Hur man lösenordsskyddar din app
Postat den 27. augusti 2023 av Jan Bunk

Under de många år som vi har konverterat webbplatser till appar har behovet av att lösenordsskydda en app ibland dykt upp. Med lösenordsskydd menar jag inte din typiska inloggningsfunktion som du har på din webbplats (som naturligtvis kommer att fungera direkt i din app), utan snarare ett lösenord som måste anges innan appen kan användas. Detta lösenord är detsamma för alla, så de vanligaste användningsfallen för denna funktion är följande:
Privata appar avsedda för en specifik grupp människor, till exempel anställda i ditt företag
Nya appar som du vill testa med en bredare grupp människor innan de görs tillgängliga för alla (för testning med en begränsad grupp människor, kan du dela Android APK eller använda TestFlight)
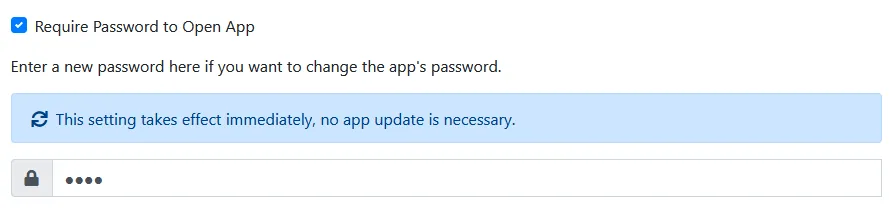
Du kan aktivera ett lösenord för din app i din kontrollpanel. Eftersom denna funktion endast ingår i företagsplanen kanske du inte kan komma åt den sidan förrän du uppgraderar din plan. Så här är en skärmdump av lösenordsinställningarna:

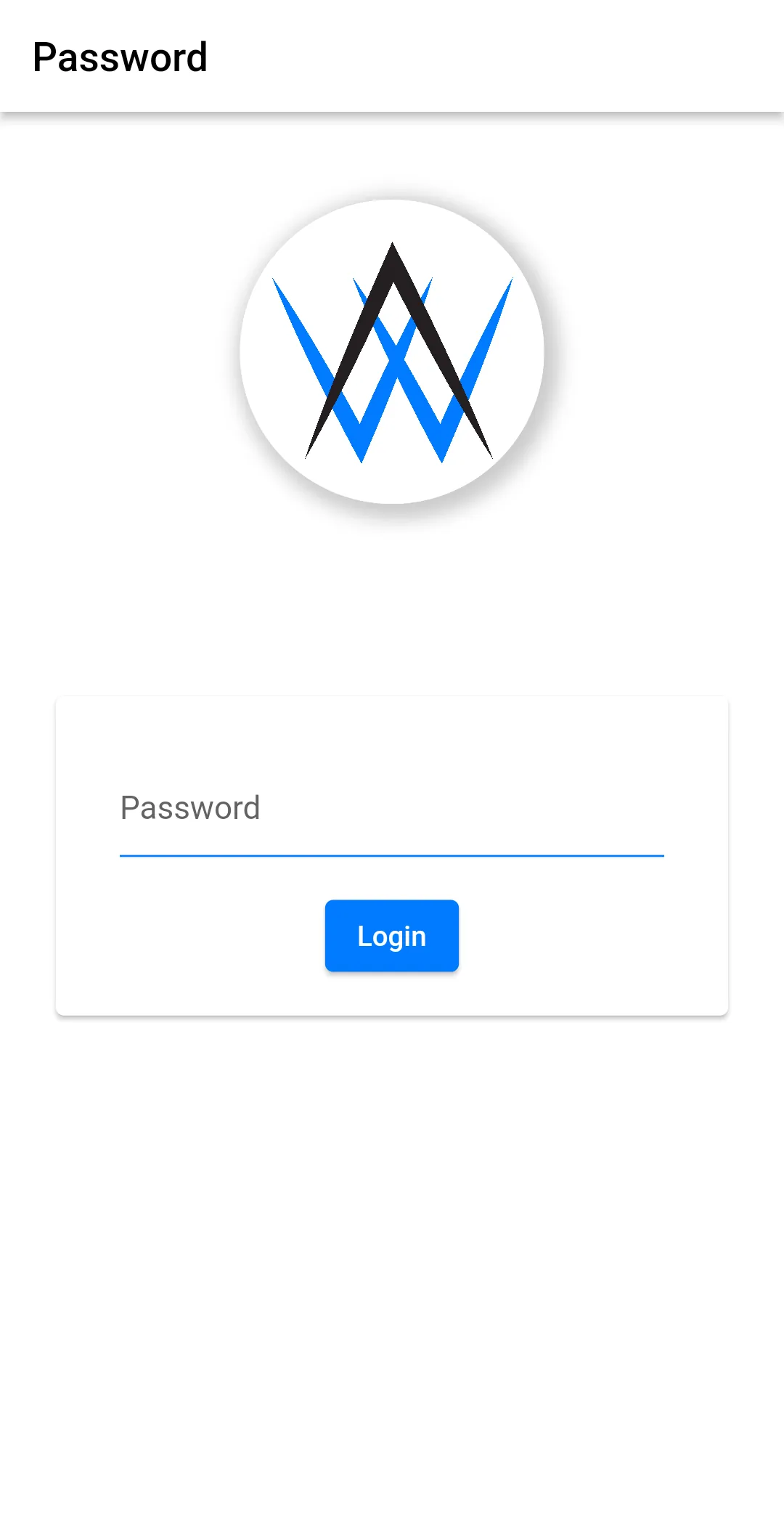
Som du kan se är det väldigt enkelt - kryssa i rutan, ange ditt önskade lösenord och du är klar. Nu ska vi se hur det kommer att se ut när någon öppnar appen.

När den visas i din app kommer denna skärm naturligtvis att använda de färger du konfigurerat och din apps ikon, inte webtoapp.design-logotypen.
Det finns inte mycket mer att säga om lösenordsskyddet förutom att nämna dessa bekvämlighetsfunktioner:
- Du kan ändra eller inaktivera lösenordet när som helst, utan att behöva uppdatera appen via appbutikerna.
- Appen kommer ihåg lösenordet efter att det har angetts korrekt, så det behöver bara anges en gång (vid första appstarten). Om du ändrar lösenordet kommer det sparade lösenordet inte längre att vara korrekt, så användaren måste ange det nya lösenordet.
Relaterade artiklar

Hur man gör din webbplats snabb och mobilvänlig
Utvärdera och förbättra din webbplats hastighet och mobilvänlighet för att göra din webbplatsbaserade app snabbare och mer användarvänlig.

Varför vi erbjuder vår appbyggare som en prenumerationstjänst
Vi valde att endast erbjuda våra appskapartjänster mot en prenumerationsavgift eftersom det anpassar våra incitament med dina. Detta gör att vi kan hjälpa dig att skapa och underhålla den bästa appen möjligt.

Lägga till pushnotiser på din webbplats
Upptäck effekten av pushnotiser: Förbättra användarengagemanget, personalisera innehåll och öka webbplatstrafiken. Utforska webbläsar- vs. appnotiser.

Jan Bunk
Med en bakgrund inom datavetenskap grundade Jan webtoapp.design 2019 och utvecklade mjukvaran som omvandlar webbplatser till appar. Med erfarenhet och feedback från hundratals publicerade appar strävar han efter att skriva lättförståeliga guider som hjälper dig med allt kring appskapande, publicering och underhåll.