Quando Limitare la Tua App alla Modalità Orizzontale o Verticale
Postato su 21. agosto 2024 da Jan Bunk

Quando trasformi il tuo sito web in un'app mobile, una delle decisioni di design che dovrai affrontare è se bloccare l'orientamento della tua app in modalità orizzontale o verticale. Oppure dovresti lasciare che sia l'utente a decidere? Potrebbe sembrare un dettaglio insignificante, ma può influire significativamente sull'esperienza utente.
In questo post del blog, esploreremo i vantaggi e gli svantaggi di ciascun approccio per aiutarti a decidere cosa è meglio per la tua app.
Comprendere l'Orientamento del Dispositivo
Prima di entrare nel processo decisionale, copriamo rapidamente cosa significa l'orientamento dell'app:
- Modalità Verticale: L'app viene visualizzata in posizione verticale (come tenere il telefono in piedi).
- Modalità Orizzontale: L'app viene visualizzata in posizione orizzontale (come tenere il telefono di lato).
Le app possono essere progettate per funzionare esclusivamente in una modalità o adattarsi dinamicamente in base a come l'utente tiene il dispositivo.
Se non blocchi l'orientamento della tua app (di cui parleremo nel resto di questo articolo), gli utenti possono semplicemente ruotare il loro dispositivo per cambiare l'orientamento della tua app, a patto che "Rotazione automatica" sia abilitata nelle impostazioni di sistema (Android) o che il blocco dell'orientamento sia disabilitato su iOS. Queste impostazioni possono essere accessibili dai comandi rapidi che si tirano giù dalla barra di stato in cima allo schermo:


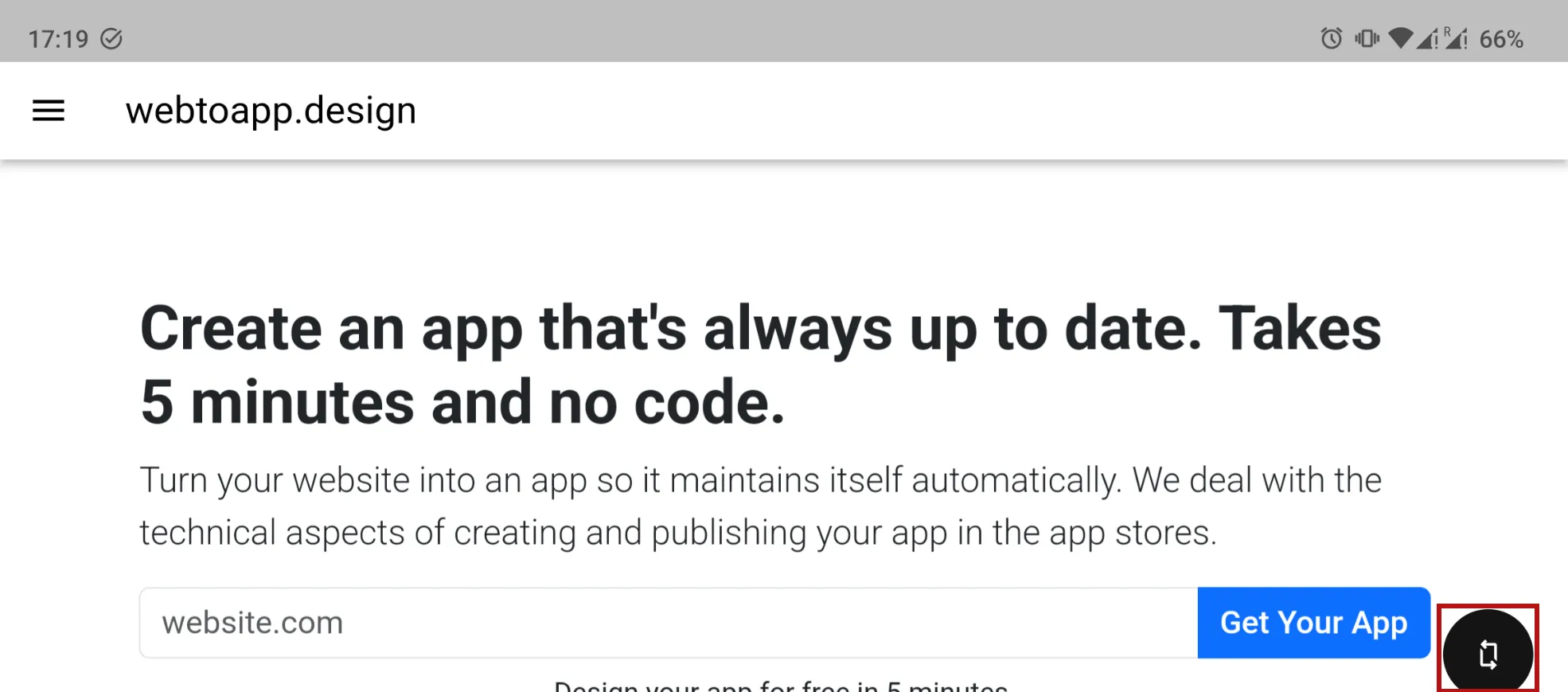
Android ha anche un piccolo pulsante di rotazione nell'angolo se la rotazione automatica è disabilitata ma hai ruotato il dispositivo.

La nostra raccomandazione
Secondo noi è meglio attenersi al default, dove entrambe le orientazioni sono permesse. Ci sono molte ragioni per questo, e le ragioni possono essere suddivise nei seguenti due gruppi.
Il tuo sito web lo supporta già
Quando un utente visita il tuo sito web, può tenere il dispositivo come preferisce. È estremamente raro che i siti web blocchino l'orientamento solo in modalità verticale o solo in modalità orizzontale. Quindi è probabile che il tuo sito web possa essere accessibile in entrambe le orientazioni dagli utenti del browser e quindi il tuo sito web dovrebbe funzionare bene in entrambe le orientazioni.
Inoltre, ci sono così tanti dispositivi diversi che hanno tutti dimensioni dello schermo e rapporti d'aspetto diversi (rapporto tra larghezza e altezza dello schermo). Basta pensare a tutti i diversi modelli di smartphone (c'è una varietà particolarmente ampia di dispositivi Android, ad esempio i telefoni pieghevoli Samsung), tablet, laptop e monitor per computer. Il tuo sito web dovrebbe essere utilizzabile su tutti questi schermi diversi, il che è tipicamente ottenuto utilizzando i cosiddetti principi di design responsivo.
E quando usi il design responsivo per assicurarti che il tuo sito web funzioni su tutte le dimensioni dello schermo, il tuo sito web funzionerà automaticamente anche in modalità verticale e orizzontale. Quindi non hai costi di manutenzione aggiuntivi solo permettendo entrambe le orientazioni nella tua app, perché il tuo sito web dovrebbe già essere progettato per gestirlo.
Nota a margine: Questo è anche il motivo per cui non offriamo un'opzione per limitare la tua app solo agli smartphone e non ai tablet (o viceversa). Non c'è una linea di demarcazione chiara tra smartphone e tablet, perché la dimensione dello schermo è uno spettro. E il tipo di dispositivo che vuoi escludere dalla tua app potrebbe comunque accedere al tuo sito web tramite un browser. Quindi tutto ciò che faresti è mettere i tuoi utenti dell'app in uno svantaggio non necessario.
Massima flessibilità
Tipicamente la tua app conterrà alcuni contenuti che sarebbero meglio visualizzati in verticale e alcuni che potrebbero apparire meglio in modalità orizzontale. Permettere agli utenti di passare tra le orientazioni consente loro di consumare il contenuto nel modo migliore possibile.
Ultimo ma non meno importante, i tuoi utenti dell'app hanno tutti preferenze diverse. Alcuni potrebbero semplicemente preferire la modalità orizzontale rispetto a quella verticale anche se per te potrebbe essere completamente inaspettato. Questo può avere molte ragioni che non sono immediatamente evidenti. Un esempio che ho visto personalmente è che le persone anziane preferiscono la modalità orizzontale perché in questo modo la tastiera sullo schermo ha tasti più grandi, il che rende più facile per loro digitare. Sono certo che ci siano molte altre ragioni come questa a cui non pensiamo semplicemente perché stanno aggirando problemi di accessibilità che personalmente non ci riguardano.
Quindi lascia che i tuoi utenti facciano la loro scelta! I tuoi utenti dell'app sono i tuoi clienti più coinvolti, quindi dovresti trattarli al meglio e non limitarli artificialmente a un'unica orientazione del dispositivo.
Vantaggi della modalità verticale
- Esperienza utente coerente: La maggior parte degli utenti è abituata a navigare su siti web e app in modalità verticale. Permettendo la modalità verticale, crei un'esperienza familiare.
- Interazione focalizzata: La modalità verticale è spesso migliore per leggere contenuti, scorrere liste o navigare in menu complessi.
La modalità verticale è più adatta per app ricche di contenuti come blog, app di notizie e negozi di e-commerce.
Vantaggi della Modalità Orizzontale
- Miglior Consumo di Media: La modalità orizzontale offre una vista più ampia, ideale per contenuti video, gallerie fotografiche e alcuni tipi di giochi.
- Più Spazio sullo Schermo: In modalità orizzontale, c'è spesso più spazio per visualizzare elementi affiancati, rendendola perfetta per la funzionalità a schermo diviso o interfacce multi-pannello.
La modalità orizzontale è ideale per giochi, app di streaming video e app con dashboard complessi che necessitano di molto spazio orizzontale.
Conclusione
Non esiste una risposta universale al dilemma dell'orientamento. Tipicamente, la migliore opzione è permettere tutte le orientazioni, ma la tua decisione dovrebbe essere guidata dallo scopo della tua app e dalle preferenze del tuo pubblico target. Se la tua app ha un caso d'uso specifico che si adatta perfettamente alla modalità verticale o orizzontale, bloccarla in quell'orientamento potrebbe andare bene.
In definitiva, l'obiettivo è creare un'app che sembri intuitiva e piacevole, indipendentemente da come gli utenti scelgono di interagire con essa.
Hai fatto la tua scelta? Puoi regolare l'impostazione di blocco dell'orientamento nel tuo dashboard.
Articoli correlati

Come Fare: Mostrare e Usare la Schermata delle Impostazioni della Tua App
La pagina delle impostazioni è dove gli utenti della tua app possono cambiare le loro preferenze e accedere ad altre funzionalità come visualizzare le licenze e usare la funzione di eliminazione dell'account. Ecco come puoi mostrarla nella tua app.

Utilizzare i Cookie per Mantenere gli Utenti Connessi
Dopo aver convertito il tuo sito web in un'app, vuoi che l'app offra una buona esperienza utente. Ecco come puoi mantenere gli utenti connessi assicurandoti che i cookie siano configurati correttamente.

Come Risolvere i Problemi di Cache nella Tua App
Una corretta configurazione della cache sul tuo sito web è essenziale per assicurarti che le modifiche sul tuo sito appaiano immediatamente nella tua app.

Jan Bunk
Con una formazione in informatica, Jan ha fondato webtoapp.design nel 2019 e sviluppato il software che trasforma i siti web in app. Grazie all'esperienza e ai feedback raccolti da centinaia di app pubblicate, si impegna a scrivere guide facili da seguire che ti aiutano in tutto ciò che riguarda la creazione, la pubblicazione e la manutenzione delle app.