Wann du deine App auf Quer- oder Hochformat beschränken solltest
Veröffentlicht am 21. August 2024 von Jan Bunk

Wenn du deine Website in eine mobile App umwandelst, stehst du vor der Designentscheidung, ob du die Ausrichtung deiner App auf Quer- oder Hochformat festlegen solltest. Oder solltest du dem Nutzer die Entscheidung überlassen? Es mag wie ein kleines Detail erscheinen, aber es kann die Benutzererfahrung erheblich beeinflussen.
In diesem Blogbeitrag werden wir die Vor- und Nachteile jeder Herangehensweise erkunden, um dir zu helfen, zu entscheiden, was das Beste für deine App ist.
Verständnis der Geräteausrichtung
Bevor wir in den Entscheidungsprozess einsteigen, lass uns kurz klären, was App-Ausrichtung bedeutet:
- Hochformat: Die App wird in einer vertikalen Position angezeigt (wie wenn du dein Telefon aufrecht hältst).
- Querformat: Die App wird in einer horizontalen Position angezeigt (wie wenn du dein Telefon seitlich hältst).
Apps können so gestaltet werden, dass sie ausschließlich in einem Modus funktionieren oder sich dynamisch anpassen, je nachdem, wie der Nutzer sein Gerät hält.
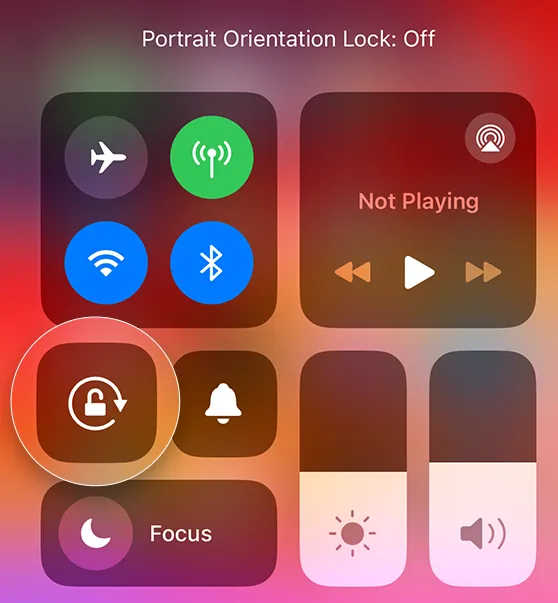
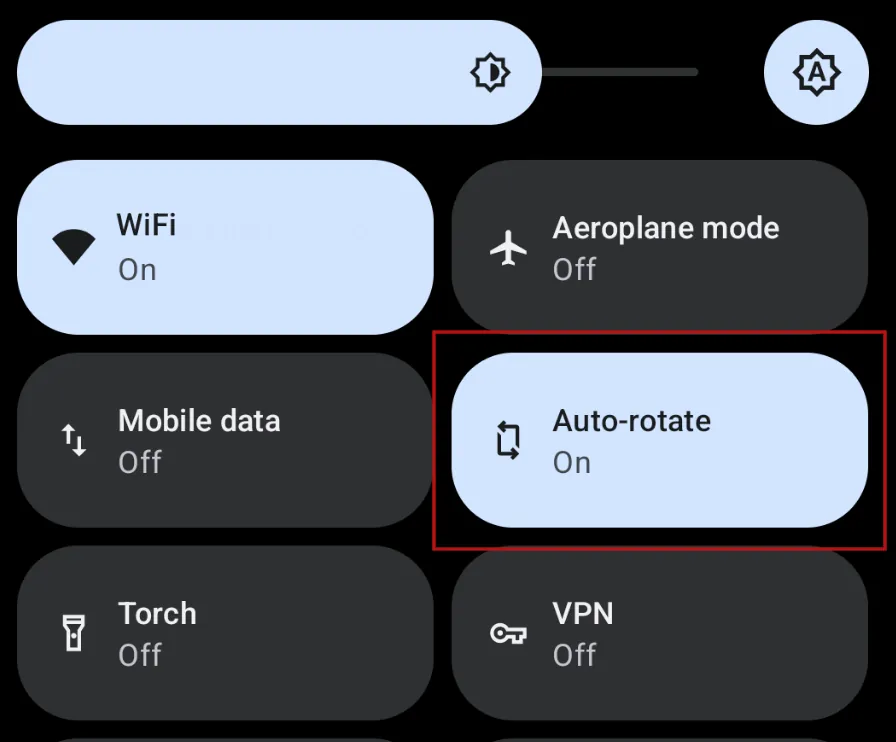
Wenn du die Ausrichtung deiner App nicht festlegst (worüber wir im Rest dieses Artikels sprechen werden), können Nutzer ihr Gerät einfach drehen, um die Ausrichtung deiner App zu ändern, solange "Automatisches Drehen" in ihren Systemeinstellungen (Android) aktiviert ist oder die Ausrichtungssperre auf iOS deaktiviert ist. Diese Einstellungen können über die Schnelleinstellungen aufgerufen werden, die du von der Statusleiste am oberen Bildschirmrand herunterziehst:


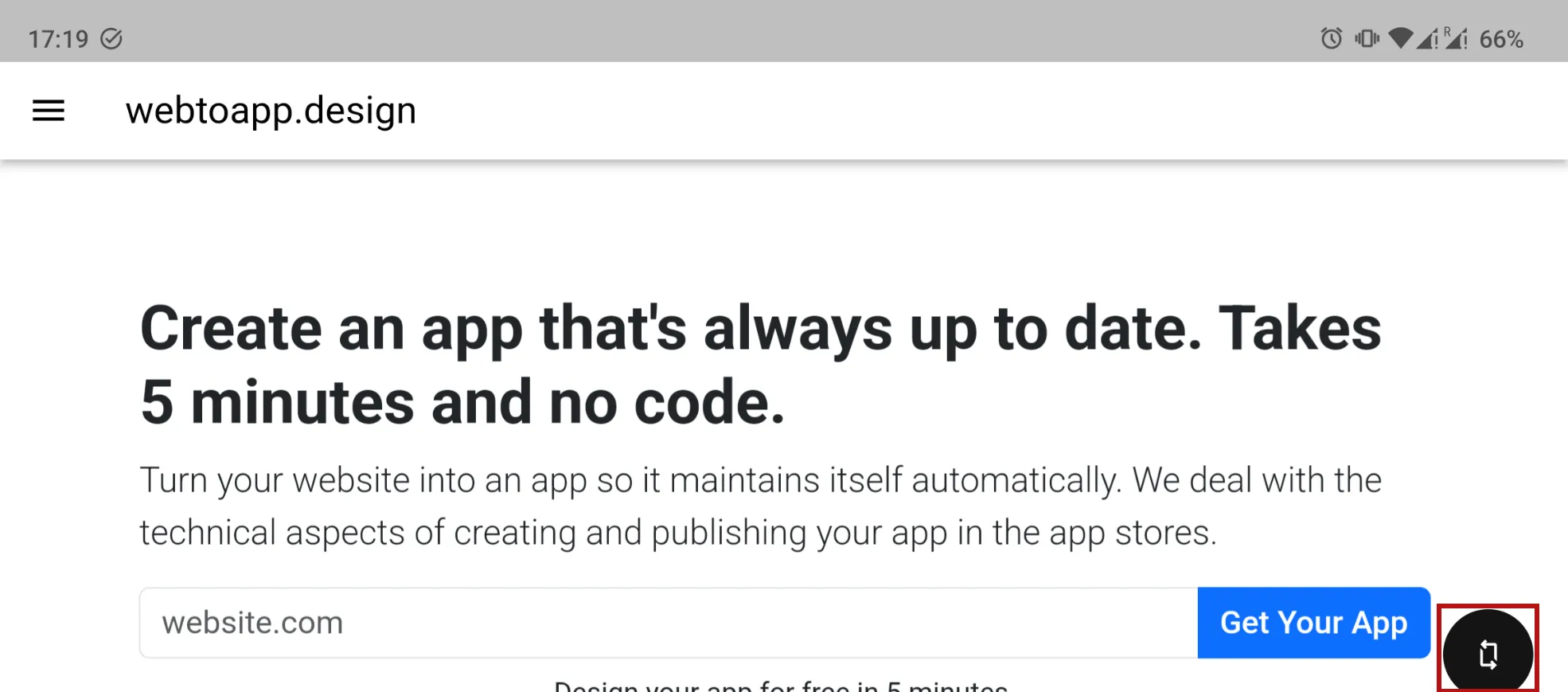
Android hat auch einen kleinen Drehknopf in der Ecke, wenn die automatische Drehung deaktiviert ist, du aber dein Gerät gedreht hast.

Unsere Empfehlung
Unserer Meinung nach ist es am besten, bei der Standardeinstellung zu bleiben, bei der beide Ausrichtungen erlaubt sind. Es gibt viele Gründe dafür, und die Gründe lassen sich in die folgenden zwei Gruppen unterteilen.
Deine Website unterstützt es sowieso schon
Wenn ein Nutzer deine Website besucht, kann er sein Gerät halten, wie er möchte. Es ist äußerst ungewöhnlich, dass Websites die Ausrichtung nur auf Hoch- oder Querformat beschränken. Daher ist es wahrscheinlich, dass deine Website von Browsernutzern in beiden Ausrichtungen aufgerufen werden kann und daher in beiden Ausrichtungen gut funktionieren sollte.
Außerdem gibt es so viele verschiedene Geräte, die alle unterschiedliche Bildschirmgrößen und Seitenverhältnisse (Verhältnis von Bildschirmbreite zu -höhe) haben. Denk nur an all die verschiedenen Smartphone-Modelle (es gibt eine besonders große Vielfalt an Android-Geräten, z.B. die faltbaren Samsung-Handys), Tablets, Laptops und Computermonitore. Deine Website sollte auf all diesen verschiedenen Bildschirmen nutzbar sein, was typischerweise durch die Verwendung sogenannter responsiver Designprinzipien erreicht wird.
Und wenn du responsives Design verwendest, um sicherzustellen, dass deine Website auf allen Bildschirmgrößen funktioniert, wird deine Website automatisch auch im Hoch- und Querformat funktionieren. Du hast also keine zusätzlichen Wartungskosten, nur weil du beide Ausrichtungen in deiner App zulässt, da deine Website bereits so gestaltet sein sollte, dass sie damit umgehen kann.
Nebenbei bemerkt: Das ist auch der Grund, warum wir keine Option anbieten, deine App nur auf Smartphones und nicht auf Tablets (oder umgekehrt) zu beschränken. Es gibt keine klare Trennlinie zwischen Smartphones und Tablets, da die Bildschirmgröße ein Spektrum ist. Und der Gerätetyp, den du von deiner App ausschließen möchtest, könnte trotzdem über einen Browser auf deine Website zugreifen. Alles, was du tun würdest, wäre, deine App-Nutzer unnötig zu benachteiligen.
Maximale Flexibilität
Typischerweise enthält deine App einige Inhalte, die im Hochformat am besten betrachtet werden, und einige, die im Querformat besser aussehen könnten. Wenn du den Nutzern erlaubst, zwischen den Ausrichtungen zu wechseln, können sie die Inhalte auf die bestmögliche Weise konsumieren.
Zu guter Letzt haben deine App-Nutzer alle unterschiedliche Vorlieben. Einige mögen das Querformat einfach lieber als das Hochformat, auch wenn es für dich völlig unerwartet sein mag. Dafür kann es viele Gründe geben, die nicht sofort ersichtlich sind. Ein Beispiel, das ich persönlich gesehen habe, ist, dass ältere Menschen das Querformat bevorzugen, weil die Tasten der Bildschirmtastatur dann größer sind, was das Tippen für sie erleichtert. Ich bin sicher, es gibt viele andere Gründe wie diesen, an die wir einfach nicht denken, weil sie Barrierefreiheitsprobleme umgehen, von denen wir persönlich nicht betroffen sind.
Lass deine Nutzer also ihre eigene Wahl treffen! Deine App-Nutzer sind deine engagiertesten Kunden, also solltest du sie am besten behandeln und sie nicht künstlich auf eine Geräteausrichtung beschränken.
Vorteile des Hochformats
- Konsistente Benutzererfahrung: Die meisten Nutzer sind es gewohnt, Websites und Apps im Hochformat zu durchsuchen. Indem du das Hochformat zulässt, schaffst du eine vertraute Erfahrung.
- Fokussierte Interaktion: Das Hochformat ist oft besser zum Lesen von Inhalten, Scrollen durch Listen oder Navigieren durch komplexe Menüs geeignet.
Das Hochformat ist am besten geeignet für inhaltsreiche Apps wie Blogs, Nachrichten-Apps und E-Commerce-Shops.
Vorteile des Querformats
- Verbesserter Medienkonsum: Das Querformat bietet eine breitere Ansicht, die ideal für Videoinhalte, Fotogalerien und bestimmte Arten von Spielen ist.
- Mehr Bildschirmfläche: Im Querformat gibt es oft mehr Platz, um nebeneinander liegende Elemente anzuzeigen, was es ideal für Split-Screen-Funktionen oder Multi-Panel-Oberflächen macht.
Das Querformat ist am besten für Spiele, Video-Streaming-Apps und Apps mit komplexen Dashboards geeignet, die viel horizontalen Raum benötigen.
Schlussfolgerung
Es gibt keine universelle Antwort auf das Ausrichtungsdilemma. Typischerweise ist die beste Option, alle Ausrichtungen zuzulassen, aber deine Entscheidung sollte von dem Zweck deiner App und den Vorlieben deiner Zielgruppe geleitet werden. Wenn deine App einen spezifischen Anwendungsfall hat, der genau ins Hoch- oder Querformat passt, könnte es in Ordnung sein, sie in dieser Ausrichtung zu sperren.
Letztendlich ist das Ziel, eine App zu erstellen, die sich intuitiv und angenehm anfühlt, egal wie deine Nutzer mit ihr interagieren möchten.
Hast du deine Wahl getroffen? Du kannst die Einstellung zur Ausrichtungssperre in deinem Dashboard anpassen.
Verwandte Artikel

Anleitung: Die Einstellungsseite deiner App anzeigen und verwenden
Die Einstellungsseite ist der Ort, an dem deine App-Nutzer ihre Präferenzen ändern und auf andere Funktionen wie das Anzeigen von Lizenzen und die Kontolöschfunktion zugreifen können. Hier erfährst du, wie du sie in deiner App anzeigen kannst.

Cookies verwenden, um Benutzer eingeloggt zu halten
Nachdem du deine Website in eine App umgewandelt hast, möchtest du, dass die App eine gute Benutzererfahrung bietet. Hier erfährst du, wie du Benutzer eingeloggt halten kannst, indem du sicherstellst, dass Cookies korrekt konfiguriert sind.

Wie man Caching-Probleme in deiner App behebt
Eine korrekte Caching-Einrichtung auf deiner Website ist entscheidend, um sicherzustellen, dass Änderungen auf deiner Website sofort in deiner App angezeigt werden.

Jan Bunk
Mit einem Hintergrund in Informatik hat Jan webtoapp.design 2019 gegründet und die Software entwickelt, um Websites in Apps zu verwandeln. Mit der Erfahrung und dem Feedback aus Hunderten veröffentlichter Apps schreibt er leicht verständliche Anleitungen, die dir bei allem rund um App-Erstellung, Veröffentlichung und Wartung helfen.