Diagnose, warum Änderungen an der Website nicht in der App reflektiert werden
Veröffentlicht am 9. Dezember 2024 von Jan Bunk

Wenn du deine Website aktualisiert hast, erwartest du natürlich, dass diese Änderungen sofort in deiner App erscheinen. Aber manchmal zeigt die App immer noch veraltete Inhalte an, was dich ratlos zurücklässt. Keine Sorge – das ist normalerweise ein einfach zu lösendes Problem.
Deine App funktioniert wie ein Browser und zeigt deine Live-Website an. Wenn deine Website-Updates nicht erscheinen, kann das mehrere Ursachen haben. Lass uns ein paar schnelle Schritte zur Fehlerbehebung durchgehen, um die Dinge wieder in Ordnung zu bringen.
Schritt 1: Überprüfe deine Website in einem Browser
Das Erste, was du tun solltest, ist zu bestätigen, dass deine Website außerhalb der App ordnungsgemäß funktioniert. Wenn das Problem in einem normalen Browser besteht, handelt es sich um ein Website-Problem, nicht um ein App-Problem. Um das zu überprüfen, öffne deine Website im Browser auf demselben Gerät, das du auch für die App verwendest. Wenn das Problem, das du in der App gesehen hast, auch im Browser auftritt, musst du das Problem auf deiner Website beheben.
Häufige Ursachen sind:
- Serverfehler: Überprüfe das Hosting deiner Website, um sicherzustellen, dass alles reibungslos läuft.
- CDN-Verzögerungen: Wenn du ein Content Delivery Network verwendest, stelle sicher, dass es deine Dateien aktualisiert hat. Möglicherweise musst du den CDN-Cache leeren oder ungültig machen.
- Unveröffentlichte Änderungen: Überprüfe noch einmal, ob deine Updates erfolgreich in deinem Website-Builder oder CMS veröffentlicht wurden.
Wenn deine Website in einem Browser einwandfrei funktioniert, gehe zum nächsten Schritt.
Schritt 2: Schließe und öffne die App erneut
Auch nach der Aktualisierung deiner Website zeigt die App möglicherweise noch die Version der Seite an, die beim letzten Öffnen geladen wurde. Durch Schließen und erneutes Öffnen der App wird sichergestellt, dass sie die neueste Version deiner Website abruft.
Um sicherzustellen, dass du die App richtig neu öffnest, musst du sie aus den zuletzt geöffneten Apps entfernen.
- Öffne das Multitasking-Menü deines Geräts:
- Auf iOS: Wische vom unteren Bildschirmrand nach oben oder drücke zweimal die Home-Taste (je nach Modell).
- Auf Android: Tippe auf die Multitasking-Taste (normalerweise ein Quadrat oder ein Drei-Linien-Symbol) oder wische vom unteren Bildschirmrand nach oben.

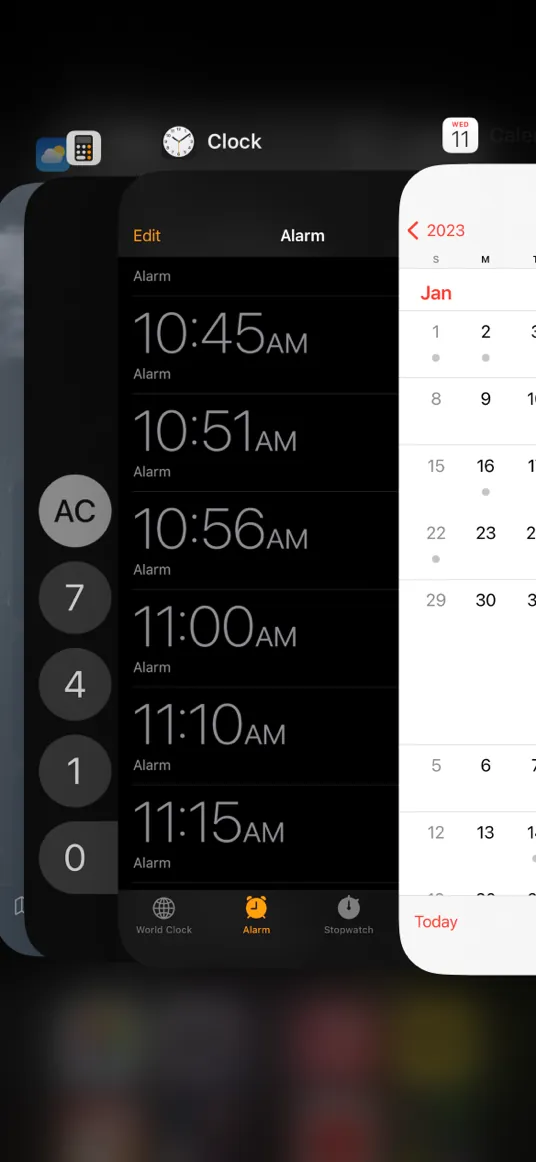
Ein Screenshot des iOS-Multitasking-Menüs. 
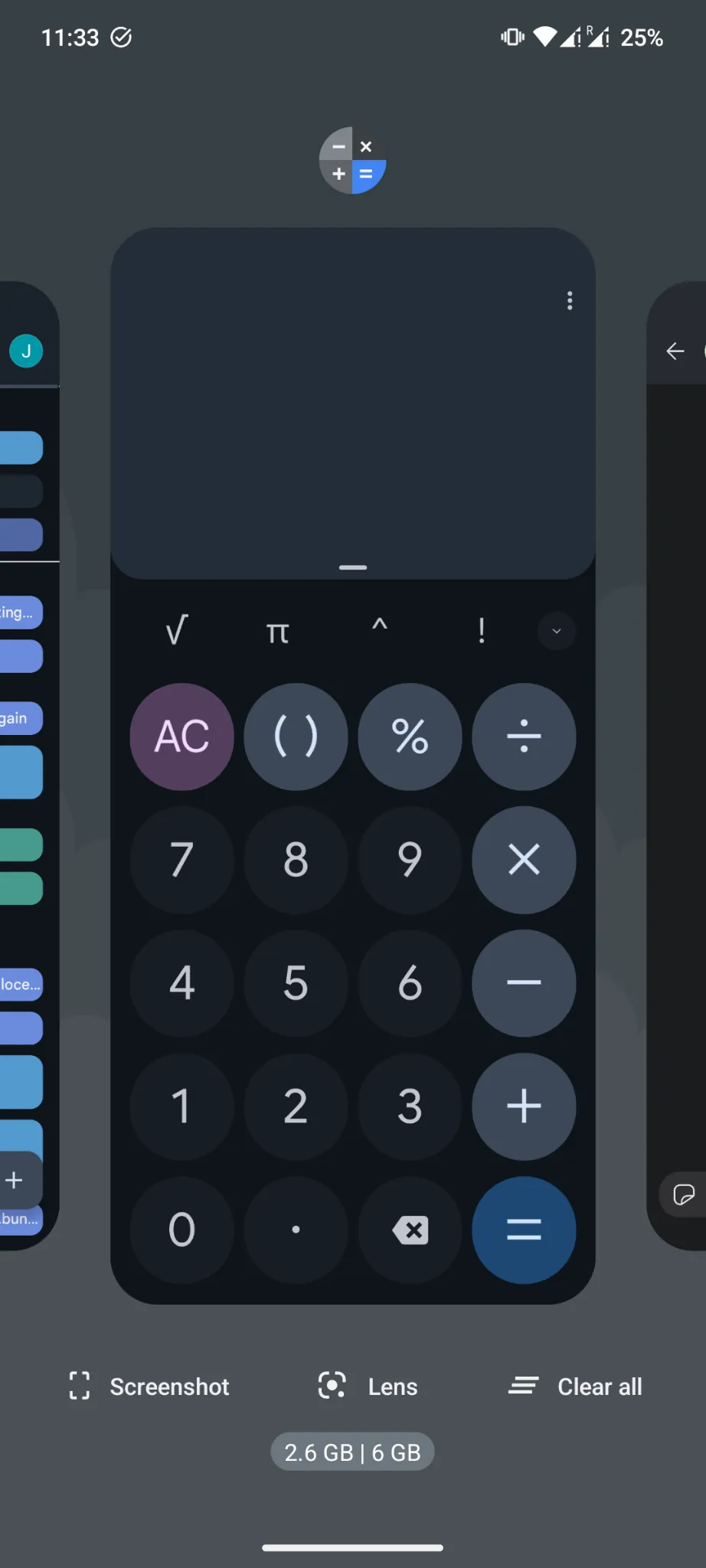
Ein Screenshot des Android-Multitasking-Menüs. - Finde deine App in der Liste und wische sie weg, um sie vollständig zu schließen.
- Öffne die App jetzt erneut von deinem Startbildschirm oder App-Drawer und überprüfe, ob die neuen Inhalte erscheinen.
Wenn das Problem weiterhin besteht, gehe zum nächsten Schritt.
Schritt 3: Deinstalliere und installiere die App neu
Wenn das Schließen und erneute Öffnen der App nicht geholfen hat, kann eine Neuinstallation oft das Problem lösen. Dieser Schritt stellt sicher, dass die App frische Daten von deiner Website abruft, ohne von etwas beeinflusst zu werden, das die Website der App möglicherweise zum Cachen angewiesen hat.
- Deinstalliere die App:
- Auf iOS: Halte das App-Symbol gedrückt, wähle "App entfernen" und dann "App löschen".
- Auf Android: Halte das App-Symbol gedrückt und tippe auf "Deinstallieren".
- Installiere die App neu:
- Öffne den App Store (iOS) oder Google Play Store (Android).
- Suche nach deiner App und installiere sie neu.
- Öffne die App erneut und überprüfe, ob die aktualisierten Inhalte erscheinen.
Wenn dieser Schritt das Problem löst, liegt es wahrscheinlich an den Caching-Mechanismen auf deiner Website. Du kannst unseren Leitfaden zur Lösung von Caching-Problemen für weitere Informationen zu diesem Thema ansehen.
Schlussfolgerung
Wenn du diese Schritte befolgt hast, sollte deine App jetzt die neueste Version deiner Website anzeigen. Die meisten Probleme liegen entweder an der Website selbst oder an temporären Daten, die in der App geladen werden. Wenn das Problem immer noch nicht behoben ist, zögere nicht, den Support für weitere Unterstützung zu kontaktieren.
Verwandte Artikel

Wie du die Adresse oder den Namen in deinem Google-Entwicklerkonto aktualisierst
Wenn sich der Name oder die Adresse deines Unternehmens ändert, wird dies in den Informationen zu deiner DUNS-Nummer widergespiegelt. Danach musst du die neuen Informationen auch bei Google verifizieren.

So richtest du die Store-Einstellungen in der Google Play Console ein
Hier erfährst du, wie du eine App-Kategorie auswählst und eine Kontakt-E-Mail-Adresse für deine App in der Google Play Console eingibst.

Wie du Nutzern ermöglichst, Seiten in deiner App als Favoriten zu speichern
Die Favoritenfunktion erlaubt es deinen App-Nutzern, Seiten, die ihnen gefallen, zu speichern und schnell darauf zuzugreifen. So kannst du diese Funktion aktivieren und konfigurieren.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.