijken. Door portretmodus toe te staan, creëer je een vertrouwde ervaring.
- Gerichte Interactie: Portretmodus is vaak beter voor het lezen van inhoud, het scrollen door lijsten of het navigeren door complexe menu's.
Portretmodus is het meest geschikt voor inhoudsrijke apps zoals blogs, nieuwsapps en e-commerce winkels.
Voordelen van Landschapsmodus
- Verbeterde Mediaconsumptie: Landschapsmodus biedt een breder zicht, wat ideaal is voor videocontent, fotogalerijen en bepaalde soorten games.
- Meer Schermruimte: In landschapsmodus is er vaak meer ruimte om elementen naast elkaar weer te geven, wat het geweldig maakt voor splitscreen-functionaliteit of multi-panel interfaces.
Landschapsmodus is het beste voor games, video streaming apps en apps met complexe dashboards die veel horizontale ruimte nodig hebben.
Conclusie
Er is geen pasklaar antwoord op het oriëntatiedilemma. Meestal is de beste optie om alle oriëntaties toe te staan, maar je beslissing moet worden geleid door het doel van je app en de voorkeuren van je doelgroep. Als je app een specifieke use case heeft die netjes past in portret- of landschapsmodus, kan het prima zijn om het in die oriëntatie te vergrendelen.
Uiteindelijk is het doel om een app te creëren die intuïtief en plezierig aanvoelt, ongeacht hoe je gebruikers ervoor kiezen om ermee te interacteren.
Heb je je keuze gemaakt? Je kunt de instelling voor oriëntatievergrendeling aanpassen in je dashboard.
Gerelateerde artikelen

Hoe te: De Instellingenpagina van je App Tonen en Gebruiken
De instellingenpagina is waar je appgebruikers hun voorkeuren kunnen wijzigen en toegang hebben tot andere functies zoals het bekijken van licenties en het gebruik van de accountverwijderingsfunctie. Hier is hoe je het in je app kunt tonen.

Cookies Gebruiken Om Gebruikers Ingelogd Te Houden
Nadat je je website naar een app hebt omgezet, wil je dat de app een goede gebruikerservaring biedt. Hier is hoe je gebruikers ingelogd kunt houden door ervoor te zorgen dat cookies correct zijn geconfigureerd.

Hoe je cachingproblemen in je app oplost
Een correcte cachinginstelling op je website is essentieel om ervoor te zorgen dat wijzigingen op je website direct in je app zichtbaar zijn.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.