Cómo: Mostrar y Usar la Pantalla de Configuración de Tu App
Actualizado el 21. mayo 2025 por Jan Bunk

Todas las apps creadas con webtoapp.design contienen una pantalla de configuración nativa que da a los usuarios acceso a muchas funciones importantes. ¡Echemos un vistazo a cómo abrir la página de configuración y usar sus funciones!
Abriendo la Configuración de la App
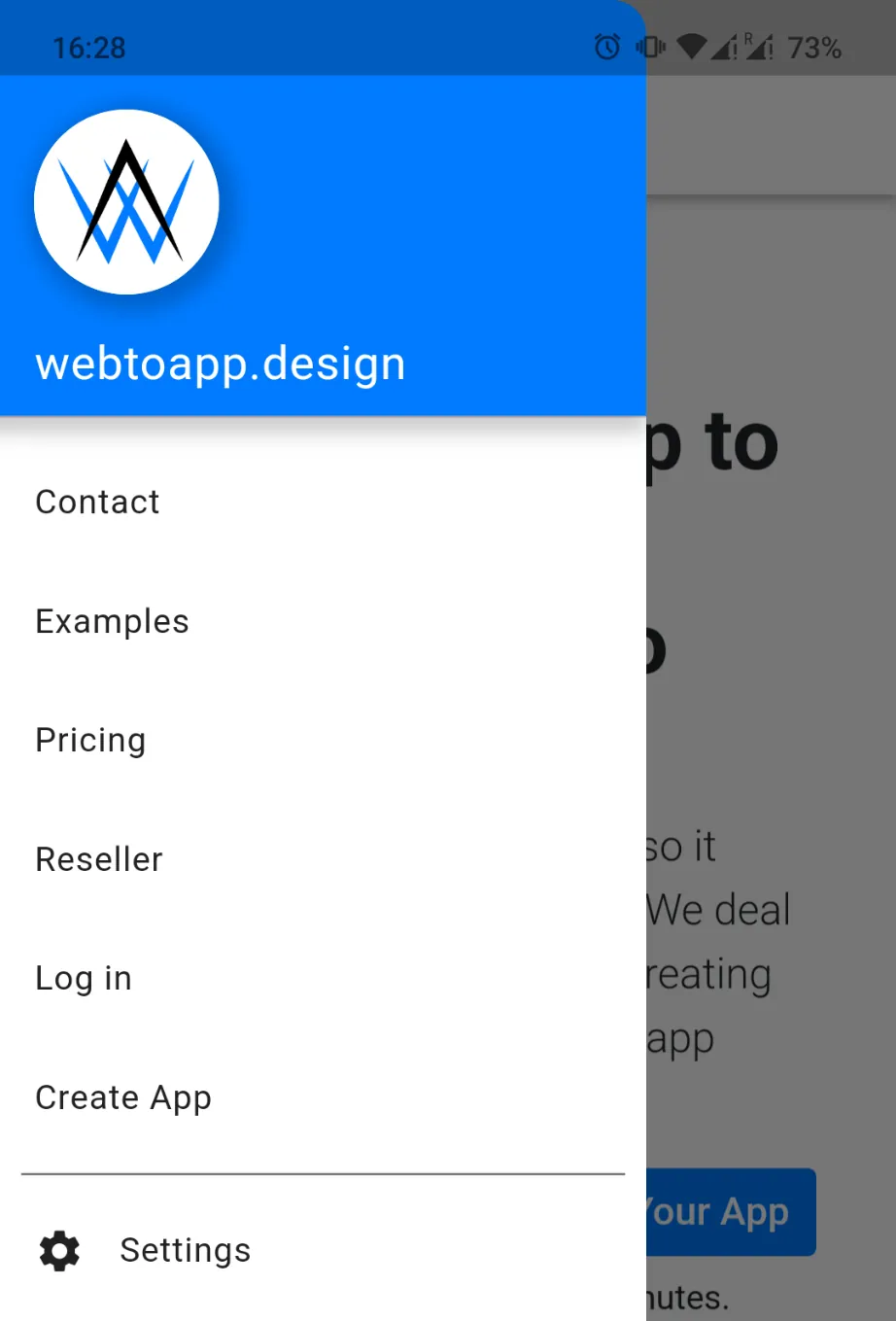
La forma más común de abrir la configuración de la app es a través de la interfaz de usuario. El aspecto de la interfaz varía dependiendo del diseño de la app que elijas. Así que empecemos con el diseño más popular, el diseño de menú desplegable:

Como puedes ver, tenemos el botón para abrir el menú de configuración en la parte inferior del menú lateral. Está fuera del camino (porque está debajo de los elementos del menú más utilizados que están arriba) pero aún es fácil de encontrar para los usuarios. ¿No lo ves en tu app? Asegúrate de que el elemento del menú de configuración esté habilitado en la configuración de la pantalla del menú desplegable.
El botón de configuración es más prominente en el diseño de la barra de navegación, ubicado justo en la barra de navegación inferior:

Al igual que cuando usas el diseño con menú lateral, el elemento de navegación de ajustes se puede desactivar en tu panel de webtoapp.design. Esto puede ser especialmente útil con el diseño de la barra de navegación, porque el espacio en la barra de navegación inferior es bastante limitado. No deberías tener más de cinco botones en tu barra de navegación y que el botón de configuración ocupe uno de estos espacios puede ser problemático.
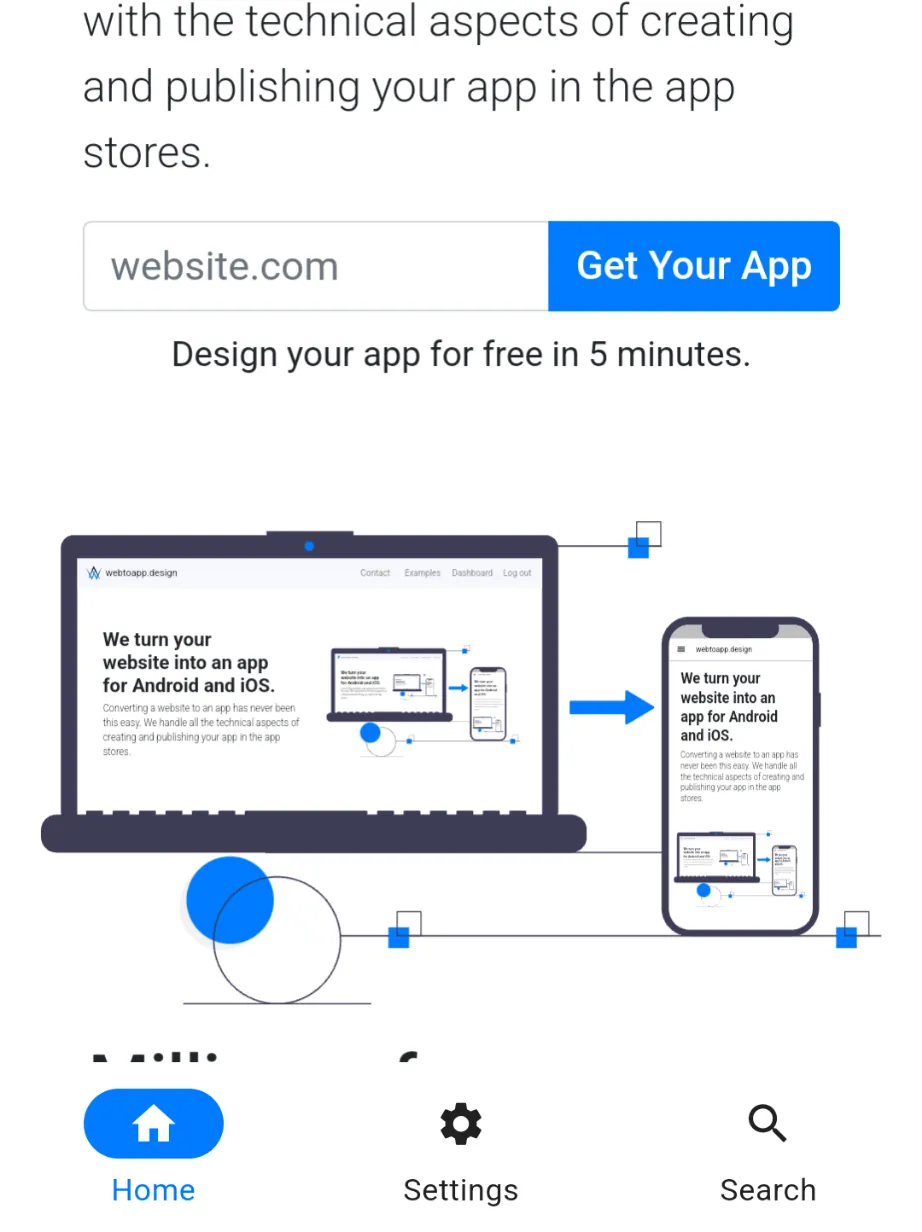
Con el diseño "Solo sitio web", puedes activar un botón flotante que abre la página de ajustes. Como esto puede ser muy llamativo, está desactivado por defecto. Puedes encontrar la opción aquí.
Si decides desactivar el botón de ajustes para el diseño de tu app, te recomendamos mucho que añadas otra forma de abrir los ajustes, porque la pantalla de ajustes contiene muchas funciones importantes (de las que hablaremos más adelante).
Veamos qué otras formas hay de abrir la página de configuración.
Abrir la Pantalla de Configuración con un Enlace
La opción más fácil es añadir un botón/enlace "Abrir Configuración" a tu sitio web que lleve a https://webtoapp.design/apps/es/show_settings
Cuando este enlace se abre en la app, abrirá la página de configuración. Así que coloca el enlace donde quieras darle al usuario la opción de abrir la configuración de la app, por ejemplo, en el pie de página de tu sitio web.
Abrir la Pantalla de Configuración con JavaScript
executeWhenAppReady() de nuestro script de ayuda de la aplicación. Garantiza que tu sitio web no intente interactuar con la aplicación antes de que esté lista o cuando tu sitio web se cargue utilizando un navegador normal (ReferenceError, function is not defined). En lugar del enlace, también puedes llamar a la función de JavaScript showSettingsPage , que logra el mismo objetivo.
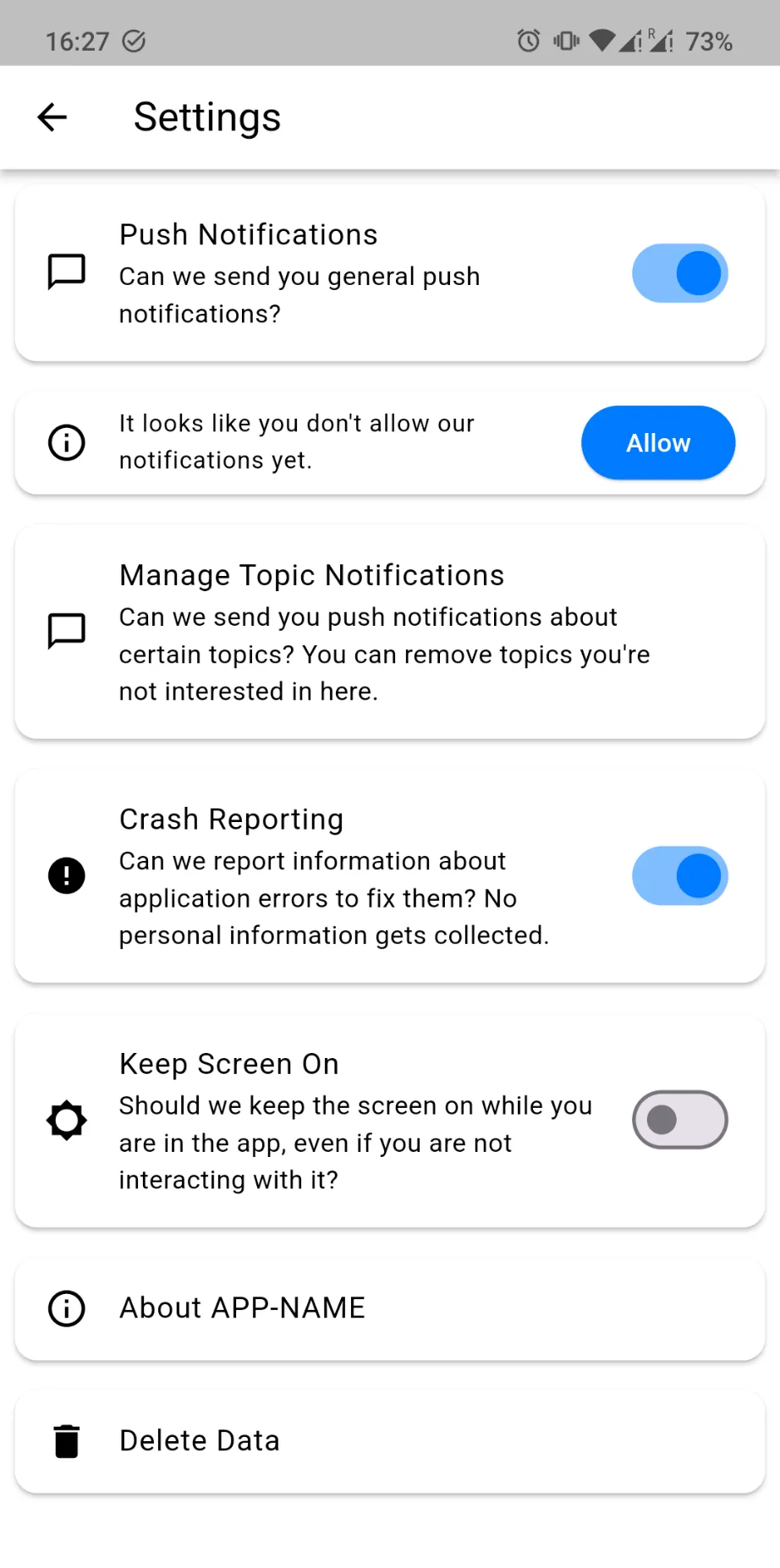
No importa qué opción uses para abrir la configuración, se te presentará esta pantalla:

Características
En la captura de pantalla de arriba ya podemos ver la mayoría de las funciones que contiene la pantalla de configuración. Vamos a repasarlas una por una de arriba a abajo:
- Los usuarios pueden gestionar todo lo relacionado con las notificaciones push:
- Habilitar/deshabilitar las notificaciones completamente.
- Conceder el permiso de notificación push si aún no lo han hecho. Si el usuario ha rechazado previamente el permiso de notificación push, se abrirán los ajustes del sistema donde pueden habilitar las notificaciones.
- Si tu sitio web utiliza temas de notificación, los usuarios pueden darse de baja de temas específicos en la página de configuración.
- Activar o desactivar los informes de fallos. Puedes establecer el valor predeterminado para esto en tu panel de control de webtoapp.design.
- Mantener la pantalla del dispositivo encendida mientras la app está abierta (incluso si el usuario no está interactuando con ella). También puedes cambiar el valor predeterminado para esta configuración en tu panel de control.
- El diálogo "Acerca de la App" da acceso a dos funciones:
- Los usuarios pueden solicitar que se eliminen sus datos. Lee nuestra guía para saber más sobre cómo y por qué usar la función de eliminación de cuentas.
Conclusión
La pantalla de configuración nativa en tu app es una herramienta poderosa tanto para los usuarios como para ti como creador de la app. Al entender y utilizar estas funciones, puedes mejorar la experiencia del usuario y también ahorrar tiempo (porque no tienes que construir las funciones de la pantalla de configuración en tu sitio web).
Artículos relacionados

Cómo: Deslistar Tu App de las Tiendas de Apps
Aquí tienes una guía paso a paso sobre cómo hacer que tu app no esté disponible en la Apple App Store y Google Play Store para que nuevos usuarios ya no puedan descargarla.

Cuándo Restringir Tu App a Modo Horizontal o Vertical
Al convertir sitios web en apps, permitimos a los usuarios bloquear su app en una orientación específica. Aquí te explicamos por qué recomendamos no hacerlo.

Usar Cookies para Mantener a los Usuarios Conectados
Después de convertir tu sitio web en una app, quieres que la app ofrezca una buena experiencia de usuario. Aquí te mostramos cómo puedes mantener a los usuarios conectados asegurándote de que las cookies estén configuradas correctamente.

Jan Bunk
Con formación en informática, Jan fundó webtoapp.design en 2019 y desarrolló el software que convierte sitios web en apps. Con la experiencia y el feedback de cientos de apps publicadas, se esfuerza en escribir guías fáciles de seguir que te ayuden en todo lo relacionado con la creación, publicación y mantenimiento de apps.