Envía notificaciones push a subconjuntos de usuarios de tu app
Actualizado el 9. mayo 2025 por Jan Bunk
El concepto básico de cómo puedes enviar notificaciones push a un grupo de usuarios de tu app es el siguiente:
- El usuario John abre tu app (para este ejemplo supondremos que es una app de compras).
- John realiza una acción que le hace formar parte de tu grupo objetivo, por ejemplo, pulsar un botón para suscribirse a notificaciones sobre descuentos en utensilios de cocina. La acción también podría ser simplemente navegar por la sección de utensilios de cocina de tu app, lo que podría significar que John está interesado en productos para su cocina.
- Tu sitio web llama a la función javascript "setNotificationTopicSubscriptionStatus" con el nombre del tema al que quieres suscribir a John, por ejemplo "cocina".
- Después puedes enviar una notificación a John y a todos los demás usuarios que estén suscritos a este tema. Por ejemplo, si tienes un código de descuento en artículos de cocina, puedes enviar una notificación a todos los suscritos al tema "cocina" para informarles del descuento.
Funciones de Javascript disponibles
executeWhenAppReady() de nuestro script de ayuda de la aplicación. Garantiza que tu sitio web no intente interactuar con la aplicación antes de que esté lista o cuando tu sitio web se cargue utilizando un navegador normal (ReferenceError, function is not defined). Cuando quieras suscribir una instancia de la app a un tema de notificaciones push, solo tienes que llamar a la función setNotificationTopicSubscriptionStatus con el nuevo estado de suscripción (true = suscrito, false = no suscrito) y el nombre del tema que desees.
<script>
try {
await setNotificationTopicSubscriptionStatus(true, "mytopic");
}
catch (e) {
// Can occur if:
// - you passed an invalid topic name.
// - you didn't pass all necessary parameters to setNotificationTopicSubscriptionStatus().
// - the app couldn't subscribe to the topic, for example because of connection issues. Should be very unlikely.
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Cosas a tener en cuenta:
- El tema debe coincidir con la siguiente regex:
[a-zA-Z0-9-_.~%]{1,850} - Una instancia de la app (es decir, un dispositivo/usuario) puede suscribirse a un máximo de 2000 temas.
- Aunque es poco probable, la suscripción podría fallar, así que asegúrate de detectar posibles errores.
También es posible que más adelante quieras obtener una lista de temas a los que está suscrita la instancia de la app. El valor de retorno es una lista de cadenas.
<script>
try {
var topics = (await getSubscribedNotificationTopics())["topics"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
También puedes consultar un ejemplo de código más completo. Este es el código de un botón que suscribe/cancela la suscripción del usuario a la categoría de la página actual en un sitio web de WordPress.
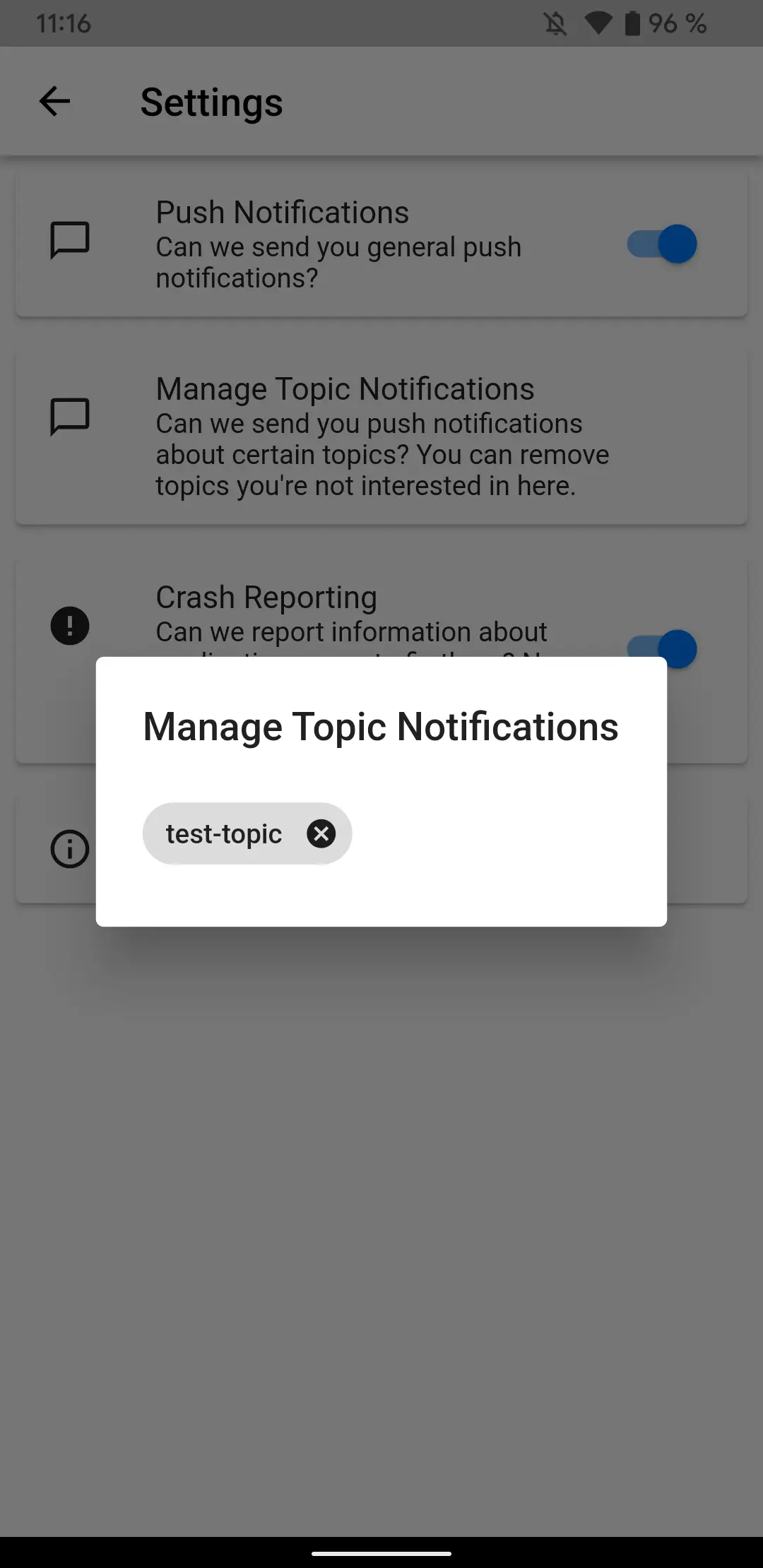
Capturas de pantalla


Referencia del punto final de la API
Ahora que has suscrito a los usuarios a tu tema, puedes comenzar a enviar notificaciones a tu tema a través de nuestra API.
Obtenga la clave API específica de tu aplicación en el panel de control de la app.
Envíe su clave de API como una consulta en la URL y el cuerpo de la solicitud en formato JSON.
Visión general de las notificaciones push
Aquí tienes una lista de documentación para desarrolladores relacionada con las notificaciones push:
- Solicitar permiso para enviar notificaciones
- Enviar notificaciones a usuarios específicos
- Enviar notificaciones a grupos de usuarios
- Enviar una notificación a todos los usuarios a través de la API
- Prueba tu integración de las notificaciones push
Y aquí tienes más artículos (no para desarrolladores) relacionados con las notificaciones push: