Hur man åtgärdar cacheproblem i din app
Postat den 23. september 2024 av Jan Bunk

När du gör ändringar på din webbplats—oavsett om det handlar om att justera designen, uppdatera innehåll eller ändra JavaScript-funktionalitet—förväntar du dig att dessa ändringar ska visas omedelbart. Men ibland kan du stöta på ett frustrerande problem: du uppdaterar din sida, men ändringarna syns inte i appen.
I de flesta fall är boven i dramat caching. När din webbplats omvandlas till en app, förlitar sig appen på din webbplats cacheinställningar—precis som en webbläsare. Om webbplatsens resurser cachas för länge, kommer din app att fortsätta ladda de gamla versionerna av dessa filer, vilket gör att det verkar som om ändringarna inte har tillämpats.
I det här inlägget kommer jag att förklara hur caching fungerar, varför detta problem uppstår och vad du kan göra för att lösa det.
Inte helt säker på om caching är orsaken till problemet? Kolla in vår guide för att diagnostisera varför webbplatsändringar inte visas i din app.
Vad är Caching?
Caching är en mekanism som lagrar kopior av din webbplats resurser (CSS, JavaScript, bilder, etc.) så att de laddas snabbare nästa gång någon besöker sidan. Istället för att ladda ner samma filer om och om igen, kan webbläsaren (eller appen i det här fallet) hämta dem från sitt lokala lagringsutrymme.
Även om detta är bra för prestandan, kan det orsaka problem när du uppdaterar din webbplats filer men de cachade versionerna fortfarande används av appen eller webbläsaren. Detta innebär att dina besökare kanske inte ser de senaste ändringarna direkt, utan först när de cachade filerna har gått ut.
Cacheinställningar som kan orsaka problem
Cache-Control Headers: Dessa HTTP-headers specificerar hur länge webbläsare och webviews ska cacha resurser. Om dessa headers är inställda på att cacha filer under en lång period, kommer appen märkbart inte att hämta de uppdaterade versionerna förrän cachen går ut.
ETags: Vissa webbplatser använder ETags (Entity Tags) för att kontrollera om en resurs har ändrats. Men om ETag inte ändras när du uppdaterar en fil, kanske appen inte laddar ner den nya versionen.
Hur man förhindrar dessa cacheproblem
Här är några sätt att säkerställa att dina webbplatsändringar snabbt visas i appen:
Använd versionering i dina resurser
En av de bästa metoderna för att undvika cacheproblem är att lägga till ett versionsnummer eller en unik frågeparameter till dina CSS- och JS-fil-URL:er. Till exempel:
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>På detta sätt, när du uppdaterar dina filer, kan du ändra versionsnumret (version=1.3 till exempel), och appen kommer att se det som en ny fil, vilket kringgår den gamla cachade versionen.
Denna teknik kallas också cache busting. Den största nackdelen är att du måste redigera alla HTML-filer där du refererar till filen, vilket kan vara ganska tröttsamt beroende på vilken typ av fil det är. Till exempel kan din huvudsakliga CSS-fil vara länkad i många HTML-filer över hela din webbplats, så det skulle vara mycket arbete att gå igenom alla dessa filer för att ändra länken.
Uppdatera Cache-Control Headers
Du kan konfigurera Cache-Control headers på din server för att kontrollera hur länge resurser cachas. En kortare cachetid (t.ex. 1 dag eller till och med 1 timme) kan hjälpa till att säkerställa att uppdateringar återspeglas i din app snabbare. Men för kort cachetid kan påverka din webbplats prestanda negativt, så balans är nyckeln.
Om din webbserver använder entity tags, minskar det påverkan av en kortare cachetid. När utgångstiden är nådd och filen behövs, kommer appen att skicka en begäran om filen till webbservern. I den begäran kommer den att inkludera entity taggen för den gamla cachade filen. Om webbservern upptäcker att entity taggen för filen fortfarande är densamma som den entity tagg som inkluderades i begäran, kommer den att meddela appen att filen inte har ändrats och att den kan fortsätta använda den cachade filen. Så du har fler förfrågningar till servern på grund av den kortare cachetiden, men förfrågningarna är mycket små och snabba eftersom väldigt lite data behöver överföras om filen faktiskt inte ändrades.
Rensa cachen manuellt
På iOS kan du rensa appens cache genom att avinstallera och installera om appen.
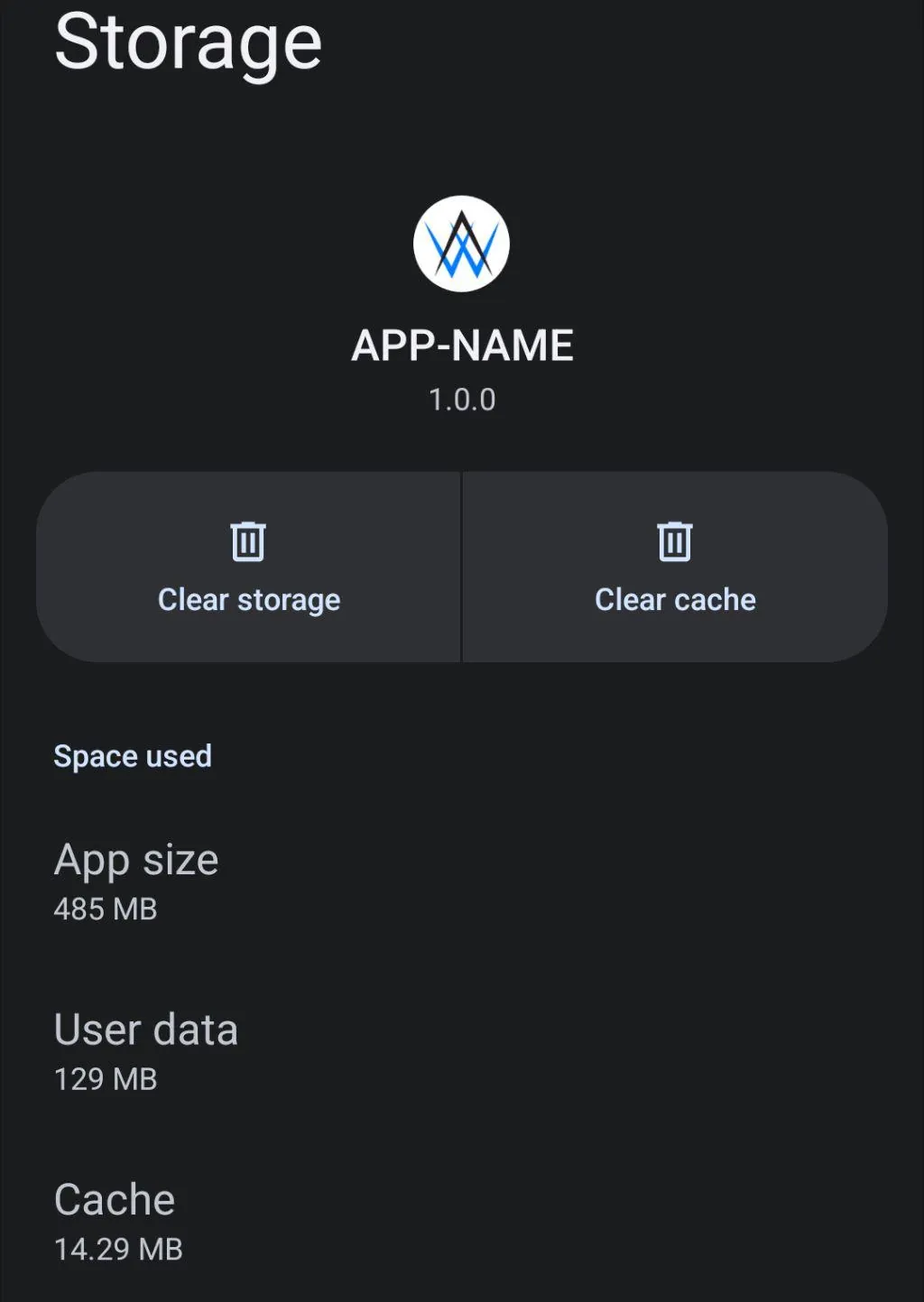
Detta fungerar också på Android, men på Android kan du också öppna appens informationsskärm och klicka på "Lagring". Du kan sedan rensa appens data där. Detta har samma effekt som att avinstallera och installera om appen, men är mycket snabbare.

Slutsats
Om din webbplatsbaserade app inte visar de senaste ändringarna i din CSS eller JS, beror det troligen på caching. Genom att förstå hur caching fungerar och följa dessa bästa praxis—som att versionera dina tillgångar eller konfigurera cachehuvuden—kan du undvika dessa frustrerande problem och se till att dina uppdateringar alltid återspeglas i din app.
Relaterade artiklar

Använda kakor för att hålla användare inloggade
Efter att du har konverterat din webbplats till en app vill du att appen ska erbjuda en bra användarupplevelse. Här är hur du kan hålla användare inloggade genom att se till att kakor är korrekt konfigurerade.

Hur du uppdaterar adressen eller namnet i ditt Google-utvecklarkonto
Om ditt företags namn eller adress ändras, återspeglas detta i informationen kopplad till ditt DUNS-nummer. Därefter måste du också verifiera den nya informationen med Google.

Diagnostisera varför ändringar på webbplatsen inte återspeglas i appen
Om du har gjort ändringar på din webbplats men de inte visas i din app kan du prova att öppna och installera om appen för att diagnostisera cacheproblem.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.