Come Risolvere i Problemi di Cache nella Tua App
Postato su 23. settembre 2024 da Jan Bunk

Quando apporti modifiche al tuo sito web—che si tratti di ritoccare il design, aggiornare i contenuti o modificare la funzionalità JavaScript—ti aspetti che queste modifiche appaiano immediatamente. Tuttavia, a volte potresti incontrare un problema frustrante: aggiorni il tuo sito, ma le modifiche non si riflettono nell'app.
Nella maggior parte dei casi, il colpevole è la cache. Quando il tuo sito web viene convertito in un'app, l'app si affida alle impostazioni di caching del tuo sito web—proprio come un browser. Se le risorse del sito web sono memorizzate nella cache per troppo tempo, la tua app continuerà a caricare le vecchie versioni di quei file, facendo sembrare che le modifiche non siano state applicate.
In questo post, ti spiegherò come funziona la cache, perché si verifica questo problema e cosa puoi fare per risolverlo.
Non sei sicuro se il problema sia causato dalla cache? Dai un'occhiata alla nostra guida per diagnosticare perché le modifiche al sito web non appaiono nella tua app.
Cos'è la Cache?
La cache è un meccanismo che memorizza copie delle risorse del tuo sito web (CSS, JavaScript, immagini, ecc.) in modo che si carichino più velocemente la prossima volta che qualcuno visita. Invece di scaricare gli stessi file più e più volte, il browser (o l'app in questo caso) può recuperarli dalla sua memoria locale.
Anche se questo è ottimo per le prestazioni, può causare problemi quando aggiorni i file del tuo sito web ma le versioni memorizzate nella cache vengono ancora utilizzate dall'app o dal browser. Questo significa che i tuoi visitatori potrebbero non vedere subito le ultime modifiche, ma solo una volta che i file memorizzati nella cache scadono.
Impostazioni di Cache che Possono Causare Problemi
Intestazioni Cache-Control: Queste intestazioni HTTP specificano per quanto tempo i browser e le webview dovrebbero memorizzare le risorse nella cache. Se queste intestazioni sono impostate per memorizzare i file nella cache per un lungo periodo, l'app non recupererà le versioni aggiornate fino a quando la cache non scade.
ETags: Alcuni siti web usano gli ETags (Entity Tags) per verificare se una risorsa è cambiata. Tuttavia, se l'ETag non cambia quando aggiorni un file, l'app potrebbe non riscaricare la nuova versione.
Come Prevenire Questi Problemi di Cache
Ecco alcuni modi per assicurarti che le modifiche al tuo sito web appaiano rapidamente nell'app:
Usa la Versioning nei Tuoi Asset
Una delle migliori pratiche per evitare problemi di cache è aggiungere un numero di versione o un parametro di query unico agli URL dei tuoi file CSS e JS. Ad esempio:
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>In questo modo, quando aggiorni i tuoi file, puoi cambiare il numero di versione (versione=1.3 ad esempio), e l'app lo vedrà come un nuovo file, bypassando la vecchia versione memorizzata nella cache.
Questa tecnica è anche chiamata cache busting. Il principale svantaggio è che devi modificare tutti i file HTML dove fai riferimento al file, il che può essere piuttosto noioso a seconda del tipo di file. Ad esempio, il tuo file CSS principale potrebbe essere collegato in molti file HTML sul tuo sito web, quindi sarebbe un sacco di lavoro passare attraverso tutti quei file per cambiare il link.
Aggiorna le Intestazioni Cache-Control
Puoi configurare le intestazioni Cache-Control sul tuo server per controllare per quanto tempo le risorse sono memorizzate nella cache. Un tempo di cache più breve (ad esempio, 1 giorno o anche 1 ora) può aiutare a garantire che gli aggiornamenti siano riflessi nella tua app più rapidamente. Tuttavia, un tempo di cache troppo breve può influire negativamente sulle prestazioni del tuo sito web, quindi l'equilibrio è fondamentale.
Se il tuo server web utilizza i tag di entità, riduce l'impatto di un tempo di cache più breve. Una volta raggiunto il tempo di scadenza e il file è necessario, l'app invierà una richiesta per il file al server web. In quella richiesta, includerà il tag di entità del vecchio file memorizzato nella cache. Ora, se il server web rileva che il tag di entità del file è ancora lo stesso del tag di entità incluso nella richiesta, dirà all'app che il file non è cambiato e può continuare a utilizzare il file memorizzato nella cache. Quindi hai più richieste al server a causa del tempo di cache più breve, ma le richieste sono molto piccole e veloci perché pochissimi dati devono essere trasferiti se il file non è effettivamente cambiato.
Cancellare Manualmente la Cache
Su iOS, puoi cancellare la cache dell'app disinstallando e reinstallando l'app.
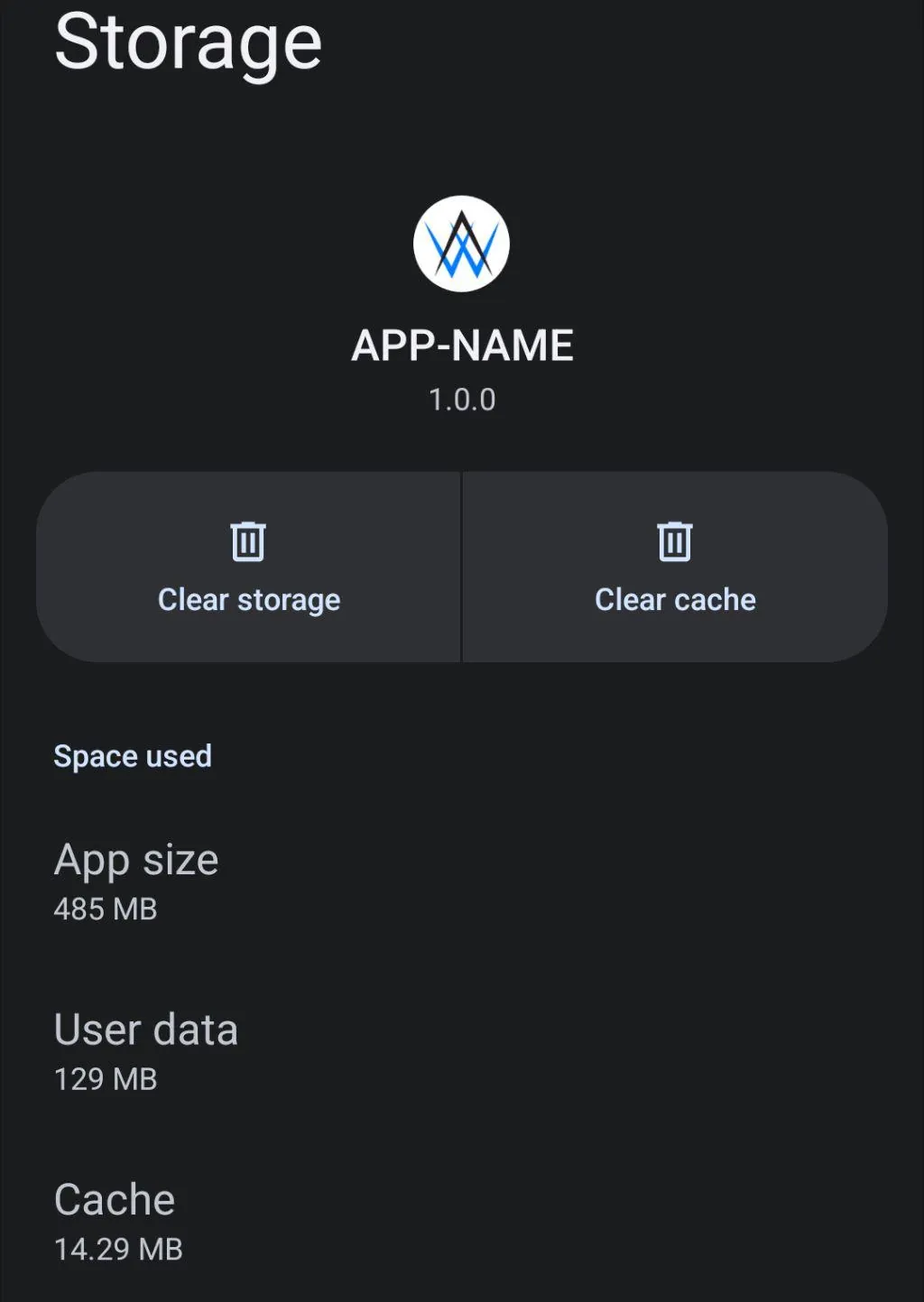
Questo funziona anche su Android, ma su Android puoi anche aprire la schermata delle informazioni dell'app e cliccare su "Archiviazione". Puoi quindi cancellare i dati dell'app lì. Questo ha lo stesso effetto di disinstallare e reinstallare l'app, ma è molto più veloce.

Conclusione
Se l'app basata sul tuo sito web non mostra le ultime modifiche al tuo CSS o JS, è probabile che sia dovuto alla cache. Capendo come funziona la cache e seguendo queste best practice—come versionare i tuoi asset o configurare gli header della cache—puoi evitare questi problemi frustranti e assicurarti che i tuoi aggiornamenti siano sempre riflessi nella tua app.
Articoli correlati

Utilizzare i Cookie per Mantenere gli Utenti Connessi
Dopo aver convertito il tuo sito web in un'app, vuoi che l'app offra una buona esperienza utente. Ecco come puoi mantenere gli utenti connessi assicurandoti che i cookie siano configurati correttamente.

Come aggiornare l'indirizzo o il nome nel tuo account sviluppatore Google
Se il nome o l'indirizzo della tua azienda cambia, questo si riflette nelle informazioni associate al tuo numero DUNS. Successivamente, dovrai anche verificare le nuove informazioni con Google.

Diagnosticare perché le modifiche al sito web non si riflettono nell'app
Se hai apportato modifiche al tuo sito web ma non appaiono nella tua app, puoi provare a riaprire e reinstallare l'app per diagnosticare i problemi di caching.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.