Envoi de notifications push à des sous-ensembles d'utilisateurs de votre application
Mis à jour le 9. mai 2025 par Jan Bunk
La méthode de base pour envoyer des notifications push à un groupe d'utilisateurs de votre application est la suivante :
- Votre utilisateur X ouvre votre application (pour cet exemple, nous supposerons qu'il s'agit d'une application de shopping).
- X effectue une action qui l'intègre à votre groupe cible, par exemple, appuyer sur un bouton pour s'abonner aux notifications de remises sur les ustensiles de cuisine. L'action peut également consister à parcourir la section des ustensiles de cuisine de votre application, ce qui peut signifier que X est intéressé par des produits pour sa cuisine.
- Votre site web appelle la fonction JavaScript "setNotificationTopicSubscriptionStatus" avec le nom de la rubrique à laquelle vous souhaitez abonner X, par exemple "cuisine".
- Vous pouvez ensuite envoyer une notification à X et à tous les autres utilisateurs abonnés à cette rubrique. Par exemple, si vous avez un code de réduction sur les articles de cuisine, vous pouvez envoyer une notification à toutes les personnes abonnées à la rubrique "cuisine" pour les informer de la réduction.
Fonctions JavaScript disponibles
executeWhenAppReady()dans notre script d'aide de l'application. Elle garantit que votre site web n'essaie pas d'interagir avec l'application avant qu'elle ne soit prête ou lorsque votre site web est chargé à l'aide d'un navigateur normal (Erreur de référence, la fonction n'est pas définie). Lorsque vous souhaitez abonner une instance d'application à une rubrique de notification push, il suffit d'appeler la fonction setNotificationTopicSubscriptionStatus avec le nouveau statut d'abonnement (true = abonné, false = désabonné) et le nom de la rubrique souhaitée.
<script>
try {
await setNotificationTopicSubscriptionStatus(true, "mytopic");
}
catch (e) {
// Can occur if:
// - you passed an invalid topic name.
// - you didn't pass all necessary parameters to setNotificationTopicSubscriptionStatus().
// - the app couldn't subscribe to the topic, for example because of connection issues. Should be very unlikely.
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Les éléments à retenir :
- La rubrique doit correspondre à l'expression rationnelle suivante :
[a-zA-Z0-9-_.~%]{1,850} - Une instance d'application (c'est-à-dire un appareil/utilisateur) peut être abonnée à un maximum de 2000 sujets.
- Bien que cela soit peu probable, l'abonnement peut échouer. Veillez donc à détecter les erreurs potentielles.
Par la suite, il se peut que vous souhaitiez également obtenir une liste des rubriques auxquelles l'instance de l'application est abonnée. La valeur de retour est une liste de chaînes.
<script>
try {
var topics = (await getSubscribedNotificationTopics())["topics"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Vous pouvez également consulter un exemple de code plus complet. Voici le code d'un bouton qui permet d'abonner/désabonner l'utilisateur à/de la catégorie de la page active d'un site web WordPress.
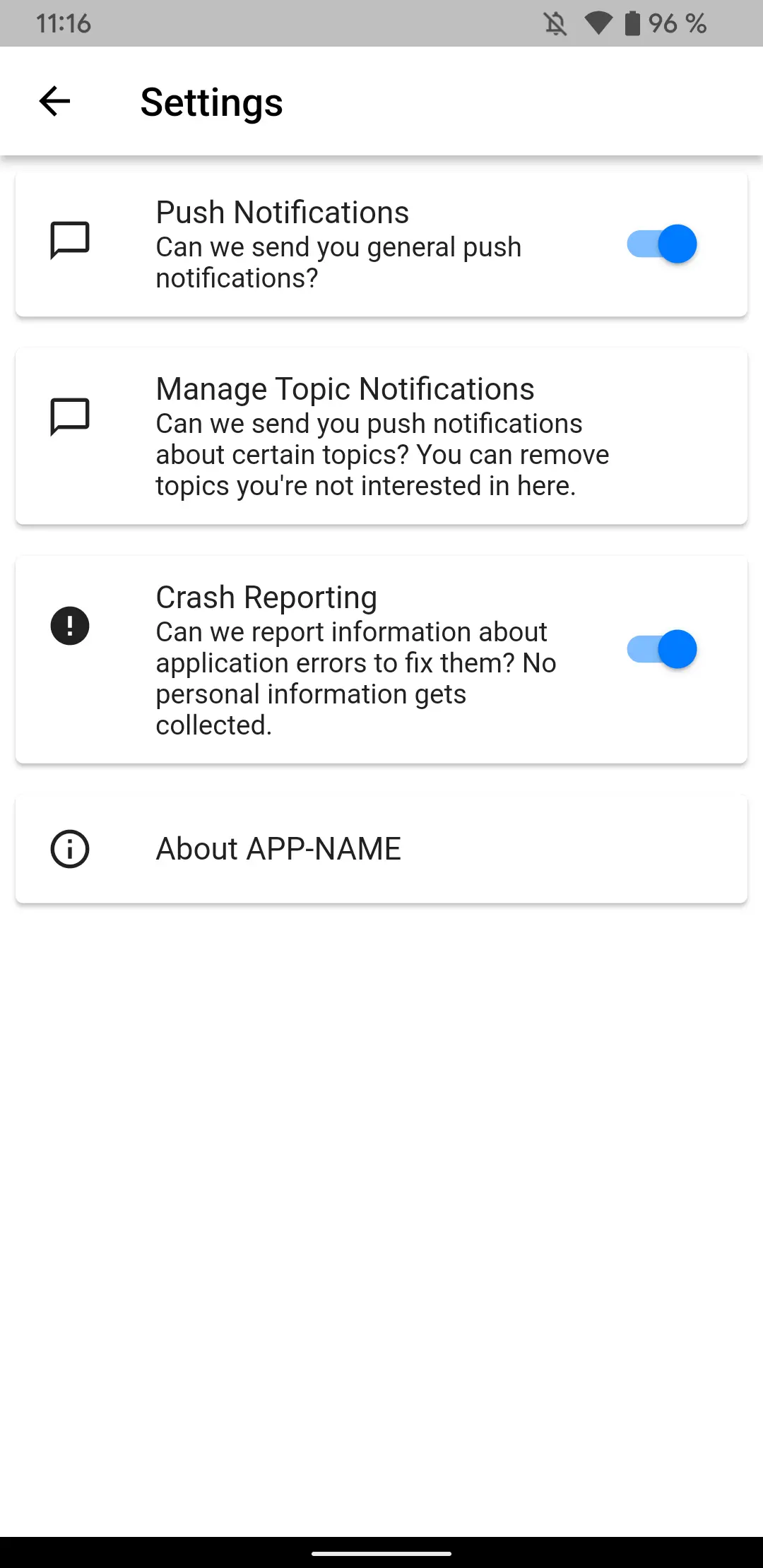
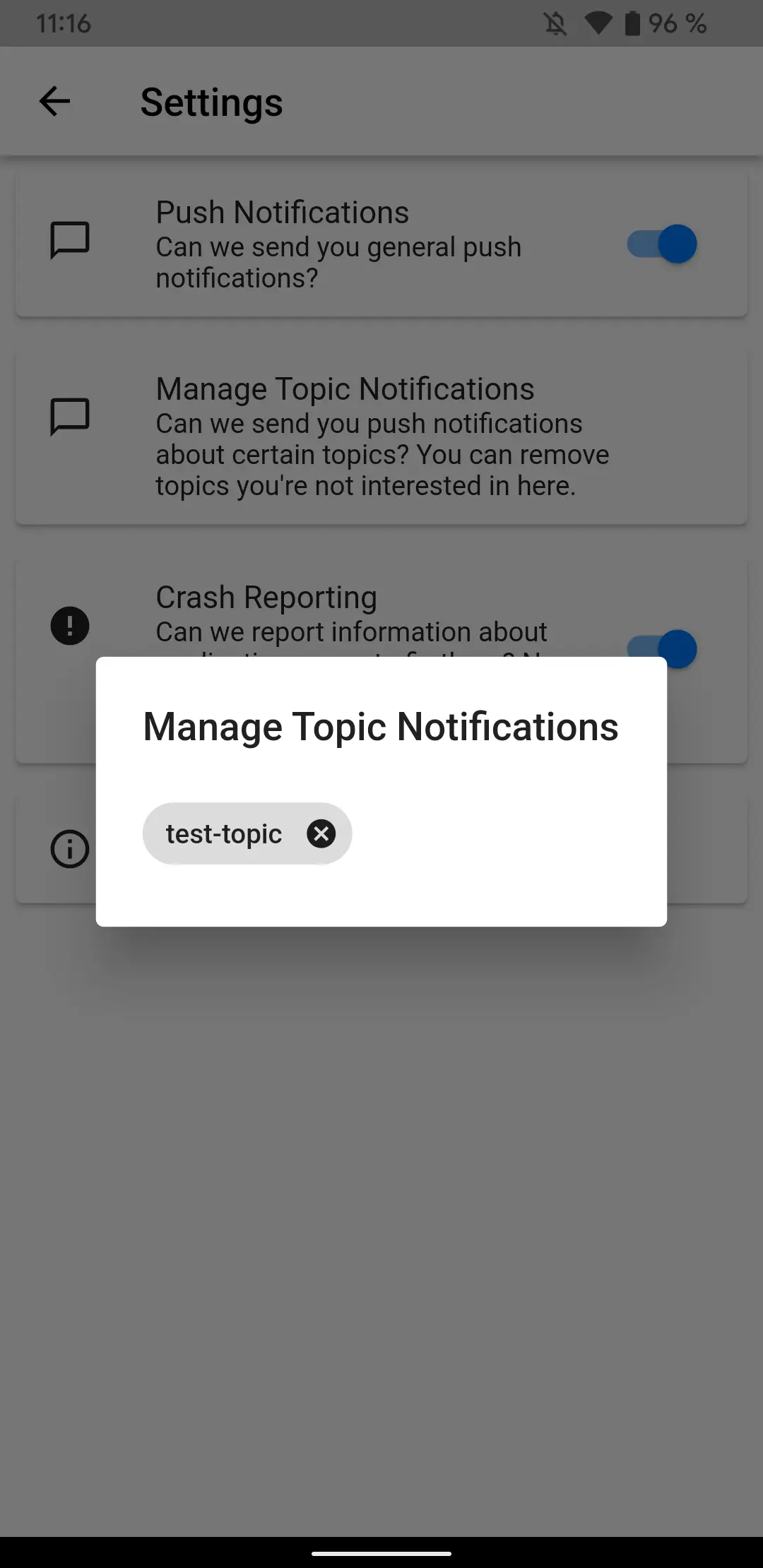
Captures d'écran


Référence sur le point de terminaison de l'API
Maintenant que vous avez abonné les utilisateurs à votre sujet, vous pouvez commencer à envoyer des notifications à votre sujet via notre API.
Obtenez votre clé API spécifique à votre application depuis le tableau de bord de votre application.
Envoyez votre clé API sous forme de requête dans l'URL et le corps de la requête au format JSON.
Vue d’ensemble des notifications push
Vous trouverez ici une liste des documentations du développeur concernant les notifications push :
- Demander l'autorisation d'envoyer des notifications
- Envoi de notifications à des utilisateurs spécifiques
- Envoi de notifications à des groupes d'utilisateurs
- Envoi d'une notification à tous les utilisateurs via l'API
- Testez votre intégration des notifications push
Voici d'autres articles (non destinés aux développeurs) sur les notifications push :