Quand Restreindre Votre Application au Mode Paysage ou Portrait
Posté le 21. août 2024 par Jan Bunk

Lorsque vous transformez votre site web en application mobile, l'une des décisions de conception auxquelles vous serez confronté est de savoir si vous devez verrouiller l'orientation de votre application en mode paysage ou portrait. Ou devriez-vous laisser l'utilisateur décider ? Cela peut sembler être un petit détail, mais cela peut avoir un impact significatif sur l'expérience utilisateur.
Dans cet article de blog, nous explorerons les avantages et les inconvénients de chaque approche pour vous aider à décider ce qui est le mieux pour votre application.
Comprendre l'orientation de l'appareil
Avant de plonger dans le processus de prise de décision, couvrons rapidement ce que signifie l'orientation de l'application :
- Mode Portrait: L'application est visualisée en position verticale (comme tenir votre téléphone à la verticale).
- Mode Paysage: L'application est visualisée en position horizontale (comme tenir votre téléphone à l'horizontale).
Les applications peuvent être conçues pour fonctionner exclusivement dans un mode ou s'adapter dynamiquement en fonction de la façon dont l'utilisateur tient son appareil.
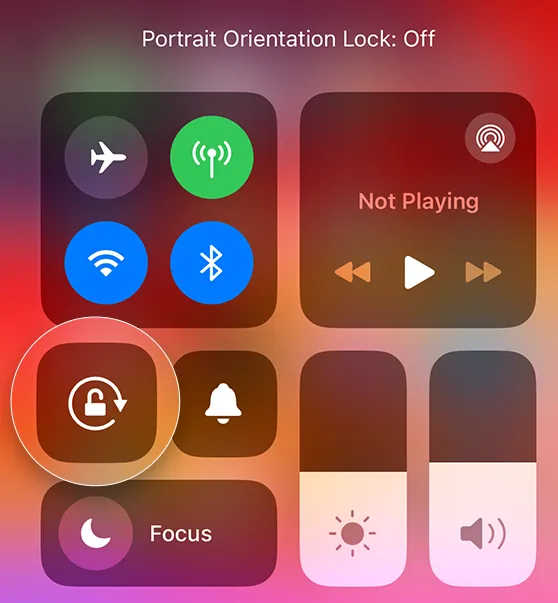
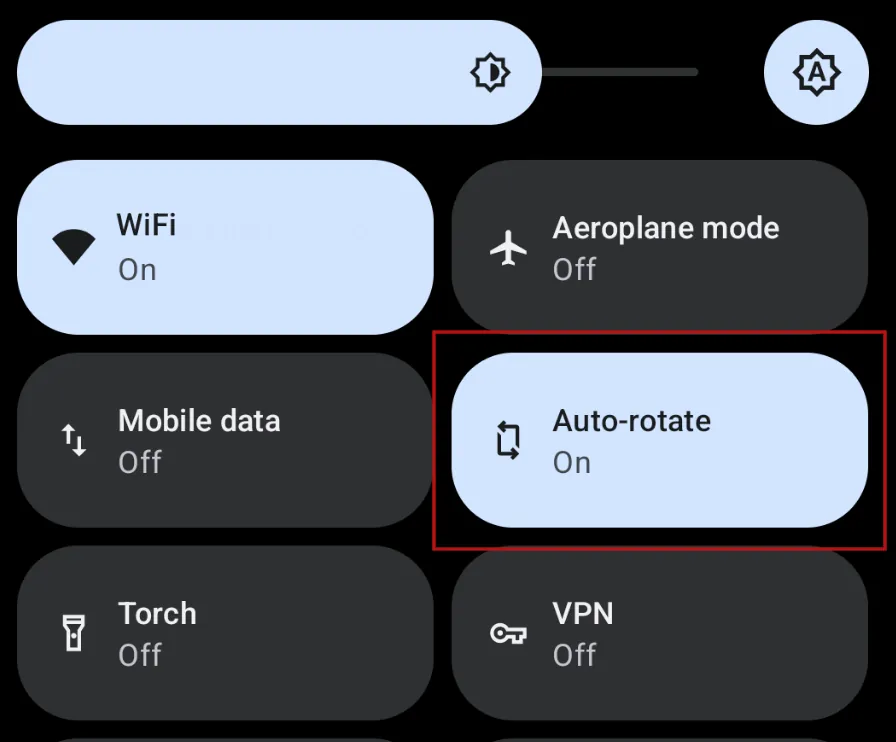
Si vous ne verrouillez pas l'orientation de votre application (ce dont nous parlerons dans le reste de cet article), les utilisateurs peuvent simplement faire pivoter leur appareil pour changer l'orientation de votre application, tant que "Rotation automatique" est activée dans leurs paramètres système (Android) ou que le verrouillage de l'orientation est désactivé sur iOS. Ces paramètres sont accessibles depuis les paramètres rapides que vous tirez vers le bas depuis la barre d'état en haut de l'écran :


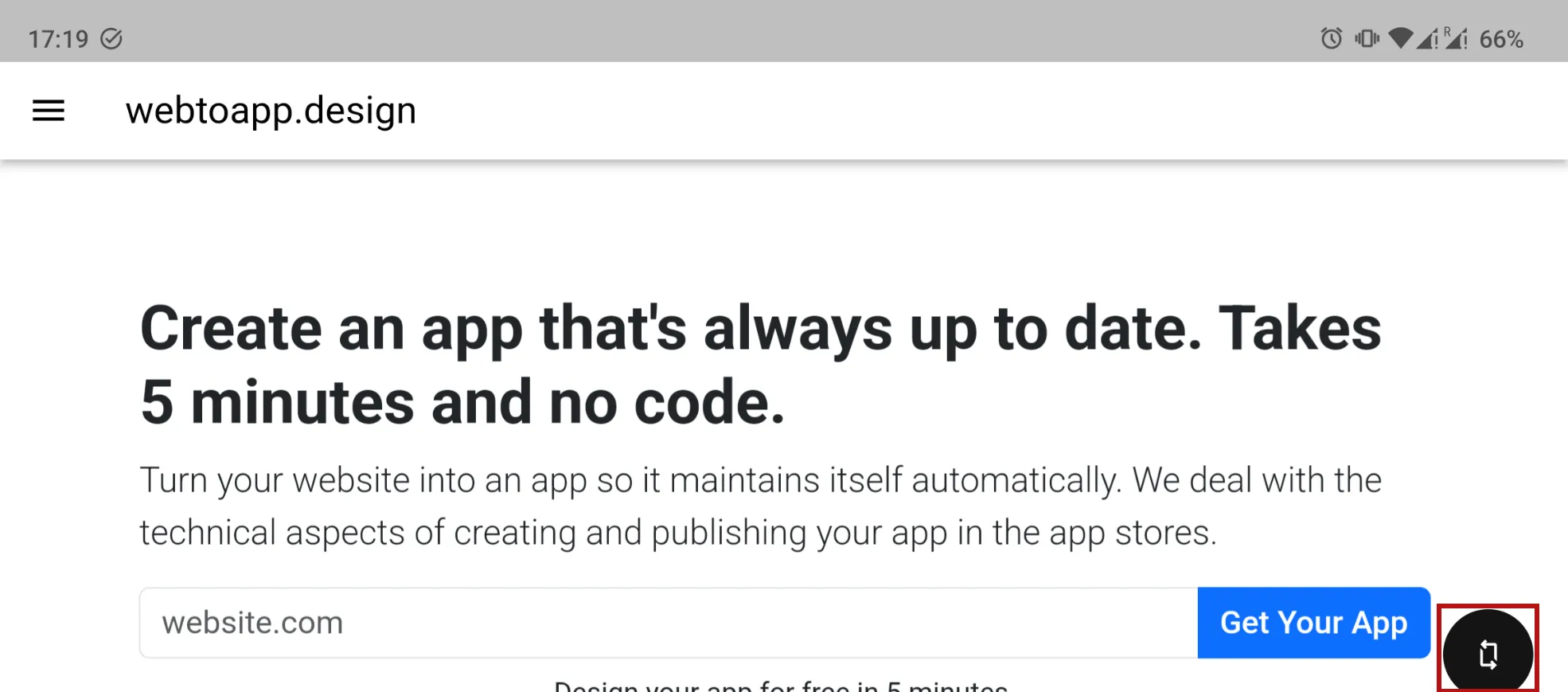
Android dispose également d'un petit bouton de rotation dans le coin si la rotation automatique est désactivée mais que vous avez fait pivoter votre appareil.

Notre recommandation
À notre avis, il est préférable de s'en tenir au paramètre par défaut, où les deux orientations sont autorisées. Il y a de nombreuses raisons à cela, et elles peuvent être divisées en deux groupes suivants.
Votre site web le prend déjà en charge
Lorsqu'un utilisateur visite votre site web, il peut tenir son appareil comme il le souhaite. Il est extrêmement rare que les sites web verrouillent l'orientation en mode portrait uniquement ou en mode paysage uniquement. Il y a donc de fortes chances que votre site web soit accessible dans les deux orientations par les utilisateurs de navigateurs et, par conséquent, votre site web devrait bien fonctionner dans les deux orientations.
De plus, il existe tellement d'appareils différents qui ont tous des tailles d'écran et des rapports d'aspect différents (rapport de la largeur à la hauteur de l'écran). Pensez simplement à tous les différents modèles de smartphones (il y a une variété particulièrement large d'appareils Android, par exemple les téléphones pliables Samsung), tablettes, ordinateurs portables et moniteurs d'ordinateur. Votre site web devrait être utilisable sur tous ces écrans différents, ce qui est généralement réalisé en utilisant les principes de conception dits réactifs.
Et lorsque vous utilisez la conception réactive pour vous assurer que votre site web fonctionne sur toutes les tailles d'écran, votre site web fonctionnera automatiquement également en mode portrait et paysage. Vous n'avez donc aucun coût de maintenance supplémentaire simplement en autorisant les deux orientations dans votre application, car votre site web devrait déjà être conçu pour le gérer.
Remarque : C'est aussi la raison pour laquelle nous n'offrons pas d'option pour restreindre votre application uniquement aux smartphones et non aux tablettes (ou vice versa). Il n'y a pas de ligne de démarcation claire entre les smartphones et les tablettes, car la taille de l'écran est un spectre. Et le type d'appareil que vous souhaitez exclure de votre application pourrait toujours accéder à votre site web via un navigateur. Donc, tout ce que vous feriez, c'est désavantager inutilement vos utilisateurs d'application.
Flexibilité maximale
En général, votre application contiendra du contenu qui serait mieux visualisé en mode portrait et d'autres qui pourraient mieux apparaître en mode paysage. Permettre aux utilisateurs de basculer entre les orientations leur permet de consommer le contenu de la meilleure façon possible.
Enfin, vos utilisateurs d'application ont tous des préférences différentes. Certains pourraient simplement préférer le mode paysage au mode portrait, même si cela peut être complètement inattendu pour vous. Cela peut avoir de nombreuses raisons qui ne sont pas immédiatement apparentes. Un exemple que j'ai personnellement vu est que les personnes âgées préfèrent le mode paysage car le clavier à l'écran a des touches plus grandes, ce qui leur facilite la saisie. Je suis certain qu'il y a beaucoup d'autres raisons comme celle-ci auxquelles nous ne pensons pas simplement parce qu'elles contournent des problèmes d'accessibilité qui ne nous affectent pas personnellement.
Alors laissez vos utilisateurs faire leur propre choix ! Vos utilisateurs d'application sont vos clients les plus engagés, vous devriez donc les traiter au mieux et ne pas les restreindre artificiellement à une seule orientation d'appareil.
Avantages du mode portrait
- Expérience utilisateur cohérente: La plupart des utilisateurs sont habitués à naviguer sur des sites web et des applications en mode portrait. En autorisant le mode portrait, vous créez une expérience familière.
- Interaction ciblée: Le mode portrait est souvent meilleur pour lire du contenu, faire défiler des listes ou naviguer dans des menus complexes.
Le mode portrait est le plus adapté aux applications riches en contenu comme les blogs, les applications d'actualités et les boutiques de commerce électronique.
Avantages du mode paysage
- Consommation de médias améliorée: Le mode paysage offre une vue plus large, idéale pour le contenu vidéo, les galeries de photos et certains types de jeux.
- Plus d'espace à l'écran: En mode paysage, il y a souvent plus de place pour afficher des éléments côte à côte, ce qui est idéal pour la fonctionnalité d'écran partagé ou les interfaces multi-panneaux.
Le mode paysage est idéal pour les jeux, les applications de streaming vidéo et les applications avec des tableaux de bord complexes nécessitant beaucoup d'espace horizontal.
Conclusion
Il n'existe pas de réponse universelle au dilemme de l'orientation. En général, la meilleure option est de permettre toutes les orientations, mais votre décision doit être guidée par l'objectif de votre application et les préférences de votre public cible. Si votre application a un cas d'utilisation spécifique qui s'adapte parfaitement au mode portrait ou paysage, le verrouiller dans cette orientation pourrait être acceptable.
En fin de compte, l'objectif est de créer une application qui semble intuitive et agréable, peu importe comment vos utilisateurs choisissent d'interagir avec elle.
Avez-vous fait votre choix ? Vous pouvez ajuster le paramètre de verrouillage de l'orientation dans votre tableau de bord.
Articles connexes

Comment Faire : Afficher et Utiliser l'Écran des Paramètres de Votre Application
La page des paramètres est l'endroit où les utilisateurs de votre application peuvent modifier leurs préférences et accéder à d'autres fonctionnalités comme la visualisation des licences et l'utilisation de la fonction de suppression de compte. Voici comment vous pouvez l'afficher dans votre application.

Utiliser des cookies pour garder les utilisateurs connectés
Après avoir converti votre site web en application, vous souhaitez que l'application offre une bonne expérience utilisateur. Voici comment vous pouvez garder les utilisateurs connectés en vous assurant que les cookies sont correctement configurés.

Comment résoudre les problèmes de mise en cache dans votre application
Une configuration correcte de la mise en cache sur votre site web est essentielle pour s'assurer que les modifications sur votre site apparaissent immédiatement dans votre application.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.