Send Push Notifications to Subsets of Your App Users
Updated on 9. May 2025 by Jan Bunk
The basic concept on how you can send push notifications to a group of users of your app is as follows:
- Your user John opens your app (for this example we will assume it's a shopping app).
- John performs an action that makes him part of your target group, for example pressing a button to subscribe to notifications about discounts on kitchen utensils. The action could also just be browsing the kitchen utensils section of your app which could mean that John is interested in products for his kitchen.
- Your website calls the javascript function "setNotificationTopicSubscriptionStatus" with the name of the topic you want to subscribe John to, for example "kitchen".
- Later you can send a notification to John and all the other users that are subscribed to this topic. For example, if you have a discount code on kitchen articles, you could send a notification to everyone subscribed to the "kitchen" topic to let them know about the discount.
Available Javascript Functions
executeWhenAppReady() function of our app helper script. It ensures that your website doesn't try to interact with the app before it's ready or when your website is loaded using a regular browser (ReferenceError, function is not defined). When you want to subscribe an app instance to a push notification topic, simply call the setNotificationTopicSubscriptionStatus function with the new subscription status (true = subscribed, false = unsubscribed) and your desired topic name.
<script>
try {
await setNotificationTopicSubscriptionStatus(true, "mytopic");
}
catch (e) {
// Can occur if:
// - you passed an invalid topic name.
// - you didn't pass all necessary parameters to setNotificationTopicSubscriptionStatus().
// - the app couldn't subscribe to the topic, for example because of connection issues. Should be very unlikely.
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Things to keep in mind:
- The topic must match the following regex:
[a-zA-Z0-9-_.~%]{1,850} - One app instance (i.e. one device/user) can be subscribed to at most 2000 topics.
- Although unlikely, the subscribing could fail, so make sure to catch potential errors.
You might also later want to get a list of topics the app instance is subscribed to. The return value is a list of strings.
<script>
try {
var topics = (await getSubscribedNotificationTopics())["topics"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
You might also want to check out a more complete code example. Here's the code for a button that subscribes/unsubscribes the user to/from the category of the current page on a WordPress website.
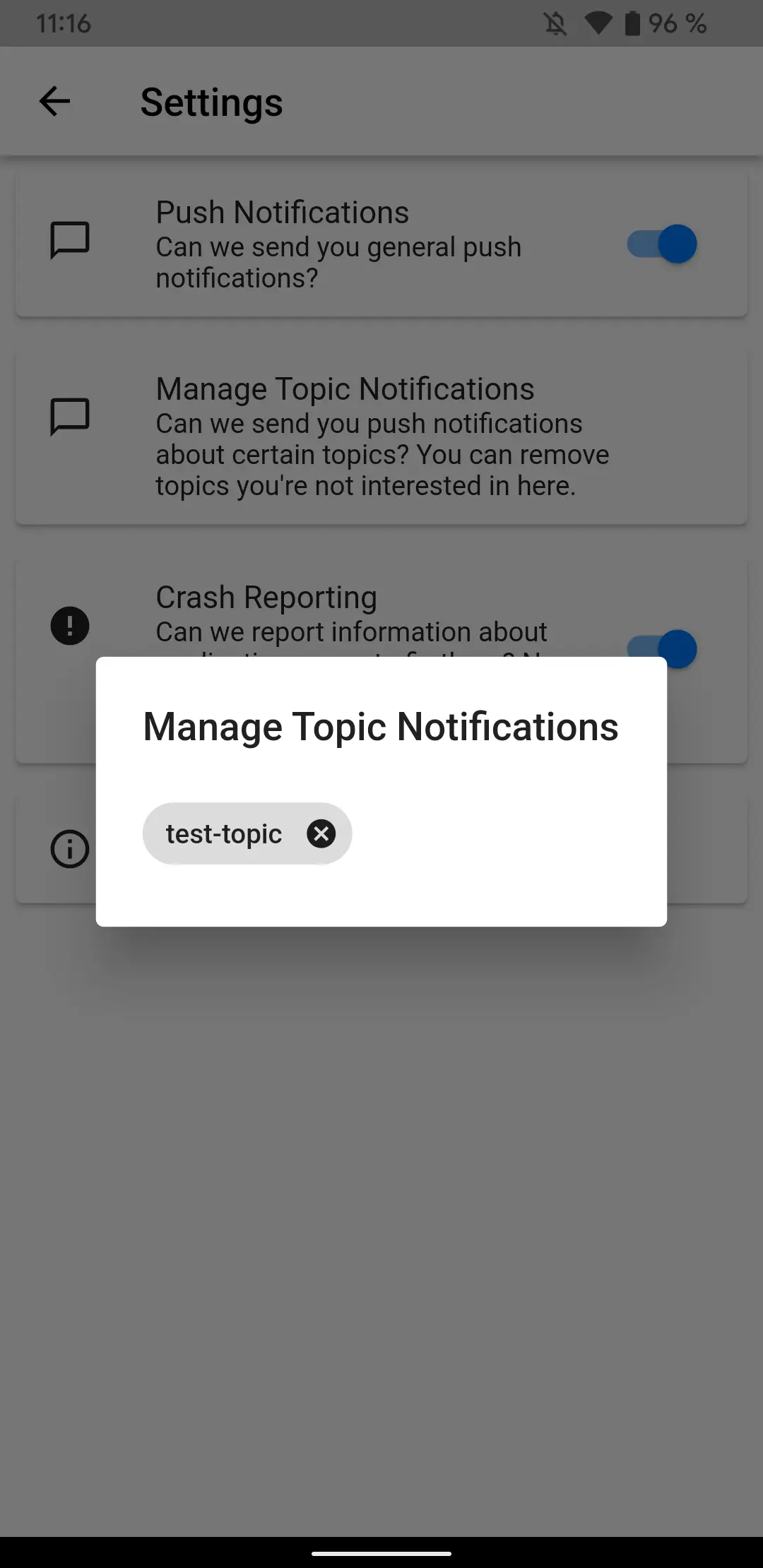
Screenshots
Inside the app settings, there's also a way for your users to unsubscribe from notification topics.


API Endpoint Reference
Now that you have subscribed users to your topic, you can begin sending notifications to your topic through our API.
Get your app-specific API key from your app dashboard.
Send your API key as a query in the URL and the request body in the JSON format.
Push Notifications Overview
Here's a list of related developer documentation about push notifications:
- Requesting permission to send notifications
- Sending notifications to specific users
- Sending notifications to groups of users
- Sending a notification to all users via the API
- Test Your Push Notification Integration
And here are some more (non-developer) articles related to push notifications: