Comment rendre votre site web rapide et adapté aux appareils mobiles ?
Posté le 16. août 2023 par Jan Bunk

Améliorer la vitesse de votre site web pour améliorer les performances de l’application
Dans la mesure où les applications créées avec webtoapp.design affichent votre site web avec un navigateur intégré (Chrome sur Android, Safari sur iOS), la vitesse de votre site web a un impact considérable sur la vitesse de votre application. Pour être exact, elle est quasiment identique. Si votre site web prend une seconde pour charger une page spécifique, l'application aura également besoin d'une seconde. C'est pourquoi il est très important de rendre votre site web aussi rapide que possible.
Mesurer les performances avec PageSpeed Insights
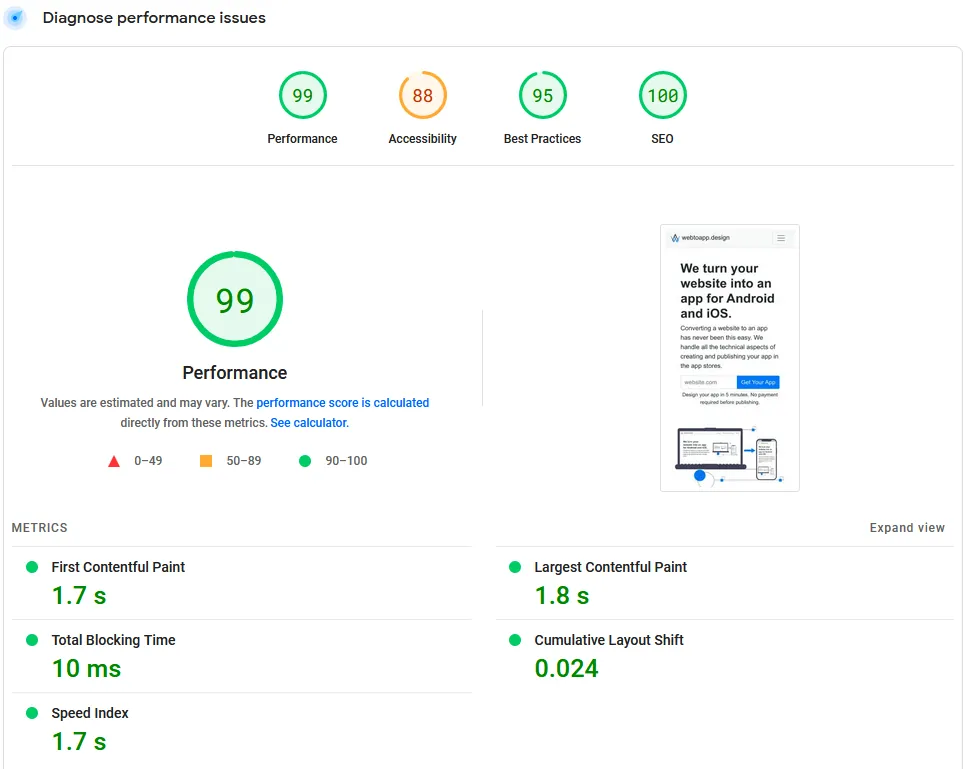
Un bon point de départ pour évaluer et améliorer les performances de votre site web est le test PageSpeed Insights. Il s'agit d'un test créé par Google qui simule l'expérience d'un utilisateur sur votre site web en termes de performances (rapides ou lentes). Le test simule à la fois un ordinateur de bureau qui charge votre site web (avec une connexion internet rapide et une grande puissance de traitement) et un appareil mobile (avec une connexion internet plus lente et moins de puissance de traitement). Si vous souhaitez établir un lien entre les résultats du test et les performances de votre application, vous devriez probablement examiner les résultats pour l'appareil mobile, puisque l'application est utilisée sur des smartphones et des tablettes.

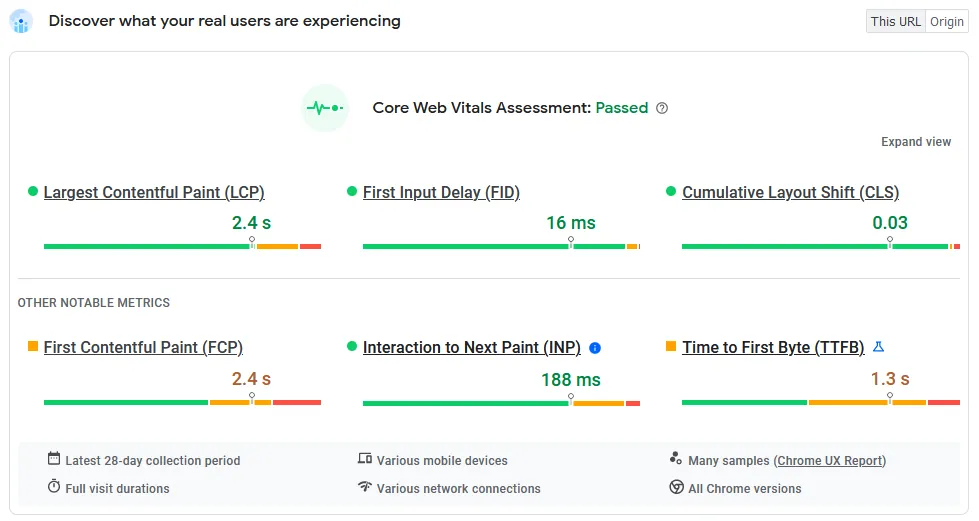
En haut de la page, vous pouvez également voir une section intitulée "Découvrez l'expérience de vos utilisateurs". Il s'agit des données les plus réalistes, car elles proviennent d'utilisateurs réels de votre site web (collectées de manière anonyme par le navigateur Chrome). N'oubliez pas que ces données ne sont disponibles que si suffisamment de personnes ont visité cette page de votre site web au cours des 28 derniers jours. Si ce n'est pas le cas, les données de performance simulées suffisent parfaitement pour déterminer la vitesse de chargement de votre site web.

L'amélioration des performances de votre site web a également un effet bénéfique sur son classement dans les résultats de recherche Google, puisque Google accorde un meilleur classement aux sites web plus rapides ( puisque c'est ceux que préfèrent les utilisateurs). Outre le fait que les utilisateurs sont plus satisfaits, il s'agit là d'un autre avantage de l'amélioration des temps de chargement de votre site web.
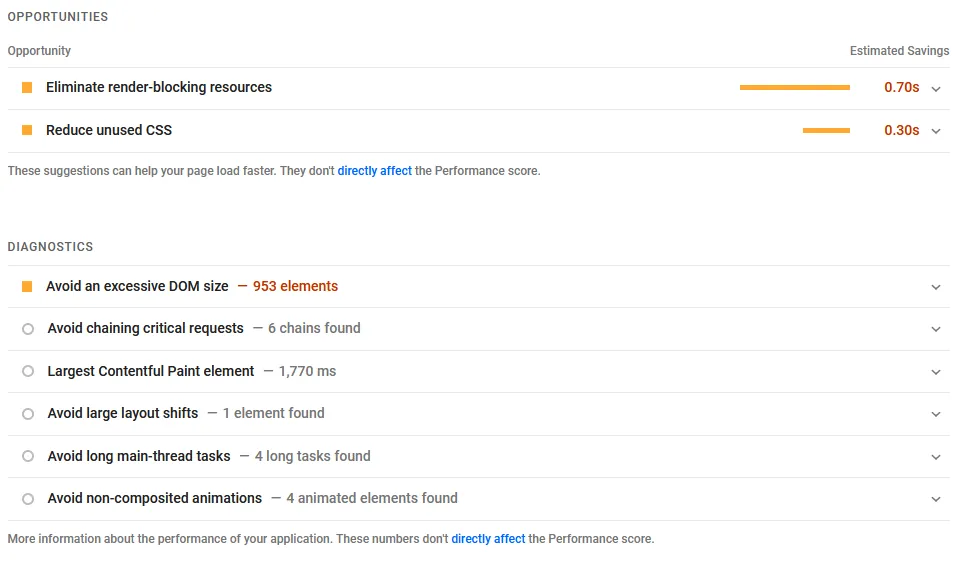
Si vous faites défiler la page PageSpeed Insights vers le bas, vous trouverez des suggestions sur la manière d'améliorer la vitesse de votre site web.

Suggestions générales pour améliorer la vitesse des sites web
Voici quelques conseils qui peuvent généralement réduire le temps de chargement de votre site web :
Passer à une formule d'hébergement plus rapide
Utiliser moins de modules d’extension et de scripts
Optimiser les images (dimensions réduites, formats de fichiers modernes comme webp) pour minimiser la taille du fichier.
Bien entendu, il existe de nombreuses autres façons d'optimiser les performances de votre site web, mais il s'agit là de conseils d'ordre général qui peuvent s'avérer utiles pour presque tous les sites web, quel que soit le logiciel que vous utilisez pour gérer votre site web.
Adapter votre site web aux appareils mobiles
De nos jours, les appareils mobiles sont devenus le principal moyen d'accès à l'Internet pour les utilisateurs. C'est pourquoi il est important d'avoir un site web et une application adaptés aux appareils mobiles. Un site web adapté aux téléphones portables garantit que les visiteurs peuvent naviguer sans effort et s'engager dans votre contenu, quel que soit l'appareil qu'ils utilisent.
Conception réactive
La conception réactive est la pierre angulaire de la création de sites web adaptés aux appareils mobiles. Elle consiste à concevoir et à développer un site web de manière à ce qu'il s'adapte à différentes tailles et orientations d'écran. En d'autres termes, la présentation et le contenu du site web s'adaptent automatiquement pour offrir une expérience de visualisation optimale sur des appareils allant des petits smartphones aux grands écrans de bureau.
Il s'agit en fait de réduire ou d'agrandir les éléments de votre site web et de les déplacer en fonction de la taille de l'écran.
Évaluer la convivialité mobile
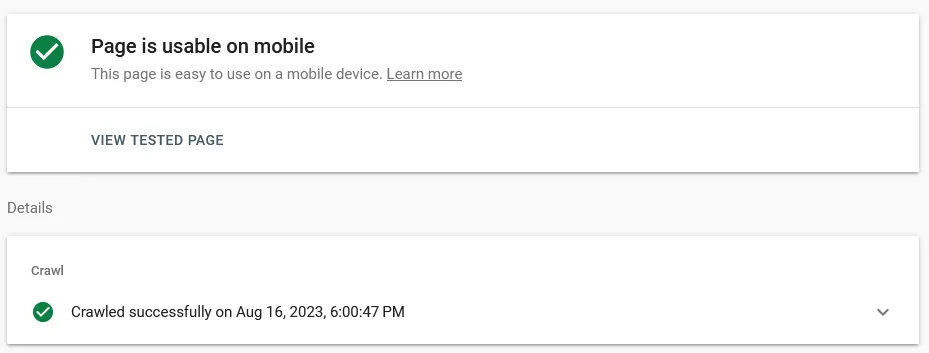
Google reconnaît l'importance de la convivialité mobile et fournit un outil pour l'évaluer, similaire à l'outil PageSpeed Insights mentionné ci-dessus. La page Google Mobile Friendly Test vous permet de vérifier si votre site web est adapté aux appareils mobiles. En principe, vous devriez voir ce message après avoir testé votre site web :

Problèmes courants et solutions
Plusieurs problèmes peuvent nuire à la convivialité d'un site web pour les appareils mobiles. Tous ne peuvent pas être identifiés automatiquement par le test de Google, c'est pourquoi vous devez également être vigilant.
Texte illisible : Un texte trop petit pour être lu sans zoomer peut frustrer les utilisateurs. Il est essentiel de veiller à ce que la taille des polices soit lisible pour que l'expérience mobile soit positive.
Éléments cliquables trop rapprochés : Les boutons et les liens placés trop près les uns des autres peuvent entraîner des clics accidentels. Éloignez-les davantage pour éviter la frustration de l'utilisateur.
Contenu plus large que l'écran : Les utilisateurs doivent pouvoir naviguer sur votre site sans avoir à faire défiler les pages horizontalement, ce qui peut s'avérer fastidieux sur les petits écrans. Veillez à ce que les éléments de votre site ne soient pas plus larges que l'écran, afin que le défilement horizontal ne soit pas possible/nécessaire.
Fenêtres contextuelles trop nombreuses : Les alertes et les boîtes de dialogue qui s'affichent automatiquement peuvent avoir un impact négatif sur l'expérience de l'utilisateur, en particulier sur les appareils mobiles. Parfois, il est impossible de les éviter (par exemple, les bannières de cookies). Veillez donc à suivre ces bonnes pratiques pour les rendre aussi conviviales que possible :
Les fenêtres contextuelles doivent être faciles à fermer. N'utilisez donc pas un minuscule bouton “X” qu'il est impossible de toucher sur un smartphone.
Les fenêtres contextuelles doivent apparaître dès le chargement de la page, si possible. Il n'y a rien de plus ennuyeux que d'essayer de cliquer sur un lien et qu'au moment où vous le faites, une fenêtre contextuelle apparaît et vous cliquez accidentellement dessus à la place.
Articles connexes

Que signifie la notion d'utilisateurs actifs mensuels ?
Vous ignorez qui sont les utilisateurs actifs mensuels de votre application ? Lisez des exemples concrets de calcul du nombre d'utilisateurs et découvrez ce qui se passe lorsque votre application atteint la limite.

Comment protéger votre application par un mot de passe
Vous pouvez définir un mot de passe qui sera nécessaire pour ouvrir l'application. Cette fonction est utile si vous souhaitez restreindre l'accès à votre application à un groupe limité de personnes.

Pourquoi proposons-nous notre générateur d'applications sous forme de service d'abonnement ?
Nous avons choisi de proposer nos services de création d'applications uniquement sur la base d'un abonnement, car cela nous permet de mieux répondre à vos besoins, mais aussi aux nôtres. Cela nous permet de vous aider à créer et à maintenir la meilleure application possible.

Jan Bunk
Titulaire d'un diplôme en informatique, Jan a fondé webtoapp.design en 2019 et développé le logiciel permettant de convertir des sites web en applications. Fort de l'expérience et des retours recueillis sur des centaines d'applications publiées, il s'efforce de rédiger des guides faciles à suivre pour vous accompagner dans la création, la publication et la maintenance d'applications.