Wie man Caching-Probleme in deiner App behebt
Veröffentlicht am 23. September 2024 von Jan Bunk

Wenn du Änderungen an deiner Website vornimmst – sei es das Design zu optimieren, Inhalte zu aktualisieren oder die JavaScript-Funktionalität zu ändern – erwartest du, dass diese Änderungen sofort sichtbar sind. Manchmal tritt jedoch ein frustrierendes Problem auf: Du aktualisierst deine Seite, aber die Änderungen werden in der App nicht angezeigt.
In den meisten Fällen ist Caching der Übeltäter. Wenn deine Website in eine App umgewandelt wird, verlässt sich die App auf die Caching-Einstellungen deiner Website – genau wie ein Browser. Wenn Website-Ressourcen zu lange zwischengespeichert werden, lädt deine App weiterhin die alten Versionen dieser Dateien, was den Eindruck erweckt, dass die Änderungen nicht angewendet wurden.
In diesem Beitrag erkläre ich, wie Caching funktioniert, warum dieses Problem auftritt und was du tun kannst, um es zu lösen.
Nicht ganz sicher, ob Caching das Problem verursacht? Schau dir unseren Leitfaden an, um herauszufinden, warum Änderungen an der Website nicht in deiner App angezeigt werden.
Was ist Caching?
Caching ist ein Mechanismus, der Kopien der Ressourcen deiner Website (CSS, JavaScript, Bilder usw.) speichert, damit sie beim nächsten Besuch schneller geladen werden. Anstatt dieselben Dateien immer wieder herunterzuladen, kann der Browser (oder in diesem Fall die App) sie aus seinem lokalen Speicher abrufen.
Obwohl dies für die Leistung großartig ist, kann es Probleme verursachen, wenn du die Dateien deiner Website aktualisierst, aber die zwischengespeicherten Versionen weiterhin von der App oder dem Browser verwendet werden. Das bedeutet, dass deine Besucher die neuesten Änderungen möglicherweise nicht sofort sehen, sondern erst, wenn die zwischengespeicherten Dateien ablaufen.
Caching-Einstellungen, die Probleme verursachen können
Cache-Control-Header: Diese HTTP-Header geben an, wie lange Browser und Webviews Ressourcen zwischenspeichern sollen. Wenn diese Header so eingestellt sind, dass Dateien für einen langen Zeitraum zwischengespeichert werden, wird die App die aktualisierten Versionen erst abrufen, wenn der Cache abläuft.
ETags: Einige Websites verwenden ETags (Entity Tags), um zu überprüfen, ob sich eine Ressource geändert hat. Wenn sich der ETag jedoch nicht ändert, wenn du eine Datei aktualisierst, lädt die App möglicherweise nicht die neue Version herunter.
Wie man diese Caching-Probleme verhindert
Hier sind einige Möglichkeiten, um sicherzustellen, dass deine Website-Änderungen schnell in der App angezeigt werden:
Verwende Versionierung in deinen Assets
Eine der besten Praktiken, um Caching-Probleme zu vermeiden, ist das Hinzufügen einer Versionsnummer oder eines eindeutigen Abfrageparameters zu den URLs deiner CSS- und JS-Dateien. Zum Beispiel:
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>Auf diese Weise kannst du beim Aktualisieren deiner Dateien die Versionsnummer ändern (version=1.3 zum Beispiel), und die App wird sie als neue Datei betrachten und die alte zwischengespeicherte Version umgehen.
Diese Technik wird auch Cache-Busting genannt. Der Hauptnachteil ist, dass du alle HTML-Dateien bearbeiten musst, in denen du die Datei referenzierst, was je nach Art der Datei ziemlich mühsam sein kann. Zum Beispiel könnte deine Haupt-CSS-Datei in vielen HTML-Dateien auf deiner Website verlinkt sein, sodass es viel Arbeit wäre, all diese Dateien durchzugehen, um den Link zu ändern.
Aktualisiere die Cache-Control-Header
Du kannst die Cache-Control-Header auf deinem Server konfigurieren, um zu steuern, wie lange Ressourcen zwischengespeichert werden. Eine kürzere Cache-Zeit (z.B. 1 Tag oder sogar 1 Stunde) kann helfen, sicherzustellen, dass Updates schneller in deiner App angezeigt werden. Eine zu kurze Cache-Zeit kann jedoch die Leistung deiner Website negativ beeinflussen, daher ist ein Gleichgewicht wichtig.
Wenn dein Webserver Entity Tags verwendet, verringert dies die Auswirkungen einer kürzeren Cache-Zeit. Sobald die Ablaufzeit erreicht ist und die Datei benötigt wird, sendet die App eine Anfrage für die Datei an den Webserver. In dieser Anfrage wird der Entity Tag der alten zwischengespeicherten Datei enthalten sein. Wenn der Webserver feststellt, dass der Entity Tag der Datei immer noch derselbe ist wie der Entity Tag, der in der Anfrage enthalten war, wird er der App mitteilen, dass sich die Datei nicht geändert hat und sie die zwischengespeicherte Datei weiterhin verwenden kann. Du hast also mehr Anfragen an den Server aufgrund der kürzeren Cache-Zeit, aber die Anfragen sind sehr klein und schnell, da nur sehr wenige Daten übertragen werden müssen, wenn sich die Datei tatsächlich nicht geändert hat.
Manuelles Löschen des Caches
Auf iOS kannst du den Cache der App löschen, indem du die App deinstallierst und neu installierst.
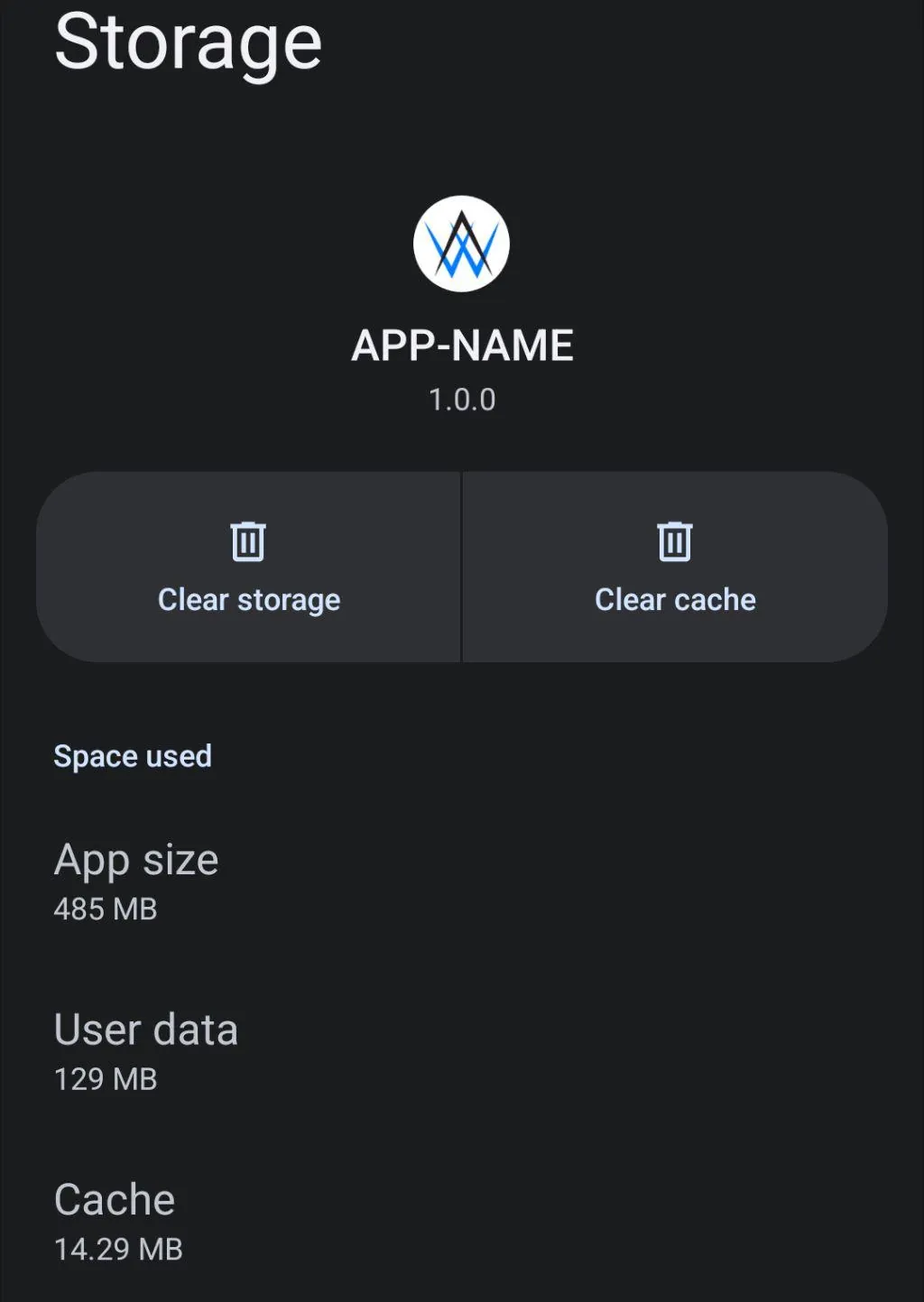
Das funktioniert auch auf Android, aber auf Android kannst du auch den App-Info-Bildschirm öffnen und auf "Speicher" klicken. Dort kannst du die App-Daten löschen. Dies hat den gleichen Effekt wie das Deinstallieren und Neuinstallieren der App, ist aber viel schneller.

Schlussfolgerung
Wenn deine auf einer Website basierende App die neuesten Änderungen an deinem CSS oder JS nicht anzeigt, liegt das wahrscheinlich am Caching. Indem du verstehst, wie Caching funktioniert, und diese Best Practices befolgst – wie das Versionieren deiner Assets oder das Konfigurieren von Cache-Headern – kannst du diese frustrierenden Probleme vermeiden und sicherstellen, dass deine Updates immer in deiner App angezeigt werden.
Verwandte Artikel

Cookies verwenden, um Benutzer eingeloggt zu halten
Nachdem du deine Website in eine App umgewandelt hast, möchtest du, dass die App eine gute Benutzererfahrung bietet. Hier erfährst du, wie du Benutzer eingeloggt halten kannst, indem du sicherstellst, dass Cookies korrekt konfiguriert sind.

Wie du die Adresse oder den Namen in deinem Google-Entwicklerkonto aktualisierst
Wenn sich der Name oder die Adresse deines Unternehmens ändert, wird dies in den Informationen zu deiner DUNS-Nummer widergespiegelt. Danach musst du die neuen Informationen auch bei Google verifizieren.

Diagnose, warum Änderungen an der Website nicht in der App reflektiert werden
Wenn du Änderungen an deiner Website vorgenommen hast, die nicht in deiner App angezeigt werden, kannst du versuchen, die App neu zu öffnen und neu zu installieren, um Caching-Probleme zu diagnostizieren.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.