Je app beveiligen met een wachtwoord
Geplaatst op 27. augustus 2023 door Jan Bunk

In de vele jaren dat we websites omzetten in apps, is het af en toe voorgekomen dat een app met een wachtwoord moest worden beveiligd. Met wachtwoordbeveiliging bedoel ik niet de typische inlogfunctie die je op je website hebt (die natuurlijk gewoon werkt in je app), maar eerder een wachtwoord dat moet worden ingevoerd voordat de app kan worden gebruikt. Dit wachtwoord is voor iedereen hetzelfde, dus de meest voorkomende gebruikssituaties voor deze functie zijn de volgende:
Privé apps bedoeld voor een specifieke groep mensen, bijvoorbeeld werknemers van je bedrijf
Voor nieuwe apps die je wilt testen met een grotere groep mensen voordat je ze voor iedereen toegankelijk maakt (om te testen met een beperkte groep mensen), kun je de Android APK delen of TestFlight gebruiken.)
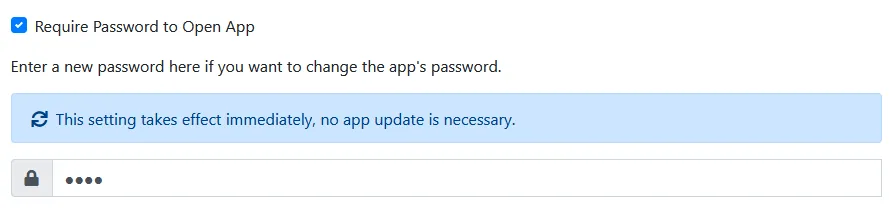
Je kunt een wachtwoord inschakelen voor je app in je dashboard. Omdat deze functie alleen bij het enterprise-abonnement inbegrepen zit, heb je misschien geen toegang tot die pagina totdat je je abonnement hebt geüpgraded. Hier volgt een screenshot van de wachtwoordinstellingen:

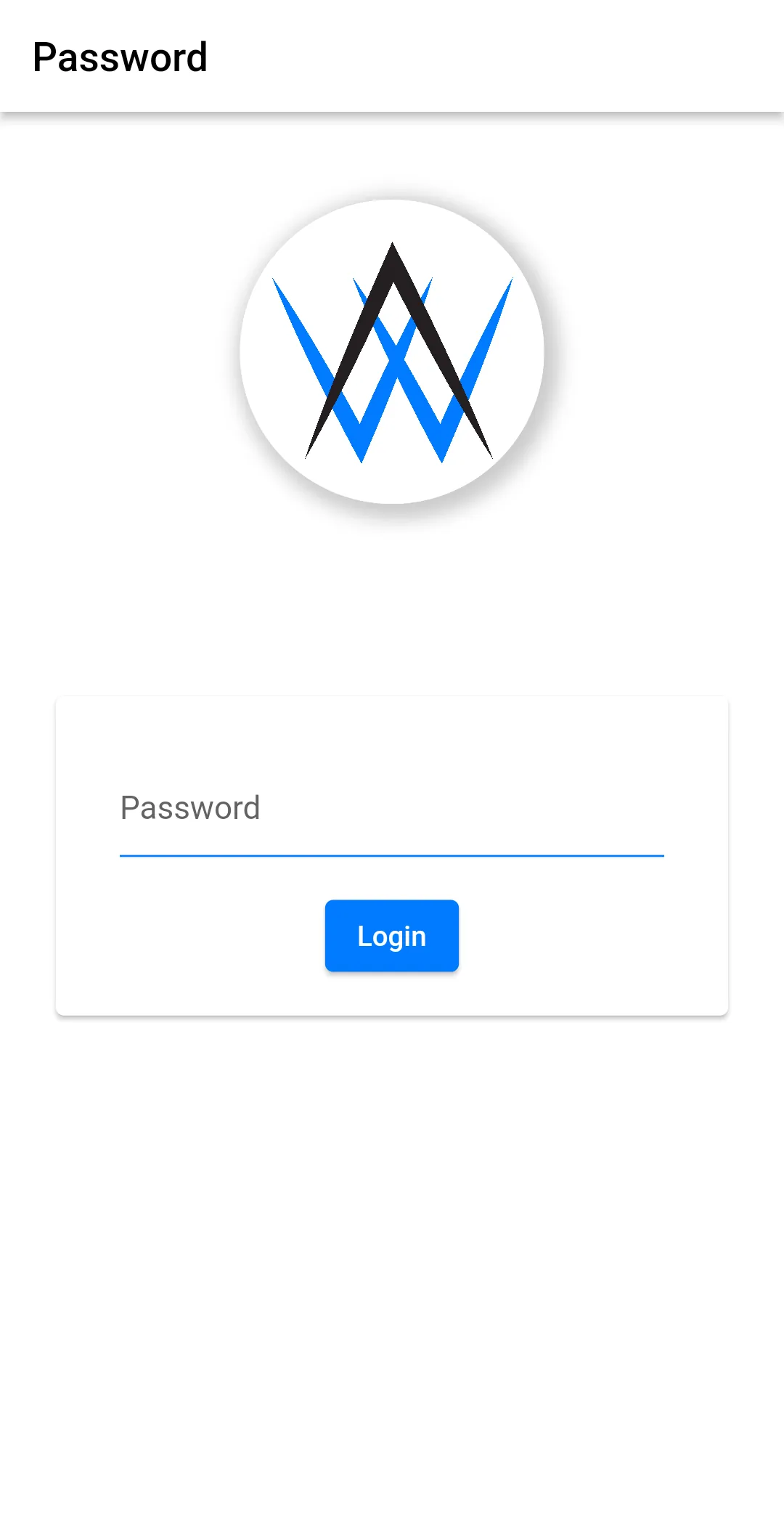
Zoals je kunt zien is het heel eenvoudig - vink het selectievakje aan, voer je gewenste wachtwoord in en je bent klaar. Laten we nu eens kijken hoe het eruit zal zien als iemand de app opent.

Wanneer dit scherm in je app wordt bekeken, gebruikt het natuurlijk de kleuren die je hebt geconfigureerd en het pictogram van je app, niet het logo van webtoapp.design.
Er valt niet veel meer te zeggen over de wachtwoordbeveiliging dan het noemen van deze handige functies:
- Je kunt het wachtwoord op elk moment wijzigen of uitschakelen, zonder dat je de app hoeft bij te werken via de app stores.
- De app onthoudt het wachtwoord nadat het correct is ingevoerd, dus het hoeft maar één keer te worden ingevoerd (bij de eerste keer opstarten van de app). Als je het wachtwoord wijzigt, is het opgeslagen wachtwoord niet meer correct en moet de gebruiker het nieuwe wachtwoord invoeren.
Gerelateerde artikelen

Hoe maak je je website snel en mobielvriendelijk?
Evalueer en verbeter de snelheid en mobiele vriendelijkheid van je website om je website-app sneller en gebruiksvriendelijker te maken.

Waarom we onze App Builder als abonnementsdienst aanbieden
We hebben ervoor gekozen om onze diensten voor het maken van apps alleen tegen abonnementskosten aan te bieden, omdat dit onze incentives afstemt op die van jou. Zo kunnen we je helpen de best mogelijke app te maken en te onderhouden.

Pushberichten toevoegen aan je website
Ontdek de impact van pushmeldingen: verbeter de betrokkenheid van gebruikers, personaliseer inhoud en stimuleer websiteverkeer. Verken browser vs. app-meldingen.

Jan Bunk
Met een achtergrond in computerwetenschappen richtte Jan in 2019 webtoapp.design op en ontwikkelde hij de software om websites om te zetten naar apps. Met de ervaring en feedback van honderden gepubliceerde apps schrijft hij duidelijke handleidingen die je helpen bij alles rondom app-creatie, publicatie en onderhoud.