Sende Push-Benachrichtigungen an Teilgruppen deiner App-Nutzer
Aktualisiert am 9. Mai 2025 von Jan Bunk
Das grundlegende Konzept, wie du Push-Benachrichtigungen an eine Gruppe von Nutzern deiner App senden kannst, ist wie folgt:
- Dein Nutzer John öffnet deine App (für dieses Beispiel gehen wir davon aus, dass es sich um eine Shopping-App handelt).
- John führt eine Aktion aus, die ihn zu einem Teil deiner Zielgruppe macht, zum Beispiel das Drücken eines Buttons, um Benachrichtigungen über Rabatte auf Küchenutensilien zu abonnieren. Die Aktion könnte auch einfach nur das Durchstöbern der Küchenutensilienabteilung deiner App sein, was bedeuten könnte, dass John an Produkten für seine Küche interessiert ist.
- Deine Webseite ruft die Javascript-Funktion "setNotificationTopicSubscriptionStatus" mit dem Namen des Themas auf, das John abonnieren soll, zum Beispiel "kitchen".
- Später kannst du eine Benachrichtigung an John und alle anderen Nutzer, die dieses Thema abonniert haben, senden. Wenn du zum Beispiel einen Rabattcode für Küchenartikel hast, könntest du eine Benachrichtigung an alle senden, die das Thema "kitchen" abonniert haben, um sie über den Rabatt zu informieren.
Verfügbare Javascript Funktionen
executeWhenAppReady() Funktion von unser App-Helfer-Skript. Es stellt sicher, dass deine Website nicht versucht, mit der App zu interagieren, bevor sie bereit ist oder wenn deine Website mit einem normalen Browser geladen wird (ReferenceError, Funktion ist nicht definiert). Wenn eine App-Instanz ein Push-Benachrichtigungsthema abonnieren soll, rufe einfach die Funktion setNotificationTopicSubscriptionStatus mit dem neuen Abonnement-Status (true = abonniert, false = nicht abonniert) und deinem gewünschten Themennamen auf.
<script>
try {
await setNotificationTopicSubscriptionStatus(true, "mytopic");
}
catch (e) {
// Can occur if:
// - you passed an invalid topic name.
// - you didn't pass all necessary parameters to setNotificationTopicSubscriptionStatus().
// - the app couldn't subscribe to the topic, for example because of connection issues. Should be very unlikely.
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Dinge, die du im Hinterkopf behalten solltest:
- Das Thema muss den folgenden Regex erfüllen:
[a-zA-Z0-9-_.~%]{1,850} - Eine App-Instanz (also ein Gerät/Nutzer) kann maximal 2000 Themen abonnieren.
- Obwohl es unwahrscheinlich ist, könnte das Abonnieren fehlschlagen, also stelle sicher, dass du mögliche Fehler abfängst.
Vielleicht möchtest du später auch eine Liste der Themen erhalten, die die App-Instanz abonniert hat. Der Rückgabewert ist eine Liste von Strings.
<script>
try {
var topics = (await getSubscribedNotificationTopics())["topics"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Vielleicht möchtest du dir auch ein ausführlicheres Codebeispiel ansehen. Hier ist der Code für einen Button, der den Nutzer eine Kategorie der aktuellen Seite auf einer WordPress-Website abonnieren oder deabonnieren lässt.
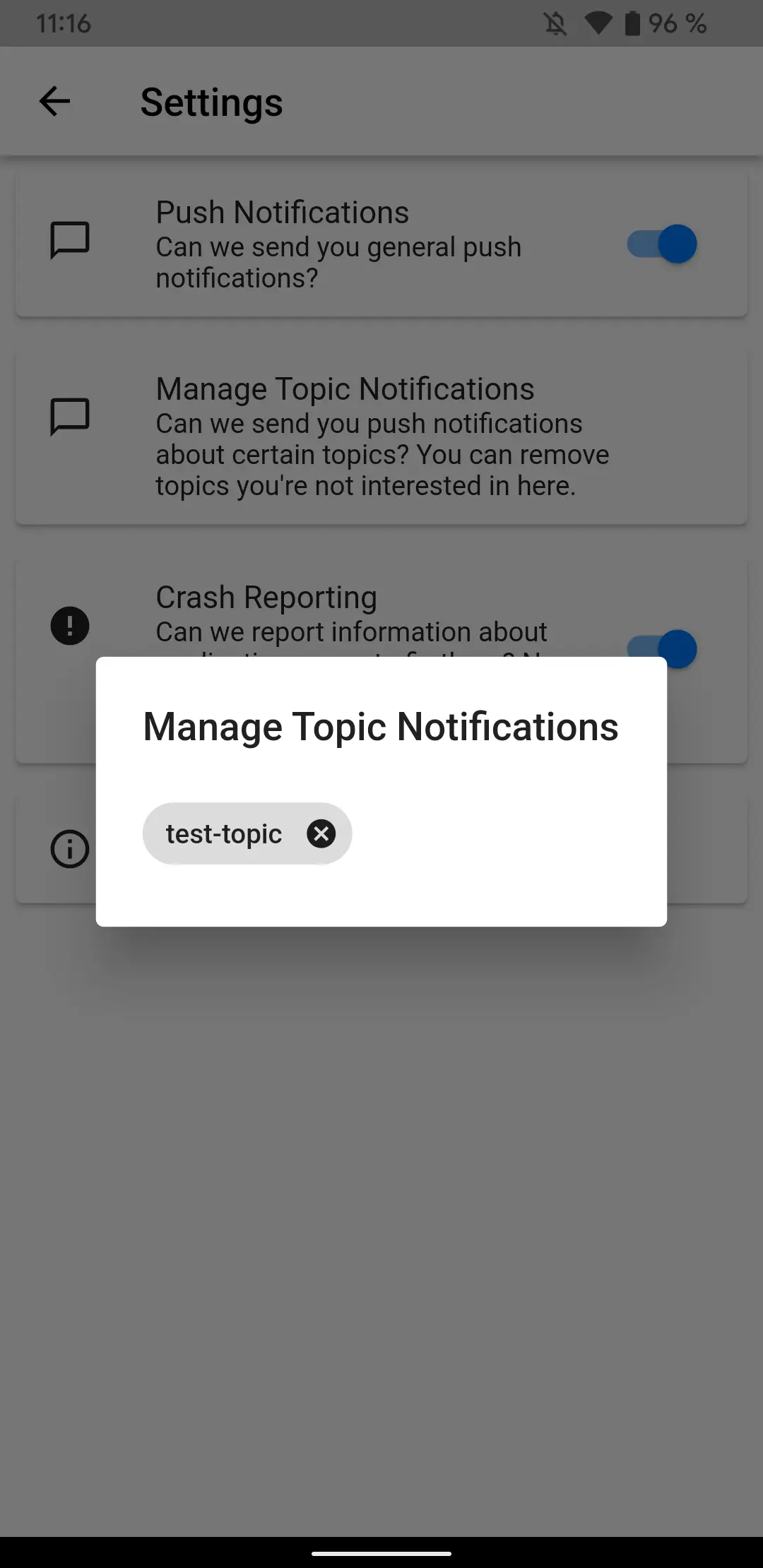
Screenshots


API-Endpunkt-Referenz
Jetzt, da du Benutzer für dein Thema abonniert hast, kannst du beginnen, Benachrichtigungen über unsere API an dein Thema zu senden.
Hol dir deinen App-spezifischen API-Schlüssel von deinem App Dashboard.
Sende deinen API-Schlüssel als Query in der URL und den Request Body im JSON-Format.
Push-Benachrichtigungs-Übersicht
Hier findest du eine Liste mit Entwicklerdokumentation zu Push-Benachrichtigungen:
- Berechtigung zum Senden von Benachrichtigungen anfordern\v
- Benachrichtigungen an bestimmte Nutzer senden
- Benachrichtigungen an Gruppen von Nutzern senden
- Senden einer Benachrichtigung an alle Nutzer über die API
- Teste deine Push-Benachrichtigungs-Integration
Und hier sind einige weitere (nicht-entwicklerbezogene) Artikel zu Push-Benachrichtigungen: