När du ska begränsa din app till liggande eller stående läge
Postat den 21. augusti 2024 av Jan Bunk

När du omvandlar din webbplats till en mobilapp är ett av designbesluten du kommer att ställas inför om du ska låsa appens orientering till liggande eller stående läge. Eller ska du låta användaren bestämma? Det kan verka som en liten detalj, men det kan ha en betydande inverkan på användarupplevelsen.
I det här blogginlägget kommer vi att utforska fördelarna och nackdelarna med varje tillvägagångssätt för att hjälpa dig att bestämma vad som är bäst för din app.
Förstå enhetens orientering
Innan vi går in i beslutsprocessen, låt oss snabbt gå igenom vad apporientering betyder:
- Stående läge: Appen visas i vertikalt läge (som att hålla din telefon upprätt).
- Liggande läge: Appen visas i horisontellt läge (som att hålla din telefon på sidan).
Appar kan designas för att fungera exklusivt i ett läge eller anpassa sig dynamiskt baserat på hur användaren håller sin enhet.
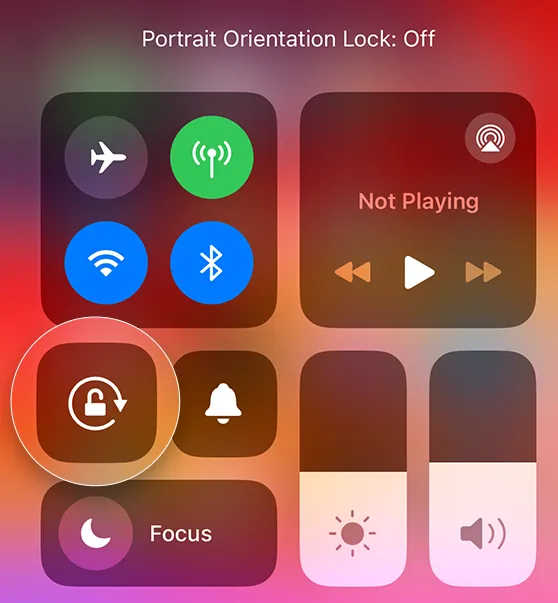
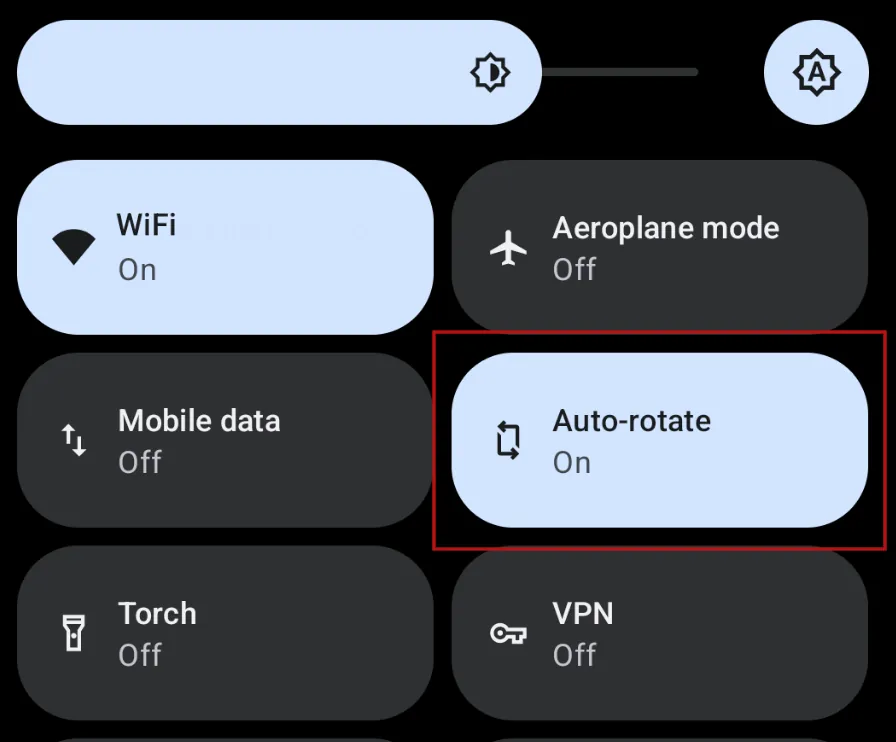
Om du inte låser orienteringen av din app (vilket är vad vi kommer att prata om i resten av den här artikeln), kan användare enkelt rotera sin enhet för att ändra orienteringen av din app, så länge "Auto-rotera" är aktiverat i deras systeminställningar (Android) eller orienteringslåset är inaktiverat på iOS. Dessa inställningar kan nås från snabbinställningarna som du drar ner från statusfältet högst upp på skärmen:


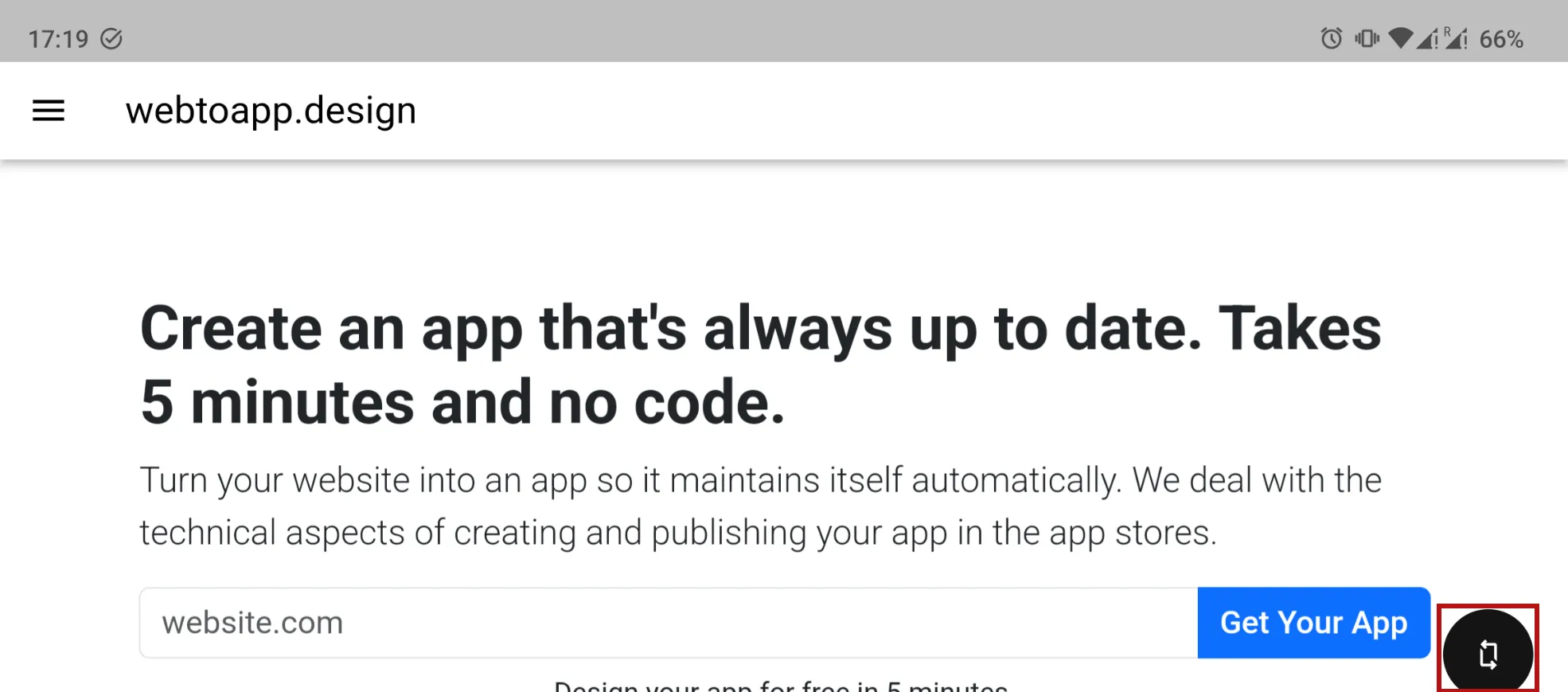
Android har också en liten rotationsknapp i hörnet om auto-rotera är inaktiverat men du roterade din enhet.

Vår Rekommendation
Enligt vår åsikt är det bäst att hålla sig till standarden, där båda orienteringarna är tillåtna. Det finns många anledningar till detta, och anledningarna kan delas in i följande två grupper.
Din Webbplats Stöder Det Redan
När en användare besöker din webbplats kan de hålla sin enhet hur de vill. Det är extremt ovanligt att webbplatser låser orienteringen till endast porträtt eller endast landskapsläge. Så chansen är stor att din webbplats kan nås i båda orienteringarna av webbläsaranvändare och därför bör din webbplats fungera bra i båda orienteringarna.
Dessutom finns det så många olika enheter som alla har olika skärmstorlekar och bildförhållanden (förhållandet mellan skärmens bredd och höjd). Tänk bara på alla olika smartphonemodeller (det finns en särskilt stor variation av Android-enheter, t.ex. Samsungs vikbara telefoner), surfplattor, bärbara datorer och datorskärmar. Din webbplats bör vara användbar på alla dessa olika skärmar, vilket vanligtvis uppnås genom att använda så kallade responsiva designprinciper.
Och när du använder responsiv design för att säkerställa att din webbplats fungerar på alla skärmstorlekar, kommer din webbplats automatiskt också att fungera i både porträtt- och landskapsläge. Så du har ingen extra underhållskostnad bara för att tillåta båda orienteringarna i din app, eftersom din webbplats redan bör vara designad för att hantera det.
Sidoanteckning: Detta är också anledningen till att vi inte erbjuder ett alternativ att begränsa din app till endast smartphones och inga surfplattor (eller vice versa). Det finns ingen tydlig skiljelinje mellan smartphones och surfplattor, eftersom skärmstorlek är ett spektrum. Och den enhetstyp du vill låsa ute från din app skulle fortfarande kunna komma åt din webbplats via en webbläsare. Så allt du skulle göra är att sätta dina appanvändare i en onödig nackdel.
Maximal Flexibilitet
Vanligtvis kommer din app att innehålla något innehåll som skulle ses bäst i porträtt och något som kanske ser bättre ut i landskapsläge. Att låta användare växla mellan orienteringar låter dem konsumera innehållet på bästa möjliga sätt.
Sist men inte minst, dina appanvändare har alla olika preferenser. Vissa kanske bara gillar landskapsläge över porträtt även om det kan vara helt oväntat för dig. Detta kan ha många anledningar som inte är omedelbart uppenbara. Ett exempel jag personligen har sett är äldre människor som föredrar landskapsläge eftersom då har tangentbordet på skärmen större tangenter, vilket gör det lättare för dem att skriva. Jag är säker på att det finns gott om andra anledningar som dessa som vi bara inte tänker på eftersom de arbetar runt tillgänglighetsproblem som vi personligen inte påverkas av.
Så låt dina användare göra sitt eget val! Dina appanvändare är dina mest engagerade kunder, så du bör behandla dem bäst och inte konstgjort begränsa dem till en enhetsorientering.
Fördelar med Porträttläge
- Konsekvent Användarupplevelse: De flesta användare är vana vid att surfa på webbplatser och appar i porträttläge. Genom att tillåta porträttläge skapar du en bekant upplevelse.
- Fokuserad Interaktion: Porträttläge är ofta bättre för att läsa innehåll, bläddra genom listor eller navigera i komplexa menyer.
Porträttläge är mest lämpligt för innehållsrika appar som bloggar, nyhetsappar och e-handelsshoppar.
Fördelar med liggande läge
- Förbättrad mediekonsumtion: Liggande läge ger en bredare vy, vilket är idealiskt för videoinnehåll, fotogallerier och vissa typer av spel.
- Mer skärmutrymme: I liggande läge finns det ofta mer utrymme för att visa element sida vid sida, vilket gör det perfekt för delad skärmfunktionalitet eller flerpanelsgränssnitt.
Liggande läge är bäst för spel, videostreaming-appar och appar med komplexa instrumentpaneler som behöver mycket horisontellt utrymme.
Slutsats
Det finns inget universellt svar på orienteringsdilemmat. Vanligtvis är det bästa alternativet att tillåta alla orienteringar, men ditt beslut bör vägledas av appens syfte och din målgrupps preferenser. Om din app har ett specifikt användningsfall som passar perfekt i stående eller liggande läge, kan det vara okej att låsa den i den orienteringen.
Målet är i slutändan att skapa en app som känns intuitiv och njutbar, oavsett hur dina användare väljer att interagera med den.
Har du gjort ditt val? Du kan justera inställningen för orienteringslås i din instrumentpanel.
Relaterade artiklar

Hur du: Visar och använder din apps inställningsskärm
Inställningssidan är där dina appanvändare kan ändra sina preferenser och få tillgång till andra funktioner som att visa licenser och använda kontoborttagningsfunktionen. Så här kan du visa den i din app.

Använda kakor för att hålla användare inloggade
Efter att du har konverterat din webbplats till en app vill du att appen ska erbjuda en bra användarupplevelse. Här är hur du kan hålla användare inloggade genom att se till att kakor är korrekt konfigurerade.

Hur man åtgärdar cacheproblem i din app
En korrekt cacheinställning på din webbplats är avgörande för att se till att ändringar på din webbplats visas omedelbart i din app.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.