Envie notificações push para segmentos de usuários do seu aplicativo
Atualizado em 9. maio 2025 por Jan Bunk
O conceito básico sobre como você pode enviar notificações push para um grupo de usuários do seu aplicativo é o seguinte:
- Seu usuário João abre seu aplicativo (para este exemplo vamos assumir que é um aplicativo de compras).
- João realiza uma ação que o torna parte do seu grupo alvo, por exemplo, pressionando um botão para assinar notificações sobre descontos em utensílios de cozinha. A ação também pode ser apenas navegar na seção de utensílios de cozinha do seu aplicativo, o que pode significar que João está interessado em produtos para sua cozinha.
- Seu site chama a função javascript de "setNotificationTopicSubscriptionStatus" com o nome do tópico que você deseja atribuir a João, por exemplo, "cozinha".
- Mais tarde você pode enviar uma notificação para João e todos os outros usuários que são subscritos a este tópico. Por exemplo, se você tiver um código de desconto em artigos de cozinha, você pode enviar uma notificação para todos os assinantes do tópico "cozinha" para que eles saibam sobre o desconto.
Funções Javascript disponíveis
executeWhenAppReady() do nosso script auxiliar de aplicação. Ele garante que seu site não tente interagir com o aplicativo antes que ele esteja pronto ou quando o site for carregado usando um navegador comum (ReferenceError, a função não está definida). Quando você quiser assinar uma instância de aplicativo para um tópico de notificação push, simplesmente chame a função setNotificationTopicSubscriptionStatus com o novo status de assinatura (true = subscribed, false = unsubscribed) e o nome do tópico desejado.
<script>
try {
await setNotificationTopicSubscriptionStatus(true, "mytopic");
}
catch (e) {
// Can occur if:
// - you passed an invalid topic name.
// - you didn't pass all necessary parameters to setNotificationTopicSubscriptionStatus().
// - the app couldn't subscribe to the topic, for example because of connection issues. Should be very unlikely.
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Coisas a ter em mente:
- O tópico deve combinar com o seguinte regex:
[a-zA-Z0-9-_.~%]{1,850} - Uma instância do app (ou seja, um dispositivo/usuário) pode se inscrever em no máximo 2000 tópicos.
- Embora improvável, a assinatura pode falhar, então certifique-se de detectar possíveis erros.
Você também pode obter mais tarde uma lista de tópicos para os quais a instância do aplicativo é subscrita. O valor de retorno é uma lista de strings.
<script>
try {
var topics = (await getSubscribedNotificationTopics())["topics"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Você também pode conferir um exemplo de código mais completo. Veja o código para um botão que assina/cancela o usuário de/para a categoria da página atual em um site WordPress.
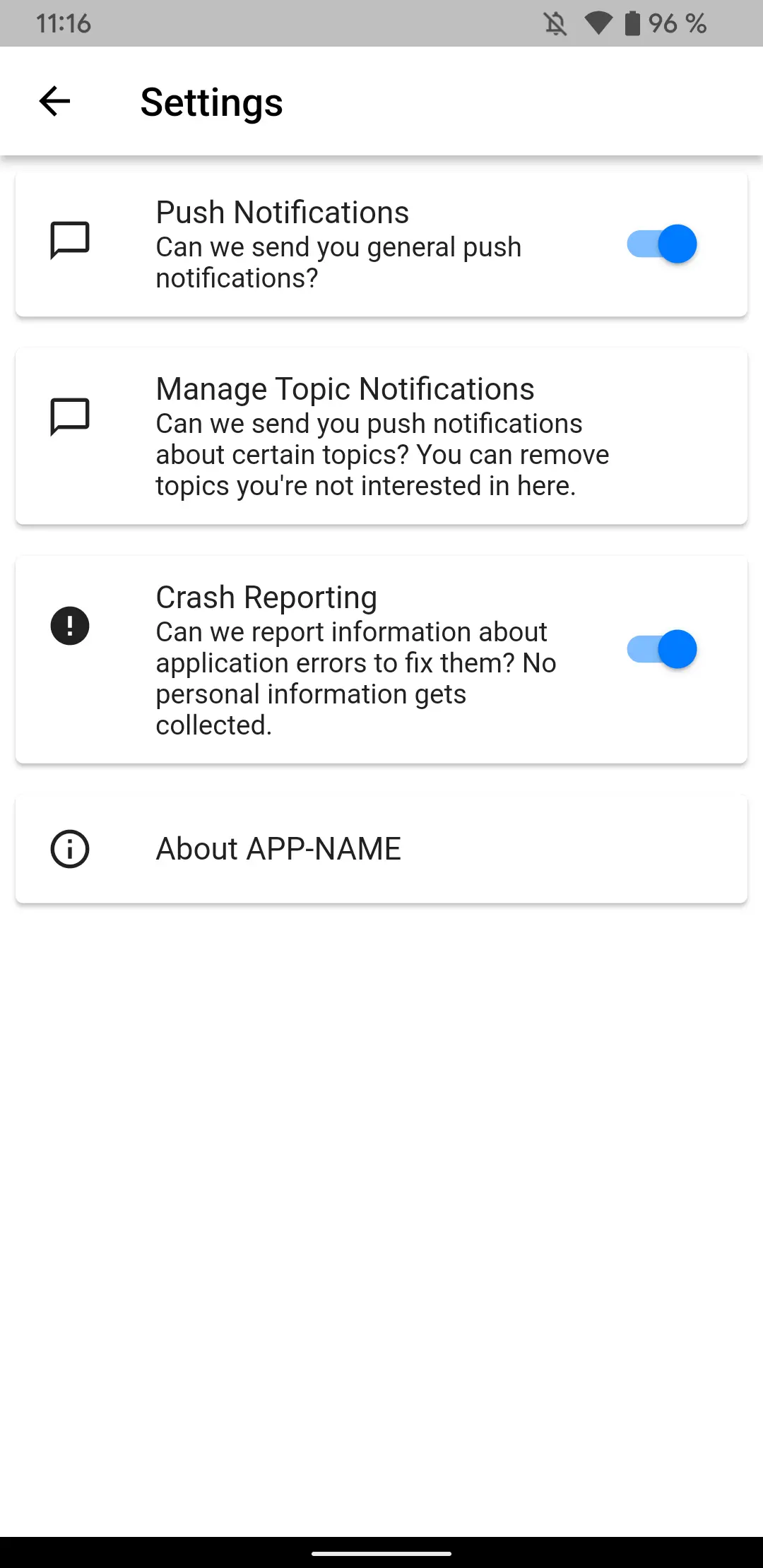
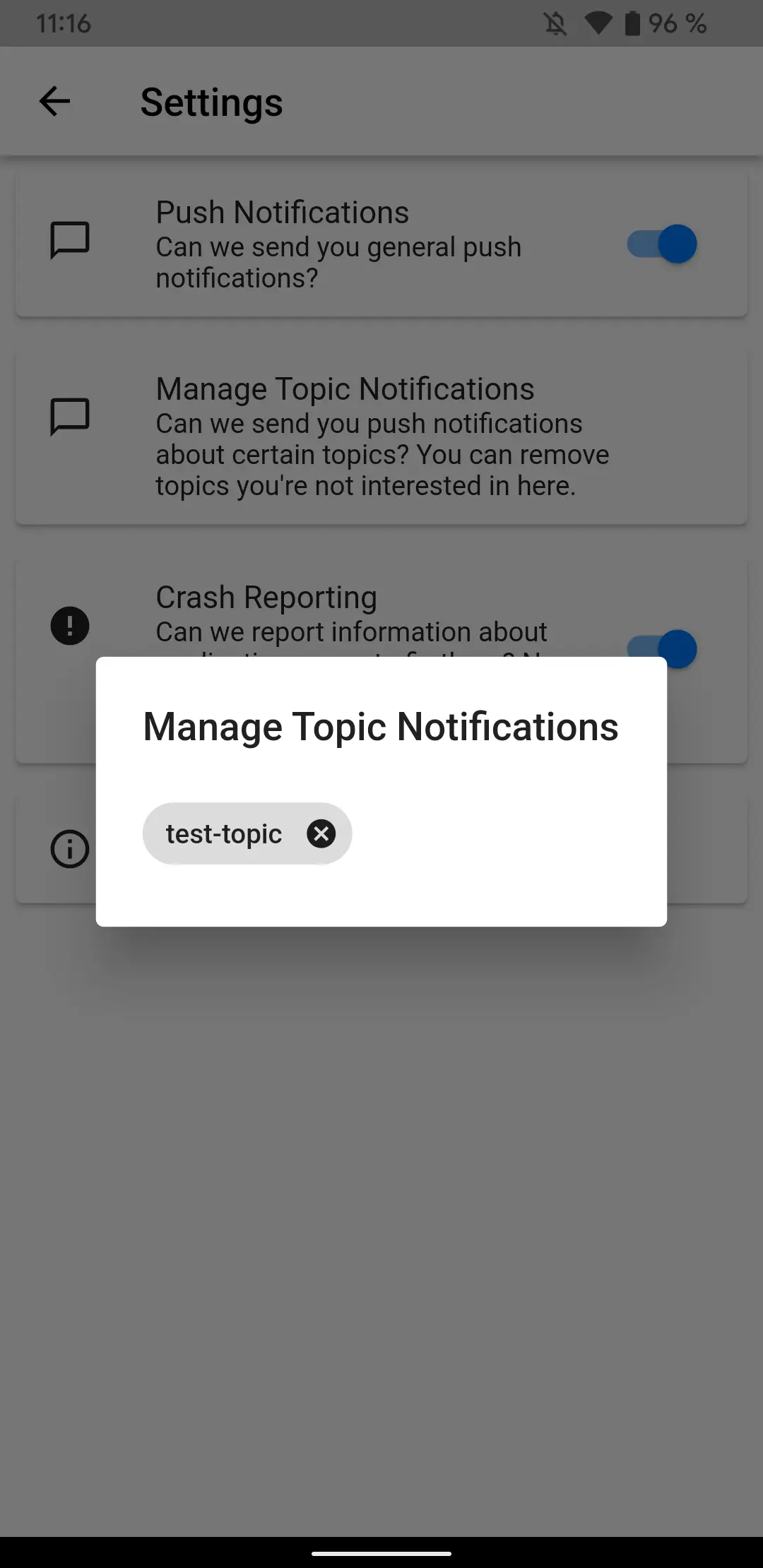
Capturas de tela


Referência de endpoint da API
Agora que você assinou os usuários ao seu tópico, pode começar a enviar notificações para o seu tópico através da nossa API.
Obtenha sua chave de API específica do aplicativo em seu painel do aplicativo.
Envie sua chave de API como uma consulta na URL e o corpo da solicitação no formato JSON.
Visão Geral das Notificações Push
Aqui está uma lista de documentação relacionada aos desenvolvedores sobre notificações push:
- Solicitando permissão para enviar notificações
- Envio de notificações para usuários específicos
- Envio de notificações para grupos de usuários
- Envio de uma notificação a todos os usuários através da API
- Teste sua integração de Notificação Push
E aqui estão mais alguns artigos (não relacionados a desenvolvedores) relacionados a notificações push: