Diagnose waarom wijzigingen op de website niet in de app worden weergegeven
Geplaatst op 9. december 2024 door Jan Bunk

Wanneer je je website hebt bijgewerkt, verwacht je natuurlijk dat die wijzigingen direct in je app verschijnen. Maar soms toont de app nog steeds verouderde inhoud, wat je in verwarring kan brengen. Geen zorgen—dit is meestal een eenvoudig probleem om op te lossen.
Je app werkt als een browser en toont je live website. Als je website-updates niet verschijnen, kan dit een paar oorzaken hebben. Laten we een paar snelle stappen doorlopen om het probleem op te lossen.
Stap 1: Controleer je website in een browser
Het eerste wat je moet doen, is bevestigen dat je website goed werkt buiten de app. Als het probleem ook in een gewone browser bestaat, is het een websiteprobleem en geen app-probleem. Om dit te controleren, open je je website in de browser op hetzelfde apparaat dat je voor de app gebruikt. Als het probleem dat je in de app zag ook in de browser verschijnt, moet je het probleem op je website oplossen.
Veelvoorkomende oorzaken zijn:
- Serverfouten: Controleer de hosting van je website om ervoor te zorgen dat alles soepel verloopt.
- CDN-vertragingen: Als je een Content Delivery Network gebruikt, zorg er dan voor dat het je bestanden heeft bijgewerkt. Mogelijk moet je de CDN-cache wissen of ongeldig maken.
- Niet-gepubliceerde wijzigingen: Controleer of je updates succesvol zijn gepubliceerd in je websitebouwer of CMS.
Als je website goed werkt in een browser, ga dan naar de volgende stap.
Stap 2: Sluit en heropen de app
Zelfs na het bijwerken van je website kan de app nog steeds de versie van de pagina tonen van toen deze voor het laatst werd geopend. Door de app te sluiten en opnieuw te openen, zorg je ervoor dat de nieuwste versie van je site wordt opgehaald.
Om er zeker van te zijn dat je de app goed heropent, moet je deze verwijderen uit de recent geopende apps.
- Open het multitasking-menu van je apparaat:
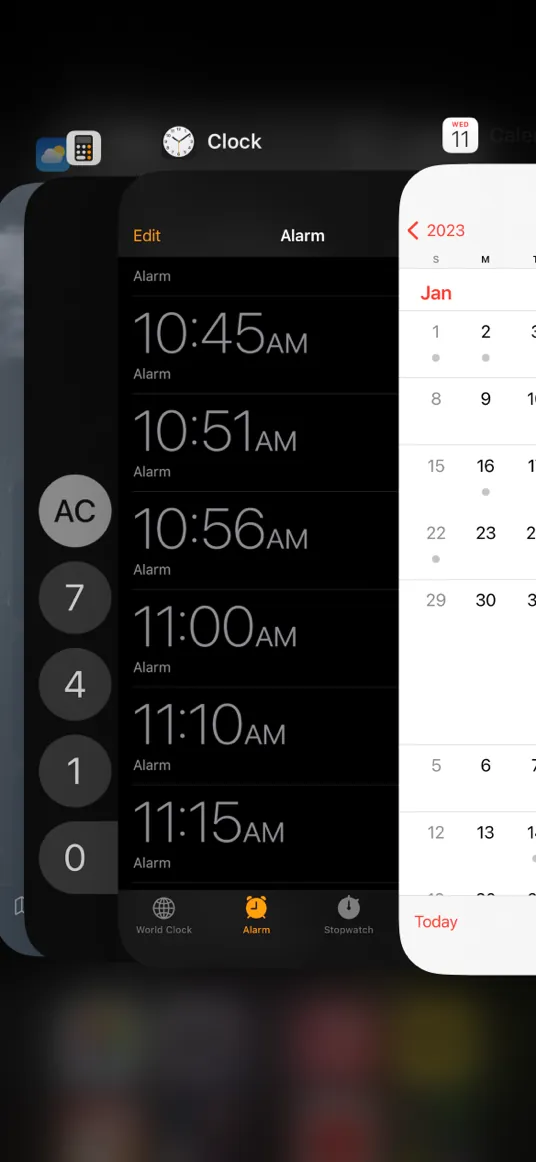
- Op iOS, veeg omhoog vanaf de onderkant van het scherm of dubbelklik op de homeknop (afhankelijk van je model).
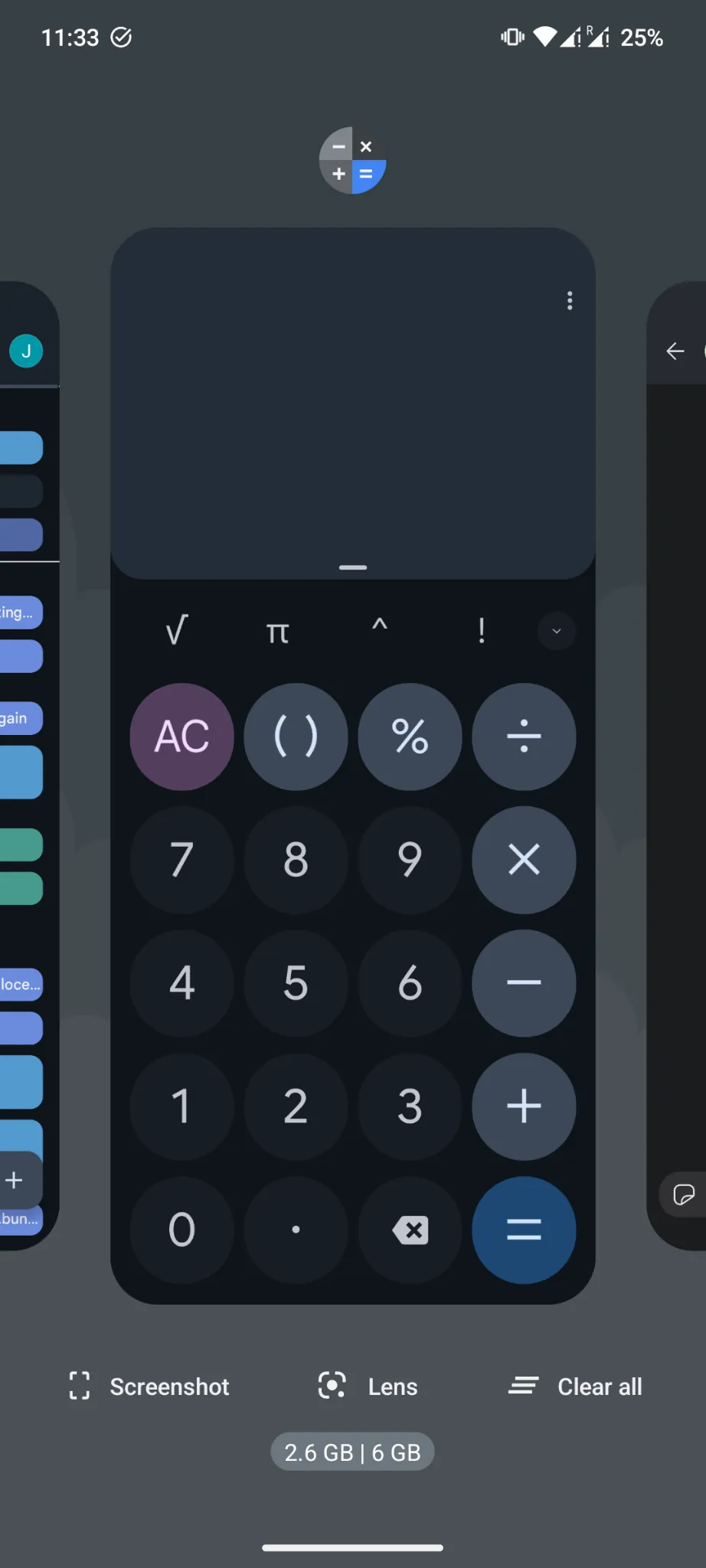
- Op Android, tik op de multitasking-knop (meestal een vierkant of drie-lijn pictogram) of veeg omhoog vanaf de onderkant van het scherm.

Een screenshot van het iOS multitasking-menu. 
Een screenshot van het Android multitasking-menu. - Zoek je app in de lijst en veeg deze weg om deze volledig te sluiten.
- Open de app nu opnieuw vanaf je startscherm of app-lade en controleer of de nieuwe inhoud verschijnt.
Als het probleem aanhoudt, ga dan naar de volgende stap.
Stap 3: Verwijder en herinstalleer de app
Als het sluiten en heropenen van de app niet hielp, kan het opnieuw installeren vaak het probleem oplossen. Deze stap zorgt ervoor dat de app verse data van je website ophaalt zonder beïnvloed te worden door iets dat de website de app mogelijk heeft laten cachen.
- Verwijder de app:
- Op iOS: Houd het app-pictogram ingedrukt, selecteer "Verwijder App" en vervolgens "Verwijder App."
- Op Android: Houd het app-pictogram ingedrukt en tik op "Verwijderen."
- Herinstalleer de app:
- Open de App Store (iOS) of Google Play Store (Android).
- Zoek je app en installeer deze opnieuw.
- Open de app opnieuw en controleer of de bijgewerkte inhoud verschijnt.
Als deze stap het probleem oplost, komt het waarschijnlijk door cachingmechanismen op je website. Je kunt onze gids over het oplossen van cachingproblemen bekijken voor meer informatie over dit onderwerp.
Conclusie
Als je deze stappen hebt gevolgd, zou je app nu de nieuwste versie van je website moeten tonen. De meeste problemen liggen ofwel bij de website zelf of bij tijdelijke gegevens die in de app worden geladen. Als het probleem nog steeds niet is opgelost, neem dan gerust contact op met de ondersteuning voor verdere hulp.
Gerelateerde artikelen

Hoe je het adres of de naam in je Google Developer-account bijwerkt
Als de naam of het adres van je bedrijf verandert, wordt dit weerspiegeld in de informatie die aan je DUNS-nummer is gekoppeld. Daarna moet je de nieuwe informatie ook bij Google verifiëren.

Hoe de Winkelinstellingen in de Google Play Console in te stellen
Hier is hoe je een appcategorie kunt kiezen en een contact e-mailadres voor je app kunt invoeren in de Google Play Console.

Hoe gebruikers pagina's als favorieten kunnen opslaan in je app
De favorietenfunctie stelt je app-gebruikers in staat om pagina's die ze leuk vinden op te slaan en snel te openen. Hier is hoe je deze functie kunt inschakelen en configureren.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.