Como Corrigir Problemas de Cache no Seu App
Publicado em 23. setembro 2024 por Jan Bunk

Quando você faz alterações no seu site — seja ajustando o design, atualizando o conteúdo ou modificando a funcionalidade do JavaScript — você espera que essas mudanças apareçam imediatamente. No entanto, às vezes você pode encontrar um problema frustrante: você atualiza seu site, mas as mudanças não são refletidas no app.
Na maioria dos casos, o culpado é o cache. Quando seu site é convertido em um app, o app depende das configurações de cache do seu site — assim como um navegador. Se os recursos do site forem armazenados em cache por muito tempo, seu app continuará carregando as versões antigas desses arquivos, fazendo parecer que as mudanças não foram aplicadas.
Neste post, vou explicar como o cache funciona, por que esse problema acontece e o que você pode fazer para resolvê-lo.
Não tem certeza se o problema é causado pelo cache? Confira nosso guia para diagnosticar por que as mudanças no site não estão aparecendo no seu app.
O que é Cache?
Cache é um mecanismo que armazena cópias dos recursos do seu site (CSS, JavaScript, imagens, etc.) para que eles carreguem mais rápido na próxima vez que alguém visitar. Em vez de baixar os mesmos arquivos repetidamente, o navegador (ou o app, neste caso) pode recuperá-los do armazenamento local.
Embora isso seja ótimo para o desempenho, pode causar problemas quando você atualiza os arquivos do seu site, mas as versões em cache ainda estão sendo usadas pelo app ou navegador. Isso significa que seus visitantes podem não ver as últimas mudanças imediatamente, mas apenas quando os arquivos em cache expirarem.
Configurações de Cache Que Podem Causar Problemas
Cabeçalhos Cache-Control: Esses cabeçalhos HTTP especificam por quanto tempo navegadores e webviews devem armazenar recursos em cache. Se esses cabeçalhos estiverem configurados para armazenar arquivos em cache por um longo período, o app notavelmente não buscará as versões atualizadas até que o cache expire.
ETags: Alguns sites usam ETags (Entity Tags) para verificar se um recurso mudou. No entanto, se o ETag não mudar quando você atualizar um arquivo, o app pode não baixar novamente a nova versão.
Como Prevenir Esses Problemas de Cache
Aqui estão algumas maneiras de garantir que as mudanças no seu site apareçam rapidamente no app:
Use Versionamento nos Seus Recursos
Uma das melhores práticas para evitar problemas de cache é adicionar um número de versão ou um parâmetro de consulta único às URLs dos seus arquivos CSS e JS. Por exemplo:
<link rel="stylesheet" href="style.css?version=1.2">
<script src="main.js?version=1.2"></script>Dessa forma, quando você atualizar seus arquivos, pode mudar o número da versão (version=1.3 por exemplo), e o app verá isso como um novo arquivo, ignorando a versão antiga em cache.
Essa técnica também é chamada de cache busting. A principal desvantagem é que você precisa editar todos os arquivos HTML onde você referencia o arquivo, o que pode ser bastante tedioso dependendo do tipo de arquivo. Por exemplo, seu arquivo CSS principal pode estar vinculado em muitos arquivos HTML no seu site, então seria muito trabalho passar por todos esses arquivos para mudar o link.
Atualize os Cabeçalhos Cache-Control
Você pode configurar os cabeçalhos Cache-Control no seu servidor para controlar por quanto tempo os recursos são armazenados em cache. Um tempo de cache mais curto (por exemplo, 1 dia ou até 1 hora) pode ajudar a garantir que as atualizações sejam refletidas no seu app mais cedo. No entanto, um tempo de cache muito curto pode impactar negativamente o desempenho do seu site, então o equilíbrio é fundamental.
Se o seu servidor web usa tags de entidade, isso reduz o impacto de um tempo de cache mais curto. Uma vez que o tempo de expiração é atingido e o arquivo é necessário, o app enviará uma solicitação para o arquivo ao servidor web. Nessa solicitação, ele incluirá a tag de entidade do arquivo em cache antigo. Agora, se o servidor web detectar que a tag de entidade do arquivo ainda é a mesma que a tag de entidade incluída na solicitação, ele dirá ao app que o arquivo não mudou e ele pode continuar usando o arquivo em cache. Então você tem mais solicitações para o servidor devido ao tempo de cache mais curto, mas as solicitações são muito pequenas e rápidas porque muito poucos dados precisam ser transferidos se o arquivo realmente não mudou.
Limpando o Cache Manualmente
No iOS, você pode limpar o cache do app desinstalando e reinstalando o app.
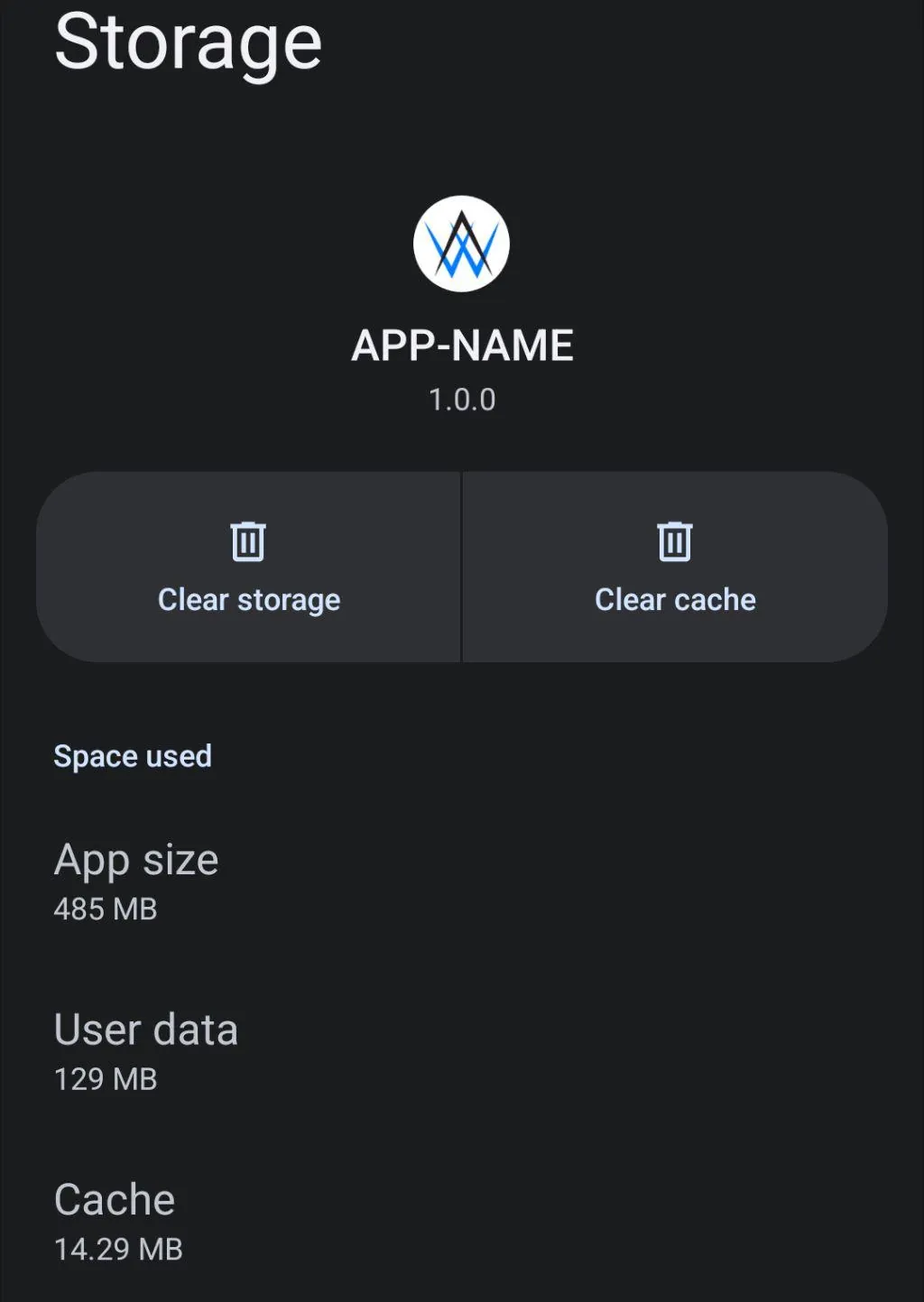
Isso também funciona no Android, mas no Android você também pode abrir a tela de informações do app e clicar em "Armazenamento". Você pode então limpar os dados do app lá. Isso tem o mesmo efeito que desinstalar e reinstalar o app, mas é muito mais rápido.

Conclusão
Se o app baseado no seu site não está mostrando as últimas mudanças no seu CSS ou JS, é provável que seja devido ao cache. Entendendo como o cache funciona e seguindo essas melhores práticas—como versionar seus assets ou configurar cabeçalhos de cache—você pode evitar esses problemas frustrantes e garantir que suas atualizações sempre apareçam no seu app.
Artigos Relacionados

Usando Cookies para Manter Usuários Logados
Depois de converter seu site em um app, você quer que o app ofereça uma boa experiência de usuário. Aqui está como você pode manter os usuários logados garantindo que os cookies estejam configurados corretamente.

Como Atualizar o Endereço ou Nome na Sua Conta de Desenvolvedor do Google
Se o nome ou endereço da sua empresa mudar, isso será refletido nas informações anexadas ao seu número DUNS. Depois, você também precisará verificar as novas informações com o Google.

Diagnosticando por que as mudanças no site não se refletem no app
Se você fez mudanças no seu site, mas elas não estão aparecendo no seu app, você pode tentar reabrir e reinstalar o app para diagnosticar problemas de cache.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.