So geht's: Anzeigen der Push-Benachrichtigungs-Erlaubnisabfrage
Aktualisiert am 30. März 2025 von Jan Bunk
Schon eine Weile lang mussten iOS-Nutzer um Erlaubnis gefragt werden, bevor du ihnen Push-Benachrichtigungen schicken konntest. Seit Android 13 gilt dies auch für Android-Nutzer.
Standardmäßig fragen Apps, die mit webtoapp.design erstellt wurden, automatisch nach der Berechtigung, nachdem die App eine bestimmte Anzahl von Malen geöffnet wurde. Du kannst diese Anzahl in den Push-Benachrichtigungseinstellungen anpassen.
Wenn du die Push-Benachrichtigungsberechtigung zu anderen Zeiten während der Nutzung deiner App anfordern möchtest, kannst du die folgenden JavaScript-Funktionen verwenden.
Verwendung der JavaScript-Funktionen
executeWhenAppReady() Funktion von unser App-Helfer-Skript. Es stellt sicher, dass deine Website nicht versucht, mit der App zu interagieren, bevor sie bereit ist oder wenn deine Website mit einem normalen Browser geladen wird (ReferenceError, Funktion ist nicht definiert). notificationPermissionsGranted
Verwende diese Funktion, wenn du prüfen willst, ob der Nutzer die Berechtigung für Push-Benachrichtigungen erteilt hat.
<script>
try {
// returns true or false
let granted = (await notificationPermissionsGranted())["granted"];
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't get the push notification permission status. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
requestNotificationPermissions
Verwende diese Funktion, wenn du die Push-Benachrichtigungsberechtigungsabfrage anzeigen möchtest.
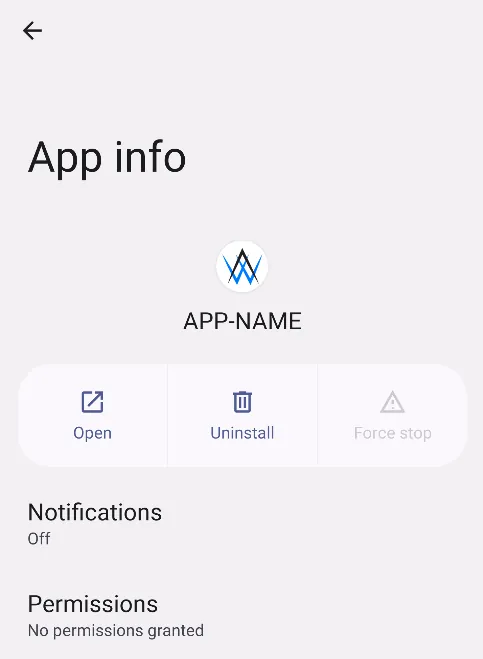
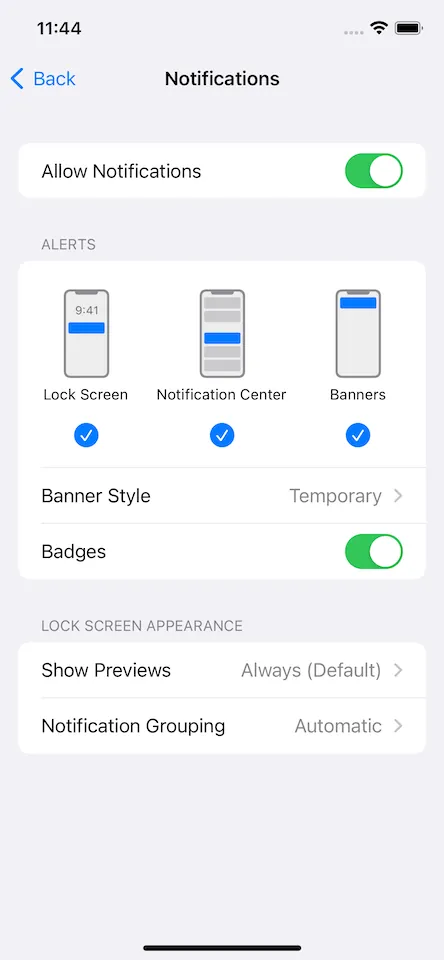
Die Funktion benötigt einen booleschen Parameter, der festlegt, ob die Einstellungen geöffnet werden sollen, wenn die normale Berechtigungsabfrage zuvor abgelehnt wurde. Hier sind Screenshots der Einstellungsseiten, die auf Android und iOS geöffnet werden:


Da dieses Verhalten für die Nutzer verwirrend sein könnte, solltest du den Parameter nur dann auf true setzen, wenn der Nutzer ausdrücklich gezeigt hat, dass er Push-Benachrichtigungen aktivieren möchte. Wenn der Parameter auf false gesetzt wird, kann die Funktion ein No-op sein, wenn frühere Berechtigungsanfragen nicht gewährt wurden.
<script>
try {
let openSettingsIfNecessary = false;
// doesn't return anything
await requestNotificationPermissions(openSettingsIfNecessary);
}
catch (e) {
// Can occur if:
// - the app couldn't connect to the native code. Should be very unlikely.
// - the app couldn't ask for push notification permissions. Should be very unlikely.
// - push notifications are not included in your current plan
console.log(e);
}
</script>
Push-Benachrichtigungs-Übersicht
Hier findest du eine Liste mit Entwicklerdokumentation zu Push-Benachrichtigungen:
- Berechtigung zum Senden von Benachrichtigungen anfordern\v
- Benachrichtigungen an bestimmte Nutzer senden
- Benachrichtigungen an Gruppen von Nutzern senden
- Senden einer Benachrichtigung an alle Nutzer über die API
- Teste deine Push-Benachrichtigungs-Integration
Und hier sind einige weitere (nicht-entwicklerbezogene) Artikel zu Push-Benachrichtigungen: