Cuándo Restringir Tu App a Modo Horizontal o Vertical
Publicado en 21. agosto 2024 por Jan Bunk

Al convertir tu sitio web en una app móvil, una de las decisiones de diseño que enfrentarás es si bloquear la orientación de tu app en modo horizontal o vertical. ¿O deberías dejar que el usuario decida? Puede parecer un detalle pequeño, pero puede impactar significativamente la experiencia del usuario.
En esta publicación del blog, exploraremos los beneficios y desventajas de cada enfoque para ayudarte a decidir qué es lo mejor para tu app.
Entendiendo la Orientación del Dispositivo
Antes de entrar en el proceso de toma de decisiones, cubramos rápidamente qué significa la orientación de la app:
- Modo Vertical: La app se ve en una posición vertical (como sostener tu teléfono en posición vertical).
- Modo Horizontal: La app se ve en una posición horizontal (como sostener tu teléfono de lado).
Las apps pueden ser diseñadas para funcionar exclusivamente en un modo o adaptarse dinámicamente según cómo el usuario esté sosteniendo su dispositivo.
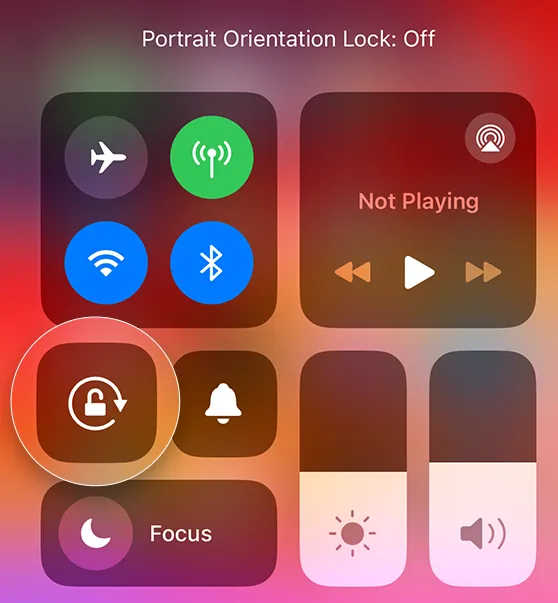
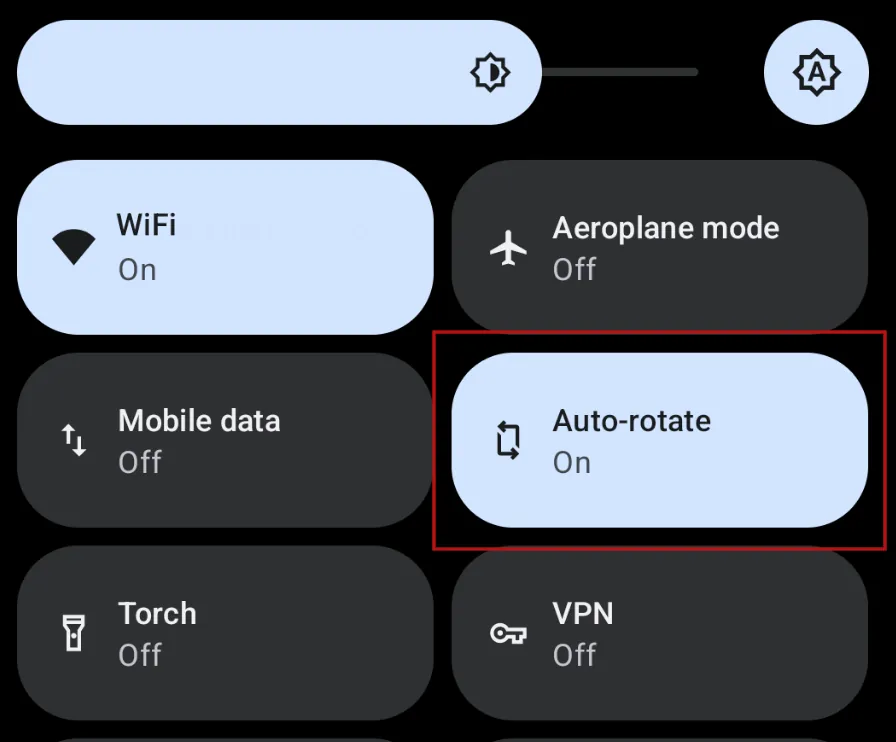
Si no bloqueas la orientación de tu app (de lo cual hablaremos en el resto de este artículo), los usuarios pueden simplemente rotar su dispositivo para cambiar la orientación de tu app, siempre que "Rotación automática" esté habilitada en la configuración del sistema (Android) o el bloqueo de orientación esté desactivado en iOS. Estas configuraciones se pueden acceder desde los ajustes rápidos que se despliegan desde la barra de estado en la parte superior de la pantalla:


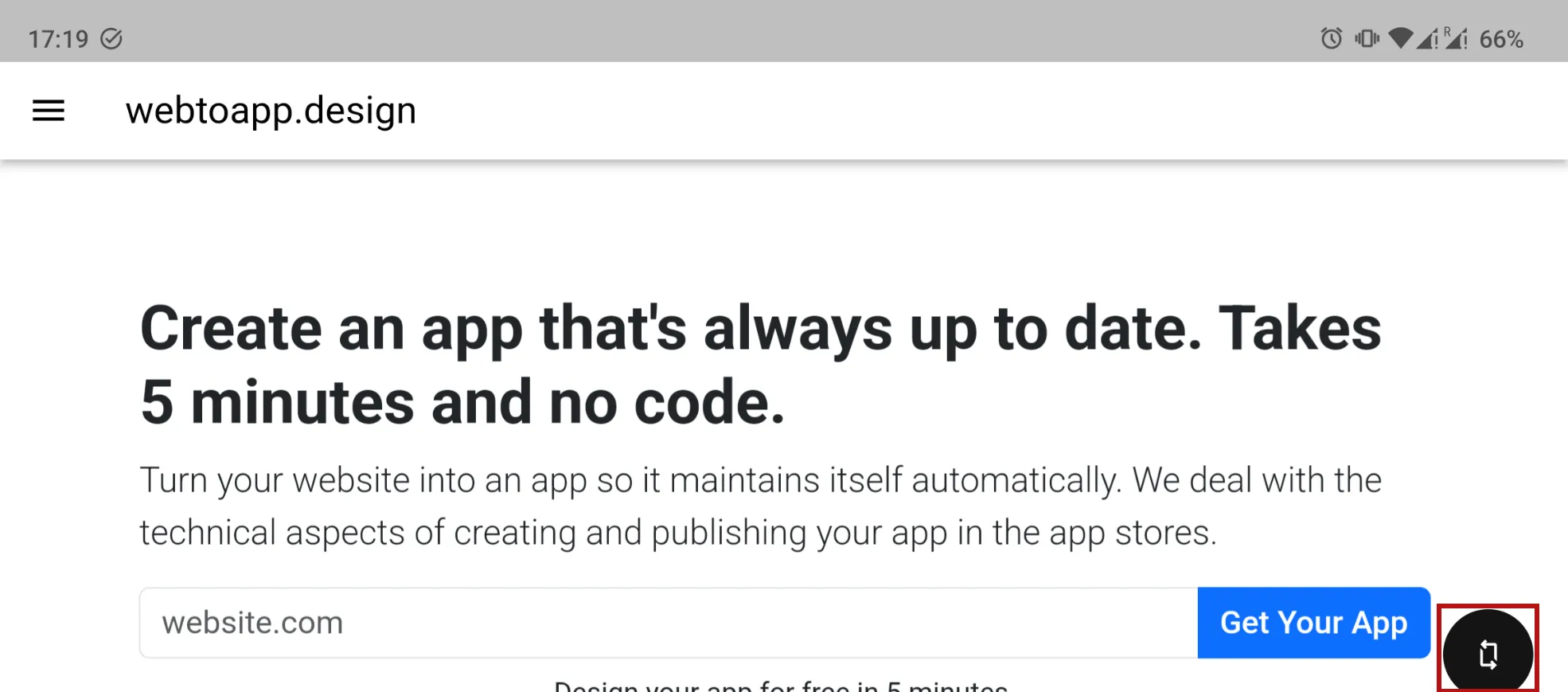
Android también tiene un pequeño botón de rotación en la esquina si la rotación automática está desactivada pero rotaste tu dispositivo.

Nuestra Recomendación
En nuestra opinión, lo mejor es mantener el valor predeterminado, donde se permiten ambas orientaciones. Hay muchas razones para esto, y las razones se pueden dividir en los siguientes dos grupos.
Tu Sitio Web Ya lo Soporta
Cuando un usuario visita tu sitio web, puede sostener su dispositivo como quiera. Es extremadamente raro que los sitios web bloqueen la orientación solo a modo retrato o solo a modo paisaje. Así que lo más probable es que tu sitio web pueda ser accedido en ambas orientaciones por los usuarios del navegador y, por lo tanto, tu sitio web debería funcionar bien en ambas orientaciones.
Además, hay tantos dispositivos diferentes que tienen diferentes tamaños de pantalla y relaciones de aspecto (relación entre el ancho y la altura de la pantalla). Solo piensa en todos los diferentes modelos de smartphones (hay una variedad especialmente grande de dispositivos Android, por ejemplo, los teléfonos plegables de Samsung), tablets, laptops y monitores de computadora. Tu sitio web debería ser usable en todas estas diferentes pantallas, lo cual se logra típicamente usando los llamados principios de diseño responsivo.
Y cuando usas diseño responsivo para asegurarte de que tu sitio web funcione en todos los tamaños de pantalla, tu sitio web automáticamente también funcionará en modo retrato y paisaje. Así que no tienes un costo de mantenimiento adicional solo por permitir ambas orientaciones en tu app, porque tu sitio web ya debería estar diseñado para manejarlo.
Nota al margen: Esta es también la razón por la que no ofrecemos una opción para restringir tu app solo a smartphones y no a tablets (o viceversa). No hay una línea divisoria clara entre smartphones y tablets, porque el tamaño de pantalla es un espectro. Y el tipo de dispositivo que quieres bloquear de tu app aún podría acceder a tu sitio web a través de un navegador. Así que todo lo que estarías haciendo es poner a tus usuarios de la app en una desventaja innecesaria.
Máxima Flexibilidad
Típicamente, tu app contendrá algún contenido que se vería mejor en modo retrato y otro que podría verse mejor en modo paisaje. Permitir a los usuarios cambiar entre orientaciones les permite consumir el contenido de la mejor manera posible.
Por último, pero no menos importante, todos tus usuarios de la app tienen diferentes preferencias. Algunos podrían simplemente preferir el modo paisaje sobre el retrato, aunque para ti pueda ser completamente inesperado. Esto puede tener muchas razones que no son inmediatamente evidentes. Un ejemplo que he visto personalmente es que las personas mayores prefieren el modo paisaje porque entonces el teclado en pantalla tiene teclas más grandes, lo que les facilita escribir. Estoy seguro de que hay muchas otras razones como esta que simplemente no consideramos porque están resolviendo problemas de accesibilidad que personalmente no nos afectan.
¡Así que deja que tus usuarios tomen su propia decisión! Tus usuarios de la app son tus clientes más comprometidos, así que deberías tratarlos de la mejor manera y no restringirlos artificialmente a una orientación de dispositivo.
Beneficios del Modo Retrato
- Experiencia de Usuario Consistente: La mayoría de los usuarios están acostumbrados a navegar sitios web y apps en modo retrato. Al permitir el modo retrato, creas una experiencia familiar.
- Interacción Enfocada: El modo retrato es a menudo mejor para leer contenido, desplazarse por listas o navegar por menús complejos.
El modo retrato es más adecuado para apps con mucho contenido como blogs, apps de noticias y tiendas de comercio electrónico.
Beneficios del Modo Horizontal
- Mejor Consumo de Medios: El modo horizontal ofrece una vista más amplia, ideal para contenido de video, galerías de fotos y ciertos tipos de juegos.
- Más Espacio en Pantalla: En modo horizontal, a menudo hay más espacio para mostrar elementos uno al lado del otro, lo que es genial para la funcionalidad de pantalla dividida o interfaces multipanel.
El modo horizontal es mejor para juegos, aplicaciones de transmisión de video y aplicaciones con paneles complejos que necesitan mucho espacio horizontal.
Conclusión
No hay una respuesta única para el dilema de la orientación. Normalmente, la mejor opción es permitir todas las orientaciones, pero tu decisión debe guiarse por el propósito de tu aplicación y las preferencias de tu público objetivo. Si tu aplicación tiene un caso de uso específico que encaja perfectamente en modo vertical u horizontal, bloquearla en esa orientación podría estar bien.
En última instancia, el objetivo es crear una aplicación que se sienta intuitiva y agradable, sin importar cómo elijan interactuar con ella tus usuarios.
¿Tomaste tu decisión? Puedes ajustar la configuración de bloqueo de orientación en tu panel de control.
Artículos relacionados

Cómo: Mostrar y Usar la Pantalla de Configuración de Tu App
La página de configuración es donde los usuarios de tu app pueden cambiar sus preferencias y acceder a otras funciones como ver licencias y usar la función de eliminación de cuenta. Aquí te mostramos cómo puedes mostrarla en tu app.

Usar Cookies para Mantener a los Usuarios Conectados
Después de convertir tu sitio web en una app, quieres que la app ofrezca una buena experiencia de usuario. Aquí te mostramos cómo puedes mantener a los usuarios conectados asegurándote de que las cookies estén configuradas correctamente.

Cómo Solucionar Problemas de Caché en Tu App
Una configuración correcta de caché en tu sitio web es esencial para asegurarte de que los cambios en tu sitio se reflejen inmediatamente en tu app.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.