Comment protéger votre application par un mot de passe
Posté le 27. août 2023 par Jan Bunk

Durant les nombreuses années où nous avons converti des sites web en applications, le besoin de protéger une application par un mot de passe s'est parfois présenté. Par protection par mot de passe, je n'entends pas la fonction de connexion typique que vous avez sur votre site web (qui fonctionnera bien sûr dans votre application), mais plutôt un mot de passe qui doit être saisi avant que l'application puisse être utilisée. Ce mot de passe est le même pour tous les utilisateurs et les cas d'utilisation les plus courants de cette fonction sont les suivants :
Applications privées destinées à un groupe spécifique de personnes, par exemple les employés de votre entreprise
Nouvelles applications que vous souhaitez tester auprès d'un plus grand nombre de personnes avant de les rendre accessibles à tous. Pour les tester auprès d'un groupe limité de personnes, vous pouvez partager l'APK Android ou utiliser TestFlight.)
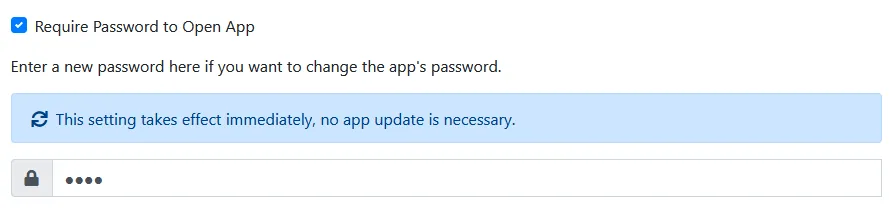
Vous pouvez activer un mot de passe pour votre application dans votre tableau de bord. Puisque cette fonctionnalité n'est incluse que dans le forfait Entreprise, il se peut que vous ne puissiez pas accéder à cette page tant que vous n'aurez pas mis à jour votre forfait. Voici donc une capture d'écran des paramètres du mot de passe :

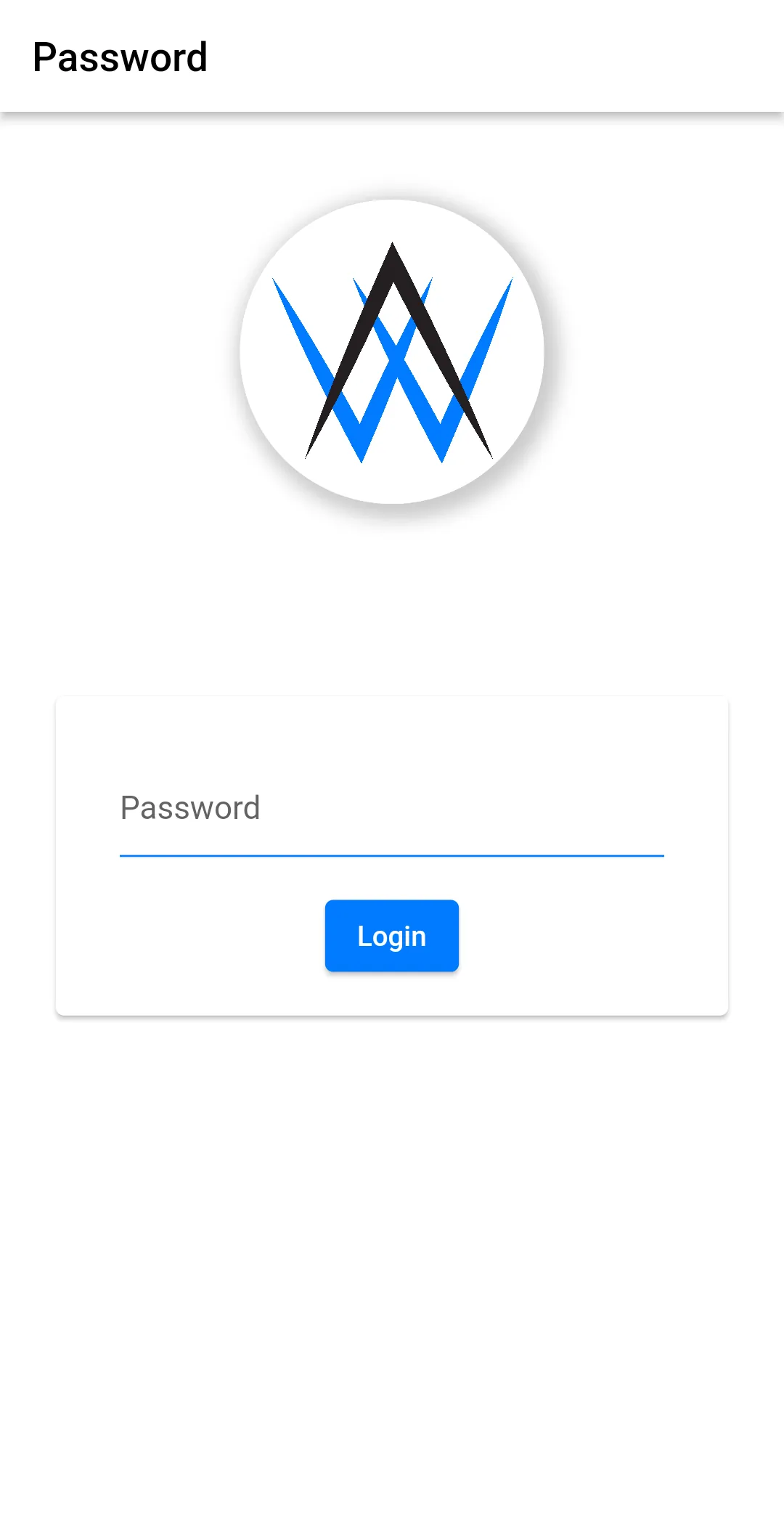
Comme vous pouvez le voir, la procédure est très simple : cochez la case, saisissez le mot de passe de votre choix et le tour est joué. Voyons maintenant à quoi cela ressemblera lorsque les utilisateurs ouvriront l'application.

Lorsqu'il sera affiché dans votre application, cet écran utilisera bien sûr les couleurs que vous avez configurées et l'icône de votre application, et non le logo de webtoapp.design.
Il n'y a pas grand-chose de plus à dire sur la protection par mot de passe, si ce ne sont ces caractéristiques pratiques :
- Vous pouvez modifier ou désactiver le mot de passe à tout moment, sans devoir mettre à jour l'application via les magasins d'applications.
- L'application se souvient du mot de passe une fois qu'il a été saisi correctement, de sorte qu'il ne doit être saisi qu'une seule fois (au premier démarrage de l'application). Si vous modifiez le mot de passe, le mot de passe enregistré ne sera plus correct, et l'utilisateur devra donc saisir le nouveau mot de passe.
Articles connexes

Comment rendre votre site web rapide et adapté aux appareils mobiles ?
Évaluez et améliorez la vitesse de votre site web et sa convivialité pour les appareils mobiles afin de rendre votre application basée sur le site web plus rapide et plus conviviale.

Pourquoi proposons-nous notre générateur d'applications sous forme de service d'abonnement ?
Nous avons choisi de proposer nos services de création d'applications uniquement sur la base d'un abonnement, car cela nous permet de mieux répondre à vos besoins, mais aussi aux nôtres. Cela nous permet de vous aider à créer et à maintenir la meilleure application possible.

Ajouter des notifications push à votre site web
Découvrez l'impact des notifications push : améliorez l'engagement des utilisateurs, personnalisez le contenu et augmentez le trafic sur votre site web. Comparez les notifications web à celles de l'application.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.