Cómo Solucionar Problemas de Caché en Tu App
Publicado en 23. septiembre 2024 por Jan Bunk

Cuando haces cambios en tu sitio web—ya sea ajustando el diseño, actualizando contenido o modificando la funcionalidad de JavaScript—esperas que esos cambios se reflejen de inmediato. Sin embargo, a veces puedes encontrarte con un problema frustrante: actualizas tu sitio, pero los cambios no se reflejan en su app.
En la mayoría de los casos, el culpable es el caché. Cuando tu sitio web se convierte en una app, la app depende de la configuración de caché de tu sitio web, al igual que un navegador. Si los recursos del sitio web se almacenan en caché por mucho tiempo, tu app seguirá cargando las versiones antiguas de esos archivos, haciendo que parezca que los cambios no se han aplicado.
En este post, te explicaré cómo funciona el caché, por qué ocurre este problema y qué puedes hacer para solucionarlo.
¿No estás muy seguro si el problema es por el caché? Consulta nuestra guía para diagnosticar por qué los cambios en el sitio web no aparecen en tu app.
¿Qué es el Caché?
El caché es un mecanismo que almacena copias de los recursos de tu sitio web (CSS, JavaScript, imágenes, etc.) para que se carguen más rápido la próxima vez que alguien lo visite. En lugar de descargar los mismos archivos una y otra vez, el navegador (o la app en este caso) puede recuperarlos de su almacenamiento local.
Aunque esto es genial para el rendimiento, puede causar problemas cuando actualizas los archivos de tu sitio web pero las versiones en caché todavía son utilizadas por la app o el navegador. Esto significa que tus visitantes pueden no ver los cambios más recientes de inmediato, sino solo una vez que los archivos en caché expiren.
Configuraciones de Caché Que Pueden Causar Problemas
Encabezados Cache-Control: Estos encabezados HTTP especifican cuánto tiempo los navegadores y las vistas web deben almacenar en caché los recursos. Si estos encabezados están configurados para almacenar archivos en caché por un período prolongado, la app notablemente no obtendrá las versiones actualizadas hasta que el caché expire.
ETags: Algunos sitios web usan ETags (Etiquetas de Entidad) para verificar si un recurso ha cambiado. Sin embargo, si el ETag no cambia cuando actualizas un archivo, la app puede no volver a descargar la nueva versión.
Cómo Prevenir Estos Problemas de Caché
Aquí hay algunas maneras de asegurarte de que los cambios en tu sitio web se reflejen rápidamente en la app:
Usa Versionado en Tus Recursos
Una de las mejores prácticas para evitar problemas de caché es agregar un número de versión o un parámetro de consulta único a las URL de tus archivos CSS y JS. Por ejemplo:
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>De esta manera, cuando actualices tus archivos, puedes cambiar el número de versión (version=1.3 por ejemplo), y la app lo verá como un archivo nuevo, evitando la versión antigua en caché.
Esta técnica también se llama ruptura de caché. La principal desventaja es que necesitas editar todos los archivos HTML donde haces referencia al archivo, lo cual puede ser bastante tedioso dependiendo del tipo de archivo que sea. Por ejemplo, tu archivo CSS principal podría estar vinculado en muchos archivos HTML a lo largo de tu sitio web, por lo que sería mucho trabajo revisar todos esos archivos para cambiar el enlace.
Actualiza los Encabezados Cache-Control
Puedes configurar los encabezados Cache-Control en tu servidor para controlar cuánto tiempo se almacenan en caché los recursos. Un tiempo de caché más corto (por ejemplo, 1 día o incluso 1 hora) puede ayudar a asegurarte de que las actualizaciones se reflejen en tu app más pronto. Sin embargo, un tiempo de caché demasiado corto puede afectar negativamente el rendimiento de tu sitio web, por lo que el equilibrio es clave.
Si tu servidor web usa etiquetas de entidad, reduce el impacto de un tiempo de caché más corto. Una vez que se alcanza el tiempo de expiración y se necesita el archivo, la app enviará una solicitud para el archivo al servidor web. En esa solicitud, incluirá la etiqueta de entidad del archivo en caché antiguo. Ahora, si el servidor web detecta que la etiqueta de entidad del archivo sigue siendo la misma que la etiqueta de entidad que se incluyó en la solicitud, le dirá a la app que el archivo no ha cambiado y que puede seguir usando el archivo en caché. Así que tienes más solicitudes al servidor debido al tiempo de caché más corto, pero las solicitudes son muy pequeñas y rápidas porque se necesita transferir muy pocos datos si el archivo realmente no cambió.
Limpiar Manualmente el Caché
En iOS, puedes limpiar el caché de la app desinstalando y reinstalando la app.
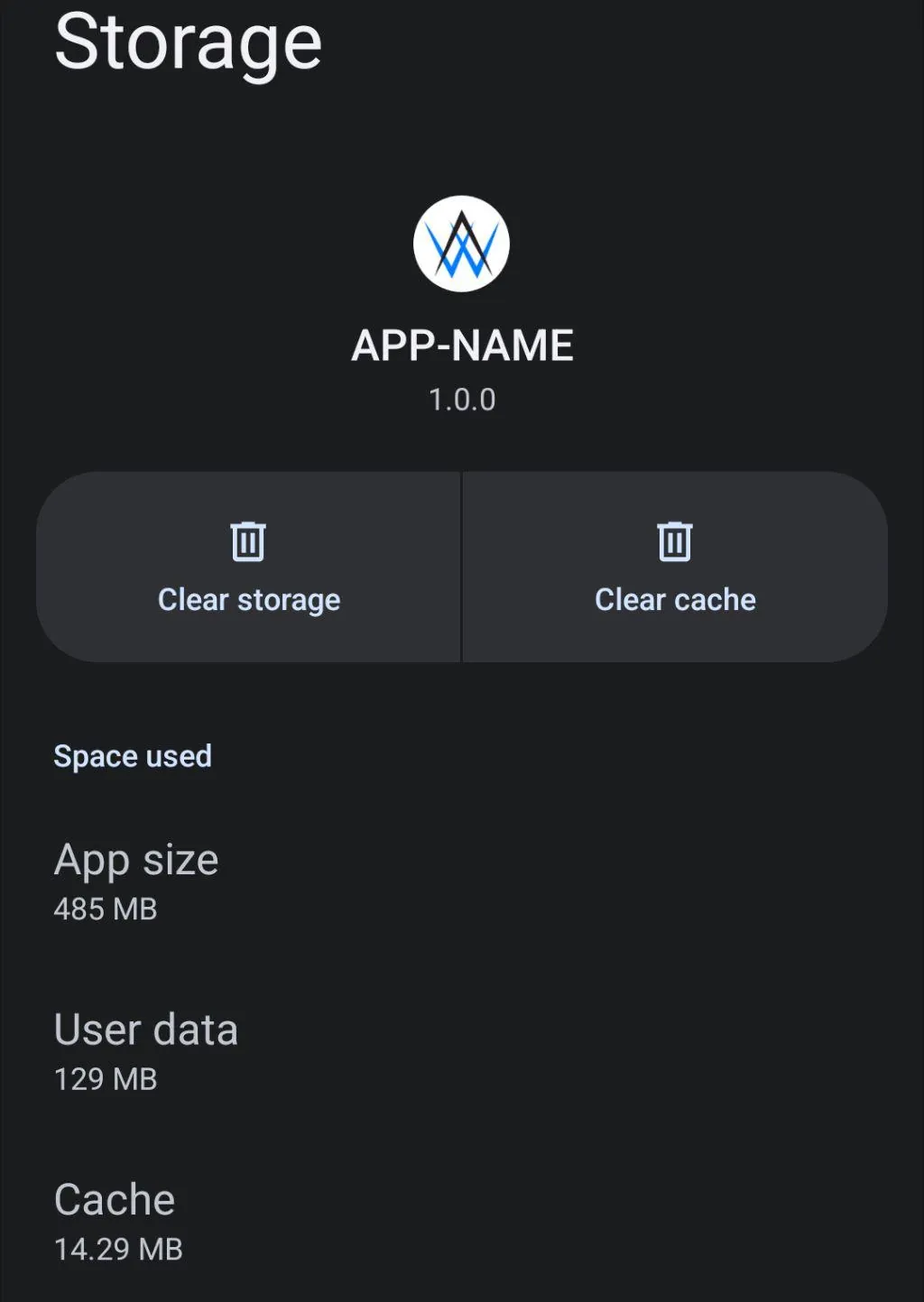
Esto también funciona en Android, pero en Android también puedes abrir la pantalla de información de la app y hacer clic en "Almacenamiento". Luego puedes limpiar los datos de la app allí. Esto tiene el mismo efecto que desinstalar y reinstalar la app, pero es mucho más rápido.

Conclusión
Si la app basada en tu sitio web no muestra los últimos cambios en tu CSS o JS, probablemente se deba al almacenamiento en caché. Al entender cómo funciona el caché y seguir estas mejores prácticas—como versionar tus recursos o configurar encabezados de caché—puedes evitar estos problemas frustrantes y asegurarte de que tus actualizaciones siempre se reflejen en tu app.
Artículos relacionados

Usar Cookies para Mantener a los Usuarios Conectados
Después de convertir tu sitio web en una app, quieres que la app ofrezca una buena experiencia de usuario. Aquí te mostramos cómo puedes mantener a los usuarios conectados asegurándote de que las cookies estén configuradas correctamente.

Cómo Actualizar la Dirección o el Nombre en Tu Cuenta de Desarrollador de Google
Si el nombre o la dirección de tu empresa cambia, esto se refleja en la información adjunta a tu número DUNS. Después, también necesitarás verificar la nueva información con Google.

Diagnosticar por qué los cambios en el sitio web no se reflejan en la app
Si hiciste cambios en tu sitio web pero no aparecen en tu app, puedes intentar reabrir y reinstalar la app para diagnosticar problemas de caché.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.