Hur man gör din webbplats snabb och mobilvänlig
Postat den 16. augusti 2023 av Jan Bunk

Förbättra din webbplats hastighet för att förbättra appens prestanda
Eftersom appar skapade med webtoapp.design visar din webbplats med en inbyggd webbläsare (Chrome på Android, Safari på iOS), påverkar hastigheten på din webbplats dramatiskt hastigheten på din app. För att vara exakt är det i stort sett identiskt. Om din webbplats tar en sekund att ladda en specifik sida, kommer appen också att behöva en sekund. På grund av detta är det väldigt viktigt att göra din webbplats så snabb som möjligt.
Mäta prestanda med PageSpeed Insights
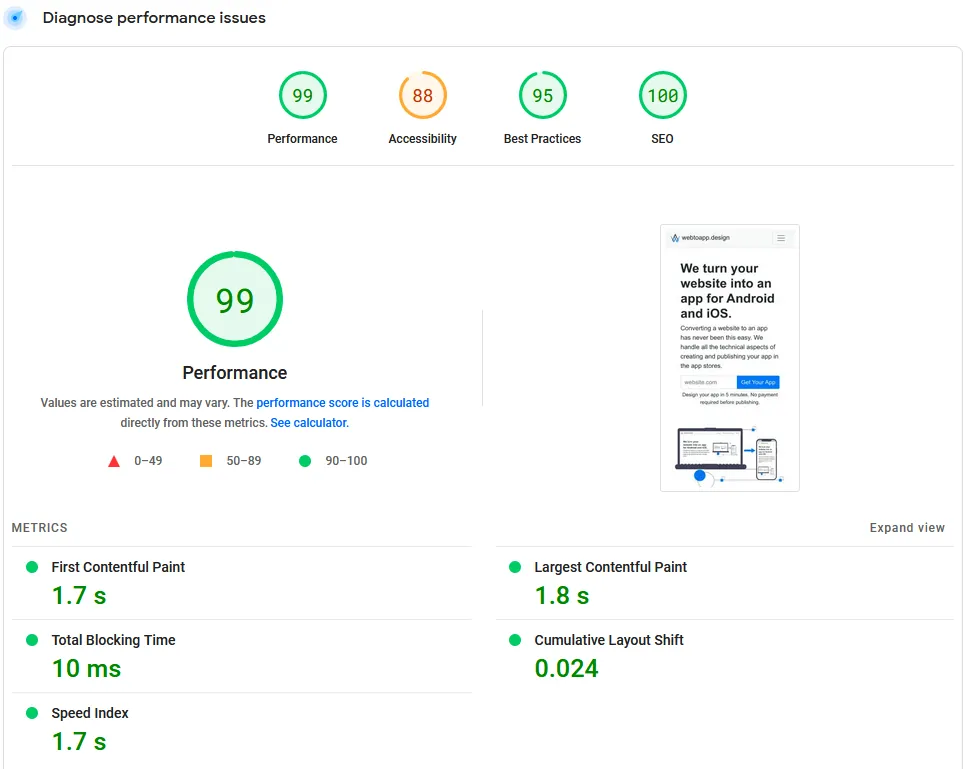
En bra startpunkt för att utvärdera och förbättra din webbplats prestanda är PageSpeed Insights-testet. Detta är ett test skapat av Google som simulerar hur en användare skulle uppleva din webbplats i termer av prestanda (snabb eller långsam). Testet simulerar både en stationär dator som laddar din webbplats (med en snabb internetanslutning och mycket processorkraft) och en mobil enhet (med en långsammare internetanslutning och mindre processorkraft). Om du vill relatera resultaten från testet till prestandan av din app, vill du troligen titta på resultaten för den mobila enheten, eftersom appen används på smartphones och surfplattor.

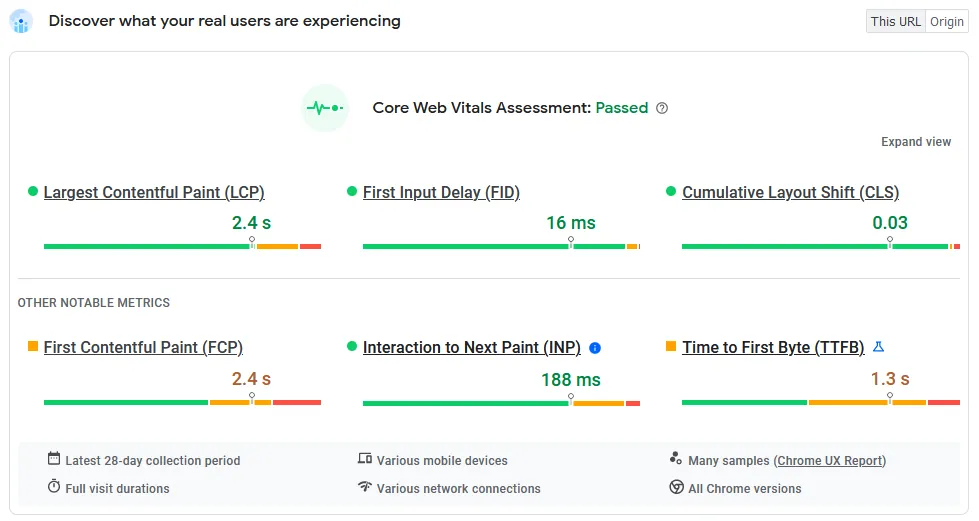
Högst upp kan du också se en sektion "Upptäck vad dina riktiga användare upplever". Detta är den mest realistiska datan, eftersom den är hämtad från faktiska användare av din webbplats (insamlad anonymt av Chrome-webbläsaren). Kom ihåg att detta bara är tillgängligt om det var tillräckligt många som besökte denna sida av din webbplats de senaste 28 dagarna. Om du inte har det, fungerar den simulerade prestandadatan perfekt för att se hur snabbt din webbplats laddas.

Att förbättra din webbplats prestanda gynnar också din webbplats ranking i Googles sökresultat, eftersom Google rankar snabbare webbplatser högre (eftersom användare föredrar det). Förutom nöjdare användare är det bara en annan fördel med att förbättra din webbplats laddningstider.
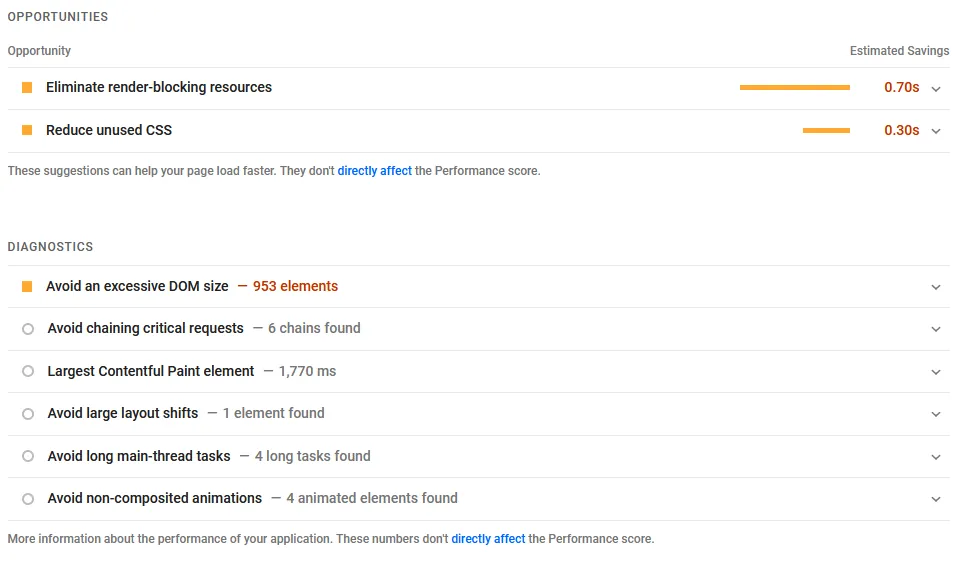
När du scrollar ner lite på PageSpeed Insights-sidan hittar du förslag på hur du kan förbättra hastigheten på din webbplats.

Allmänna förslag för att förbättra webbplatsens hastighet
Här är några tips som vanligtvis kan minimera tiden det tar för din webbplats att ladda:
Uppgradera eller byt till ett snabbare hostingpaket
Använd färre plugins och skript
Optimera bilder (mindre dimensioner, moderna filformat som webp) för att minimera deras filstorlek
Självklart finns det många andra sätt att optimera prestandan på din webbplats, men detta är några allmänna tips som kan hjälpa nästan vilken webbplats som helst, oavsett vilken programvara du använder för att driva din webbplats.
Göra din webbplats mobilvänlig
Nuförtiden har mobila enheter blivit det primära sättet genom vilket användare får tillgång till internet. På grund av detta är det viktigt att ha en mobilvänlig webbplats och app. En mobilvänlig webbplats säkerställer att besökare enkelt kan navigera och interagera med ditt innehåll, oavsett vilken enhet de använder.
Responsiv design
Responsiv design är hörnstenen i att skapa mobilvänliga webbplatser. Det innebär att designa och utveckla en webbplats på ett sätt som anpassar sig till olika skärmstorlekar och orienteringar. Med andra ord, layouten och innehållet på webbplatsen justeras automatiskt för att ge en optimal visningsupplevelse på enheter som sträcker sig från små smartphones till stora stationära bildskärmar.
I grund och botten fungerar det genom att göra komponenterna på din webbplats mindre eller större och flytta runt dem beroende på skärmens storlek.
Bedömning av mobilvänlighet
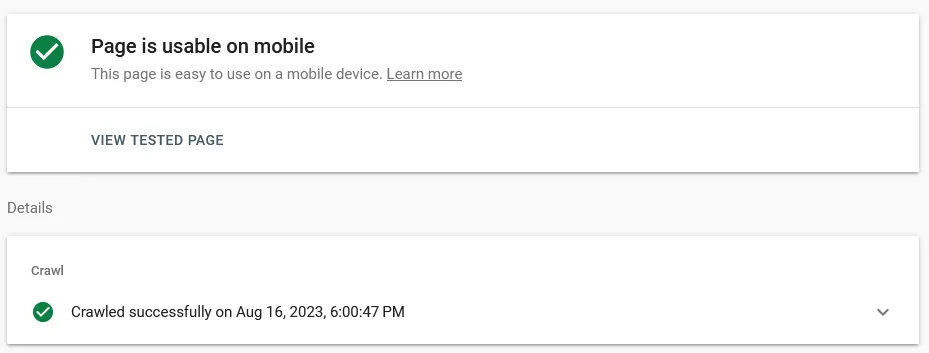
Google erkänner vikten av mobilvänlighet och tillhandahåller ett verktyg för att bedöma det, liknande PageSpeed Insights-verktyget vi nämnde ovan. Den Google Mobile Friendly Test-sidan låter dig kontrollera hur mobilvänlig din webbplats är. Helst vill du se detta meddelande efter att ha testat din webbplats:

Vanliga problem och lösningar
Flera problem kan hindra en webbplats mobilvänlighet. Inte alla dessa kan identifieras automatiskt av Googles test, så håll utkik efter dem själv också.
Oläsbar text: Text som är för liten för att läsa utan att zooma kan frustrera användare. Att säkerställa läsbara teckenstorlekar är avgörande för en positiv mobilupplevelse.
Klickbara element för nära varandra: Knappar och länkar som är placerade för nära varandra kan leda till oavsiktliga klick. Flytta dem längre isär för att undvika användarfrustration.
Innehåll bredare än skärmen: Användare bör kunna navigera på din webbplats utan att behöva rulla horisontellt, eftersom det kan vara besvärligt på små skärmar. Se till att elementen på din webbplats inte är bredare än skärmen, så att horisontell rullning inte är möjlig/nödvändig.
Många pop-ups: Varningar och dialogrutor som visas automatiskt kan påverka användarupplevelsen negativt, särskilt på mobila enheter. Ibland finns det inget sätt att undvika dem (t.ex. cookie-banners), så se till att följa dessa bästa praxis för att göra dem så användarvänliga som möjligt:
Pop-ups bör vara lätta att avvisa, så använd inte en liten "X"-knapp som är omöjlig att träffa på en smartphone.
Pop-ups bör visas omedelbart när sidan laddas om möjligt. Det finns inget mer irriterande än att försöka klicka på en länk och precis när du klickar dyker en pop-up upp och du klickar av misstag på den istället.
Relaterade artiklar

Vad är månatliga aktiva användare?
Förvirrad över månatliga aktiva användare för din app? Se konkreta exempel på hur användarantalet beräknas och upptäck vad som händer när din app når gränsen.

Hur man lösenordsskyddar din app
Du kan ställa in ett lösenord som krävs för att öppna appen. Detta är användbart om du vill begränsa åtkomsten till din app till endast en begränsad grupp människor.

Varför vi erbjuder vår appbyggare som en prenumerationstjänst
Vi valde att endast erbjuda våra appskapartjänster mot en prenumerationsavgift eftersom det anpassar våra incitament med dina. Detta gör att vi kan hjälpa dig att skapa och underhålla den bästa appen möjligt.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.