Como tornar seu site rápido e compatível com dispositivos móveis
Publicado em 16. agosto 2023 por Jan Bunk

Melhorando a velocidade do seu site para melhorar o desempenho do aplicativo
Como os aplicativos criados com o webtoapp.design exibem seu site com um navegador integrado (Chrome no Android, Safari no iOS), a velocidade do seu site afeta drasticamente a velocidade do seu aplicativo. Para ser exato, é praticamente idêntico. Se o seu site leva um segundo para carregar uma página específica, o aplicativo também precisará de um segundo. Por esse motivo, é muito importante fazer com que seu site seja o mais rápido possível.
Medindo o desempenho com o PageSpeed Insights
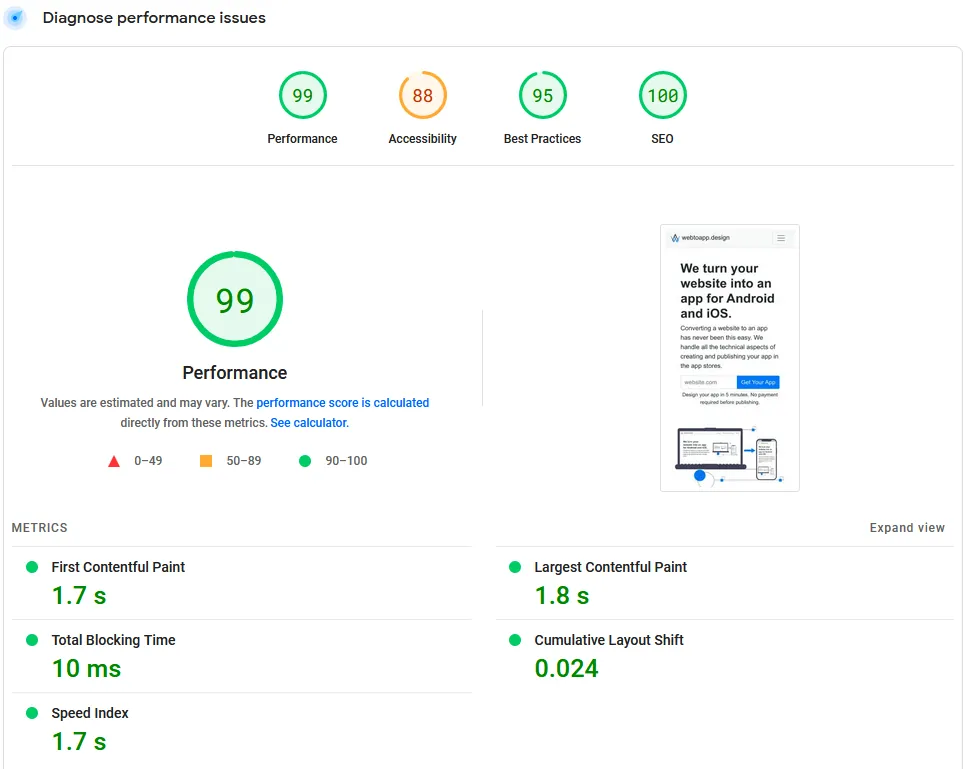
Um bom ponto de partida para avaliar e melhorar o desempenho do seu site é a Teste do PageSpeed Insights. Esse é um teste criado pelo Google que simula como um usuário experimentaria o seu site em termos de desempenho (rápido ou lento). O teste simula um computador desktop carregando o seu site (com uma conexão de Internet rápida e muito poder de processamento) e um dispositivo móvel (com uma conexão de Internet mais lenta e menos poder de processamento). Se você quiser relacionar os resultados do teste com o desempenho do seu aplicativo, provavelmente desejará analisar os resultados do dispositivo móvel, já que o aplicativo é usado em smartphones e tablets.

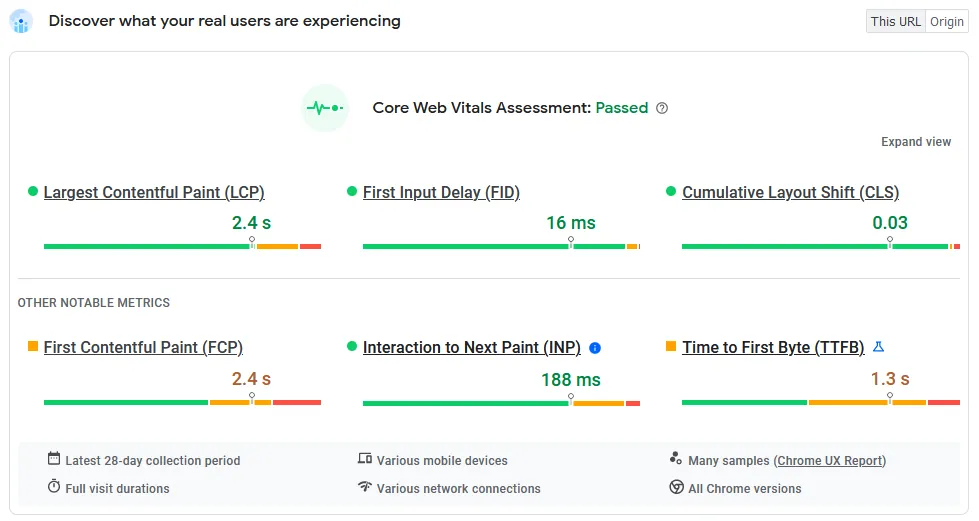
Na parte superior, você também pode ver uma seção "Descubra o que seus usuários reais estão experimentando". Esses são os dados mais realistas, pois são obtidos de usuários reais do seu site (coletados anonimamente pelo navegador Chrome). Lembre-se de que isso só estará disponível se houver um número suficiente de pessoas visitando essa página do seu site nos últimos 28 dias. Se você não tiver isso, os dados de desempenho simulados funcionam perfeitamente bem para ver a velocidade de carregamento do seu site.

Melhorar o desempenho do seu site também beneficia a classificação dele nos resultados de pesquisa do Google, uma vez que o Google classifica os sites mais rápidos em posições mais altas (já que os usuários preferem isso). Além de usuários mais satisfeitos, esse é apenas outro benefício de melhorar o tempo de carregamento do seu site.
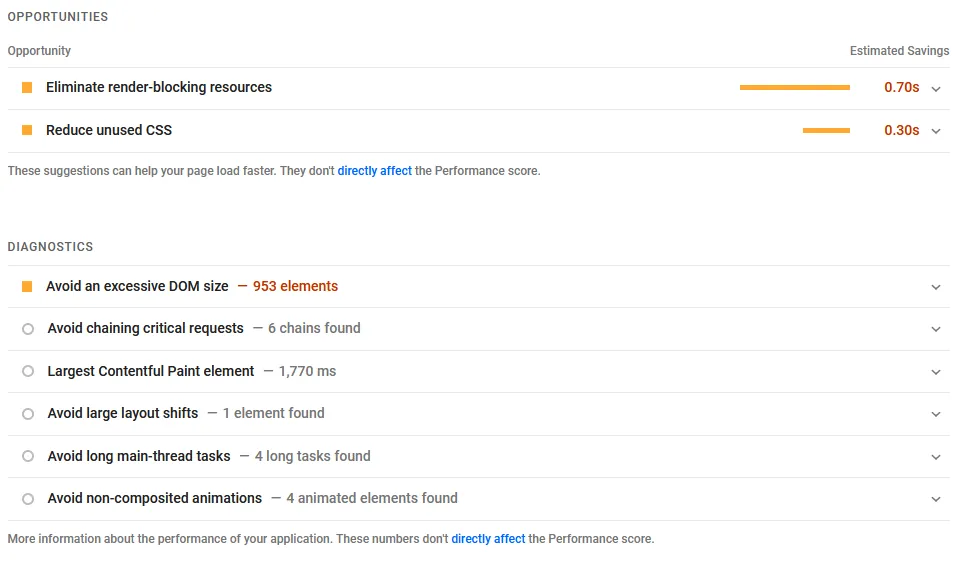
Ao navegar um pouco para baixo na página PageSpeed Insights, você encontrará sugestões sobre como melhorar a velocidade do seu site.

Sugestões gerais para melhorar a velocidade do site
Aqui estão algumas dicas que podem minimizar o tempo que seu site leva para carregar:
Faça upgrade ou mude para um pacote de hospedagem mais rápido
Use menos plug-ins e scripts
Otimize as imagens (dimensões menores, formatos de arquivo modernos como webp) para minimizar o tamanho do arquivo
É claro que há muitas outras maneiras de otimizar o desempenho do seu site, mas essas são algumas dicas gerais que podem ajudar praticamente qualquer site, independentemente do software que você usa para operá-lo.
Como tornar seu site compatível com dispositivos móveis
Atualmente, os dispositivos móveis se tornaram o principal meio pelo qual os usuários acessam a Internet. Por isso, é importante que você tenha um site e um aplicativo compatíveis com dispositivos móveis. Um site compatível com dispositivos móveis garante que os visitantes possam navegar e interagir com seu conteúdo sem esforço, independentemente do dispositivo que estejam usando.
Design responsivo
O design responsivo é a base da criação de sites compatíveis com dispositivos móveis. Ele envolve o projeto e o desenvolvimento de um site de forma que se adapte a vários tamanhos e orientações de tela. Em outras palavras, o layout e o conteúdo do site se ajustam automaticamente para proporcionar uma experiência de visualização ideal em dispositivos que variam de pequenos smartphones a grandes monitores de desktop.
Em essência, ele funciona tornando os componentes do seu site menores ou maiores e movendo-os de acordo com o tamanho da tela.
Acessando a compatibilidade com dispositivos móveis
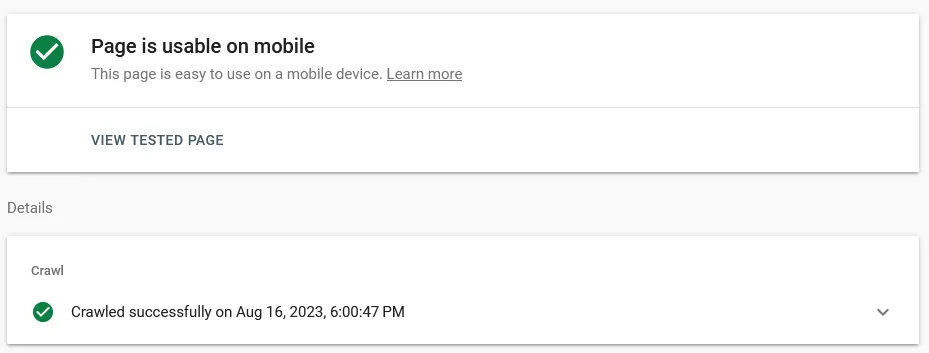
O Google reconhece a importância da compatibilidade com dispositivos móveis e fornece uma ferramenta para avaliá-la, semelhante à ferramenta PageSpeed Insights que mencionamos acima. A ferramenta Página de teste de compatibilidade com dispositivos móveis do Google permite que você verifique a compatibilidade do seu site com dispositivos móveis. O ideal é que você veja essa mensagem depois de testar seu site:

Problemas comuns e correções
Vários problemas podem prejudicar a compatibilidade de um site com dispositivos móveis. Nem todos eles podem ser identificados automaticamente pelo teste do Google, portanto, fique atento a eles você também.
Texto ilegível: O texto que é muito pequeno para ser lido sem zoom pode frustrar os usuários. Garantir tamanhos de fonte legíveis é fundamental para que você tenha uma experiência móvel positiva.
Elementos clicáveis muito próximos uns dos outros: Botões e links colocados muito próximos uns dos outros podem levar a cliques acidentais. Afaste-os um pouco mais para evitar a frustração do usuário.
Conteúdo mais amplo do que a tela: Os usuários devem poder navegar pelo seu site sem precisar rolar a tela horizontalmente, pois isso pode ser complicado em telas pequenas. Certifique-se de que os elementos do seu site não sejam mais largos do que a tela, para que a rolagem horizontal não seja possível/necessária.
Muitos pop-ups: Os alertas e as caixas de diálogo que aparecem automaticamente podem afetar negativamente a experiência do usuário, especialmente em dispositivos móveis. No entanto, às vezes não há como evitá-los (por exemplo, banners de cookies), portanto, certifique-se de seguir estas práticas recomendadas para torná-los o mais amigável possível para o usuário:
Os pop-ups devem ser fáceis de serem descartados, portanto, não use um botão "X" minúsculo que seja impossível de ser pressionado em um smartphone.
Se possível, os pop-ups devem ser exibidos imediatamente ao carregar a página. Não há nada mais irritante do que tentar clicar em um link e, ao clicar, aparecer um pop-up e você acidentalmente clicar nele.
Artigos Relacionados

O que são usuários ativos mensais?
Você está confuso sobre os usuários ativos mensais do seu aplicativo? Veja exemplos concretos de como as contagens de usuários são calculadas e descubra o que acontece quando seu aplicativo atinge o limite.

Como proteger seu aplicativo com senha
Você pode definir uma senha que será necessária para abrir o aplicativo. Isso é útil se você quiser restringir o acesso ao seu aplicativo a apenas um grupo limitado de pessoas.

Por que oferecemos nosso App Builder como um serviço de assinatura
Optamos por oferecer nossos serviços de criação de aplicativos somente por uma taxa de assinatura porque isso alinha nossos incentivos com os seus. Isso nos permite ajudar você a criar e manter o melhor aplicativo possível.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.