Wie du deine Website schnell und mobilfreundlich machst
Veröffentlicht am 16. August 2023 von Jan Bunk

Websitegeschwindigkeit verbessern, um die App-Performance zu verbessern
Da mit webtoapp.design erstellte Apps deine Website mit einem integrierten Browser (Chrome auf Android, Safari auf iOS) anzeigen, wirkt sich die Geschwindigkeit deiner Website stark auf die Geschwindigkeit deiner App aus. Um genau zu sein, ist sie ziemlich genau identisch. Wenn deine Website eine Sekunde braucht, um eine bestimmte Seite zu laden, wird auch die App eine Sekunde brauchen. Deshalb ist es sehr wichtig, dass deine Website so schnell wie möglich ist.
Leistungsmessung mit PageSpeed Insights
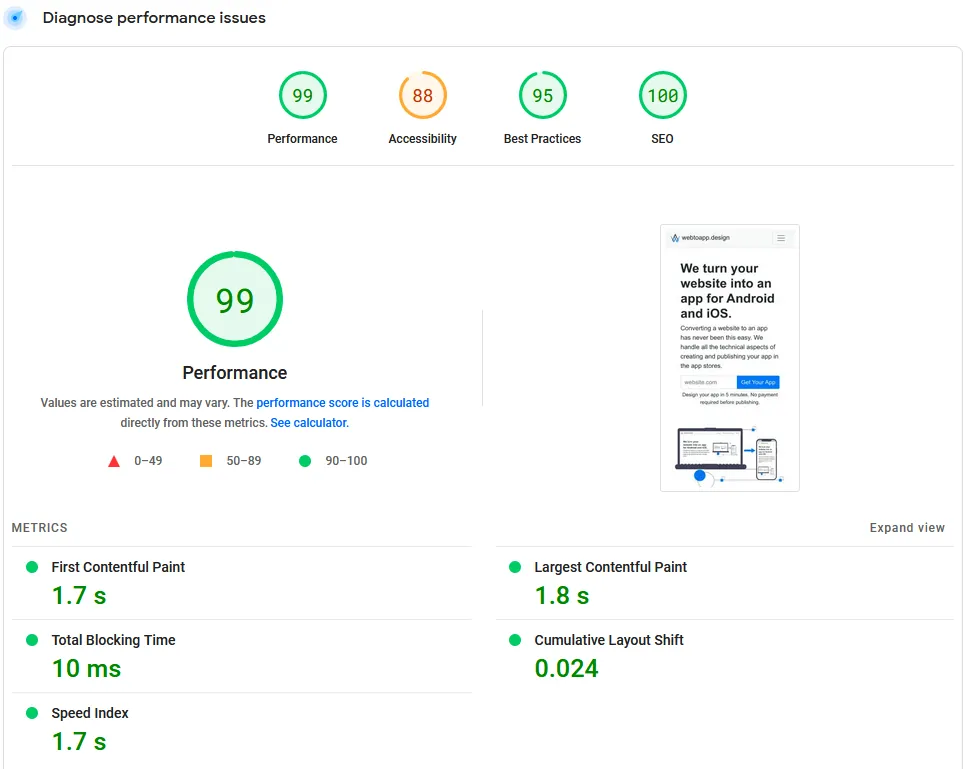
Ein guter Ausgangspunkt für die Bewertung und Verbesserung der Leistung deiner Website ist der PageSpeed Insights Test. Dies ist ein von Google entwickelter Test, der simuliert, wie ein Nutzer deine Website in Bezug auf die Leistung (schnell oder langsam) erleben würde. Der Test simuliert sowohl einen Desktop-Computer, der deine Website lädt (mit einer schnellen Internetverbindung und viel Rechenleistung), als auch ein mobiles Gerät (mit einer langsameren Internetverbindung und weniger Rechenleistung). Wenn du die Ergebnisse des Tests mit der Leistung deiner App in Verbindung bringen willst, solltest du dir vor allem die Ergebnisse für das mobile Gerät ansehen, da die App auf Smartphones und Tablets genutzt wird.

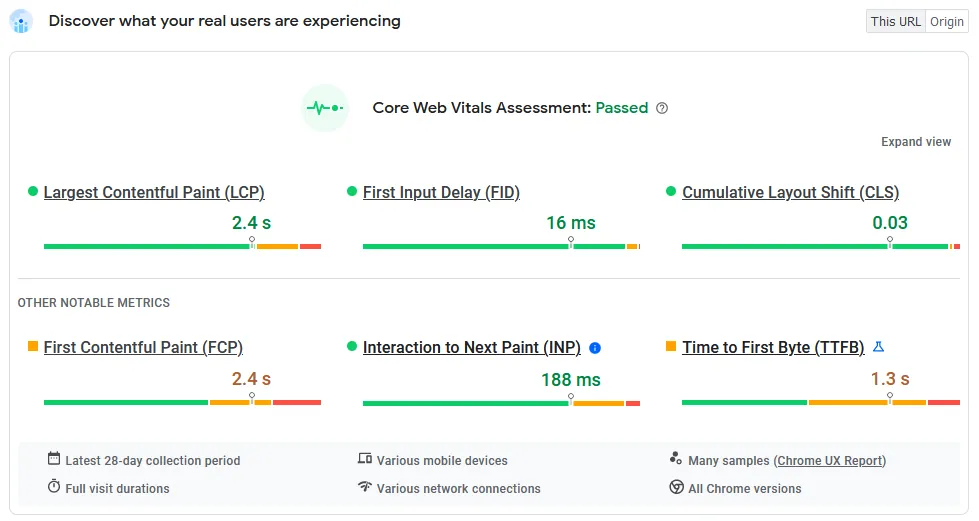
Oben siehst du vielleicht auch einen Abschnitt "Entdecke, was deine echten Nutzer erleben". Dies sind die realistischsten Daten, da sie von tatsächlichen Nutzern deiner Website stammen (die vom Chrome-Browser anonym erfasst werden). Denke daran, dass diese Daten nur verfügbar sind, wenn in den letzten 28 Tagen genügend Nutzer diese Seite deiner Website besucht haben. Wenn das nicht der Fall ist, reichen die simulierten Leistungsdaten völlig aus, um zu sehen, wie schnell deine Website lädt.

Die Verbesserung der Leistung deiner Website wirkt sich auch positiv auf die Platzierung deiner Website in den Google-Suchergebnissen aus, da Google schnellere Websites höher einstuft (weil die Nutzer das bevorzugen). Abgesehen davon, dass die Nutzer zufriedener sind, ist das ein weiterer Vorteil, wenn du die Ladezeiten deiner Website verbesserst.
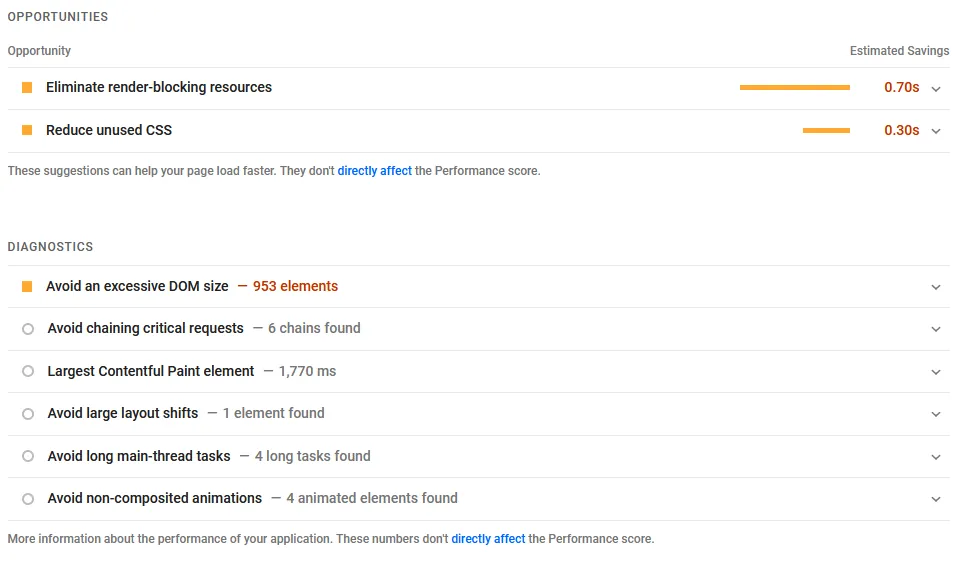
Wenn du auf der PageSpeed Insights Seite ein wenig nach unten scrollst, findest du Vorschläge, wie du die Geschwindigkeit deiner Website verbessern kannst.

Allgemeine Vorschläge zur Verbesserung der Website-Geschwindigkeit
Hier sind eine Handvoll Tipps, mit denen du die Ladezeit deiner Website in der Regel minimieren kannst:
Upgrade oder Wechsel zu einem schnelleren Hosting-Paket
Weniger Plugins und Skripte verwenden
Optimiere Bilder (kleinere Größen, moderne Dateiformate wie webp), um ihre Dateigröße zu minimieren
Natürlich gibt es noch viele andere Möglichkeiten, die Leistung deiner Website zu optimieren, aber dies sind einige allgemeine Tipps, die fast jeder Website helfen können, unabhängig davon, welche Software du für den Betrieb deiner Website verwendest.
Deine Website mobilfreundlich gestalten
Heutzutage sind mobile Geräte der wichtigste Weg, um ins Internet zu gelangen. Deshalb ist es wichtig, eine mobilfreundliche Website und App zu haben. Eine mobilgerätefreundliche Website stellt sicher, dass die Besucher mühelos navigieren und sich mit deinen Inhalten beschäftigen können, unabhängig davon, welches Gerät sie benutzen.
Responsive Design
Responsive Design ist der Grundstein für die Erstellung mobilfreundlicher Websites. Dabei geht es darum, eine Website so zu gestalten und zu entwickeln, dass sie sich an verschiedene Bildschirmgrößen und Ausrichtungen anpasst. Mit anderen Worten: Das Layout und der Inhalt der Website werden automatisch so angepasst, dass sie auf allen Geräten - vom kleinen Smartphone bis zum großen Desktop-Monitor - optimal dargestellt werden können.
Grundsätzlich funktioniert es so, dass die Komponenten deiner Website verkleinert oder vergrößert werden und je nach Größe des Bildschirms verschoben werden.
Bewertung der Mobilfreundlichkeit
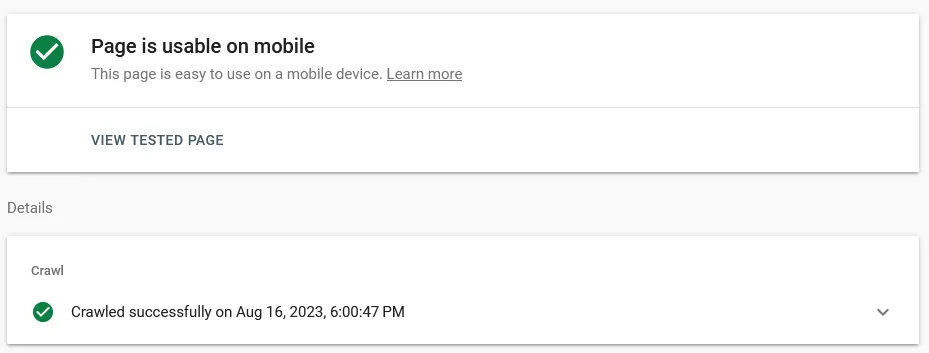
Google hat die Bedeutung der Mobilfreundlichkeit erkannt und bietet ein Tool zum Testen an, das dem oben erwähnten PageSpeed Insights-Tool ähnelt. Die Google Mobile Friendly Test Seite erlaubt dir zu prüfen, wie gut deine Website für Mobilgeräte optimiert ist. Im Idealfall siehst du diese Meldung, nachdem du deine Website getestet hast:

Häufige Probleme und ihre Lösungen
Verschiedene Probleme können die Mobilfreundlichkeit einer Website beeinträchtigen. Nicht alle davon werden von Googles Test automatisch erkannt, also bealte auch selbst ein Auge darauf.
Unleserlicher Text: Text, der zu klein ist, um ihn ohne Zoomen zu lesen, kann Nutzer frustrieren. Für ein positives mobiles Erlebnis ist es wichtig, dass die Schriftgröße lesbar ist.
Anklickbare Elemente zu nah beieinander: Zu dicht beieinander liegende Knöpfe und Links können zu versehentlichen Klicks führen. Bewege sie weiter auseinander, um Frustration zu vermeiden.
Der Inhalt ist breiter als der Bildschirm: Die Nutzer sollten auf deiner Website navigieren können, ohne horizontal scrollen zu müssen, da dies auf kleinen Bildschirmen umständlich sein kann. Achte darauf, dass die Elemente auf deiner Website nicht breiter als der Bildschirm sind, damit ein horizontales Scrollen nicht möglich/notwendig ist.
Viele Pop-ups: Meldungen und Dialoge, die automatisch angezeigt werden, können das Nutzererlebnis beeinträchtigen, besonders auf mobilen Geräten. Manchmal lassen sie sich jedoch nicht vermeiden (z. B. Cookie-Banner). Deshalb solltest du diese Best Practices befolgen, um sie so benutzerfreundlich wie möglich zu gestalten:
Pop-ups sollten leicht zu schließen sein, also verwende keine winzige "X"-Schaltfläche, die auf einem Smartphone unmöglich zu treffen ist.
Pop-ups sollten nach Möglichkeit sofort beim Laden der Seite erscheinen. Nichts ist ärgerlicher, als wenn du versuchst, auf einen Link zu klicken und in dem Moment, in dem du klickst, ein Pop-up erscheint und du stattdessen versehentlich darauf klickst.
Verwandte Artikel

Was sind monatlich aktive Nutzer?
Verwirrt über monatlich aktive Nutzer für deine App? Sieh dir konkrete Beispiele an, wie die Nutzerzahlen berechnet werden und erfahre, was passiert, wenn deine App das Limit erreicht.

Wie du deine App mit einem Passwort schützt
Du kannst ein Passwort festlegen, das erforderlich ist, um die App zu öffnen. Dies ist nützlich, wenn du den Zugriff auf deine App auf eine begrenzte Gruppe von Personen beschränken möchtest.

Warum wir unseren App-Builder mit einem Abonnement anbieten
Wir haben uns entschieden, unsere App-Erstellungsdienste nur gegen eine Abonnementgebühr anzubieten, weil dies unsere Anreize mit deinen in Einklang bringt. Dies ermöglicht es uns, dir zu helfen, die bestmögliche App zu erstellen und zu pflegen.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.