How to Fix Caching Issues in Your App
Posted on 23. September 2024 by Jan Bunk

When you make changes to your website—whether it's tweaking the design, updating content, or modifying JavaScript functionality—you expect those changes to show up immediately. However, sometimes you might encounter a frustrating problem: you update your site, but the changes aren’t reflected in their app.
In most cases, the culprit is caching. When your website is converted into an app, the app relies on your website’s caching settings—just like a browser. If website assets are cached for too long, your app will keep loading the old versions of those files, making it seem like changes haven’t been applied.
In this post, I’ll explain how caching works, why this issue happens, and what you can do to solve it.
Not quite sure if caching is the cause of the issue? Check out our guide to diagnosing why website changes aren't showing up in your app.
What is Caching?
Caching is a mechanism that stores copies of your website's resources (CSS, JavaScript, images, etc.) so that they load faster the next time someone visits. Instead of downloading the same files over and over, the browser (or the app in this case) can retrieve them from its local storage.
While this is great for performance, it can cause issues when you update your website’s files but the cached versions are still being used by the app or browser. This means your visitors may not see the latest changes right away, but rather only once the cached files expire.
Caching Settings That Can Cause Problems
Cache-Control Headers: These HTTP headers specify how long browsers and webviews should cache resources. If these headers are set to cache files for a long period, the app noticeably won't fetch the updated versions until the cache expires.
ETags: Some websites use ETags (Entity Tags) to check whether a resource has changed. However, if the ETag doesn’t change when you update a file, the app may not re-download the new version.
How to Prevent These Caching Issues
Here are a few ways to ensure that your website changes show up in the app quickly:
Use Versioning in Your Assets
One of the best practices to avoid caching issues is to add a version number or a unique query parameter to your CSS and JS file URLs. For example:
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>This way, when you update your files, you can change the version number (version=1.3 for example), and the app will see it as a new file, bypassing the old cached version.
This technique is also called cache busting. The main downside is that you need to edit all the HTML files where you reference the file, which can be quite tedious depending on what kind of file it is. For example your main CSS file might be linked in many HTML files across your website, so it would be a lot of work to go through all of those files to change the link.
Update Cache-Control Headers
You can configure the Cache-Control headers on your server to control how long resources are cached. A shorter cache time (e.g., 1 day or even 1 hour) can help make sure that updates are reflected in your app sooner. However, too short a cache time can negatively impact your website’s performance, so balance is key.
If your webserver uses entity tags, it reduces the impact of a shorter cache time. Once the expiration time is reached and the file is needed, the app will send a request for the file to the webserver. In that request, it will include the entity tag of the old cached file. Now, if the webserver detects that the entity tag of the file is still the same as the entity tag that was included in the request, it will tell the app that the file hasn't changed and it can continue using the cached file. So you have more requests to the server due to the shorter cache time, but the requests are very small and fast because very little data needs to be transferred if the file didn't actually change.
Manually Clearing the Cache
On iOS, you can clear the app's cache by uninstalling and reinstalling the app.
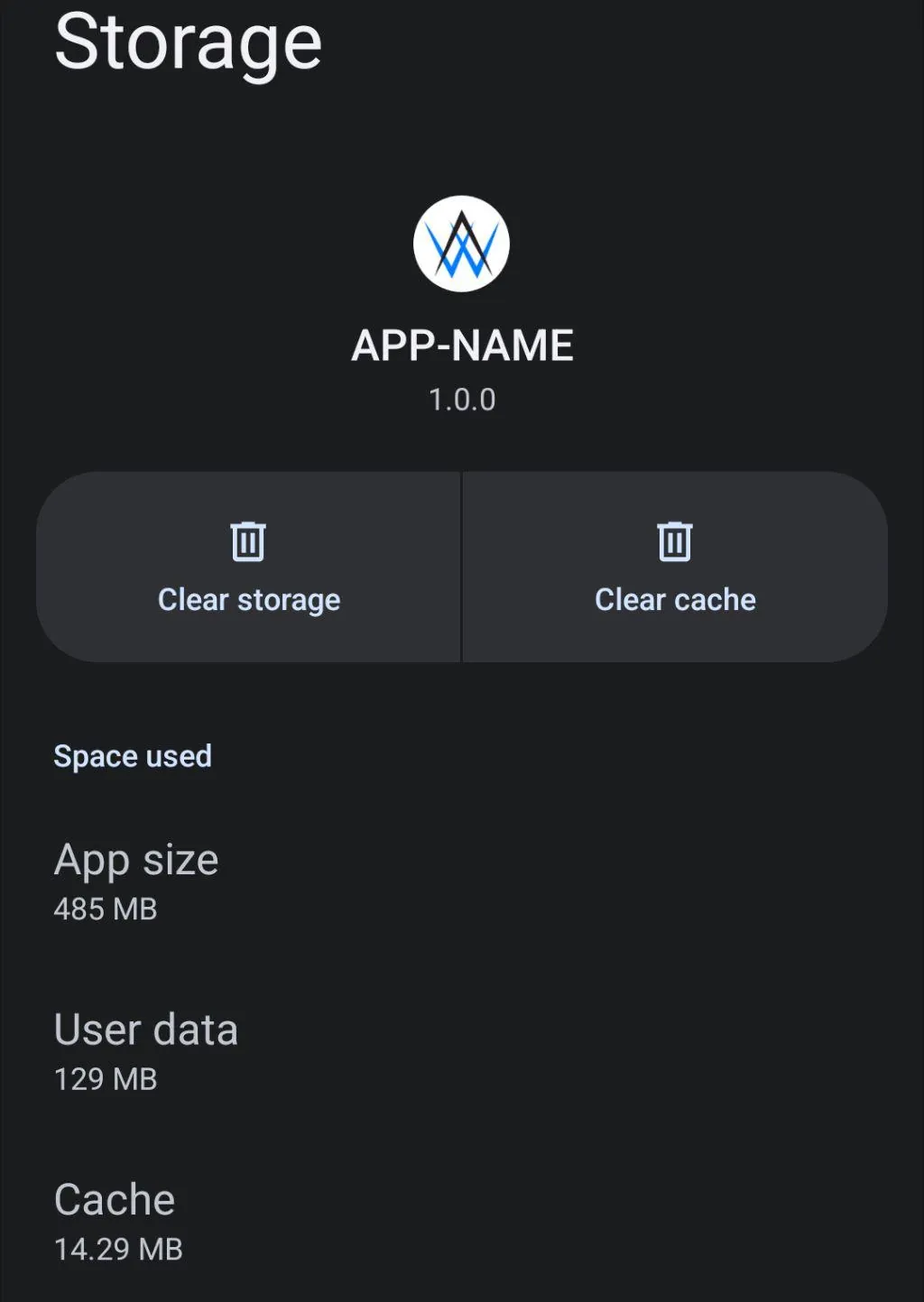
This also works on Android, but on Android you can also open the app info screen and click "Storage". You can then clear the app data there. This has the same effect as uninstalling and reinstalling the app, but is a lot quicker.

Conclusion
If your website-based app isn't showing the latest changes to your CSS or JS, it's likely due to caching. By understanding how caching works and following these best practices—like versioning your assets or configuring cache headers—you can avoid these frustrating issues and ensure that your updates are always reflected in your app.
Related Articles

Using Cookies to Keep Users Logged In
After converting your website to an app, you want the app to offer a good user experience. Here's how you can keep users logged in by making sure cookies are configured correctly.

How to Update the Address or Name in Your Google Developer Account
If your company's name or address changes, this is reflected in the information attached to your DUNS number. Afterwards, you'll also need to verify the new information with Google.

Diagnosing why Changes to the Website don't Reflect in the App
If you made changes to your website but they aren't showing up in your app, you can try reopening and reinstalling the app to diagnose caching issues.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.