Comment résoudre les problèmes de mise en cache dans votre application
Posté le 23. septembre 2024 par Jan Bunk

Lorsque vous apportez des modifications à votre site web - qu'il s'agisse d'ajuster le design, de mettre à jour le contenu ou de modifier la fonctionnalité JavaScript - vous vous attendez à ce que ces changements apparaissent immédiatement. Cependant, il se peut que vous rencontriez un problème frustrant : vous mettez à jour votre site, mais les modifications ne se reflètent pas dans leur application.
Dans la plupart des cas, le coupable est le cache. Lorsque votre site web est converti en application, l'application s'appuie sur les paramètres de mise en cache de votre site web - tout comme un navigateur. Si les ressources du site web sont mises en cache trop longtemps, votre application continuera de charger les anciennes versions de ces fichiers, donnant l'impression que les modifications n'ont pas été appliquées.
Dans cet article, j'expliquerai comment fonctionne la mise en cache, pourquoi ce problème se produit et ce que vous pouvez faire pour le résoudre.
Pas tout à fait sûr que le problème soit causé par le cache ? Consultez notre guide pour diagnostiquer pourquoi les modifications de votre site web n'apparaissent pas dans votre application.
Qu'est-ce que la mise en cache ?
La mise en cache est un mécanisme qui stocke des copies des ressources de votre site web (CSS, JavaScript, images, etc.) afin qu'elles se chargent plus rapidement la prochaine fois que quelqu'un visite le site. Au lieu de télécharger les mêmes fichiers encore et encore, le navigateur (ou l'application dans ce cas) peut les récupérer depuis son stockage local.
Bien que cela soit excellent pour les performances, cela peut causer des problèmes lorsque vous mettez à jour les fichiers de votre site web mais que les versions mises en cache sont toujours utilisées par l'application ou le navigateur. Cela signifie que vos visiteurs peuvent ne pas voir les dernières modifications immédiatement, mais seulement une fois que les fichiers mis en cache expirent.
Paramètres de mise en cache pouvant causer des problèmes
En-têtes Cache-Control : Ces en-têtes HTTP spécifient combien de temps les navigateurs et les webviews doivent mettre en cache les ressources. Si ces en-têtes sont configurés pour mettre en cache les fichiers pendant une longue période, l'application ne récupérera pas les versions mises à jour avant l'expiration du cache.
ETags : Certains sites web utilisent des ETags (Entity Tags) pour vérifier si une ressource a changé. Cependant, si l'ETag ne change pas lorsque vous mettez à jour un fichier, l'application peut ne pas re-télécharger la nouvelle version.
Comment prévenir ces problèmes de mise en cache
Voici quelques moyens pour s'assurer que les modifications de votre site web apparaissent rapidement dans l'application :
Utiliser la versionnage dans vos ressources
L'une des meilleures pratiques pour éviter les problèmes de mise en cache est d'ajouter un numéro de version ou un paramètre de requête unique à vos URL de fichiers CSS et JS. Par exemple :
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>De cette façon, lorsque vous mettez à jour vos fichiers, vous pouvez changer le numéro de version (version=1.3 par exemple), et l'application le verra comme un nouveau fichier, contournant l'ancienne version mise en cache.
Cette technique est également appelée "cache busting". Le principal inconvénient est que vous devez modifier tous les fichiers HTML où vous faites référence au fichier, ce qui peut être assez fastidieux selon le type de fichier. Par exemple, votre fichier CSS principal pourrait être lié dans de nombreux fichiers HTML à travers votre site web, donc cela demanderait beaucoup de travail de passer par tous ces fichiers pour changer le lien.
Mettre à jour les en-têtes Cache-Control
Vous pouvez configurer les en-têtes Cache-Control sur votre serveur pour contrôler combien de temps les ressources sont mises en cache. Un temps de cache plus court (par exemple, 1 jour ou même 1 heure) peut aider à s'assurer que les mises à jour sont reflétées plus rapidement dans votre application. Cependant, un temps de cache trop court peut avoir un impact négatif sur les performances de votre site web, donc l'équilibre est essentiel.
Si votre serveur web utilise des étiquettes d'entité, cela réduit l'impact d'un temps de cache plus court. Une fois le temps d'expiration atteint et que le fichier est nécessaire, l'application enverra une requête pour le fichier au serveur web. Dans cette requête, elle inclura l'étiquette d'entité de l'ancien fichier mis en cache. Maintenant, si le serveur web détecte que l'étiquette d'entité du fichier est toujours la même que celle incluse dans la requête, il indiquera à l'application que le fichier n'a pas changé et qu'elle peut continuer à utiliser le fichier mis en cache. Vous avez donc plus de requêtes au serveur en raison du temps de cache plus court, mais les requêtes sont très petites et rapides car très peu de données doivent être transférées si le fichier n'a pas réellement changé.
Effacement manuel du cache
Sur iOS, vous pouvez effacer le cache de l'application en désinstallant et réinstallant l'application.
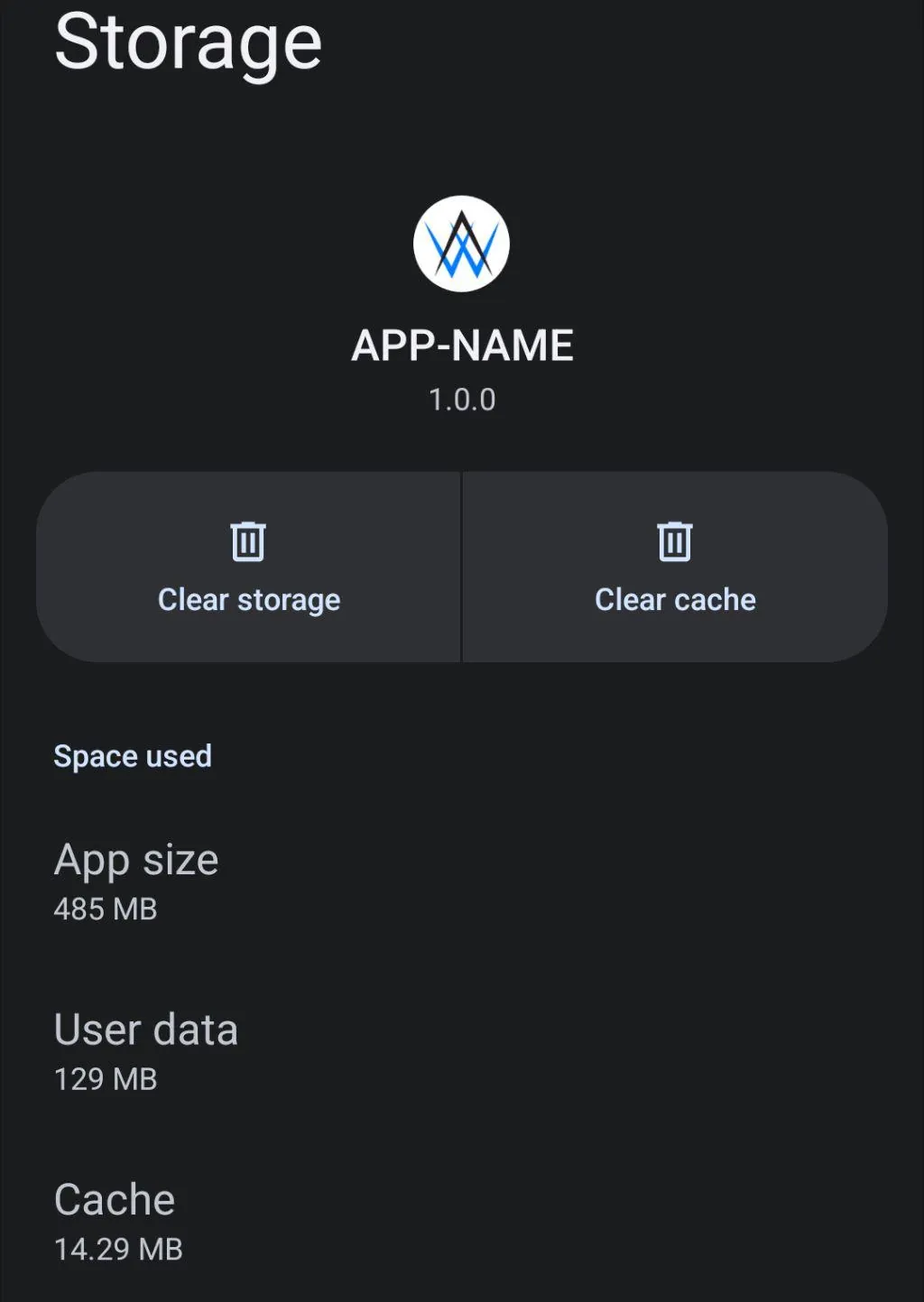
Cela fonctionne également sur Android, mais sur Android, vous pouvez également ouvrir l'écran d'informations de l'application et cliquer sur "Stockage". Vous pouvez ensuite effacer les données de l'application là-bas. Cela a le même effet que de désinstaller et réinstaller l'application, mais c'est beaucoup plus rapide.

Conclusion
Si votre application basée sur un site web n'affiche pas les dernières modifications de votre CSS ou JS, cela est probablement dû à la mise en cache. En comprenant comment fonctionne la mise en cache et en suivant ces bonnes pratiques—comme la versionnage de vos ressources ou la configuration des en-têtes de cache—vous pouvez éviter ces problèmes frustrants et vous assurer que vos mises à jour sont toujours reflétées dans votre application.
Articles connexes

Utiliser des cookies pour garder les utilisateurs connectés
Après avoir converti votre site web en application, vous souhaitez que l'application offre une bonne expérience utilisateur. Voici comment vous pouvez garder les utilisateurs connectés en vous assurant que les cookies sont correctement configurés.

Comment mettre à jour l'adresse ou le nom dans votre compte développeur Google
Si le nom ou l'adresse de votre entreprise change, cela se reflète dans les informations attachées à votre numéro DUNS. Par la suite, vous devrez également vérifier les nouvelles informations avec Google.

Diagnostiquer pourquoi les modifications du site web ne se reflètent pas dans l'application
Si vous avez apporté des modifications à votre site web mais qu'elles n'apparaissent pas dans votre application, vous pouvez essayer de rouvrir et de réinstaller l'application pour diagnostiquer les problèmes de mise en cache.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.