How to Password Protect Your App
Posted on 27. August 2023 by Jan Bunk

Over the many years that we have been converting websites into apps, occasionally the need for password-protecting an app has come up. With password-protection I don’t mean your typical login feature that you have on your website (that will of course work out of the box in your app), but rather a password that needs to be entered before the app can be used. This password is the same for everyone, so the most common use cases for this feature are the following:
Private apps intended for a specific group of people, for example employees of your company
New apps that you want to test with a wider group of people before making them accessible for everyone (for testing with a limited group of people, you can share the Android APK or use TestFlight)
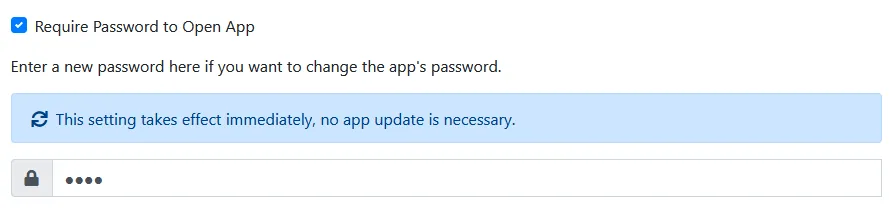
You can enable a password for your app in your dashboard. Since this feature is only included in the enterprise plan, you might not be able to access that page until you upgrade your plan. So here’s a screenshot of the password settings:

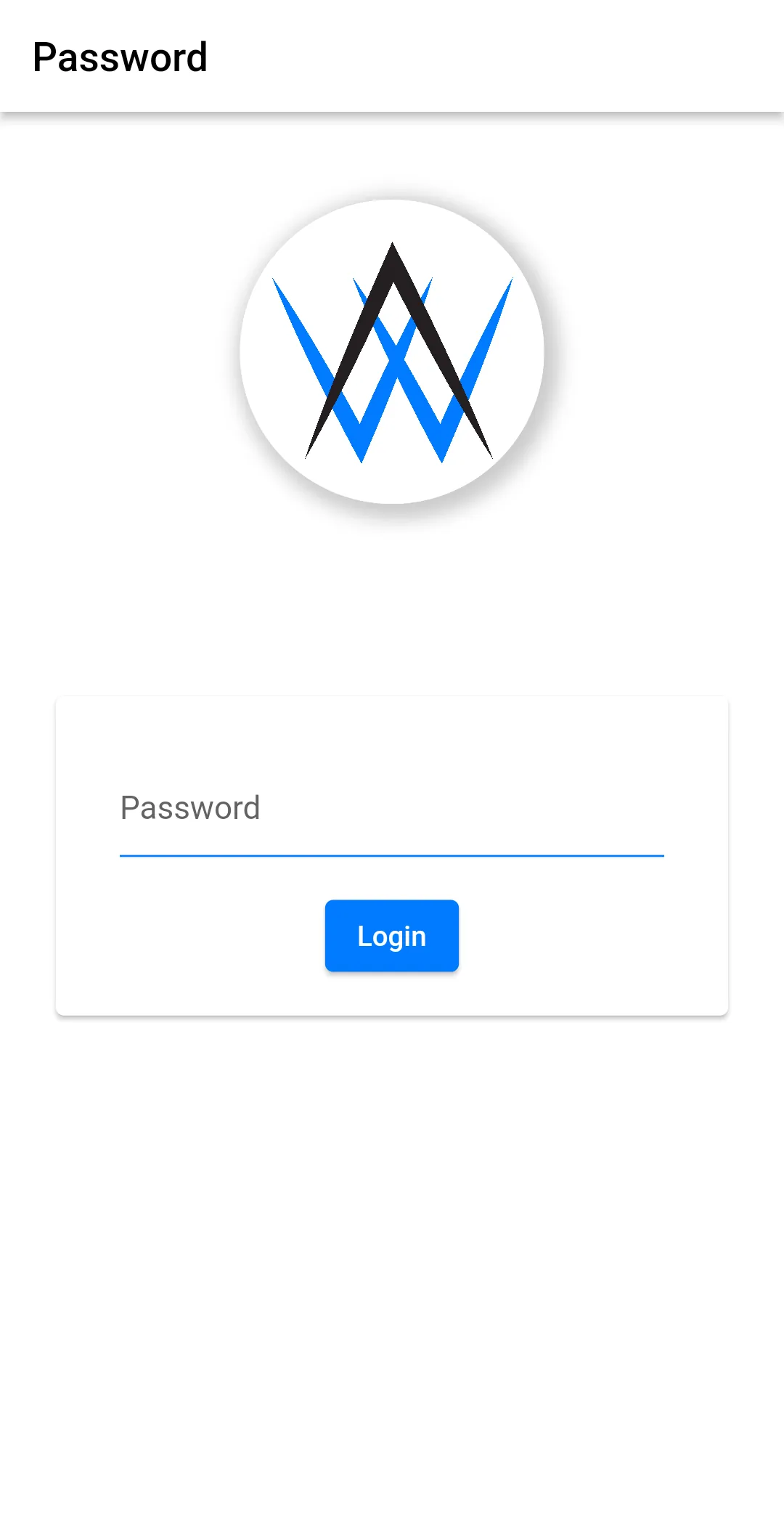
As you can see it’s very simple - tick the checkbox, enter your desired password and you’re done. Now let’s see how it will look when someone opens the app.

When viewed in your app, this screen will of course use the colors you configured and your app’s icon, not the webtoapp.design logo.
There’s not much more to say about the password protection aside from mentioning these convenience features:
- You can change or disable the password at any time, without having to update the app through the app stores.
- The app remembers the password after it has been entered correctly, so it only needs to be entered once (on the first app start). If you change the password, the saved password won’t be correct anymore, so the user needs to enter the new password.
Related Articles

How to Make Your Website Fast & Mobile Friendly
Evaluate and improve your website's speed and mobile friendliness to make your website-based app faster and more user friendly.

Why we Offer our App Builder as a Subscription Service
We chose to only offer our app creation services for a subscription fee because it aligns our incentives with yours. This allows us to help you create and maintain the best app possible.

Adding Push Notifications to Your Website
Discover the Impact of Push Notifications: Enhance user engagement, personalize content, and boost website traffic. Explore browser vs. app notifications.

Jan Bunk
With a background in computer science, Jan founded webtoapp.design in 2019 and developed the underlying software to convert websites into apps. With experience and feedback gathered from hundreds of published apps, he strives to write easy to follow guides that help you with everything related to app creation, publishing and maintenance.