Quando Restringir Seu App ao Modo Paisagem ou Retrato
Publicado em 21. agosto 2024 por Jan Bunk

Ao transformar seu site em um app móvel, uma das decisões de design que você enfrentará é se deve travar a orientação do app em modo paisagem ou retrato. Ou você deve deixar o usuário decidir? Pode parecer um detalhe pequeno, mas pode impactar significativamente a experiência do usuário.
Neste post do blog, vamos explorar os benefícios e desvantagens de cada abordagem para te ajudar a decidir o que é melhor para o seu app.
Entendendo a Orientação do Dispositivo
Antes de entrarmos no processo de tomada de decisão, vamos rapidamente cobrir o que significa a orientação do app:
- Modo Retrato: O app é visualizado em uma posição vertical (como segurar o telefone em pé).
- Modo Paisagem: O app é visualizado em uma posição horizontal (como segurar o telefone de lado).
Os apps podem ser projetados para funcionar exclusivamente em um modo ou se adaptar dinamicamente com base em como o usuário está segurando o dispositivo.
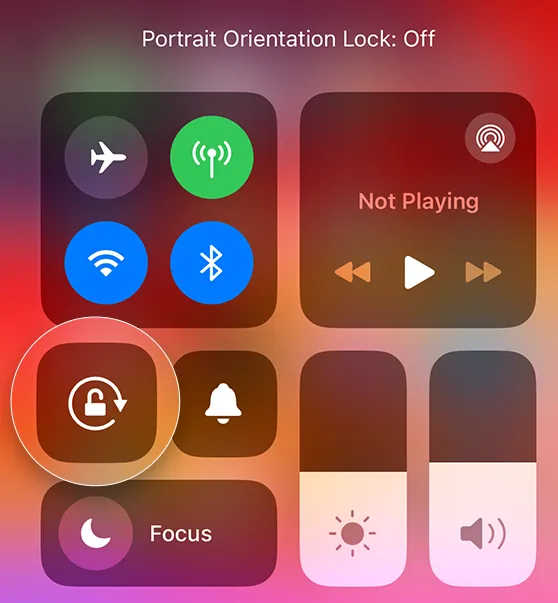
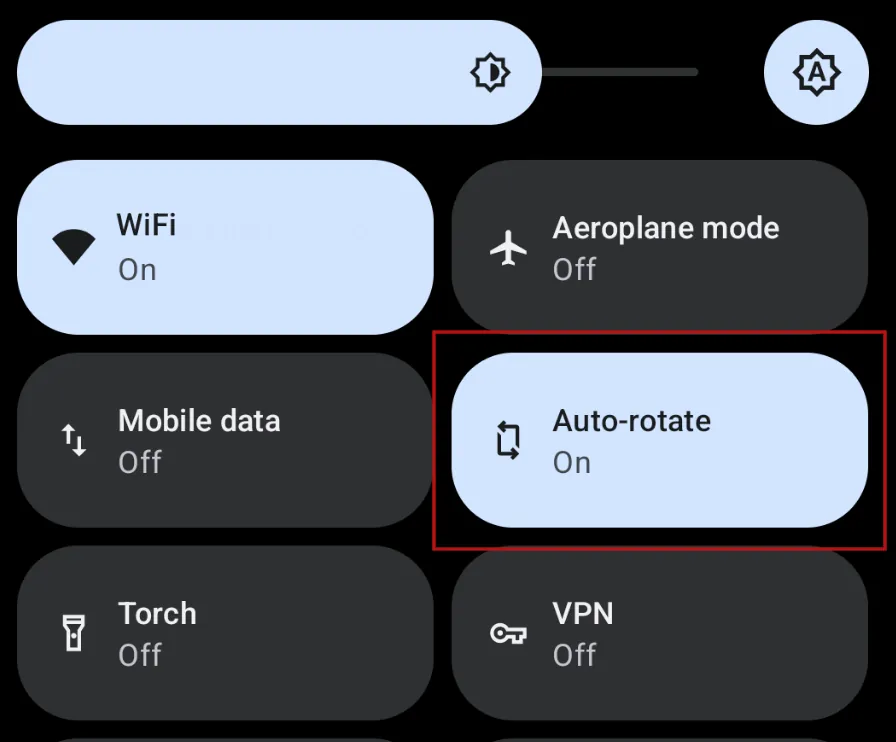
Se você não bloquear a orientação do seu app (o que vamos falar no restante deste artigo), os usuários podem simplesmente girar o dispositivo para mudar a orientação do seu app, desde que a "Rotação automática" esteja ativada nas configurações do sistema (Android) ou o bloqueio de orientação esteja desativado no iOS. Essas configurações podem ser acessadas a partir das configurações rápidas que você puxa da barra de status no topo da tela:


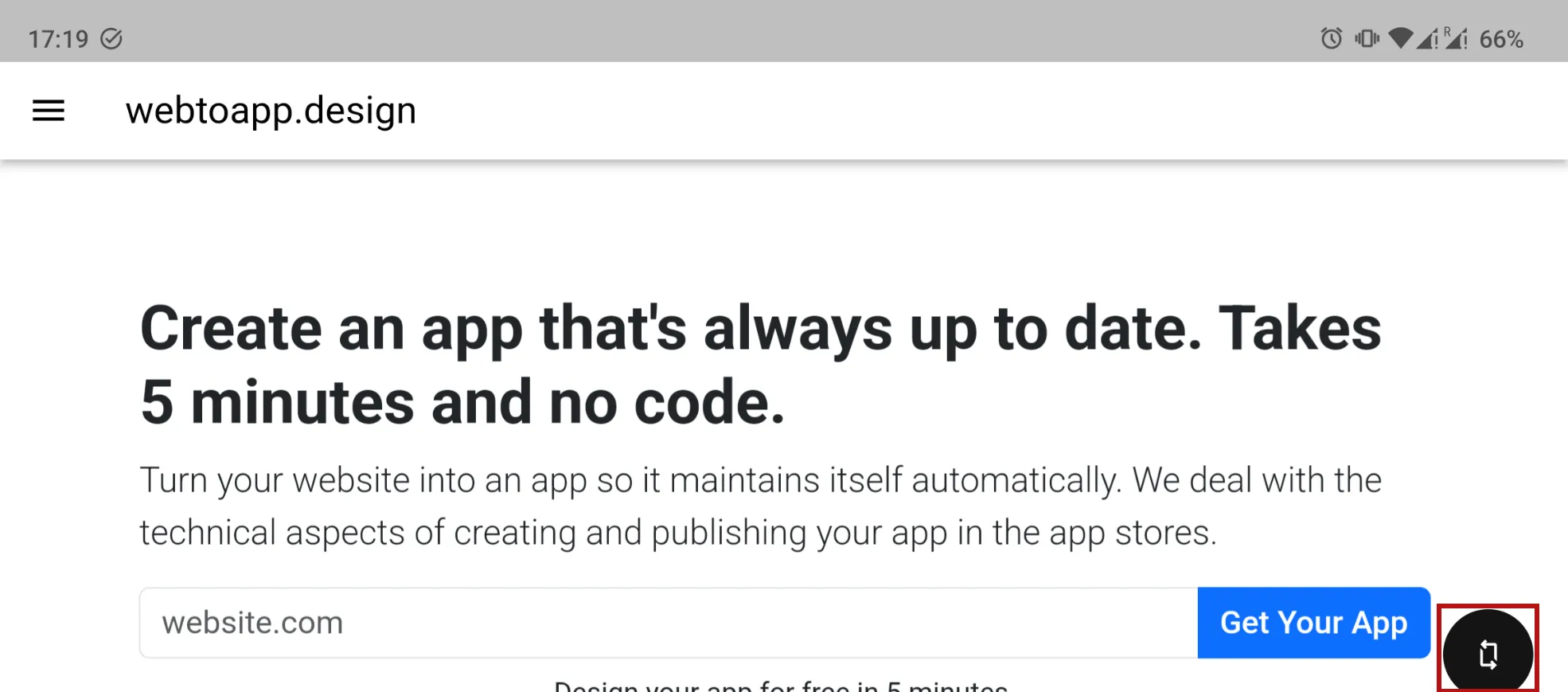
O Android também tem um pequeno botão de rotação no canto se a rotação automática estiver desativada, mas você girou o dispositivo.

Nossa Recomendação
Na nossa opinião, é melhor manter o padrão, onde ambas as orientações são permitidas. Há muitas razões para isso, e as razões podem ser divididas nos seguintes dois grupos.
Seu Site Já Suporta Isso
Quando um usuário visita seu site, ele pode segurar o dispositivo como quiser. É extremamente incomum que sites bloqueiem a orientação apenas para modo retrato ou apenas para modo paisagem. Então, é provável que seu site possa ser acessado em ambas as orientações por usuários de navegador e, portanto, seu site deve funcionar bem em ambas as orientações.
Além disso, há tantos dispositivos diferentes que têm tamanhos de tela e proporções (relação entre largura e altura da tela) diferentes. Pense em todos os diferentes modelos de smartphones (há uma variedade especialmente grande de dispositivos Android, por exemplo, os telefones dobráveis da Samsung), tablets, laptops e monitores de computador. Seu site deve ser utilizável em todas essas telas diferentes, o que é normalmente alcançado usando os chamados princípios de design responsivo.
E quando você usa design responsivo para garantir que seu site funcione em todos os tamanhos de tela, seu site automaticamente também funcionará em modo retrato e paisagem. Então, você não tem custo adicional de manutenção apenas por permitir ambas as orientações no seu app, porque seu site já deve estar projetado para lidar com isso.
Nota: Esta é também a razão pela qual não oferecemos uma opção para restringir seu app apenas a smartphones e não a tablets (ou vice-versa). Não há uma linha divisória clara entre smartphones e tablets, porque o tamanho da tela é um espectro. E o tipo de dispositivo que você quer bloquear do seu app ainda poderia acessar seu site através de um navegador. Então, tudo o que você estaria fazendo é colocar seus usuários de app em uma desvantagem desnecessária.
Máxima Flexibilidade
Normalmente, seu app conterá algum conteúdo que seria melhor visualizado em modo retrato e algum que pode parecer melhor em modo paisagem. Permitir que os usuários alternem entre orientações permite que eles consumam o conteúdo da melhor maneira possível.
Por último, mas não menos importante, seus usuários de app têm diferentes preferências. Alguns podem simplesmente gostar mais do modo paisagem do que do retrato, mesmo que isso possa ser completamente inesperado para você. Isso pode ter muitas razões que não são imediatamente aparentes. Um exemplo que eu pessoalmente vi é pessoas mais velhas preferindo o modo paisagem porque o teclado na tela tem teclas maiores, o que facilita para elas digitarem. Tenho certeza de que há muitas outras razões como essa que não pensamos porque estão contornando problemas de acessibilidade que pessoalmente não somos afetados.
Então, deixe seus usuários fazerem sua própria escolha! Seus usuários de app são seus clientes mais engajados, então você deve tratá-los da melhor forma e não restringi-los artificialmente a uma orientação de dispositivo.
Benefícios do Modo Retrato
- Experiência de Usuário Consistente: A maioria dos usuários está acostumada a navegar em sites e apps no modo retrato. Ao permitir o modo retrato, você cria uma experiência familiar.
- Interação Focada: O modo retrato é frequentemente melhor para ler conteúdo, rolar listas ou navegar em menus complexos.
O modo retrato é mais adequado para apps com muito conteúdo, como blogs, apps de notícias e lojas de e-commerce.
Benefícios do Modo Paisagem
- Consumo de Mídia Aprimorado: O modo paisagem oferece uma visão mais ampla, ideal para conteúdo de vídeo, galerias de fotos e certos tipos de jogos.
- Mais Espaço na Tela: No modo paisagem, geralmente há mais espaço para exibir elementos lado a lado, sendo ótimo para funcionalidade de tela dividida ou interfaces com múltiplos painéis.
O modo paisagem é melhor para jogos, aplicativos de streaming de vídeo e aplicativos com painéis complexos que precisam de muito espaço horizontal.
Conclusão
Não existe uma resposta única para o dilema da orientação. Normalmente, a melhor opção é permitir todas as orientações, mas sua decisão deve ser guiada pelo propósito do seu aplicativo e pelas preferências do seu público-alvo. Se o seu aplicativo tem um caso de uso específico que se encaixa perfeitamente no modo retrato ou paisagem, travá-lo nessa orientação pode ser uma boa.
No final das contas, o objetivo é criar um aplicativo que pareça intuitivo e agradável, não importa como os usuários escolham interagir com ele.
Você já fez sua escolha? Você pode ajustar a configuração de bloqueio de orientação no seu painel de controle.
Artigos Relacionados

Como Fazer: Mostrar e Usar a Tela de Configurações do Seu App
A página de configurações é onde os usuários do seu app podem mudar suas preferências e acessar outros recursos, como visualizar licenças e usar o recurso de exclusão de conta. Veja como você pode mostrá-la no seu app.

Usando Cookies para Manter Usuários Logados
Depois de converter seu site em um app, você quer que o app ofereça uma boa experiência de usuário. Aqui está como você pode manter os usuários logados garantindo que os cookies estejam configurados corretamente.

Como Corrigir Problemas de Cache no Seu App
Uma configuração correta de cache no seu site é essencial para garantir que as mudanças no seu site apareçam imediatamente no seu app.

Jan Bunk
Com formação em ciência da computação, Jan fundou o webtoapp.design em 2019 e desenvolveu o software que converte sites em apps. Com a experiência e feedback de centenas de apps publicados, ele busca escrever guias fáceis de seguir para te ajudar em tudo sobre criação, publicação e manutenção de apps.