Hoe je cachingproblemen in je app oplost
Geplaatst op 23. september 2024 door Jan Bunk

Wanneer je wijzigingen aanbrengt op je website—of het nu gaat om het aanpassen van het ontwerp, het bijwerken van inhoud, of het wijzigen van JavaScript-functionaliteit—verwacht je dat die wijzigingen meteen zichtbaar zijn. Maar soms kun je een frustrerend probleem tegenkomen: je werkt je site bij, maar de wijzigingen worden niet weergegeven in de app.
In de meeste gevallen is caching de boosdoener. Wanneer je website wordt omgezet in een app, vertrouwt de app op de caching-instellingen van je website—net als een browser. Als website-assets te lang worden gecached, blijft je app de oude versies van die bestanden laden, waardoor het lijkt alsof de wijzigingen niet zijn doorgevoerd.
In deze post leg ik uit hoe caching werkt, waarom dit probleem optreedt en wat je kunt doen om het op te lossen.
Niet helemaal zeker of caching de oorzaak van het probleem is? Bekijk onze gids om te achterhalen waarom wijzigingen op je website niet in je app verschijnen.
Wat is Caching?
Caching is een mechanisme dat kopieën van de bronnen van je website (CSS, JavaScript, afbeeldingen, enz.) opslaat, zodat ze sneller laden de volgende keer dat iemand de site bezoekt. In plaats van dezelfde bestanden keer op keer te downloaden, kan de browser (of de app in dit geval) ze ophalen uit de lokale opslag.
Hoewel dit geweldig is voor de prestaties, kan het problemen veroorzaken wanneer je de bestanden van je website bijwerkt, maar de gecachte versies nog steeds door de app of browser worden gebruikt. Dit betekent dat je bezoekers de nieuwste wijzigingen mogelijk niet meteen zien, maar pas zodra de gecachte bestanden verlopen.
Caching-instellingen die problemen kunnen veroorzaken
Cache-Control Headers: Deze HTTP-headers specificeren hoe lang browsers en webviews bronnen moeten cachen. Als deze headers zijn ingesteld om bestanden voor een lange periode te cachen, zal de app merkbaar de bijgewerkte versies niet ophalen totdat de cache verloopt.
ETags: Sommige websites gebruiken ETags (Entity Tags) om te controleren of een bron is gewijzigd. Als de ETag echter niet verandert wanneer je een bestand bijwerkt, kan de app de nieuwe versie niet opnieuw downloaden.
Hoe deze cachingproblemen te voorkomen
Hier zijn een paar manieren om ervoor te zorgen dat je websitewijzigingen snel in de app verschijnen:
Gebruik versiebeheer in je assets
Een van de beste praktijken om cachingproblemen te voorkomen, is door een versienummer of een unieke queryparameter toe te voegen aan je CSS- en JS-bestands-URL's. Bijvoorbeeld:
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>Op deze manier, wanneer je je bestanden bijwerkt, kun je het versienummer wijzigen (versie=1.3 bijvoorbeeld), en de app zal het zien als een nieuw bestand, waardoor de oude gecachte versie wordt omzeild.
Deze techniek wordt ook wel cache busting genoemd. Het grootste nadeel is dat je alle HTML-bestanden moet bewerken waar je het bestand verwijst, wat behoorlijk vervelend kan zijn, afhankelijk van het soort bestand. Bijvoorbeeld, je hoofd CSS-bestand kan in veel HTML-bestanden op je website worden gelinkt, dus het zou veel werk zijn om al die bestanden door te lopen om de link te wijzigen.
Cache-Control Headers bijwerken
Je kunt de Cache-Control headers op je server configureren om te bepalen hoe lang bronnen worden gecached. Een kortere cachetijd (bijv. 1 dag of zelfs 1 uur) kan ervoor zorgen dat updates sneller in je app worden weergegeven. Echter, een te korte cachetijd kan een negatieve invloed hebben op de prestaties van je website, dus balans is de sleutel.
Als je webserver gebruikmaakt van entity tags, vermindert dit de impact van een kortere cachetijd. Zodra de vervaltijd is bereikt en het bestand nodig is, zal de app een verzoek voor het bestand naar de webserver sturen. In dat verzoek zal het de entity tag van het oude gecachte bestand opnemen. Als de webserver detecteert dat de entity tag van het bestand nog steeds hetzelfde is als de entity tag die in het verzoek was opgenomen, zal het de app vertellen dat het bestand niet is gewijzigd en dat het de gecachte versie kan blijven gebruiken. Dus je hebt meer verzoeken naar de server vanwege de kortere cachetijd, maar de verzoeken zijn erg klein en snel omdat er heel weinig gegevens hoeven te worden overgedragen als het bestand niet daadwerkelijk is gewijzigd.
Handmatig de cache wissen
Op iOS kun je de cache van de app wissen door de app te verwijderen en opnieuw te installeren.
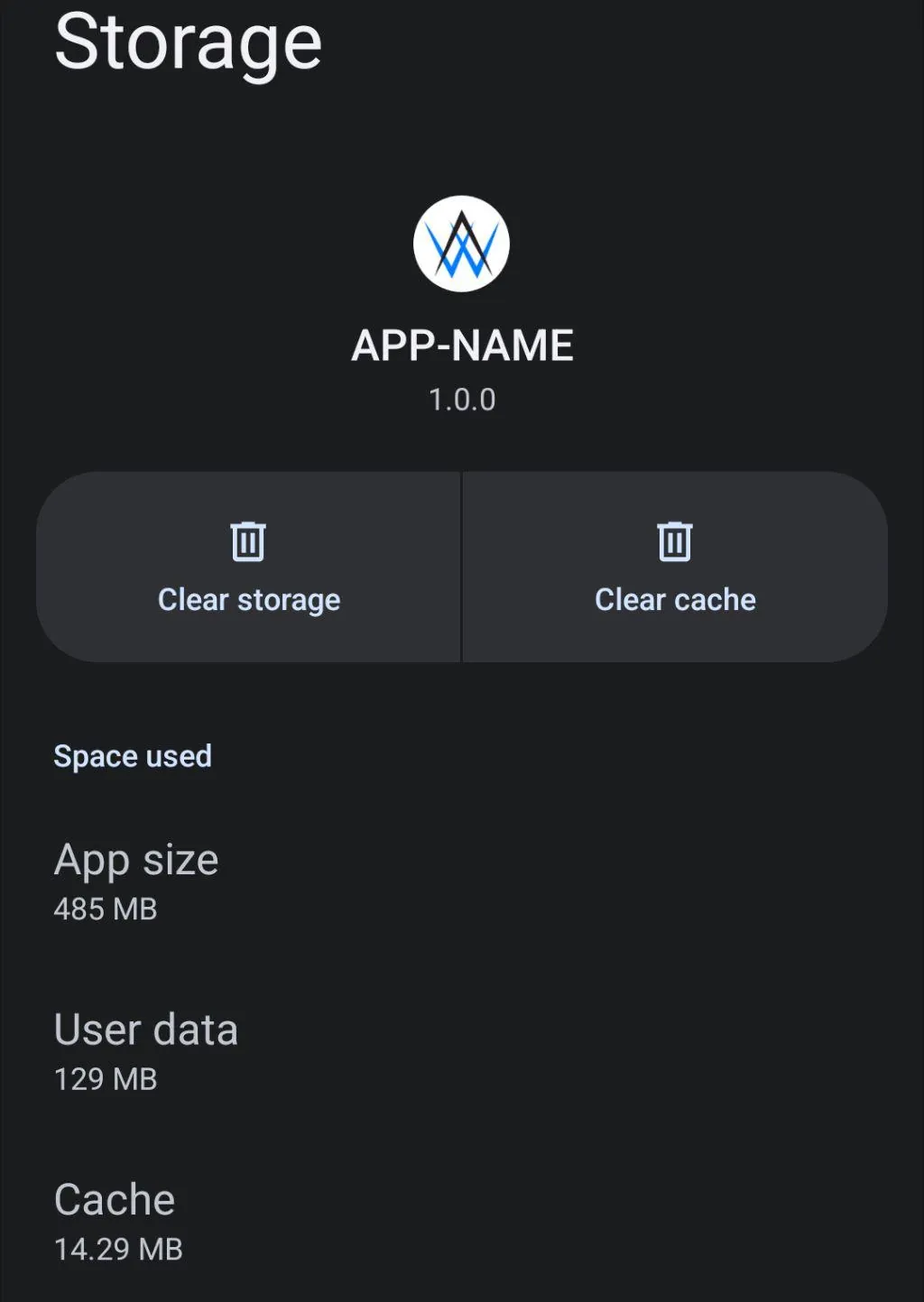
Dit werkt ook op Android, maar op Android kun je ook het app-info scherm openen en op "Opslag" klikken. Je kunt daar dan de app-gegevens wissen. Dit heeft hetzelfde effect als het verwijderen en opnieuw installeren van de app, maar is veel sneller.

Conclusie
Als je op je website gebaseerde app de laatste wijzigingen in je CSS of JS niet laat zien, komt dat waarschijnlijk door caching. Door te begrijpen hoe caching werkt en deze best practices te volgen—zoals het versienummeren van je assets of het configureren van cache headers—kun je deze frustrerende problemen vermijden en ervoor zorgen dat je updates altijd in je app worden weergegeven.
Gerelateerde artikelen

Cookies Gebruiken Om Gebruikers Ingelogd Te Houden
Nadat je je website naar een app hebt omgezet, wil je dat de app een goede gebruikerservaring biedt. Hier is hoe je gebruikers ingelogd kunt houden door ervoor te zorgen dat cookies correct zijn geconfigureerd.

Hoe je het adres of de naam in je Google Developer-account bijwerkt
Als de naam of het adres van je bedrijf verandert, wordt dit weerspiegeld in de informatie die aan je DUNS-nummer is gekoppeld. Daarna moet je de nieuwe informatie ook bij Google verifiëren.

Diagnose waarom wijzigingen op de website niet in de app worden weergegeven
Als je wijzigingen hebt aangebracht op je website maar deze niet in je app verschijnen, kun je proberen de app opnieuw te openen en te herinstalleren om cachingproblemen te diagnosticeren.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.