Cómo hacer que tu sitio web sea rápido y apto para móviles
Publicado en 16. agosto 2023 por Jan Bunk

Mejorar la velocidad de tu sitio web para mejorar el rendimiento de tu aplicación
Dado que las aplicaciones creadas con webtoapp.design muestran tu sitio web con un navegador integrado (Chrome en Android, Safari en iOS), la velocidad de tu sitio web influye drásticamente en la velocidad de tu aplicación. Para ser exactos, es prácticamente idéntica. Si tu sitio web tarda un segundo en cargar una página concreta, la aplicación también necesitará un segundo. Por eso es muy importante que tu sitio web sea lo más rápido posible.
Medir el rendimiento con PageSpeed Insights
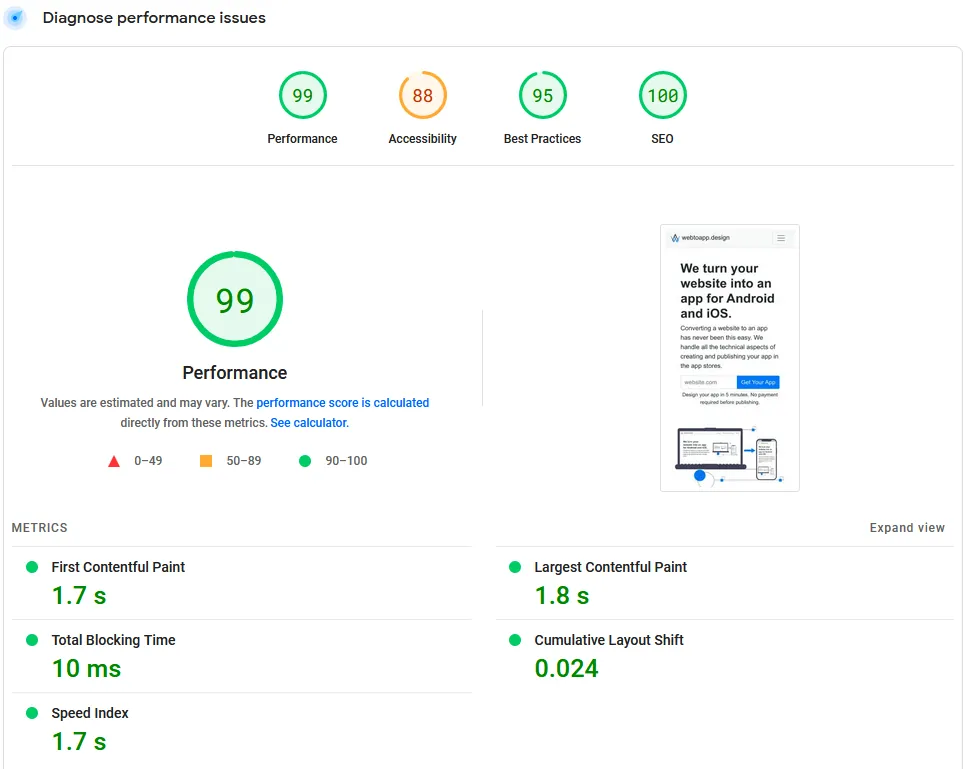
Un buen punto de partida para evaluar y mejorar el rendimiento de tu sitio web es la Prueba de PageSpeed Insights. Se trata de una prueba creada por Google que simula cómo experimentaría un usuario tu sitio web en términos de rendimiento (rápido o lento). La prueba simula tanto una PC de escritorio cargando tu sitio web (con una conexión a Internet rápida y mucha potencia de procesamiento) como un dispositivo móvil (con una conexión a Internet más lenta y menos potencia de procesamiento). Si quieres relacionar los resultados de la prueba con el rendimiento de tu aplicación, lo más probable es que quieras mirar los resultados del dispositivo móvil, ya que la aplicación se utiliza en teléfonos inteligentes y tablets.

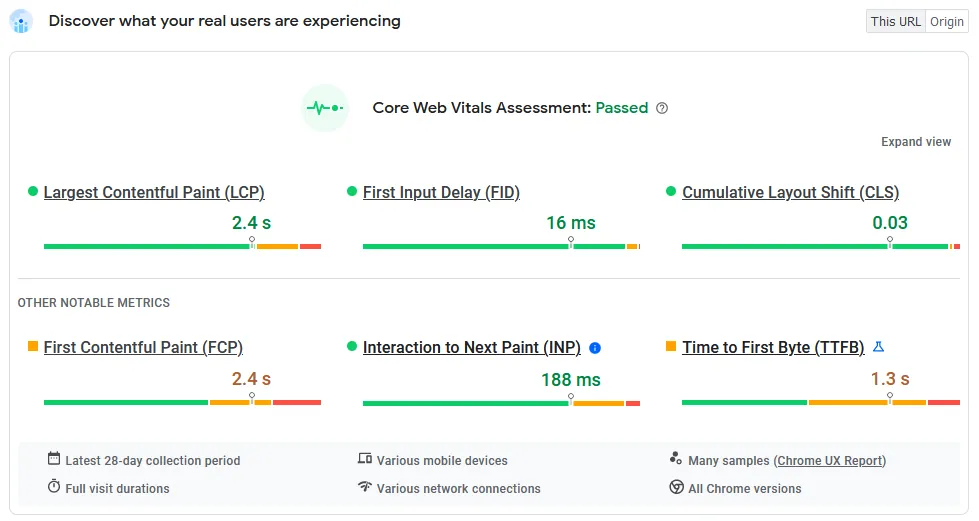
En la parte superior, puede que también veas una sección "Descubre lo que experimentan tus usuarios reales" (Discover what your real users are experiencing). Estos son los datos más realistas, ya que proceden de usuarios reales de tu sitio web (recopilados de forma anónima por el navegador Chrome). Ten en cuenta que esto sólo está disponible si hubo suficientes personas visitando esta página de tu sitio web en los últimos 28 días. Si no tienes eso, los datos de rendimiento simulado funcionan perfectamente para ver lo rápido que carga tu sitio web.

Mejorar el rendimiento de tu sitio web también beneficia a su clasificación en los resultados de búsqueda de Google, ya que Google clasifica mejor los sitios web más rápidos (puesto que los usuarios lo prefieren así). Aparte de usuarios más satisfechos, esa es otra de las ventajas de mejorar los tiempos de carga de tu sitio web.
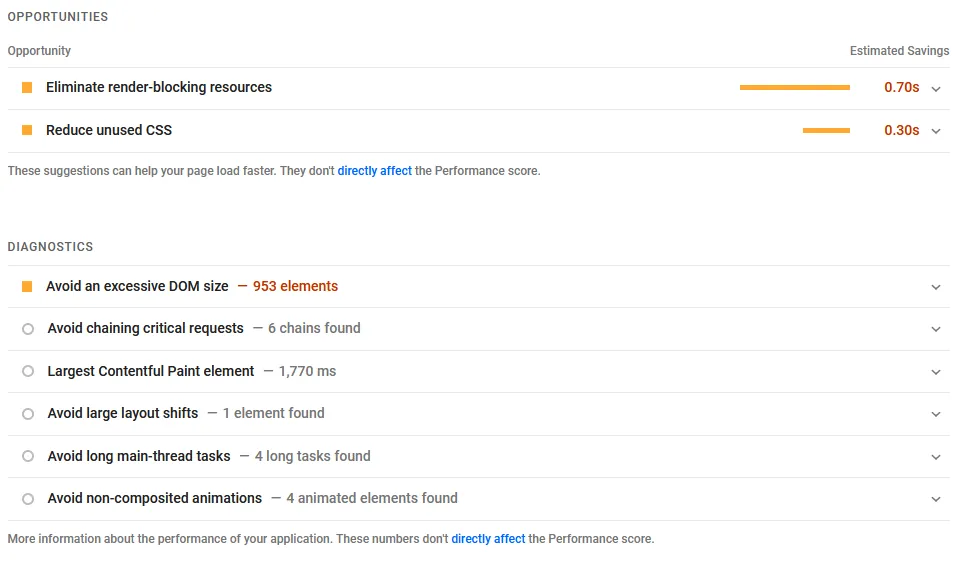
Cuando te desplaces un poco hacia abajo en la página de PageSpeed Insights encontrarás sugerencias sobre cómo puedes mejorar la velocidad de tu sitio web.

Sugerencias generales para mejorar la velocidad del sitio web
Aquí tienes unos cuantos consejos que suelen minimizar el tiempo que tarda en cargarse tu sitio web:
Actualiza o cambia a un paquete de alojamiento web más rápido
Utiliza menos plugins y scripts
Optimiza las imágenes (dimensiones más pequeñas, formatos de archivo modernos como webp) para minimizar su tamaño de archivo
Por supuesto, hay muchas otras formas de optimizar el rendimiento de tu sitio web, pero estos son algunos consejos generales que pueden ayudar a casi cualquier sitio web, independientemente del software que utilices para gestionarlo.
Cómo hacer tu sitio web apto para móviles
Hoy en día, los dispositivos móviles se han convertido en el principal medio por el que los usuarios acceden a Internet. Por eso es importante tener un sitio web y una aplicación adaptados a los dispositivos móviles. Un sitio web apto para móviles garantiza que los visitantes puedan navegar sin esfuerzo e interactuar con tu contenido, independientemente del dispositivo que utilicen.
Diseño web responsivo
El diseño web responsivo es la piedra angular de la creación de sitios web aptos para móviles. Implica diseñar y desarrollar un sitio web de forma que se adapte a distintos tamaños y orientaciones de pantalla. En otras palabras, el diseño y el contenido del sitio web se ajustan automáticamente para ofrecer una experiencia de visualización óptima en dispositivos que van desde pequeños teléfonos inteligentes a grandes monitores de escritorio.
Básicamente funciona haciendo más pequeños o más grandes los componentes de tu sitio web y desplazándolos en función del tamaño de la pantalla.
Evaluar la facilidad de uso en el móvil
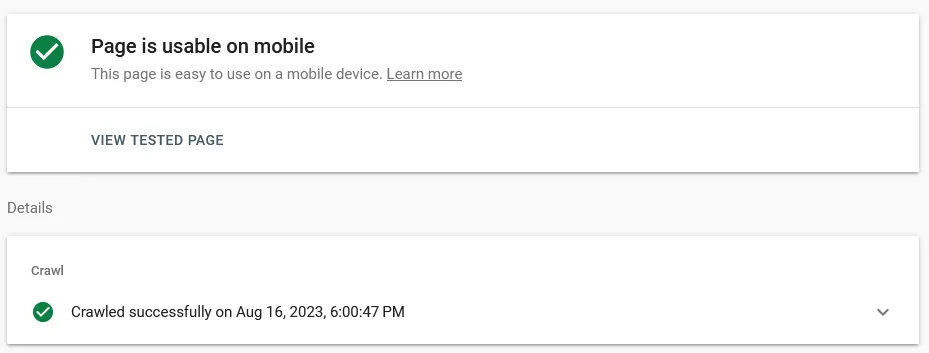
Google reconoce la importancia de la facilidad de uso para móviles y proporciona una herramienta para evaluarla, similar a la herramienta PageSpeed Insights que hemos mencionado antes. La Página de prueba de Google Mobile Friendly te permite comprobar si tu sitio web es apto para móviles. Lo ideal es que veas este mensaje después de probar tu sitio web:

Problemas comunes y soluciones
Hay varios problemas que pueden dificultar la compatibilidad móvil de un sitio web. No todos ellos pueden ser identificados automáticamente por el test de Google, así que revísalos tú también.
Texto ilegible: Un texto demasiado pequeño para leerlo sin hacer zoom puede frustrar a los usuarios. Garantizar tamaños de letra legibles es crucial para una experiencia móvil positiva.
Elementos para hacer clic demasiado juntos: Los botones y enlaces colocados demasiado juntos pueden provocar clics accidentales. Sepáralos más para evitar la frustración del usuario.
Contenido más ancho que la pantalla: Los usuarios deben poder navegar por tu sitio sin necesidad de desplazarse horizontalmente, ya que puede resultar tedioso en pantallas pequeñas. Asegúrate de que los elementos de tu sitio web no sean más anchos que la pantalla, para que el desplazamiento horizontal no sea posible/necesario.
Muchas ventanas emergentes: Las alertas y los cuadros de diálogo que aparecen automáticamente pueden afectar negativamente a la experiencia del usuario, especialmente en dispositivos móviles. Sin embargo, a veces no hay forma de evitarlos (por ejemplo, los banners de cookies), así que asegúrate de seguir estas buenas prácticas para que sean más fáciles de usar:
Las ventanas emergentes deben ser fáciles de rechazar, así que no utilices un botón "X" diminuto que sea imposible de pulsar en un smartphone.
Las ventanas emergentes deben aparecer inmediatamente al cargar la página, si es posible. No hay nada más molesto que intentar hacer clic en un enlace y justo cuando lo haces aparece una ventana emergente y accidentalmente haces clic en ella.
Artículos relacionados

¿Qué son los Usuarios Activos Mensuales?
¿Confundido con los usuarios activos mensuales de tu aplicación? Mira ejemplos concretos de cómo se calcula el recuento de usuarios y descubre qué ocurre cuando tu aplicación alcanza el límite.

Cómo proteger tu aplicación con contraseña
Puedes establecer una contraseña que será necesaria para abrir la aplicación. Esto es útil si quieres restringir el acceso a tu aplicación solo a un grupo limitado de personas.

Por qué ofrecemos nuestro App Builder como servicio de suscripción
Hemos decidido ofrecer nuestros servicios de creación de aplicaciones únicamente mediante una cuota de suscripción, porque así alineamos nuestros incentivos con los tuyos. Esto nos permite ayudarte a crear y mantener la mejor aplicación posible.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.