Hoe maak je je website snel en mobielvriendelijk?
Geplaatst op 16. augustus 2023 door Jan Bunk

De snelheid van je website verbeteren om de prestaties van apps te verbeteren
Omdat apps die zijn gemaakt met webtoapp.design je website weergeven met een ingebouwde browser (Chrome op Android, Safari op iOS), heeft de snelheid van je website een grote invloed op de snelheid van je app. Om precies te zijn, het is vrijwel identiek. Als je website er een seconde over doet om een bepaalde pagina te laden, heeft de app ook een seconde nodig. Daarom is het heel belangrijk om je website zo snel mogelijk te maken.
Prestaties meten met PageSpeed Insights
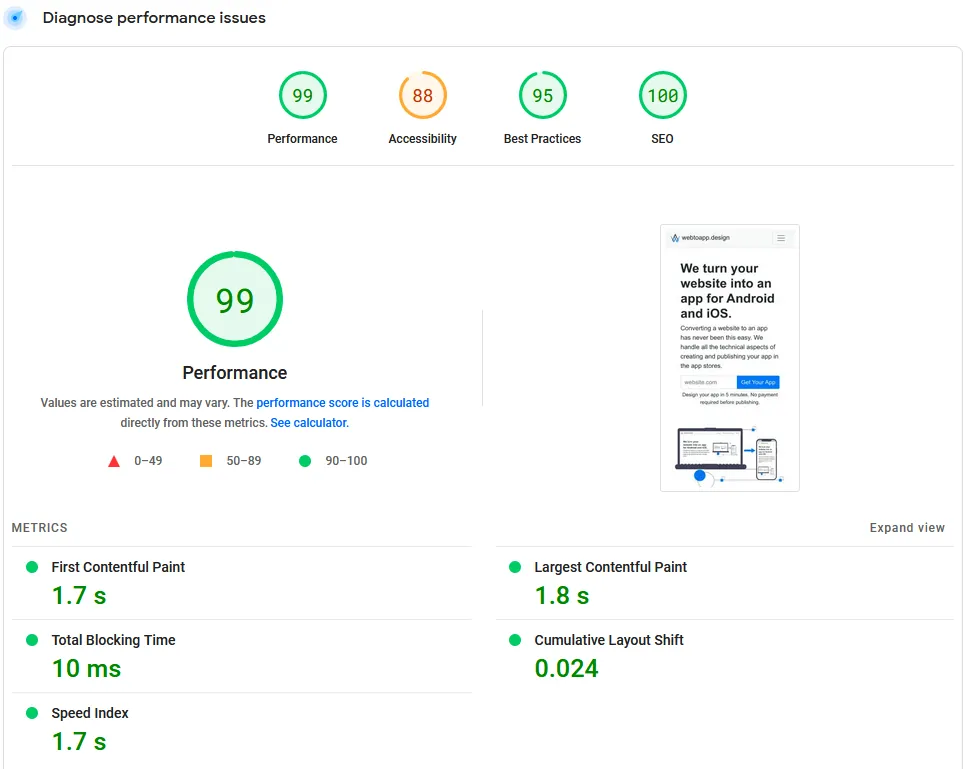
Een goed startpunt voor het evalueren en verbeteren van de prestaties van je website is de PageSpeed Insights test. Dit is een door Google gemaakte test die simuleert hoe een gebruiker je website zou ervaren qua prestaties (snel of langzaam). De test simuleert zowel een desktopcomputer die je website laadt (met een snelle internetverbinding en veel rekenkracht) als een mobiel apparaat (met een langzamere internetverbinding en minder rekenkracht). Als je de resultaten van de test wilt relateren aan de prestaties van je app, dan wil je waarschijnlijk kijken naar de resultaten voor het mobiele apparaat, omdat de app wordt gebruikt op smartphones en tablets.

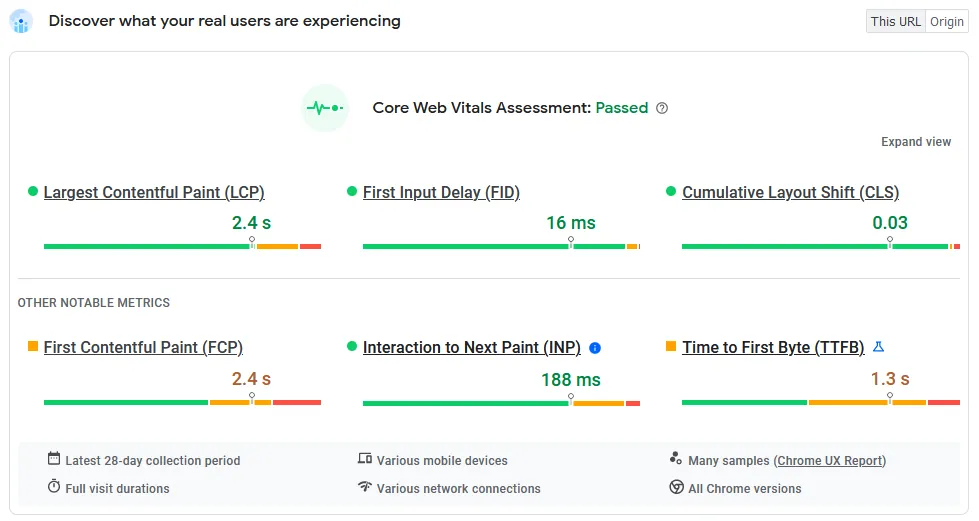
Bovenaan zie je misschien ook een gedeelte ‘’Ontdek wat je echte gebruikers ervaren". Dit zijn de meest realistische gegevens, omdat ze afkomstig zijn van echte gebruikers van je website (anoniem verzameld door de Chrome browser). Houd er rekening mee dat dit alleen beschikbaar is als er in de afgelopen 28 dagen voldoende mensen deze pagina van je website hebben bezocht. Als dit niet het geval is, werken de gesimuleerde prestatiegegevens prima om te zien hoe snel je website laadt.

Het verbeteren van de prestaties van je website is ook goed voor de positie van je website in de zoekresultaten van Google, omdat Google snellere websites hoger inschaalt (omdat gebruikers daar de voorkeur aan geven). Naast tevreden gebruikers is dat nog een voordeel van het verbeteren van de laadtijden van je website.
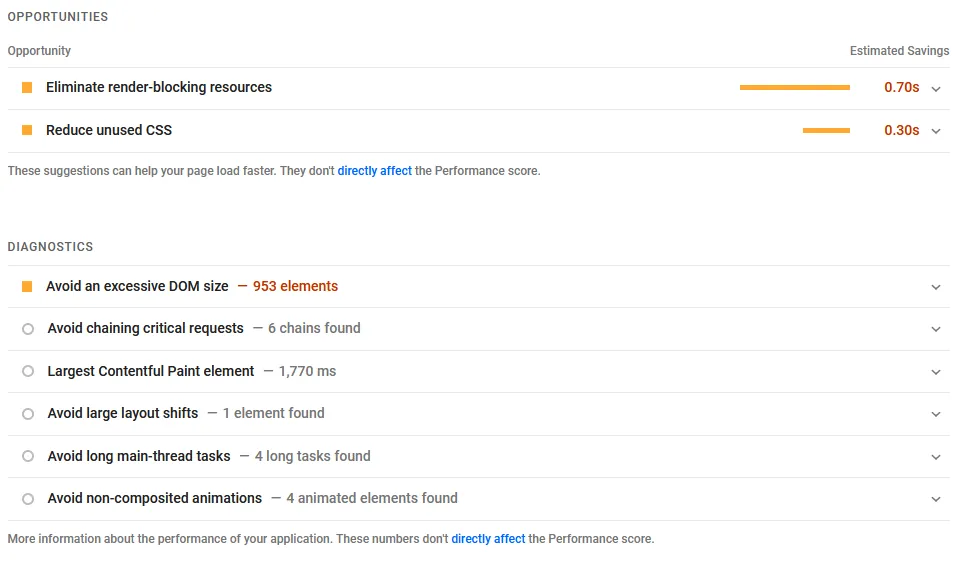
Als je een beetje naar beneden scrolt op de PageSpeed Insights pagina vind je suggesties over hoe je de snelheid van je website kunt verbeteren.

Algemene suggesties om de snelheid van websites te verbeteren
Een aantal tips waarmee je de laadtijd van je website meestal tot een minimum kunt beperken:
Upgraden of overstappen naar een sneller hostingpakket
Minder plugins en scripts gebruiken
Afbeeldingen optimaliseren (kleinere afmetingen, moderne bestandsformaten zoals webp) om de bestandsgrootte te minimaliseren
Natuurlijk zijn er nog veel meer manieren om de prestaties van je website te optimaliseren, maar dit zijn enkele algemene tips die bijna elke website kunnen helpen, ongeacht de software die je gebruikt om je website te beheren.
Je website mobielvriendelijk maken
Tegenwoordig zijn mobiele apparaten de belangrijkste manier geworden waarop gebruikers toegang hebben tot het internet. Daarom is het belangrijk om een mobielvriendelijke website en app te hebben. Een mobielvriendelijke website zorgt ervoor dat bezoekers moeiteloos kunnen navigeren en zich kunnen bezighouden met je inhoud, ongeacht het apparaat dat ze gebruiken.
Responsive design
Responsive design is de hoeksteen van het maken van mobielvriendelijke websites. Het omvat het ontwerpen en ontwikkelen van een website op een manier die zich aanpast aan verschillende schermformaten en oriëntaties. Met andere woorden, de lay-out en inhoud van de website passen zich automatisch aan om een optimale kijkervaring te bieden op apparaten variërend van kleine smartphones tot grote desktopmonitoren.
In principe werkt het door onderdelen van je website kleiner of groter te maken en ze te verplaatsen afhankelijk van de grootte van het scherm.
Mobiel-vriendelijkheid beoordelen
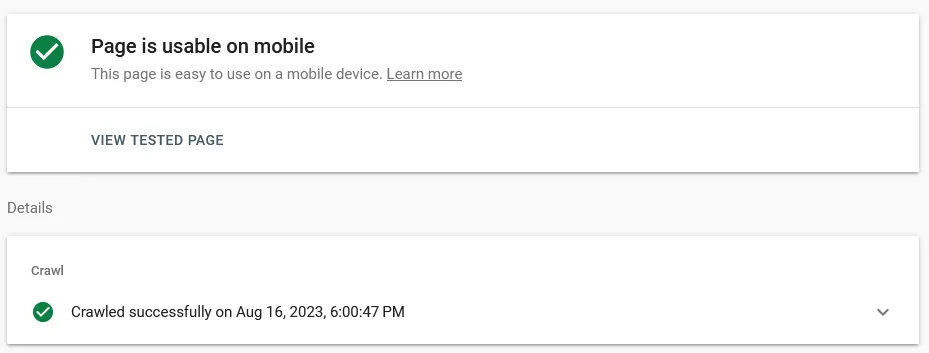
Google erkent het belang van mobielvriendelijkheid en biedt een tool om dit te beoordelen, vergelijkbaar met de PageSpeed Insights tool die we hierboven noemden. De Google mobielvriendelijk testpagina stelt je in staat te controleren hoe mobielvriendelijk je website is. Idealiter wil je deze melding zien nadat je je website hebt getest:

Veelvoorkomende problemen en oplossingen
Verschillende zaken kunnen de mobielvriendelijkheid van een website belemmeren. Deze kunnen niet allemaal automatisch worden geïdentificeerd door de test van Google, dus houd ze zelf ook in de gaten.
Onleesbare tekst: Tekst die te klein is om te lezen zonder in te zoomen kan frustrerend zijn voor gebruikers. Zorgen voor leesbare lettergroottes is cruciaal voor een positieve mobiele ervaring.
Klikbare elementen te dicht op elkaar: Te dicht op elkaar geplaatste knoppen en links kunnen leiden tot per ongeluk ergens op klikken. Zet ze verder uit elkaar om frustratie bij de gebruiker te voorkomen.
Inhoud breder dan scherm: Gebruikers moeten door je site kunnen navigeren zonder horizontaal te hoeven scrollen, want dat kan lastig zijn op kleine schermen. Zorg ervoor dat de elementen op je website niet breder zijn dan het scherm, zodat horizontaal scrollen niet mogelijk/noodzakelijk is.
Veel pop-ups: Waarschuwingen en dialoogvensters die automatisch verschijnen kunnen de gebruikerservaring negatief beïnvloeden, vooral op mobiele apparaten. Soms is er echter geen manier om ze te vermijden (bijv. cookiebanners), dus zorg ervoor dat je deze best practices volgt om ze zo gebruiksvriendelijk mogelijk te maken:
Pop-ups moeten gemakkelijk te verwijderen zijn, dus gebruik geen klein ‘X’-knopje dat onmogelijk te raken is op een smartphone.
Pop-ups moeten indien mogelijk meteen verschijnen bij het laden van de pagina. Er is niets vervelender dan proberen op een link te klikken en net op het moment dat je klikt verschijnt er een pop-up waarop je per ongeluk klikt.
Gerelateerde artikelen

Wat zijn maandelijks actieve gebruikers?
In de war over maandelijkse actieve gebruikers van je app? Bekijk concrete voorbeelden van hoe het aantal gebruikers wordt berekend en ontdek wat er gebeurt als je app de limiet bereikt.

Je app beveiligen met een wachtwoord
Je kunt een wachtwoord instellen dat nodig is om de app te openen. Dit is handig als je de toegang tot je app wilt beperken tot een beperkte groep mensen.

Waarom we onze App Builder als abonnementsdienst aanbieden
We hebben ervoor gekozen om onze diensten voor het maken van apps alleen tegen abonnementskosten aan te bieden, omdat dit onze incentives afstemt op die van jou. Zo kunnen we je helpen de best mogelijke app te maken en te onderhouden.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.