Come rendere il tuo sito web veloce e compatibile con i dispositivi mobili
Postato su 16. agosto 2023 da Jan Bunk

Migliorare la velocità del sito web per migliorare le prestazioni delle app
Poiché le app create con webtoapp.design visualizzano il tuo sito web con un browser integrato (Chrome su Android, Safari su iOS), la velocità del tuo sito web influisce notevolmente sulla velocità della tua app. Per essere precisi, è praticamente identica. Se il tuo sito web impiega un secondo per caricare una determinata pagina, anche l'app avrà bisogno di un secondo. Per questo motivo è molto importante che il tuo sito web sia il più veloce possibile.
Misurazione delle prestazioni con PageSpeed Insights
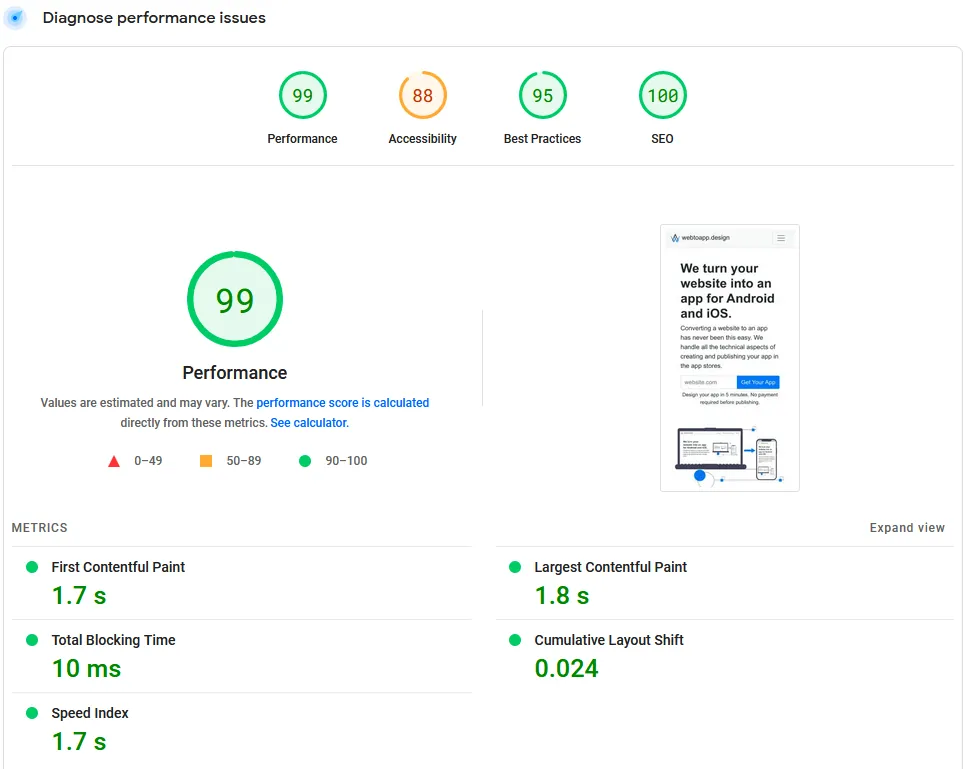
Un buon punto di partenza per valutare e migliorare le performance del tuo sito web è il test di PageSpeed Insights. Si tratta di un test creato da Google che simula l'esperienza di un utente sul tuo sito web in termini di prestazioni (veloci o lente). Il test simula il caricamento del tuo sito web da parte di un computer desktop (con una connessione internet veloce e molta potenza di elaborazione) e di un dispositivo mobile (con una connessione internet più lenta e meno potenza di elaborazione). Se vuoi mettere in relazione i risultati del test con le prestazioni della tua applicazione, è molto probabile che tu voglia esaminare i risultati relativi al dispositivo mobile, dato che l'applicazione viene utilizzata su smartphone e tablet.

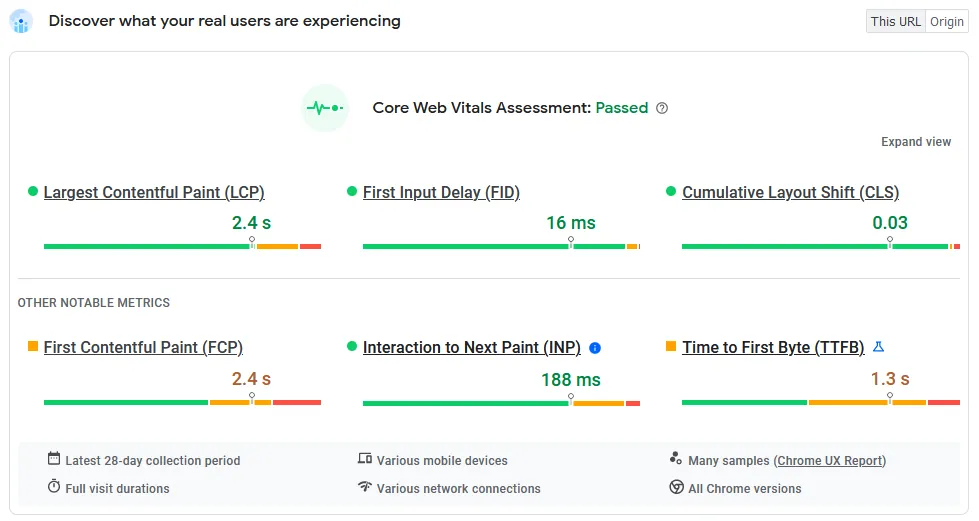
In alto, potresti anche vedere una sezione "Scopri cosa stanno vivendo i tuoi utenti reali". Questi sono i dati più realistici, poiché provengono da utenti reali del tuo sito web (raccolti in forma anonima dal browser Chrome). Tieni presente che questi dati sono disponibili solo se un numero sufficiente di persone ha visitato questa pagina del tuo sito web negli ultimi 28 giorni. Se non disponi di questi dati, quelli relativi alle prestazioni simulate vanno benissimo per verificare la velocità di caricamento del tuo sito web.

Migliorare le prestazioni del tuo sito web è vantaggioso anche per il posizionamento del tuo sito nei risultati di ricerca di Google, poiché Google classifica i siti web più veloci (dato che gli utenti lo preferiscono). Oltre a rendere più felici gli utenti, questo è un altro vantaggio del miglioramento dei tempi di caricamento del tuo sito web.
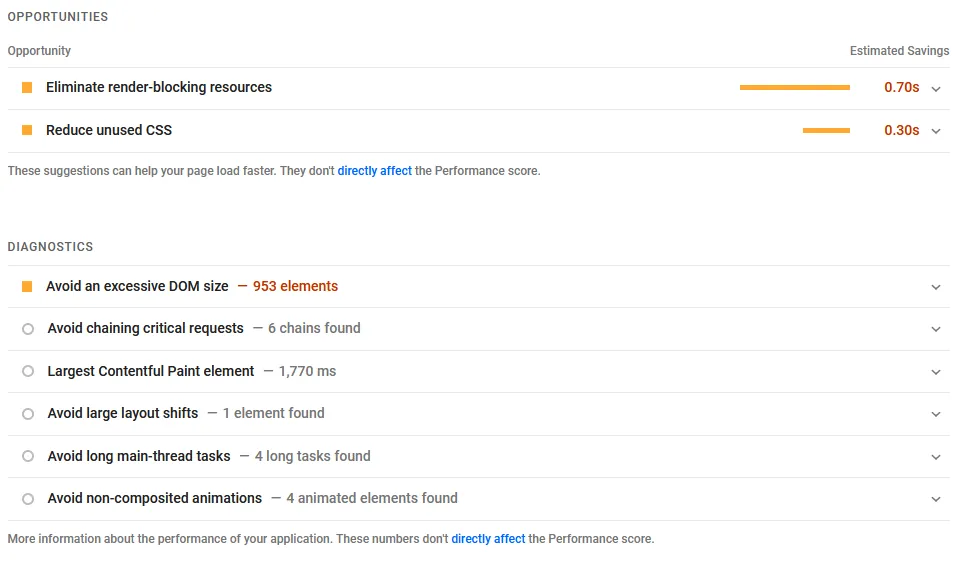
Scorrendo un po' la pagina di PageSpeed Insights troverai suggerimenti su come migliorare la velocità del tuo sito web.

Suggerimenti generali per migliorare la velocità del sito web
Ecco una serie di consigli che possono ridurre al minimo il tempo di caricamento del tuo sito web:
Aggiornare o passare a un pacchetto di hosting più veloce
Usa meno plugin e script
Ottimizza le immagini (dimensioni ridotte, formati di file moderni come il webp) per ridurre al minimo le dimensioni dei file.
Naturalmente ci sono molti altri modi per ottimizzare le prestazioni del tuo sito web, ma questi sono alcuni consigli generali che possono essere utili per quasi tutti i siti web, indipendentemente dal software che utilizzi per gestirli.
Rendere il tuo sito web compatibile con i dispositivi mobili
Al giorno d'oggi i dispositivi mobili sono diventati il mezzo principale con cui gli utenti accedono a internet. Per questo motivo è importante avere un sito web e un'app mobile friendly. Un sito web mobile friendly garantisce che i visitatori possano navigare e interagire con i tuoi contenuti senza problemi, indipendentemente dal dispositivo che stanno utilizzando.
Design responsive
Il design responsive è la chiave di volta per la creazione di siti web mobile-friendly. Si tratta di progettare e sviluppare un sito web in modo che si adatti a varie dimensioni e orientamenti dello schermo. In altre parole, il layout e i contenuti del sito si adattano automaticamente per fornire un'esperienza di visualizzazione ottimale su dispositivi che vanno dai piccoli smartphone ai grandi monitor desktop.
Fondamentalmente funziona rendendo i componenti del tuo sito web più piccoli o più grandi e spostandoli in base alle dimensioni dello schermo.
Valutare la compatibilità con i dispositivi mobili
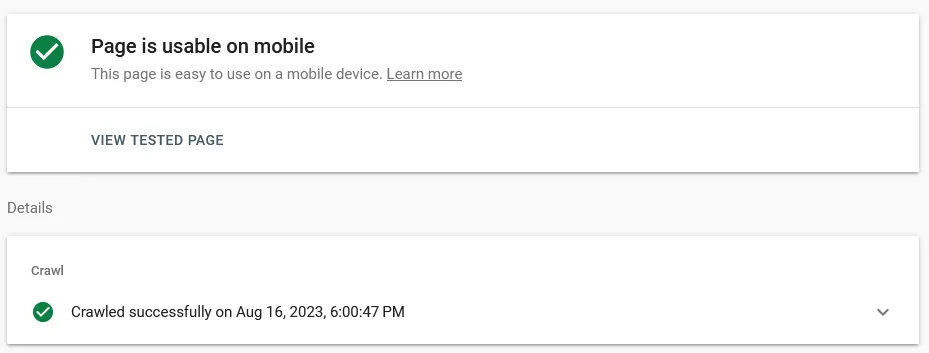
Google riconosce l'importanza della compatibilità con i dispositivi mobili e fornisce uno strumento per valutarla, simile allo strumento PageSpeed Insights di cui abbiamo parlato sopra. La pagina di test Google Mobile Friendly ti permette di verificare quanto il tuo sito web sia compatibile con i dispositivi mobili. L'ideale sarebbe vedere questo messaggio dopo aver testato il tuo sito web:

Problemi comuni e correzioni
Diversi problemi possono ostacolare la compatibilità di un sito web con i dispositivi mobili. Non tutti possono essere identificati automaticamente dal test di Google, quindi tienili d'occhio anche tu.
Testo illeggibile: Un testo troppo piccolo da leggere senza zoomare può frustrare gli utenti. Garantire una dimensione leggibile dei caratteri è fondamentale per un'esperienza mobile positiva.
Elementi cliccabili troppo vicini: I pulsanti e i link posizionati troppo vicini tra loro possono causare clic accidentali. Allontanali di più per evitare la frustrazione dell'utente.
Contenuto più ampio dello schermo: Gli utenti devono essere in grado di navigare nel tuo sito senza doverlo scorrere orizzontalmente, in quanto può essere ingombrante su schermi piccoli. Assicurati che gli elementi del tuo sito non siano più larghi dello schermo, in modo che lo scorrimento orizzontale non sia possibile/necessario.
Tanti pop-up: Gli avvisi e le finestre di dialogo che appaiono automaticamente possono avere un impatto negativo sull'esperienza dell'utente, soprattutto sui dispositivi mobili. A volte però non c'è modo di evitarli (ad esempio i cookie banner), quindi assicurati di seguire queste best practice per renderli il più possibile user friendly:
I pop-up devono essere facili da eliminare, quindi non utilizzare un minuscolo pulsante "X" impossibile da premere su uno smartphone.
Se possibile, i pop-up dovrebbero apparire immediatamente al caricamento della pagina. Non c'è niente di più fastidioso che cercare di cliccare su un link e nel momento stesso in cui si clicca appare un pop-up che viene cliccato per sbaglio.
Articoli correlati

Cosa sono gli utenti attivi mensili?
Sei confuso sugli utenti attivi mensili della tua app? Guarda gli esempi concreti di come viene calcolato il numero di utenti e scopri cosa succede quando la tua app raggiunge il limite.

Come proteggere con password la tua app
Puoi impostare una password che sarà necessaria per aprire l'applicazione. Questo è utile se vuoi limitare l'accesso alla tua applicazione solo a un gruppo limitato di persone.

Perché offriamo il nostro App Builder come servizio in abbonamento
Abbiamo scelto di offrire i nostri servizi di creazione di app solo su abbonamento perché in questo modo i nostri incentivi sono in linea con i tuoi. Questo ci permette di aiutarti a creare e mantenere la migliore app possibile.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.